
Avez-vous déjà passé en revue un module que vous étiez sur le point de finir pour vous apercevoir qu’il contenait vraiment beaucoup trop de texte ? C’est une situation qui est sans doute arrivée à la plupart des concepteurs e-learning. Comme l’écrit est un des moyens les plus simples pour communiquer une information, je comprends pourquoi nos modules finissent parfois par être trop bavards. Mais un module avec beaucoup de texte peut aussi décourager les apprenants – et ce n’est pas ce que nous voulons !
Alors, quelle est la meilleure façon de rendre votre module plus léger et plus clair ? Ajoutez des images pertinentes pour couper votre contenu textuel. Je sais ce que vous vous dites : que faire si je n’ai pas les images dont j’ai besoin pour illustrer mon contenu ? Pas de soucis ! Rise 360 est fourni avec un accès à Content Library 360, vous avez donc accès à des milliers d’images pour vos modules ! Et il existe de nombreuses façons de les utiliser dans votre module. Examinons de plus près quelques idées créatives pour ajouter des images à vos modules Rise 360.
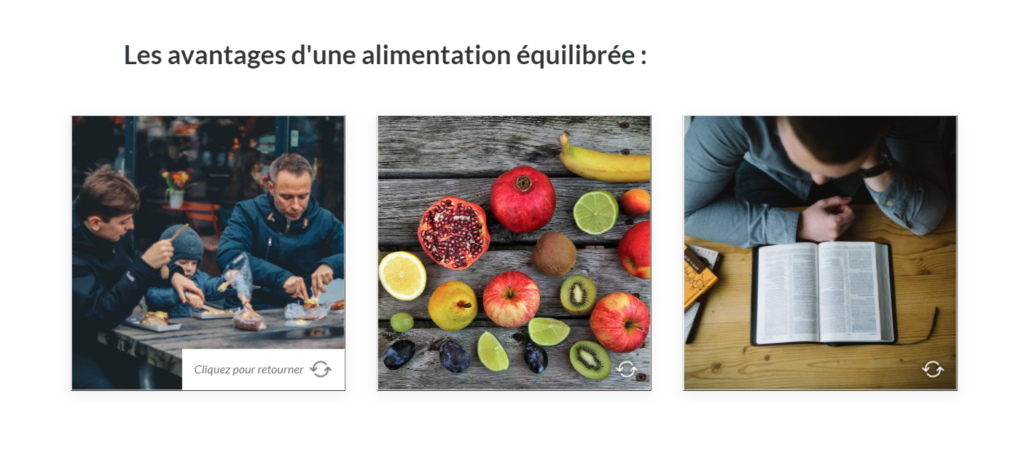
1. Remplacez les listes à puces par des cartes à retourner illustrées

Au lieu d’insérer une liste à puces, pourquoi ne pas utiliser des cartes à retourner (flashcards) avec des images au recto ? En plus de rendre votre module plus digeste, cela encouragera les apprenants à interagir avec votre contenu.
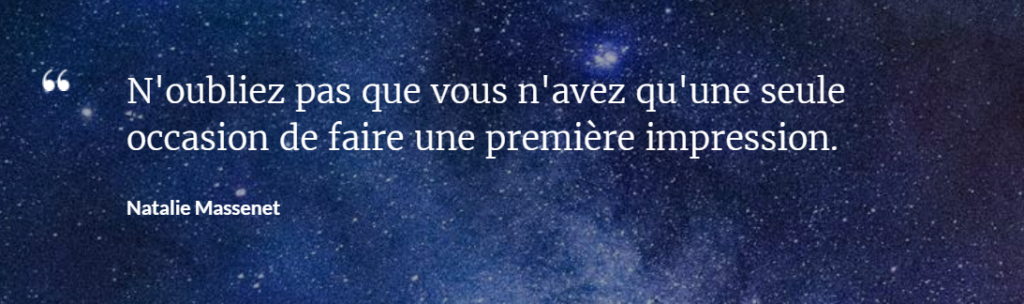
2. Ajoutez une citation avec une image en arrière-plan

