
Lorsqu’ils veulent se former sur un logiciel, beaucoup de gens pensent directement aux tutoriels vidéos. Et bien que les tutoriels vidéo puissent être utiles pour acquérir les bases d’un logiciel, lorsqu’il s’agit d’apprendre des compétences plus complexes, les simulations de logiciel (ou tutoriels interactifs) comme celle-ci sont souvent une meilleure option car elles permettent aux apprenants d’utiliser directement le logiciel et de s’entraîner à l’utiliser sans impact sur l’environnement de travail réel ou sur des données réelles.
Mais comment créer une simulation de logiciel efficace et d’aspect professionnel ? Continuez à lire pour le découvrir.
1. Choisissez la bonne taille d’enregistrement
Si vous souhaitez que l’enregistrement de votre écran occupe le même espace que vos autres diapositives et reste lisible même lorsque votre module s’adapte à la taille du navigateur, définissez votre zone d’enregistrement pour qu’elle soit exactement le double de la taille de vos diapositives. Par exemple, si vos diapositives mesurent 720 x 540 pixels, définissez la taille de votre enregistrement sur 1440 x 1080. Pour ajuster la taille de votre zone d’enregistrement, faites glisser les poignées de redimensionnement sur le contour en pointillés ou utilisez la liste déroulante de la barre de contrôle pour choisir des dimensions prédéfinies.
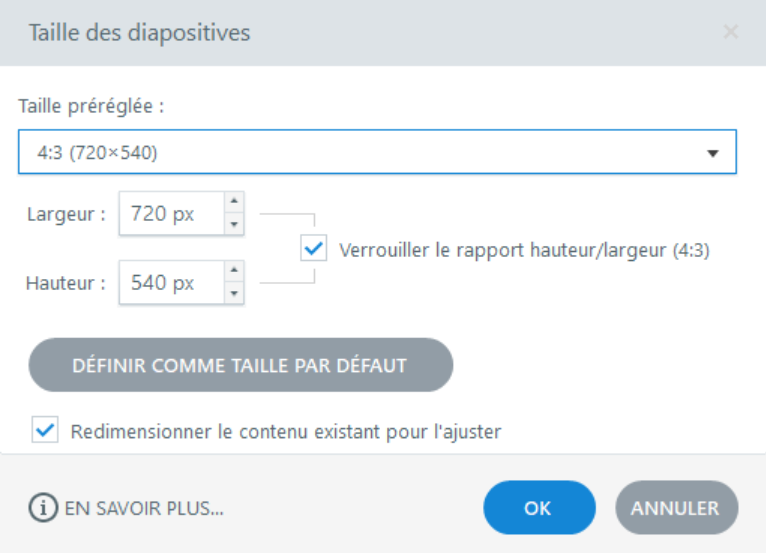
Vous ne savez pas quelles sont les dimensions de votre diapositive ? Cliquez sur l’onglet Conception et cliquez sur Taille des diapositives pour le découvrir :

2. Utilisez l’interactivité à bon escient
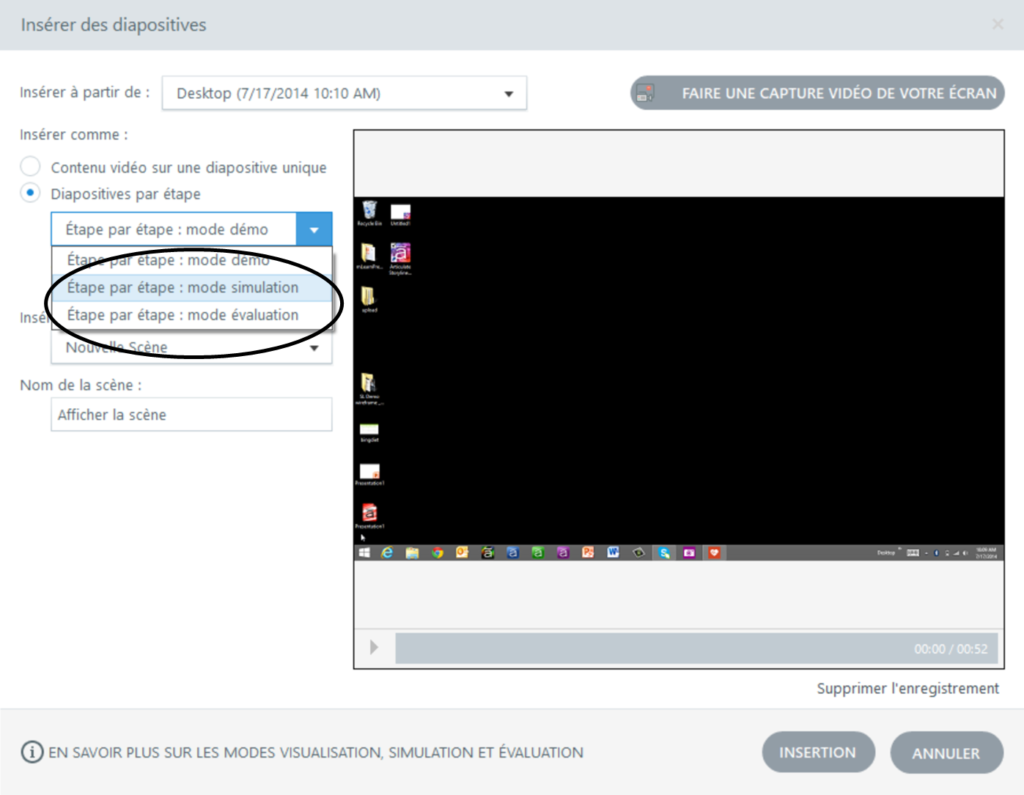
Storyline 360 propose différentes manières de transformer un tutoriel vidéo en une expérience d’apprentissage interactive. Pour ce faire, le moyen le plus simple consiste à choisir le mode simulation ou le mode évaluation après avoir enregistré votre écran :

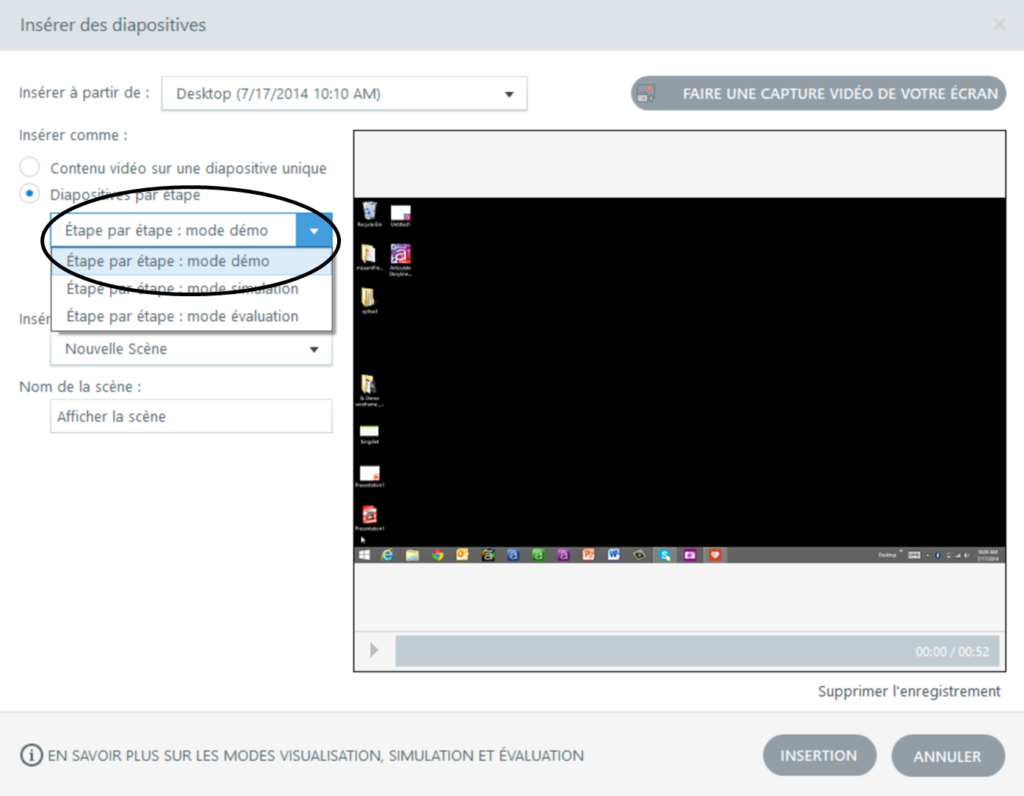
Mais qu’en est-il lorsque vous avez juste besoin d’ajouter de l’interactivité à quelques endroits ? Une astuce moins connue pour ces situations consiste à insérer vos diapositives en mode démo et à ajouter l’interactivité en utilisant des zones de clic (article en anglais).

