
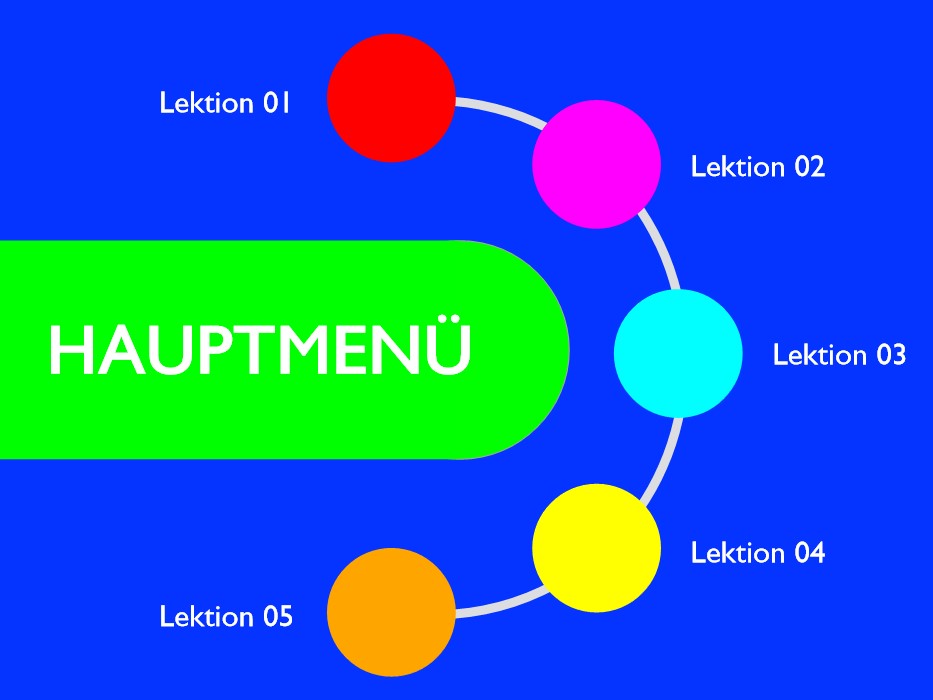
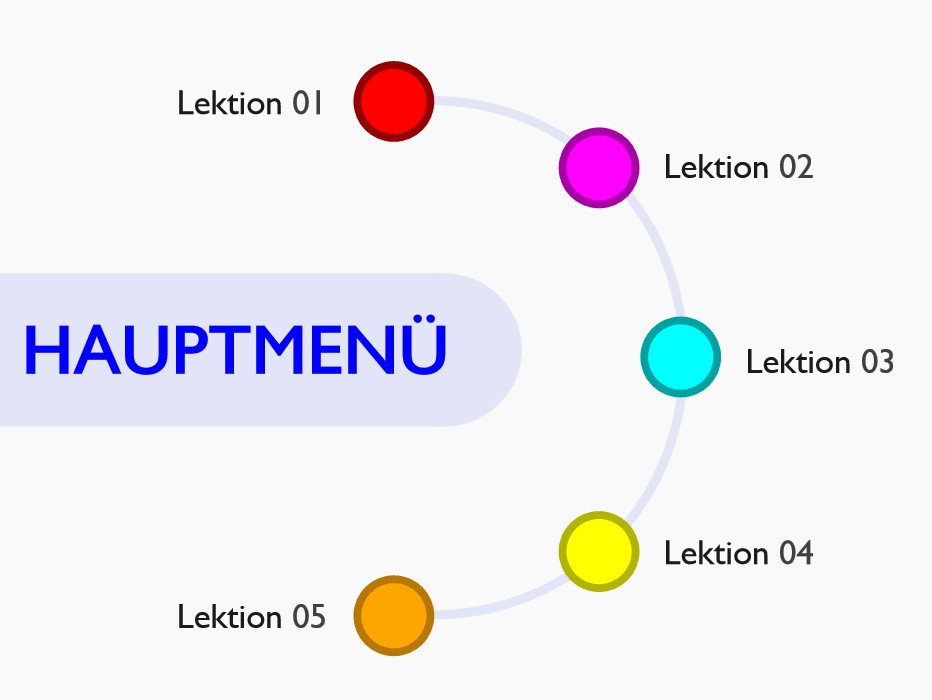
Farben können Aufmerksamkeit erregen und einem E-Learning-Projekt schon beim ersten Blick einen bestimmten Charakter verleihen. Aufmerksamkeit wollen Sie aber nicht aus den falschen Gründen erregen. Die folgende Folie z. B. ist ohne Zweifel sehr aufmerksamkeitsstark, aber gefällt sie Ihnen?
