Barrierefreiheit im E-Learning bedeutet, die Kurse so zu gestalten, dass alle Personen, für die der Kurs gedacht ist, auch tatsächlich daran teilnehmen können. Wir haben auf unserem Blog schon oft über Funktionen in Storyline 360 gesprochen, die für mehr Barrierefreiheit sorgen. Hier kommt der nächste Rutsch.
1. Kontrast im Modernen Player
Kontrast – also der Helligkeitsunterschied zwischen zwei Farben – ist für die Barrierefreiheit ungemein wichtig. Ohne gute Kontrastwerte können Menschen mit eingeschränkter Sehfähigkeit Ihre Texte nicht lesen. Der Moderne Player in Storyline 360 übererfüllt die Anforderungen der WCAG Level AA – und zwar ganz automatisch!
Und so sieht das dann aus:
| Dunkle Player-Farben |  |
| Helle Player-Farben |  |
Sehen Sie, was ein guter Kontrast ausmacht? Unser moderner Kurs-Player ist aber nicht nur gut für Teilnehmer mit eingeschränkter Sehfähigkeit, sondern für alle. Denn bessere Lesbarkeit hilft allen.
Details zu den einzelnen Funktionen und Einstellungen des Players finden Sie hier: Storyline 360: Kontrast im Modernen Player.
2. Zweifarbiger Fokusindikator
Wenn Teilnehmer mit der Tastatur durch den Kurs navigieren, wird das jeweils im Fokus stehende Element markiert. Das nennt man Fokusindikator. Ohne Fokusindikatoren wüssten diese Teilnehmer nicht, wo auf der Folie oder Website sie sich gerade befinden. Er ist also ungemein wichtig.
In Storyline 360 können Sie sogar nicht nur eine Fokusfarbe, sondern gleich zwei einstellen. Das macht den Fokusindikator noch besser sichtbar, egal welche Farbe der Hintergrund gerade hat.
Im folgenden GIF sehen Sie, wie gut das funktioniert:
Mehr Details zu dieser superpraktischen Funktion finden Sie auf unserer Website unter Storyline 360: Zweifarb-Fokusindikator.
3. Schriftgröße der Untertitel
Untertitel sind ein weiterer zentraler Baustein der Barrierefreiheit – aber sie bringen nur dann etwas, wenn man sie auch lesen kann. Deshalb können Sie in Storyline 360 neben der Schriftart auch die Schriftgröße der Untertitel einstellen, und zwar separat von der Player-Schriftgröße.
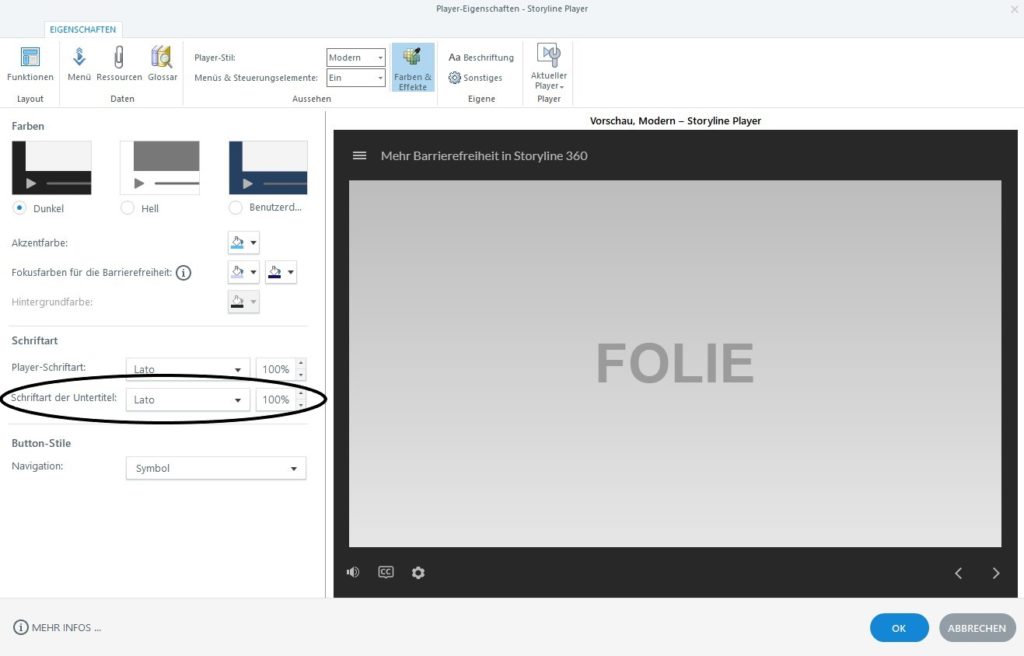
Gehen Sie dazu in den Player-Einstellungen zu Farben & Effekte und ändern Sie wie im folgenden Screenshot gezeigt die relative Größe der Schrift:
Wir haben auch einen eigenen Artikel zum Thema Schriftarten für Untertitel wählen.
