Je ne vous apprends rien si je vous dis que les applications mobiles sont à la mode. Au début, les applis étaient de simples outils mais elles sont devenues aujourd’hui une réelle tendance graphique. Maintenant, concevoir des modules e-learning modernes qui fonctionnent comme des applis est totalement dans la tendance et c’est un moyen opportun et attirant d’intéresser vos apprenants. Et avec Articulate Storyline, il est plus facile que jamais de créer une interface d’appli pour vos modules e-learning. Regardons ensemble les 4 astuces de graphisme à garder en tête pour y arriver.
1. Bien placer sa barre de navigation
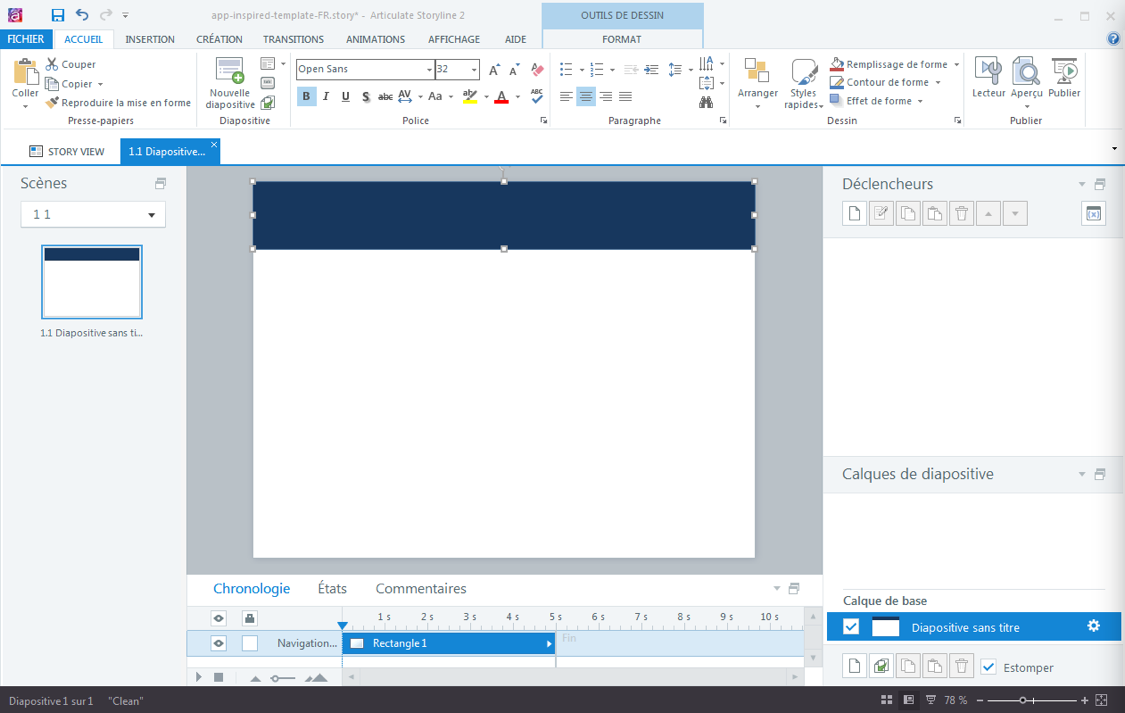
Dans la plupart des applis mobiles, la barre de navigation est soit en haut soit en bas de l’écran, car c’est une zone facilement accessible par le pouce et l’index, qui sont les doigts principalement utilisés sur mobiles. Pour imiter cela dans votre module, mettez votre barre de navigation à ces endroits pour optimiser l’expérience utilisateur.
Pour créer une barre de navigation dans Storyline, insérer simplement un rectangle en haut ou en bas de l’écran et mettez-le au format voulu.