Vermutlich ging es Ihnen wie uns. Die Folie ist ein Hingucker, aber nicht im positiven Sinne!
In diesem Artikel möchten wir mit Ihnen analysieren, warum das Design dieser Folie so unglücklich ist, um anschließend ein paar überraschend einfache Wege aufzuzeigen, ein Projekt wie dieses zu retten – und zwar nur durch die Farbwahl!
Warum tut die Beispielfolie in den Augen weh?
Die meisten Menschen finden ein Farbschema wie im Beispiel oben unangenehm. Und zwar nicht nur im übertragenen Sinne. Solche Farben sind für die Augen tatsächlich anstrengend, denn sie sind sehr stark gesättigt. Machen wir einen kurzen Exkurs in die Farbtheorie, um das untermauern.
Die einfachste Art, eine Farbe zu beschreiben, ist über den Farbton, z. B. „blau“ oder „gelb“ oder „rot“. Diese „Farben des Regenbogens“ (wie unten gezeigt) nennt man auch „reine Farben“; sie sind sehr stark gesättigt.

Solche Farben sind „knallig“, sie ziehen viel Aufmerksamkeit auf sich, wirken stark betonend. Wenn zu viele solcher Farbtöne zusammen auftreten, hat unser Gehirn Schwierigkeiten, zu entscheiden, worauf es sich konzentrieren soll. Wie Sie sicher schon selbst erfahren haben, strapazieren solche Farben die Augen stark, wenn man zu lange draufguckt. Reine Farben sind quasi das optische Pendant zum Schreien. Zu viel davon, und es wird schnell anstrengend.
Es gibt unendlich viele Farbkombinationen, aber zum Glück gibt es ein paar einfache Kniffe, eine angenehme zu finden. Sehen wir sie uns an.
Abhilfe 1: Sättigung runterfahren
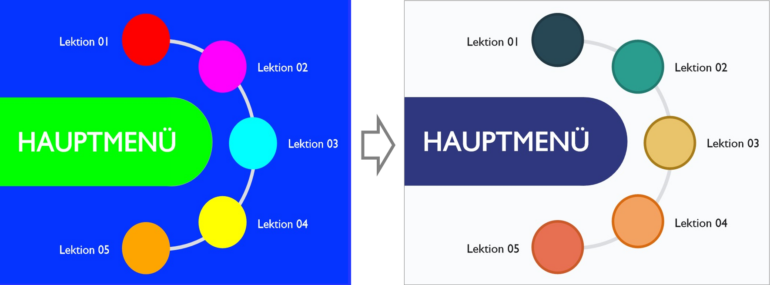
Eine Möglichkeit, Farben weniger anstrengend für die Augen zu machen, ist, die Sättigung zu reduzieren. Reine Farben sind stark gesättigte Farbtöne. Reduziert man die Sättigung, werden die Töne „schwächer“ und „grauer“.

In diesem Farbverlauf bleibt der Farbton derselbe (orange), aber von links nach rechts nimmt die Sättigung immer weiter ab.
