
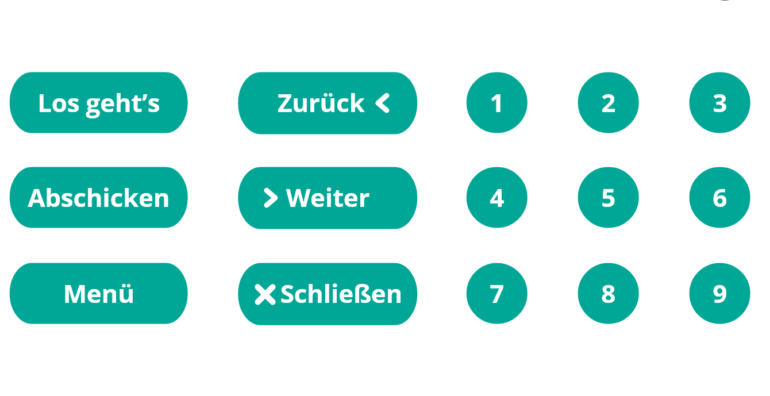
Diese kleine Sammlung enthält animierte Schaltflächen in zwei Versionen: einmal mit Füllung und einmal mit Rand. Wir haben sie mit einfachen Formen und Layoutvorlagen-Farben gestaltet, damit Sie sie leicht an Ihre Branding-Vorgaben anpassen können.
Wir hoffen, diese Vorlage hilft Ihnen, etwas Zeit beim Design zu sparen und vielleicht sogar ein kleines bisschen Pep in Ihre Navigationselemente zu bringen, ohne das Design zu überfrachten.
Animierte Schaltflächen gefallen Ihnen? Auf unserer internationalen Website E-Learning-Heroes findet sich noch eine andere animierte Schaltflächen-Vorlage. Wie diese Schaltflächen in Storyline 360 gestaltet wurden, erfahren Sie in diesem Erklärvideo (auf Englisch).
Zum Thema Schaltflächen-Gestaltung haben wir auch noch weitere Artikel auf unserem Blog, z. B.:
- Schaltflächen in Storyline 360 – können mehr, als man meint
- Schaltflächen, die geklickt werden wollen – 5 einfache Tipps
Sie möchten auch gerne so einfach Schaltflächen selbst gestalten, haben aber noch kein Articulate-360-Konto? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360. Und behalten Sie unser Blog im Auge, z. B. über unseren wöchentlichen Blognewsletter.