
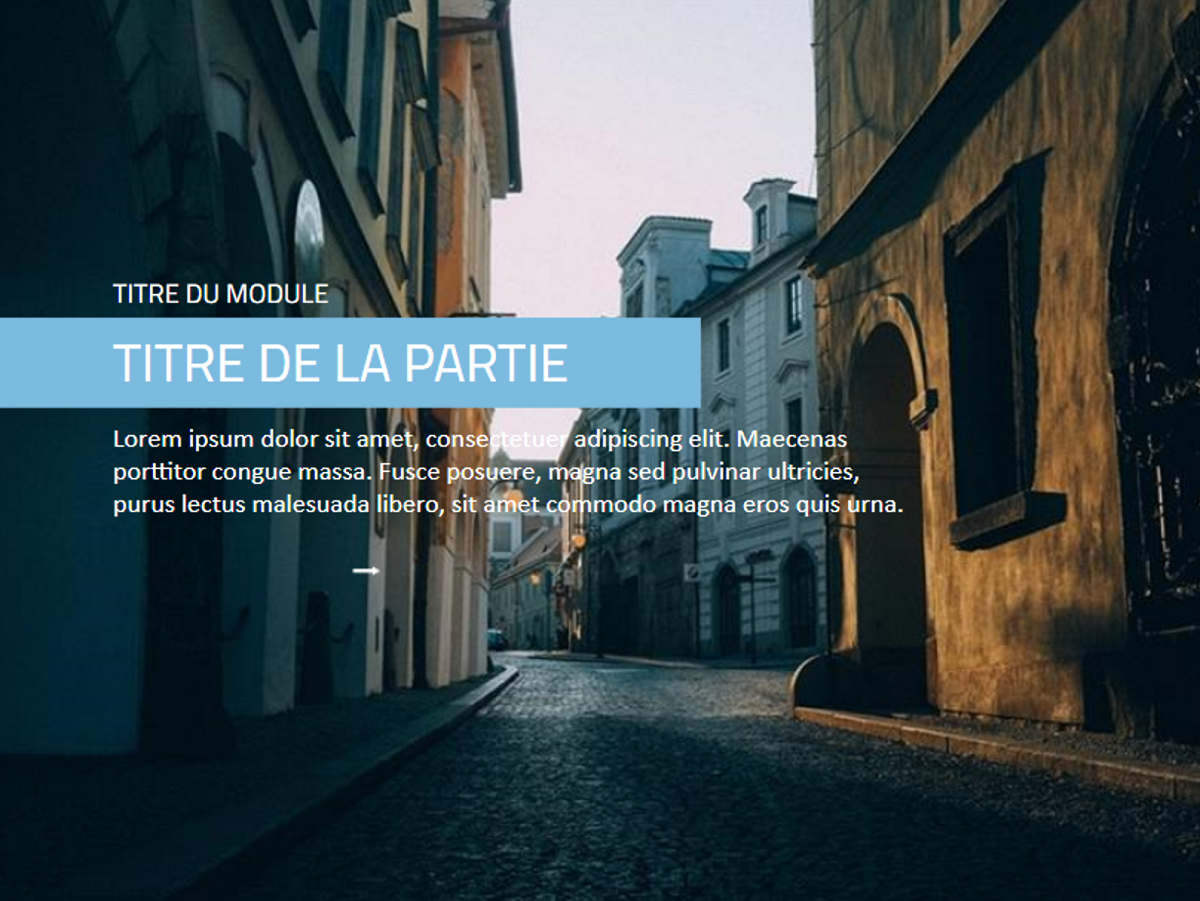
Une belle photo d’arrière-plan est un moyen simple de donner à votre module e-learning un bel aspect visuel et d’impliquer personnellement l’apprenant. L’inconvénient des photos en arrière-plan est qu’elles peuvent être parfois trop voyantes et devenir gênantes pour lire le texte à l’écran s’il est sur la photo. Regardez cette diapositive, par exemple :

Même avec une couleur de police qui contraste avec le fond, il est, par endroits, difficile de lire le texte.
Dans cet article, je vais vous expliquer comment créer facilement trois arrière-plans différents avec la même image en effectuant de simples modifications directement dans Storyline 360.
Estomper la photo
La première technique est l’une de mes préférées et elle est très simple. Tout ce que vous devez faire, c’est estomper votre photo d’arrière-plan, pour qu’elle reste visible, sans empêcher l’apprenant de lire le texte à l’écran. Pour faire cela, il vous suffit de faire un clic droit sur la photo, de sélectionner Mettre en forme l’image et d’augmenter la transparence. Habituellement, je mets la transparence à 80% pour que l’image soit très légèrement visible, mais qu’on ne la remarque pas trop.
Voici à quoi ressemble cette même diapositive après cette modification :

