
Les membres de la communauté me demandent souvent comment ajouter et afficher le nom d’un apprenant dans leurs modules Storyline 360. J’adore cette fonctionnalité, car c’est un moyen très simple de personnaliser votre projet et de stimuler l’engagement des apprenants. Permettez-moi de vous montrer comment faire, en seulement trois étapes.
1. Ajouter une zone de saisie de texte pour que l’apprenant saisisse son nom
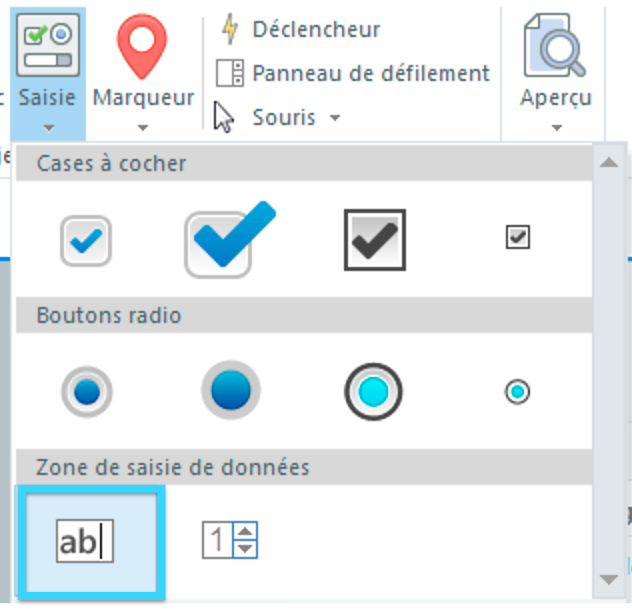
La première chose à faire est d’insérer un champ de saisie de texte dans lequel les apprenants saisiront leur nom. Dans l’onglet Insérer, sélectionnez Saisie, puis choisissez Zone de saisie de données.
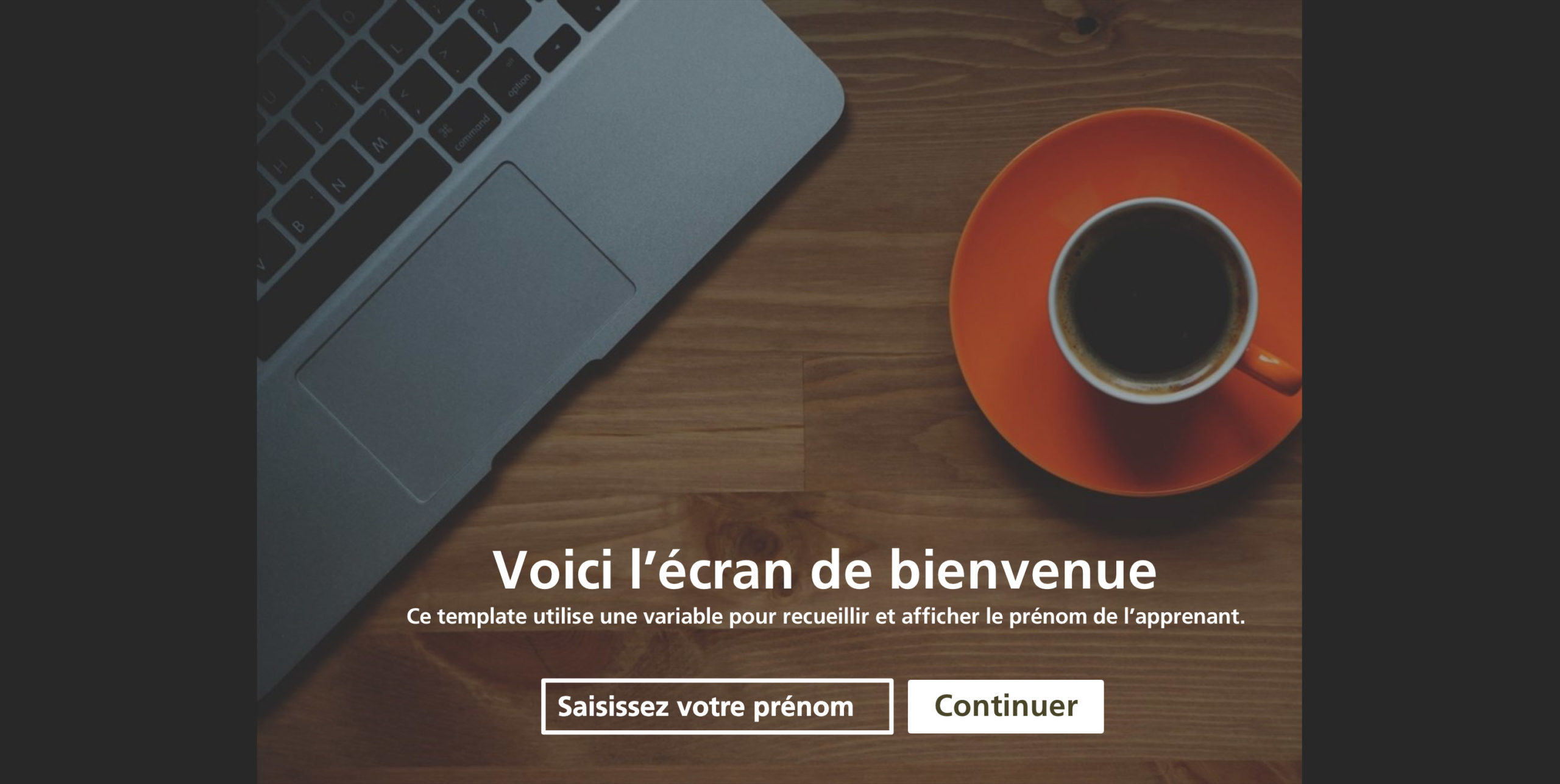
Maintenant, vous pouvez formater votre zone de texte comme vous le souhaitez.
Cliquez ici pour visualiser le template et ici pour le télécharger
Une bonne pratique consiste à inclure à la fois une consigne simple indiquant à l’utilisateur quel texte saisir et un bouton sur lequel cliquer pour envoyer l’information. Ce bouton peut avoir un déclencheur qui renvoie à la diapositive suivante de votre module.
2. Renommer la variable associée à la zone de saisie de données
Ensuite, renommez la variable associée à votre zone de saisie de données. Par défaut, une variable nommée TextEntry sera affectée à la zone de saisie, mais c’est une bonne pratique de donner à vos variables des noms parlants et descriptifs.
Ouvrez le gestionnaire de variables en cliquant sur l’icône Gérer les variables du projet dans le panneau des déclencheurs, puis double-cliquez sur la variable TextEntry que Storyline 360 vient de créer.