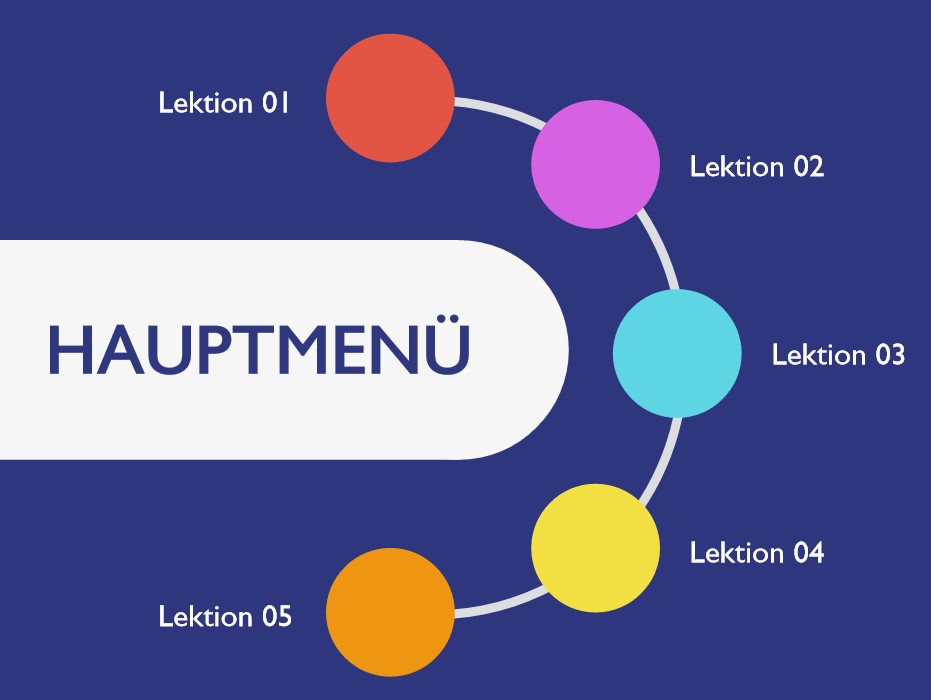
Wenn Sie kräftige Farben mögen, keine Sorge: Schon ein kleines bisschen weniger Sättigung macht einen gewaltigen Unterschied. So können Sie es lebhaft und farbenfroh halten, ohne die Augen überzustrapazieren.
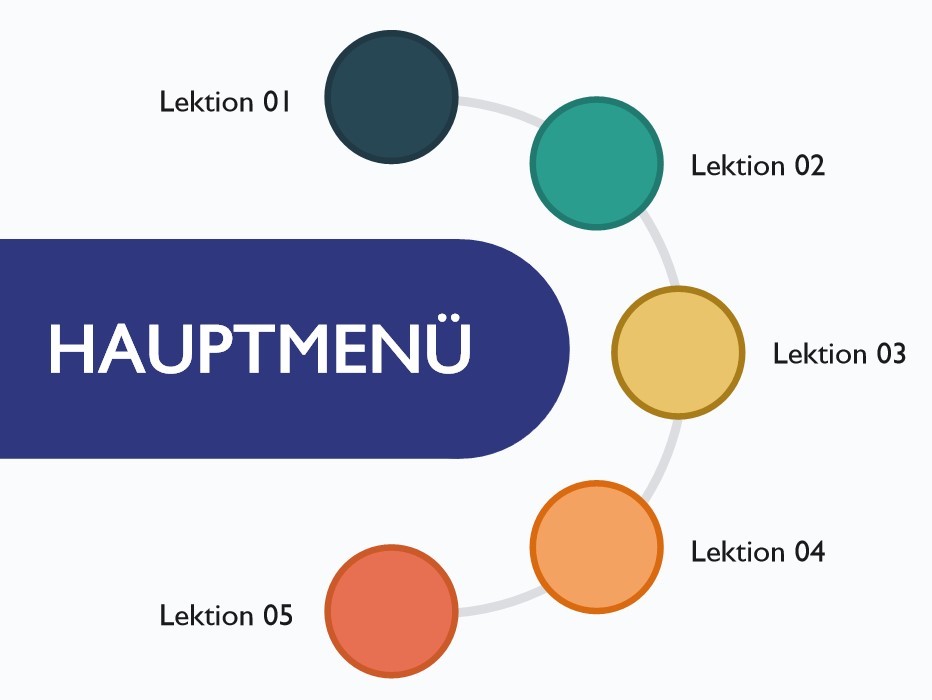
Die Farbtöne im Bogen rechts sind hier immer noch dieselben, aber einfach ein bisschen weniger gesättigt. Die Folie sieht immer noch bunt und fröhlich aus, wirkt aber nicht mehr so aggressiv.
Ihnen ist bestimmt auch aufgefallen, dass die Folie weniger chaotisch aussieht. Das liegt daran, dass sie weniger Farben hat, und zwar nur eine weniger. Der Menütitel links ist nicht mehr knallgrün, sondern weiß. Weiß wirkt ruhig und aufgeräumt, was man sofort merkt.