4. Alt-Text fürs Logo
Viele Auftraggeber wollen Ihr Unternehmenslogo in ihren E-Learning-Kursen eingebaut haben. Für normalsichtige Menschen reicht das natürlich, aber für Teilnehmer mit eingeschränkter Sehfähigkeit können Sie in Storyline 360 Alt-Text für die Logo-Datei hinzufügen, der dann von Screenreadern ausgelesen werden kann.
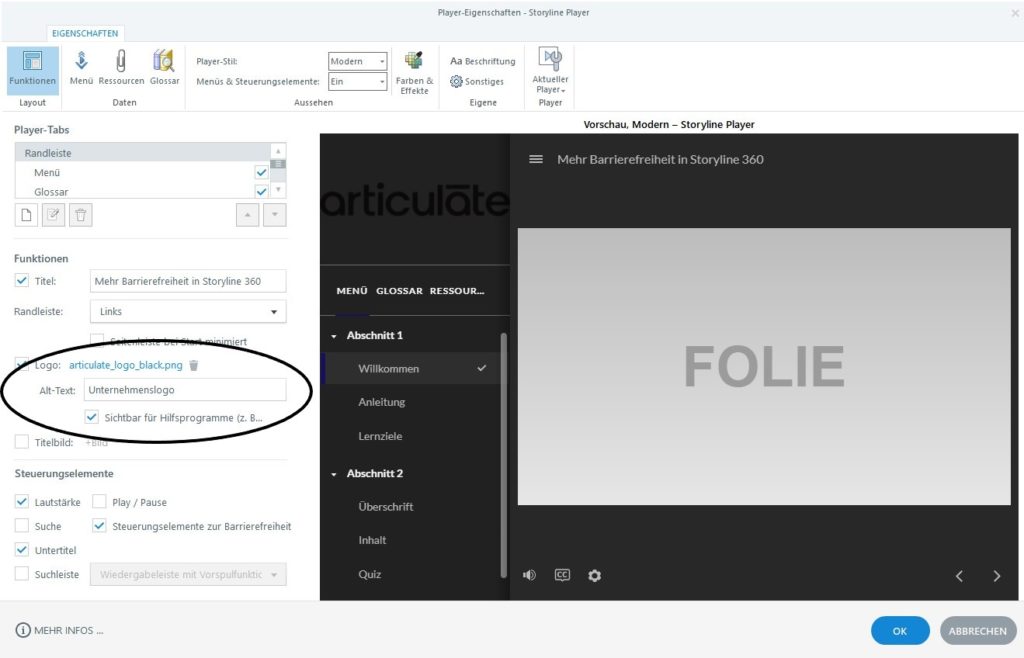
Markieren Sie dazu einfach im Bereich Funktionen der Player-Einstellungen das Kästchen Sichtbar für Hilfsprogramme.
Und wenn Sie glauben, dass der Alt-Text doch keinen Mehrwert bringt, können Sie das Kästchen einfach wieder deaktivieren. Fertig.
Fazit
Mit den Barrierefreiheitsfunktionen in Storyline 360 können Sie dafür sorgen, dass wirklich alle Teilnehmer von Ihren E-Learning-Kursen profitieren.
Und wenn Sie mehr zum Thema Barrierefreiheit im E-Learning lesen möchten, verweisen wir Sie gerne auf unsere Artikelsammlung zur Barrierefreiheit im E-Learning.
Sie möchten diese Funktionen einmal selbst ausprobieren, haben aber noch kein Articulate-360-Konto? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360. Und behalten Sie unser Blog im Auge, z. B. über unseren wöchentlichen Blognewsletter.