Il est plus simple de lire le texte maintenant que nous avons estompé l’image de fond, n’est-ce pas ?
Assombrir l’image pour faire ressortir le texte blanc
Un deuxième truc consiste à assombrir l’image au lieu de l’éclaircir pour la rendre plus uniforme et presque opaque, ce qui facilite la lecture du texte superposé. Voici comment procéder : faites un clic droit sur l’image, sélectionnez Mettre en forme l’image, puis, dans la section Fusion, choisissez une couleur gris foncé, puis sélectionnez le mode Lumière tamisée.
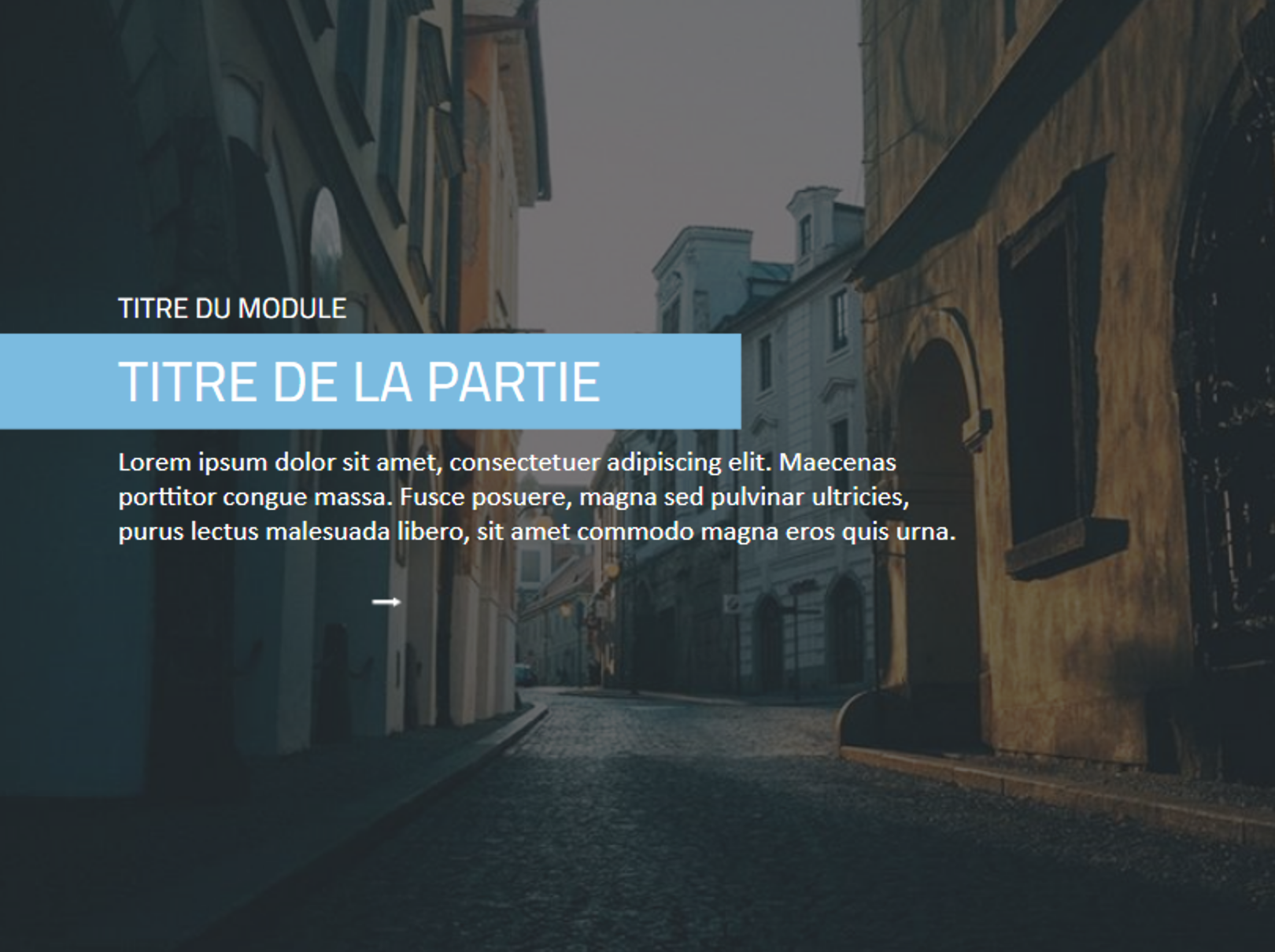
Découvrez cette même diapositive avec cette nouvelle modification :

Maintenant, le texte blanc se détache bien de la photo d’arrière-plan et il est ainsi plus facile à lire.
Ajouter un effet noir et blanc
Ma troisième astuce est une méthode en trois étapes. D’abord, il faut faire un clic droit sur l’image, sélectionner Mettre en forme l’image, puis choisir l’option Nuances de gris dans le menu déroulant Valeur prédéfinie. Ensuite, mettez la transparence à 50%. Enfin, vous devez insérer un rectangle blanc sans bordure qui recouvre presque toute la diapositive, mais avec une petite marge tout autour. Définissez la transparence de ce rectangle à 25%.
Cela vous donnera un effet noir et blanc avec superposition, comme vous le voyez ci-dessous :

L’image est toujours là en arrière-plan mais l’œil est maintenant attiré par l’essentiel pour vous, c’est-à-dire le texte.
Et voilà ! Vous avez trois types d’arrière-plans que vous pouvez recréer facilement à partir de vos propres images en les modifiant simplement dans Storyline.
Vous voulez essayer ce que vous venez d’apprendre mais vous n’êtes pas abonné à Articulate 360 ? Commencez un essai gratuit de 30 jours, et abonnez-vous au blog pour continuer à en apprendre plus sur les techniques des pros du e-learning.