Hinweis zum Thema Barrierefreiheit: Dass grelle Farben anstrengend für die Augen sind, haben wir besprochen. Ein weiteres Problem auch der verbesserten Folie ist, dass die Farben nicht stark genug miteinander kontrastieren, um Barrierefreiheitsrichtlinien zu erfüllen. Das lässt sich zum Glück leicht mit einem sog. Contrast Checker überprüfen und beheben.
Abhilfe 2: Am Regenbogen orientieren
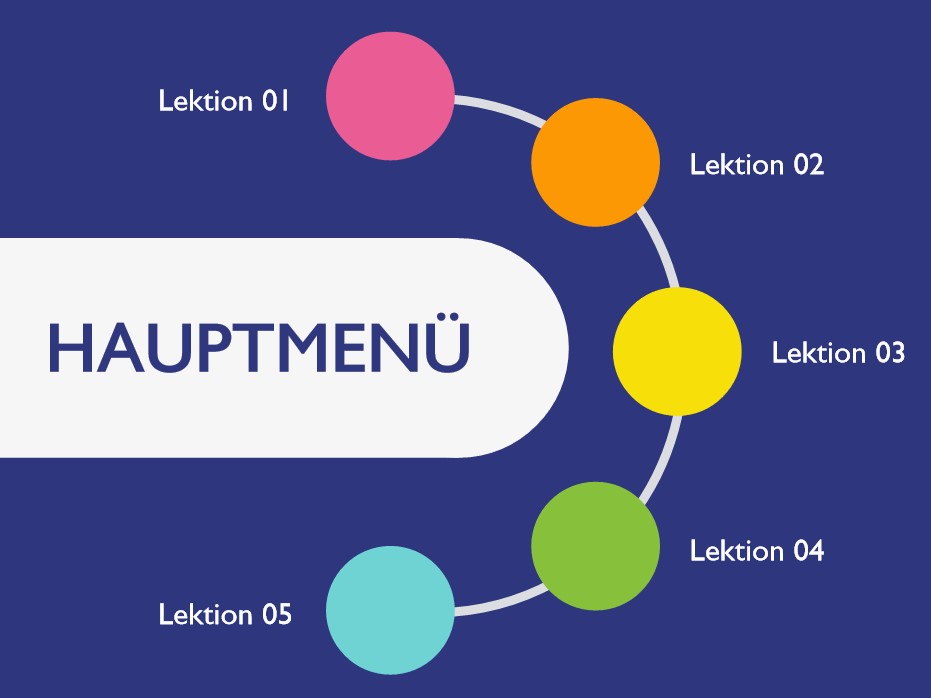
Unsere ursprünglichen Farben waren kräftig, die aufdringliche Wirkung des Designs rührte aber zusätzlich auch daher, dass die Farben sehr wild zusammengewürfelt waren. Ein Design wirkt ruhiger und geordneter, wenn die Farben an einem übergeordneten Konzept ausgerichtet sind.
Auf den ersten Blick wirkt die obige Folie genauso farbenfroh und freundlich wie die davor, aber bei näherer Betrachtung fällt auf, dass einige Kreise die Farbe gewechselt haben. Die Farben sind auch anders angeordnet, und zwar ähnlich wie die Farben im Regenbogen – von rosa über orange, gelb und grün bis blau. Diese Anordnung wirkt stimmiger und ruhiger, weil sie uns vertrauter ist.