Les citations sont un excellent moyen pour faire passer vos messages clés et inspirer vos apprenants. En ajoutant une image d’arrière-plan à votre citation, vous attirerez l’attention sur celle-ci et briserez la monotonie dans une leçon contenant beaucoup de texte.
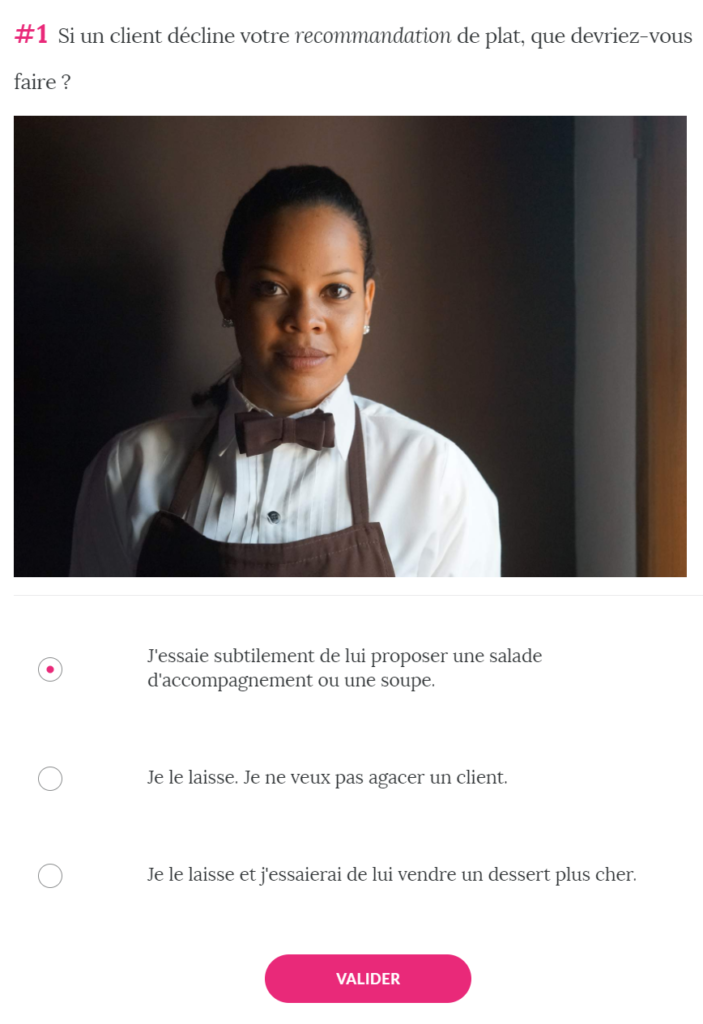
3. Illustrez vos tests de connaissances et vos questions de quiz

Les quiz ne doivent pas obligatoirement être composés uniquement de texte ! Ajoutez un intérêt visuel à votre test de connaissances ou à votre question de quiz en insérant une image ou une illustration.
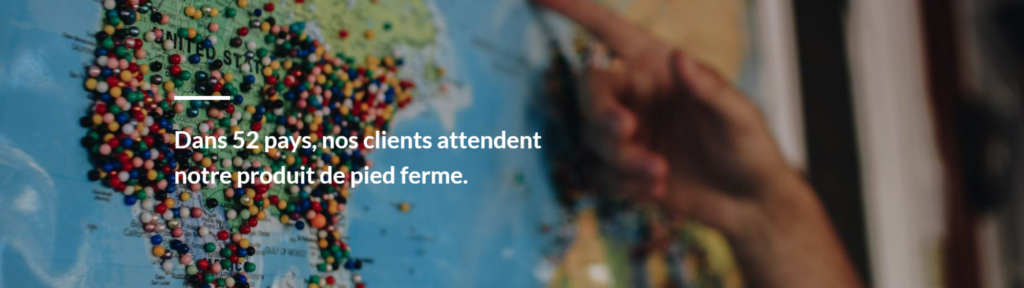
4. Faites ressortir les points clés en ajoutant une image d’arrière-plan

