Text ist oft der zentrale Informationsträger in E-Learning-Kursen. Neben der Informationsfunktion trägt die Gestaltung der Textelemente aber auch maßgeblich zum Gesamtdesign Ihrer Kurse bei. Die Frage, welche Schriftarten Sie für Ihre Storyline-360-Kurse verwenden, ist also nicht trivial. Wenn Sie sich entschieden haben, möchten Sie vielleicht möglichst schnell mit der „eigentlichen Arbeit“ loslegen, aber lassen Sie uns hier kurz über einige Punkte sprechen, die es sich über das Installieren und das Arbeiten mit Schriftarten in Storyline 360 zu wissen lohnt.
Neue Schriftarten installieren
Zunächst einmal: Wenn Sie Storyline 360 installieren, wird eine ganze Reihe quelloffener Web-Fonts (Lato, Open Sans, Montserrat …) mit installiert. Die vollständige Liste finden Sie hier.
Wenn Storyline 360 bereits installiert ist und Sie ein bestehendes Projekt öffnen, sucht Storyline 360 das Projekt nach Schriftarten ab, die noch nicht auf dem System installiert sind. Sie können sie dann entweder nachträglich installieren oder durch andere ersetzen.
Wenn Sie Schriftarten aus dem Internet heruntergeladen haben (eine Installationsanleitung finden Sie hier), werden sie automatisch im Schriftarten-Klappmenü in Storyline 360 angezeigt.
Profitipp: Wenn Sie Schriftarten installieren, während Storyline 360 läuft, müssen Sie die Anwendung schließen und wieder öffnen, damit die neuen Schriftarten im Menü angezeigt werden.
Bitte beachten Sie auch, dass Storyline 360 keine Type-1-PostScript-Schriftarten von Adobe unterstützt, wohl aber Adobe TrueType und OpenType. Wie Sie herausfinden, ob Sie in Ihrem Projekt PostScript-Schriftarten verwenden, erfahren Sie in diesem Artikel (auf Englisch).
Neue Schriftarten testen
Um sicherzugehen, dass die Texte in jeder beliebigen Zoomstufe brillant dargestellt werden, verwenden wir in veröffentlichen Storyline-360-Kursen Webfonts (WOFF). Manchmal können diese Schriftarten jedoch nicht über den verwendeten Browser heruntergeladen werden. Das kann an Server- oder Browsereinstellungen liegen, aber auch daran, dass der Browser die Schriftartendatei für nicht vertrauenswürdig hält. In solchen Fällen werden die Schriftarten durch bestehende Systemschriftarten ersetzt, der Text wird also angezeigt, aber das Kursdesign entspricht nicht mehr dem, das Sie eigentlich erstellt hatten.
Dieses Problem kann zwar umgangen werden (mehr dazu in diesem Artikel (auf Englisch), aber es ist trotzdem sinnvoll, Schriftarten zu testen, bevor Sie sie im ganzen Kurs einsetzen.
Erstellen Sie dazu am besten eine kleine Testversion des Projekts mit Ihrer Wunschschriftart und veröffentlichen Sie sie in Storyline 360. Laden Sie den Kurs dann in die Umgebung hoch, in der die Lernenden am Kurs teilnehmen werden. Testen Sie den Kurs auf Laptops, Desktops, Tablets und Smartphones, und achten Sie darauf, ob die Schriftart auf allen Geräten in verschiedenen Browsern korrekt dargestellt wird.
Wenn Sie hier Probleme entdecken (bspw., wenn die Schriftart nicht glatt skaliert wird), können Sie direkt eingreifen und sich später eine Menge Arbeit ersparen.
Wenn der Kurs aber in allen Fällen eine gute Figur macht, können Sie die Schriftart ohne Bedenken in Ihr Storyline-360-Projekt übernehmen. Und damit wären wir auch schon beim nächsten Thema.
Layoutvorlagen
Wenn Sie ein Textfeld in Ihren Storyline-360-Kurs einfügen, wird standardmäßig die Schriftart Open Sans verwendet. Sie können die Schriftart natürlich jedes Mal manuell ändern, aber schneller geht es mit Layoutvorlagen.
Layoutvorlagen in Storyline 360 funktionieren ganz ähnlich wie in PowerPoint. Mit ihnen lässt sich mit wenig Aufwand eine einheitliche Optik für den gesamten Kurs herstellen.
Wenn Sie eine neu installierte Schriftart in einem neuen Storyline-360-Projekt durchgängig nutzen wollen, können Sie auch eine eigene Layoutvorlage erstellen. Am einfachsten wandeln Sie dazu eine vorinstallierte Layoutvorlage nach Ihren Vorstellungen ab. Wie das genau geht, erfahren Sie in diesem Artikel (auf Englisch).