De cette façon, vous pouvez ajouter de l’interactivité uniquement lorsque cela a du sens.
3. Ajoutez des informations contextuelles
Les informations contextuelles aident les apprenants à donner un sens à ce qu’ils apprennent. Cela leur donne, par exemple, un aperçu de pourquoi ils ont besoin de ces nouvelles compétences et de quand ils pourraient en avoir besoin. Si l’enregistreur Storyline 360 enregistre automatiquement les noms des boutons sur lesquels vous cliquez et les ajoute aux légendes, vous seul pouvez ajouter des informations supplémentaires pour aider vos apprenants à comprendre le pourquoi derrière tout cela.
Quel type d’informations devez-vous ajouter ? Voici quelques exemples :
- Une diapositive d’introduction ou une légende qui explique le processus qu’ils vont apprendre (comme le fait cet exemple) et qui donne le contexte réel dans lequel ce processus devra être reproduit.
- Des explications tout au long de la simulation qui aident les apprenants à comprendre pourquoi et quand ils utiliseront chaque fonctionnalité que vous leur signalez. Cependant, assurez-vous de proposer des informations courtes et précises. Vous ne voulez pas vous retrouver avec des légendes si longues qu’elles prennent toute la place à l’écran.
- Une diapositive de résumé ou une légende informant les apprenants que le processus est terminé et qui résume ce qui a été appris.
- Des instructions sur la façon de parcourir le tutoriel. Vous ne voulez pas que vos apprenants soient perdus et ne sachent pas comment passer à la partie suivante de votre module.
4. Faites ressortir vos légendes
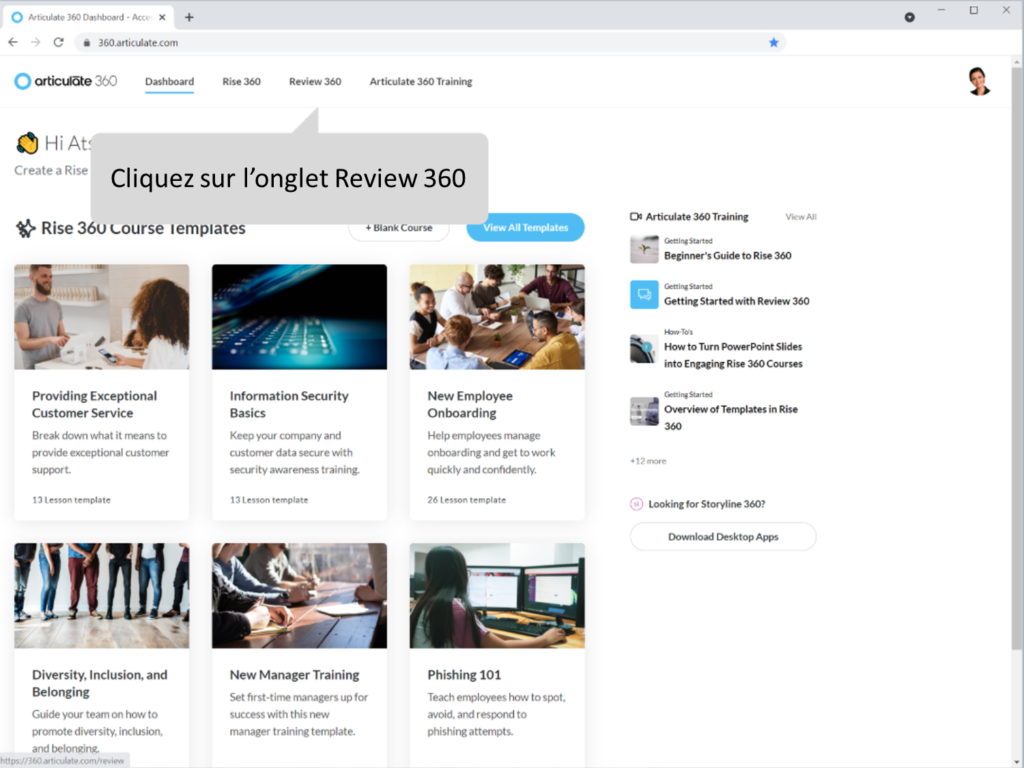
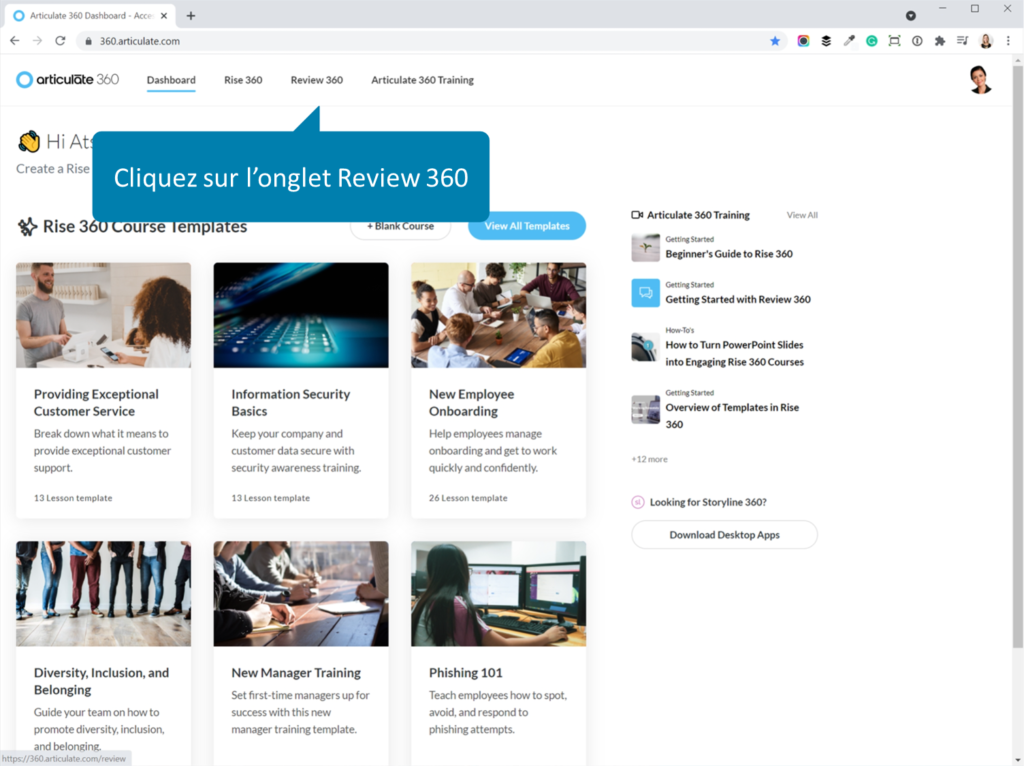
La couleur des légendes est importante. Choisissez une couleur qui se démarque de l’arrière-plan mais qui ne jure pas avec le graphisme du module.