2. Limiter le nombre de boutons
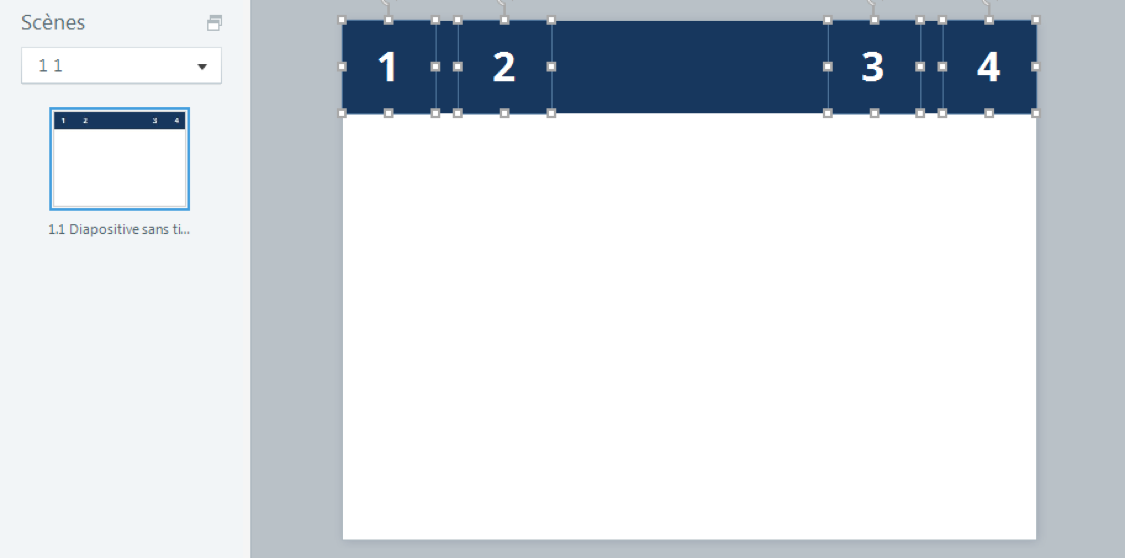
Ouvrez une appli sur votre smartphone ou sur votre tablette. Combien de boutons voyez-vous ? La plupart des applications ont seulement entre 3 et 5 boutons dans la barre de navigation et c’est principalement pour cela qu’elles sont si simples à utiliser.
Lorsque vous concevez un module pour mobiles, gardez seulement les boutons dont les apprenants ont réellement besoin pour naviguer dans le module et supprimez les autres. Par exemple, vous pouvez inclure certains de ces boutons dans votre barre de navigation :
- Accueil : pour renvoyer à la page d’accueil ou au sommaire du module.
- Précédent / Suivant : s’il y a plus d’une page par chapitre.
- Glossaire : si votre module contient des termes qui nécessitent d’être définis.
3. Utiliser des icônes
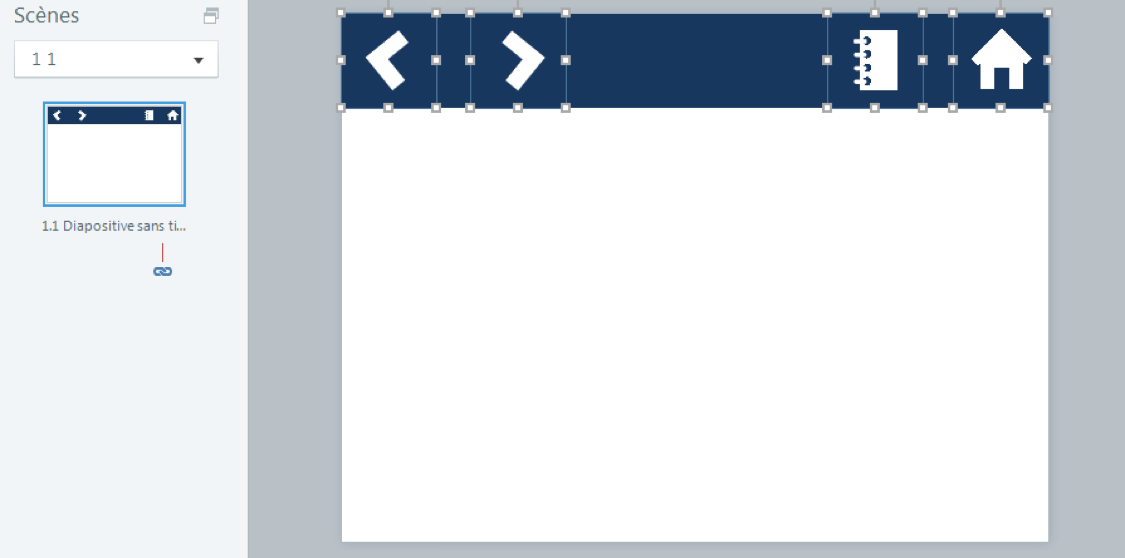
La plupart des applis comportent des icônes pour représenter la fonction d’un bouton. Cela a deux avantages : d’abord, les icônes prennent moins de place que le texte ; ensuite, s’il n’y a pas de texte (et que vos icônes sont compréhensibles par tout le monde), il n’y a pas besoin de traduction pour les versions localisées. Voici quelques exemples d’icônes communément utilisées :
- Accueil : représenté par une maison.
- Précédent / Suivant : le texte est remplacé par des flèches.
- Glossaire : utilisez une icône de livre, de calepin ou de bloc-notes.
Vous n’avez pas d’icône sous la main ? Pas de souci ! Vous pouvez créer vos propres icônes en utilisant les formes disponibles dans Storyline, ou télécharger des icônes gratuites (comme celles-ci ou celles-là ou encore celles-là, par exemple) et vous serez fin prêts.
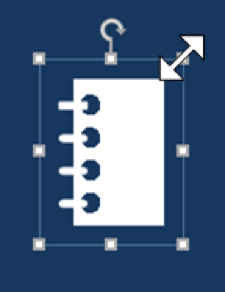