Abhilfe 3: Monochrom
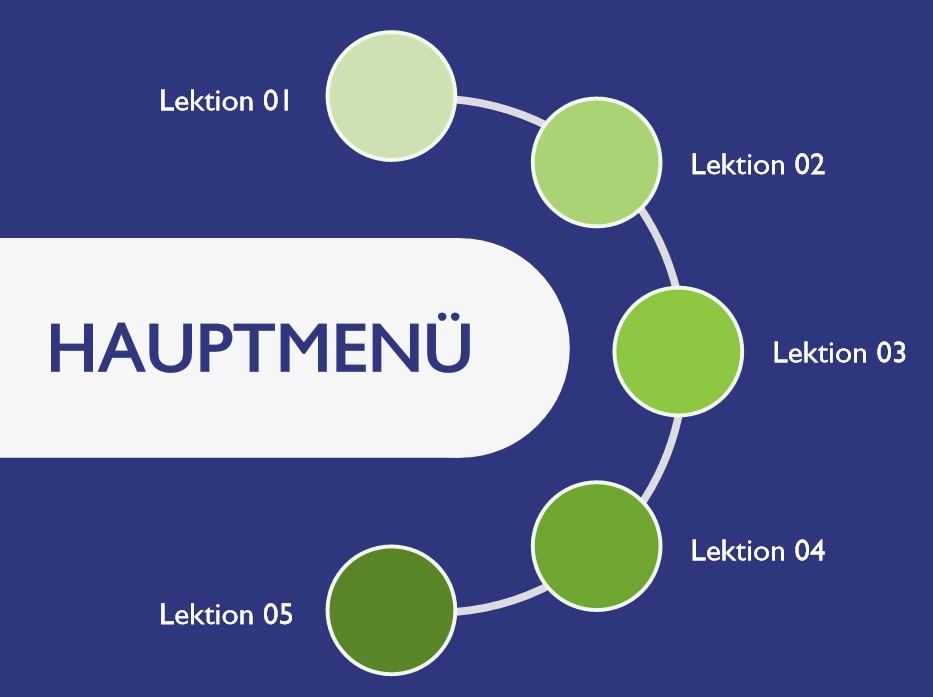
Sie wollen eine Farbpalette, mit der Sie nichts falsch machen können? Dann probieren Sie es doch mit einer monochromatischen.
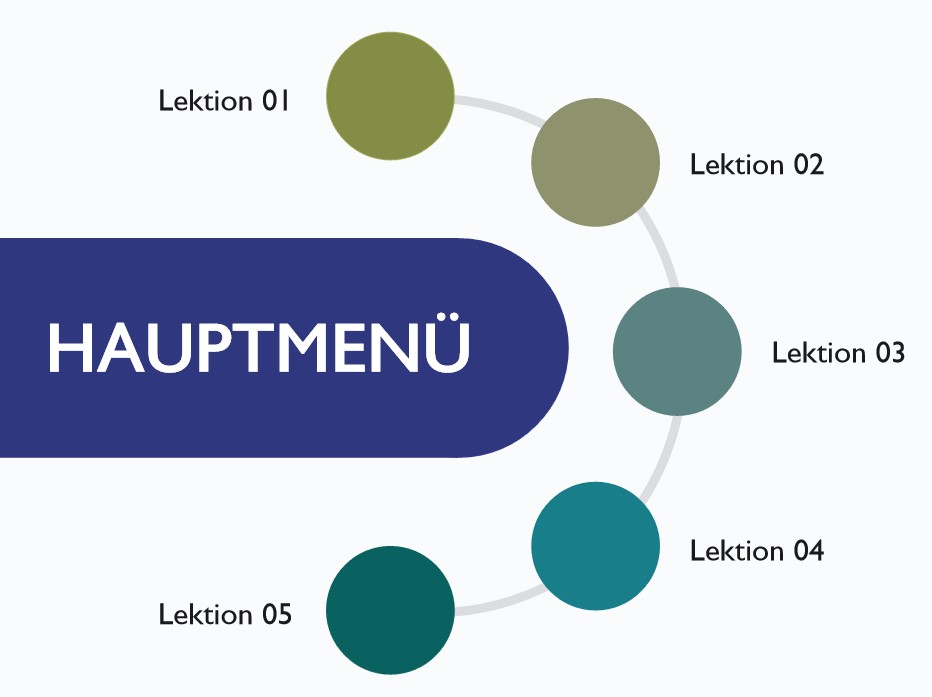
In diesem Design haben alle Kreise denselben Farbton, aber in unterschiedlichen Helligkeiten. Das erzeugt automatisch ein Gefühl von Zusammengehörigkeit. Der Verlauf von hell nach dunkel suggeriert außerdem eine Progression durch einen mehrteiligen Kurs.
Hinweis zum Thema Barrierefreiheit: Eine Hintergrundfarbe zu finden, die mit allen Schattierungen einer monochromatischen Farbpalette gleich gut kontrastiert, ist knifflig. Im obigen Design sehen Sie eine Lösung: einen kontrastreichen Rand aller farbigen Elemente.