Si vous voulez vous assurer que vos apprenants ne passent pas à côté d’un point clé, pourquoi ne pas le mettre en avant en l’extrayant du paragraphe pour le mettre sur une image d’arrière-plan? C’est un moyen infaillible d’attirer l’attention de votre apprenant.
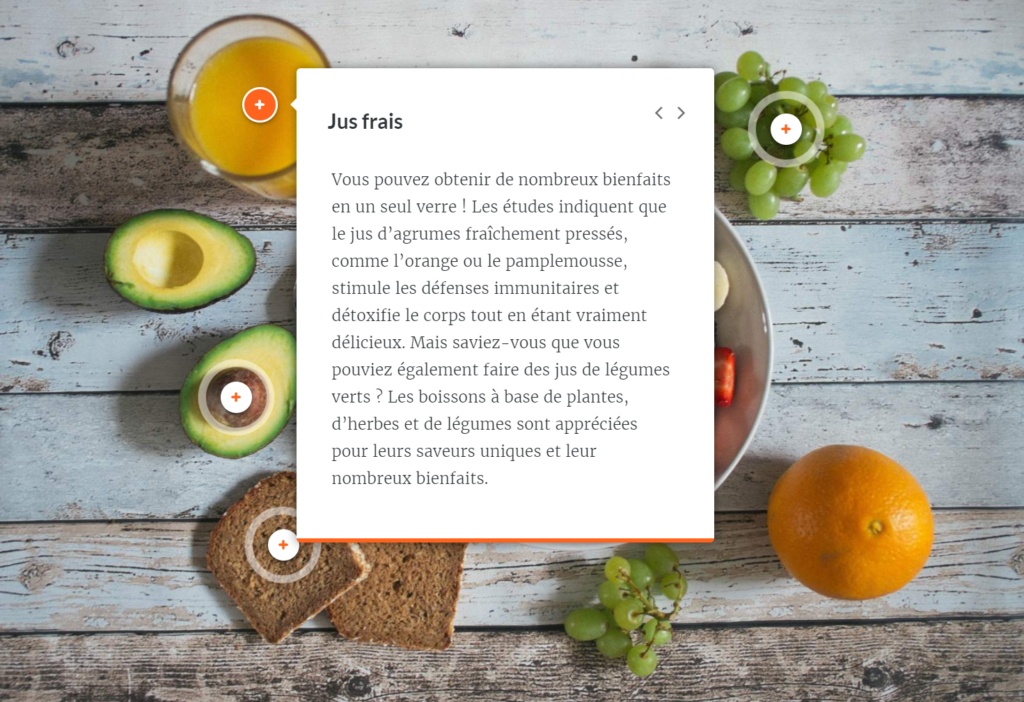
5. Remplacez une liste à puces par une image interactive

Si vous recherchez une manière plus créative de présenter vos listes à puces, essayez de rechercher dans Content Library 360 une image illustrant votre contenu, comme dans l’exemple ci-dessus. Vous pouvez ensuite ajouter des marqueurs aux endroits appropriés sur l’image afin que les apprenants puissent cliquer pour plus d’informations.
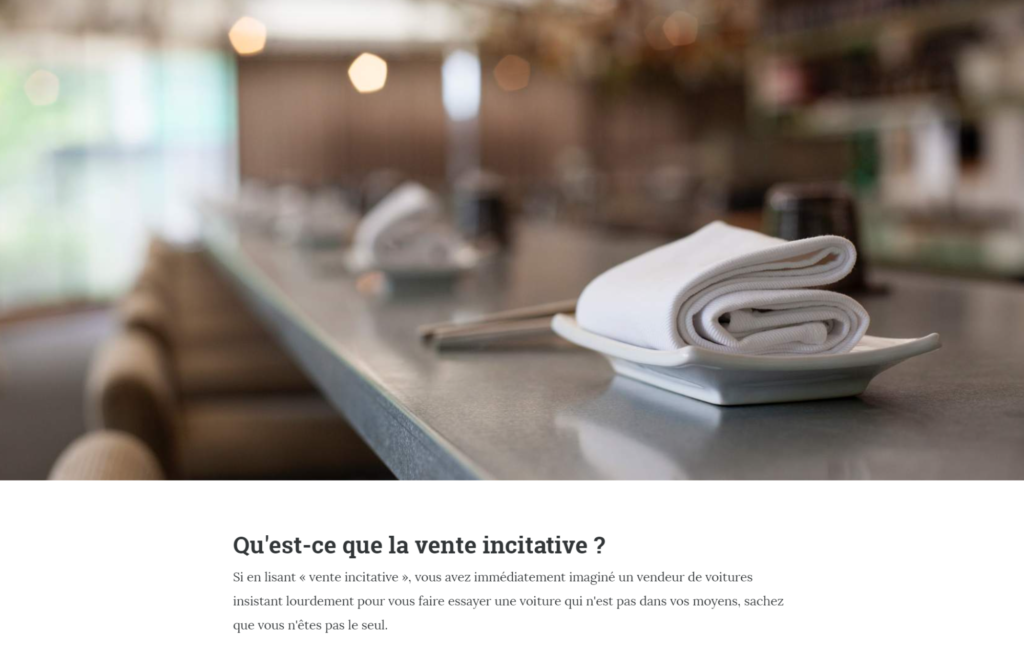
6. Divisez votre contenu avec des images en pleine largeur