Astuce de pro : si vous créez vos icônes à partir de formes, essayez de les faire suffisamment grandes pour bien voir leurs détails. Lorsque vous avez terminé, groupez les formes et utilisez la double-flèche dans le coin pour redimensionner votre icône sans changer ses proportions. Facile, non ?
4. Augmenter la taille des boutons
La dernière chose à faire pour imiter le design des applis mobiles est d’augmenter la taille des boutons de navigation. Depuis que les mobiles ont des écrans tactiles, les boutons des applications sont conçus pour être facilement cliquables avec les doigts et ils sont donc plus gros que ceux destinés à être cliqués avec un curseur de souris.
Je vous recommande de créer des boutons qui fassent au moins 45 pixels de haut par 75 pixels de large pour vous assurer qu’ils seront facilement cliquables. Pensez aussi à mettre suffisamment d’espace entre les boutons pour éviter les fausses manipulations.
Il y a encore beaucoup d’autres façons de concevoir un module avec une interface d’application, mais j’espère que ces quelques conseils vous seront utiles pour démarrer. N’hésitez pas à partager vos propres créations dans les commentaires, cela pourra inspirer les autres membres de la communauté !
Si vous manquez de temps ou que vous êtes en panne d’inspiration, vous pouvez simplement télécharger le template Storyline 2 inspiré par les applis que je viens de vous détailler dans ce post ou encore ce template PowerPoint/Articulate Studio ‘13 inspiré par les applis mobiles.
Pressé d’essayer ce que vous venez d’apprendre mais vous n’avez pas encore Storyline ? Commencez votre essai gratuit de 30 jours d’Articulate 360 qui comprend tous les outils auteur Articulate, y compris Storyline 360 : la version la plus récente de Storyline. Et n’oubliez pas de vous abonner au blog et de nous suivre sur Twitter pour rester au courant et ne rater aucune astuce e-learning.