Abhilfe 4: Online nach einer Farbpalette suchen
Wenn Sie sich nicht zutrauen, eine stimmige Farbpalette zusammenzustellen, kann das Internet helfen.
Suchen Sie in Google oder Pinterest nach „Designer-Farbpalette“ oder ähnlichen Suchbegriffen. Ansprechende Paletten finden Sie auch auf Websites wie Coolors – daher stammt auch die Farbkombination im obigen Beispiel.
Diese neue Farbfolge machte sich nicht so gut auf dem ursprünglichen dunkelblauen Hintergrund. Also haben wir kurzerhand weiß und dunkelblau miteinander getauscht. Im Zweifel machen Sie nämlich mit einem weißen Hintergrund fast nie etwas falsch.
Abhilfe 5: Farbpaletten-Generator
Im Internet finden Sie auch Online-Tools, mit denen Sie mit ein paar Klicks eine stimmige, attraktive Farbpalette erzeugen können, z. B. Adobe Color, My Brand New Logo oder Coolors. Mit letzterem haben wir z. B. die folgende Folie gestaltet.
Diese Online-Tools spucken in Sekundenschnelle die unterschiedlichsten Farbpaletten aus. Bei einigen können Sie auch die dominanten Farben eines hochgeladenen Fotos als Ausgangspunkt nutzen. Sie werden sicher ein bisschen experimentieren müssen, um die perfekt passende Kombination zu finden, aber diese Tools sind in jedem Fall ein guter Anfang.
Abhilfe 6: Simpler und kleiner
Die 5 oben präsentierten Abhilfen funktionieren gut, wenn Sie genügend Entscheidungsgewalt über das Design haben. Aber was, wenn Sie aus Branding- oder anderen Gründen bei den vorgegebenen Farben bleiben müssen?
In so einer Situation sollten Sie nach Möglichkeit als Erstes versuchen, die Anzahl an verschiedenen Farben pro Folie zu reduzieren. Im obigen Beispiel haben wir in diesem Sinne das Dunkelblau nur für den Titel verwendet und das grelle Grün ganz gestrichen. So konkurrieren weniger Elemente um die Aufmerksamkeit der Betrachter.
Auch der Hintergrund ist unauffälliger: weiß statt dunkelblau. So kommen die übrigen Farben besser zur Geltung, und Weiß ist mit Hinsicht auf Branding-Vorgaben nur selten ein Problem.
Schließlich haben wir noch die farbigen Kreise kleiner gemacht, was den Gesamteindruck noch mal weniger aufdringlich wirken lässt. Die geringere Größe schafft auch mehr Abstand zwischen den grellen Kreisen – immer eine gute Taktik, um reinen Farben die überwältigende Wirkung zu nehmen.
Ist das Ergebnis etwas, das wir als erfahrene Designer entworfen hätten, wenn wir die freie Wahl gehabt hätten? Vermutlich nicht, aber es ist immer noch um Längen besser als die ursprüngliche Vorlage.
Fazit
Es gibt Farbschemata, die in den Augen wehtun, aber selbst die übelsten lassen sich mit erfreulich wenig Aufwand zumindest so weit retten, dass wir als professionelle E-Learning-Designer und die zukünftigen Kursteilnehmer damit leben können. Wenn Sie die Aspekte Sättigung, Farbfolge und -anzahl strategisch angehen, können Sie viel bewirken. Und wenn Sie einmal gar nicht weiterwissen, finden Sie im Internet kuratierte Farbschemata und Farbpaletten-Generatoren, die jede Menge Inspiration bieten.
Sie möchten gerne tiefer ins Thema Farbwahl in E-Learning-Kursen einsteigen? Auf unserem Blog und unserem internationalen Schwesterblog E-Learning Heroes haben wir noch weitere Artikel für Sie.
- 5 beliebte E-Learning-Farbschemata
- Storyline: 5 Accessible Color Themes (auf Englisch)
- Die Wirkung von Farben in E-Learning-Kursen
Wenn Sie diesen Beitrag hilfreich fanden und gerne regelmäßig spannende Artikel aus der E-Learning-Welt lesen würden, abonnieren Sie doch unseren Blognewsletter.