Cliquez dans le champ du nom et renommez la variable avec un nom comme « NomApprenant » ou quelque chose de similaire qui décrit votre variable. Assurez-vous de laisser la valeur par défaut vide afin qu’aucune information n’apparaisse jusqu’à ce que l’utilisateur entre son nom.
3. Insérer une référence de variable pour afficher le nom
Maintenant que vous avez créé la zone où l’apprenant entre son nom et que vous avez stocké cette information dans une variable avec un nom clair et descriptif, la dernière étape consiste à afficher le nom d’utilisateur plus tard dans votre module. Pour ce faire, insérez une référence à la variable.
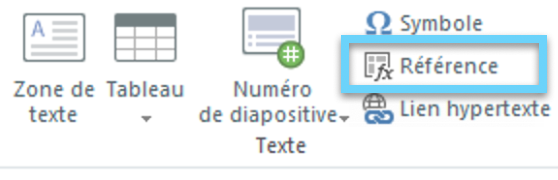
Insérez une zone de saisie de données et tapez le texte que vous souhaitez voir apparaître sur la diapositive. Maintenant, avec le curseur à l’intérieur de la zone de texte, choisissez l’endroit où vous souhaitez référencer le nom de l’utilisateur. Dans l’onglet Insertion, vous verrez l’icône Insérer une référence.
Cliquez sur cette icône pour insérer une référence à cette variable partout où vous souhaitez que le nom de votre utilisateur apparaisse.
Et c’est tout ! En quelques clics, vous avez ajouté une touche personnelle à votre module e-learning. Et si vous êtes pressé, gagnez un peu de temps et téléchargez ce template.
Avez-vous des conseils ou des bonnes pratiques sur l’utilisation des variables de texte dans Storyline 360 ? Si oui, laissez un commentaire ci-dessous. Nous aimons réellement lire vos commentaires !
Vous voulez essayer cela, mais vous n’avez pas Articulate 360 ? Commencez un essai gratuit de 30 jours et abonnez-vous au blog pour encore plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, veuillez les partager dans les commentaires.