Si vous avez une leçon avec de nombreux blocs de texte à la suite, pourquoi ne pas la séparer avec des images en pleine largeur ? Ces images serviront non seulement de séparateurs, mais rendront votre module plus beau et moins dense.
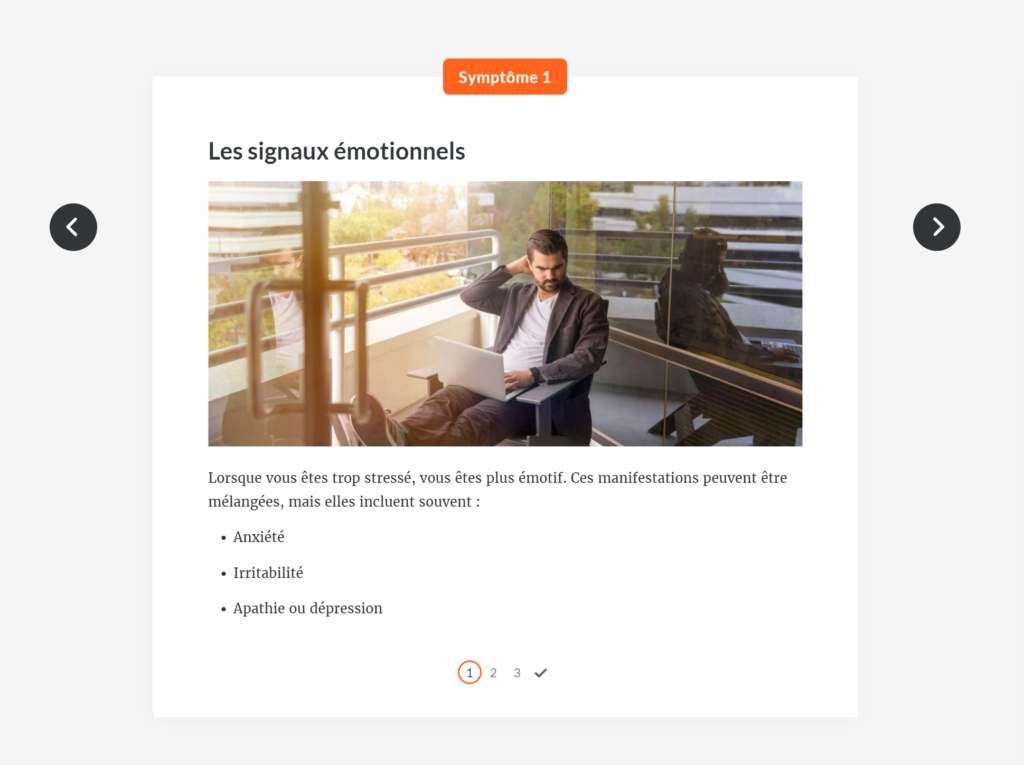
7. Ajoutez des images à vos blocs interactifs

Si vous utilisez des blocs interactifs tels que des processus, des chronologies, des accordéons ou des onglets, par exemple, pensez à ajouter une image à chaque section pour compléter votre contenu.
Ces idées ne représentent que la pointe de l’iceberg ! Il existe de nombreuses autres façons d’incorporer des éléments visuels dans vos modules Rise 360.
J’aimerais en savoir plus sur vos façons préférées d’utiliser les images Content Library 360 dans vos modules Rise 360. N’hésitez pas à les partager dans les commentaires ci-dessous. Et n’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour plus de conseils utiles sur tout ce qui touche au e-learning.