Schriftarten austauschen
Was aber, wenn Sie in einem bestehenden Storyline-360-Projekt statt einer bestehenden Schriftart eine neue verwenden möchten? Dann können Sie das wie oben beschrieben über die Änderung der Schriftarten in den Layoutvorlagen tun.
Wenn Sie keine Layoutvorlage verwendet haben, geht das aber auch mit der Funktion Suchen/Ersetzen. Damit können Sie eine im Projekt verwendete Schriftart durch eine andere austauschen. Storyline 360 ändert dann alle Stellen mit der auszutauschenden Schriftart automatisch. Das Ganze ist denkbar einfach:
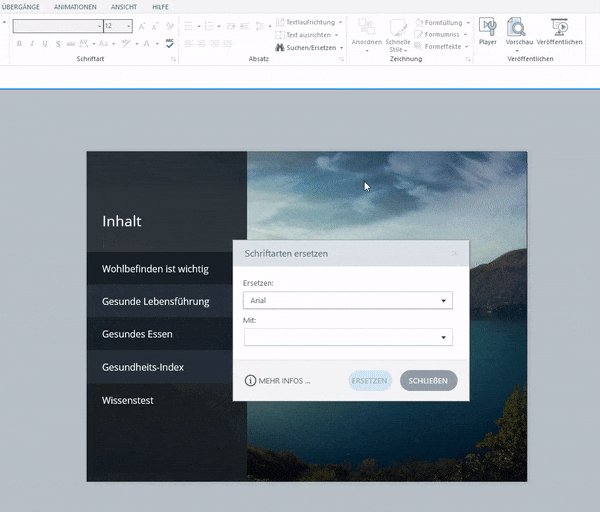
- Klicken Sie in der Registerkarte „Startseite“ von Storyline 360 auf das kleine Dreieck neben „Suchen/Ersetzen“ und dann auf Schriftarten ersetzen.
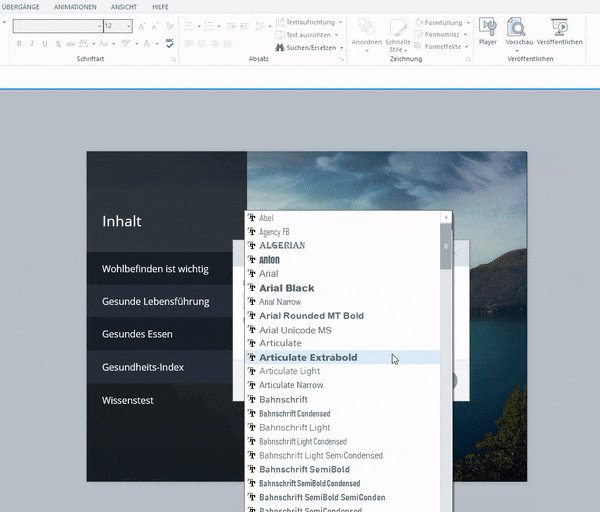
- Wählen Sie unter „Ersetzen“ die Schriftart, die Sie ersetzen möchten.
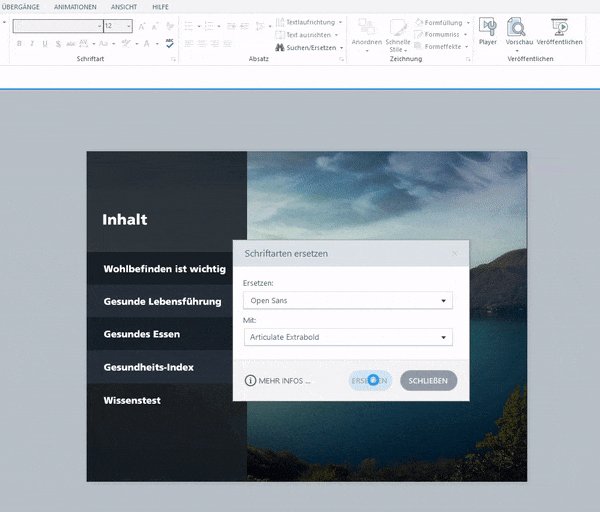
- Wählen Sie unter „Mit“ die Schriftart, die Sie stattdessen verwenden möchten, und klicken Sie auf Ersetzen.
- Das war’s schon!
Hier noch ein GIF, das den Vorgang zeigt:
Fazit
Wie Sie sehen, sind Schriftarten in Storyline 360 kein Hexenwerk. Auf unseren Blogs finden Sie noch viele weitere interessante Artikel zu diesem und zu anderen Themen rund ums Design von E-Learning-Projekten.
- 5 Fragen, die Sie sich bei der Auswahl von Schriftarten im E-Learning stellen sollten
- Schriftarten fürs E-Learning – woher nehmen, wenn nicht stehlen?
- Die passende Schriftart für Ihren E-Learning-Kurs finden
- 5 Tipps für legasthenikerfreundliche E-Learning-Kurse
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie doch unseren Blognewsletter.