Regardez les deux exemples ci-dessous :
| Faible contraste | Contraste élévé |
 |
 |
Voyez-vous à quel point la légende bleue à droite est plus visible que la grise à gauche ? C’est parce que la légende bleue contraste avec l’arrière-plan des diapositives et avec l’interface de l’application. Et ce bleu est assez proche de celui des boutons, de sorte que les légendes sont facilement repérables tout en étant coordonnées avec le reste.
Dans Storyline 360, il est très facile de mettre à jour la couleur de toutes vos légendes en une seule fois en mettant à jour le thème de couleurs (article en anglais).
5. Cachez les éléments non essentiels
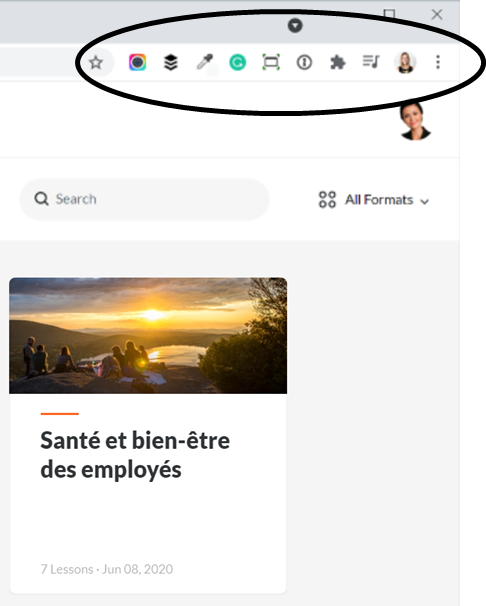
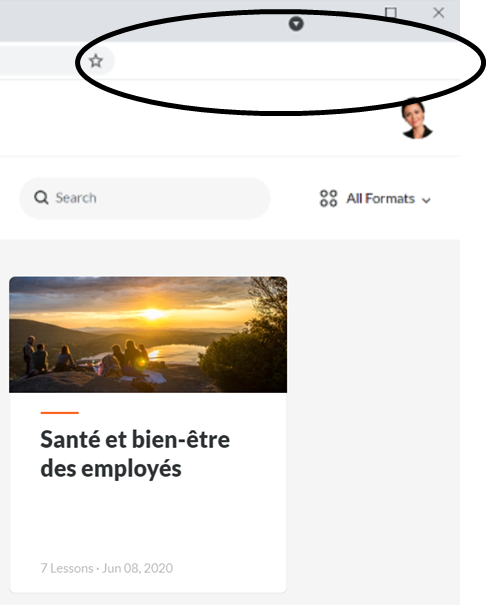
Si vous enregistrez un tutoriel sur une application web, il est préférable de masquer les éléments comme votre barre de favoris et les extensions de votre navigateur avant d’enregistrer afin que votre écran ne soit pas encombré. Mais si vous avez oublié de le faire avant, ne vous inquiétez pas ! Vous n’avez pas nécessairement besoin de tout ré-enregistrer. Souvent, vous pouvez simplement placer un rectangle de couleur unie sur tout ce que vous souhaitez masquer, comme dans les captures d’écran ci-dessous :
| Avant | Après |
 |
 |
Utilisez simplement la pipette pour copier la couleur de fond afin qu’elle corresponde parfaitement, et tout le monde n’y verra que du feu :

Vous pouvez également utiliser cette astuce pour masquer des informations privées, des fenêtres contextuelles ou tout autre élément qui apparaît sur votre écran et que vous ne souhaitez pas que les apprenants voient. De cette façon, votre tutoriel est soigné et vos apprenants peuvent se concentrer sur les choses importantes.
En résumé
Et voilà ! Si vous suivez ces cinq conseils, vous serez sur la bonne voie pour créer des simulations de logiciels interactives et efficaces pour vos apprenants.
Vous cherchez plus de conseils sur la création de formations sur les logiciels ? Consultez les articles de cette série : Tout sur la création de formations pour logiciel.
Vous voulez essayer de créer votre propre simulation de logiciel dans Storyline 360, mais vous n’avez pas Articulate 360 ? Démarrez un essai gratuit de 30 jours et abonnez-vous au blog pour obtenir des conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.




