
Si vous pensez que les infographies servent uniquement pour le marketing, détrompez-vous. En réalité, les concepteurs de formations en ligne utilisent dans les modules e-learning de nombreux éléments visuels également présents dans les infographies.
Dans ce tutoriel, nous allons utiliser PowerPoint pour créer des éléments pour vos infographies. PowerPoint est idéal car ce n’est pas seulement un logiciel graphique performant, c’est aussi un outil universel, et les graphiques modifiables que vous allez créer peuvent être utilisés partout où vous pouvez insérer des images.
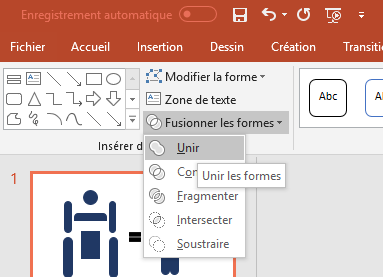
1. Ajoutez l’outil Fusionner les formes dans votre ruban PowerPoint
Si vous ne l’avez pas encore, il vous faut ajouter l’outil Fusionner les formes dans votre ruban PowerPoint. Effectuez les étapes ci-dessous pour l’ajouter :
- Sur le ruban PowerPoint, sélectionnez Fichier, puis Options. Choisissez Personnaliser le ruban.
- Cliquez ensuite sur Nouveau Groupe pour ajouter un nouveau groupe à l’onglet Accueil, cliquez sur Renommer, et choisissez un nom pour votre nouveau groupe, comme Outils de formes, par exemple.
- Dans le menu déroulant en haut à gauche, appelé Choisir les commandes dans les catégories suivantes, sélectionnez Commandes non présentes sur le ruban.
- Choisissez Fusionner les formes dans la liste et cliquez sur Ajouter pour les ajouter à votre groupe Outils de formes.
- Enfin, cliquez sur OK pour fermer la fenêtre.
2. Créez votre icône
Vous n’avez pas besoin d’être graphiste pour créer des icônes dans PowerPoint. Avec un peu d’imagination et en combinant des formes de base, il est très simple de créer vos propres visuels.
Le secret pour créer vos propres visuels consiste à visualiser les formes de base qui vont composer le visuel voulu.
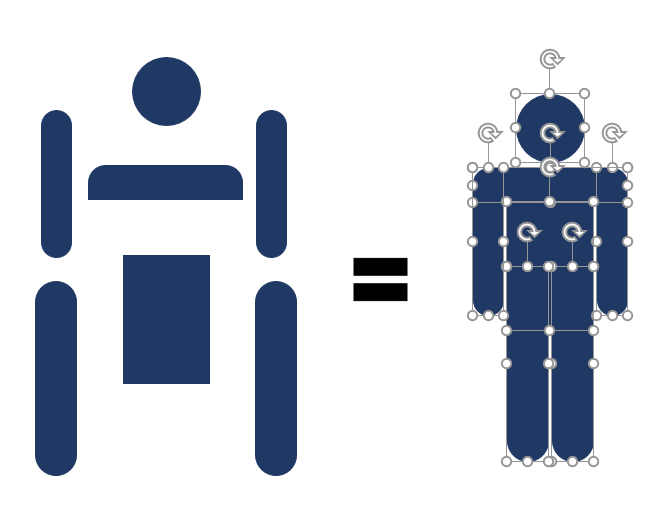
Vous avez besoin d’un personnage ? Il suffit d’assembler un cercle, un rectangle, un autre rectangle avec deux coins arrondis et quatre rectangles avec les coins arrondis, comme ceci :
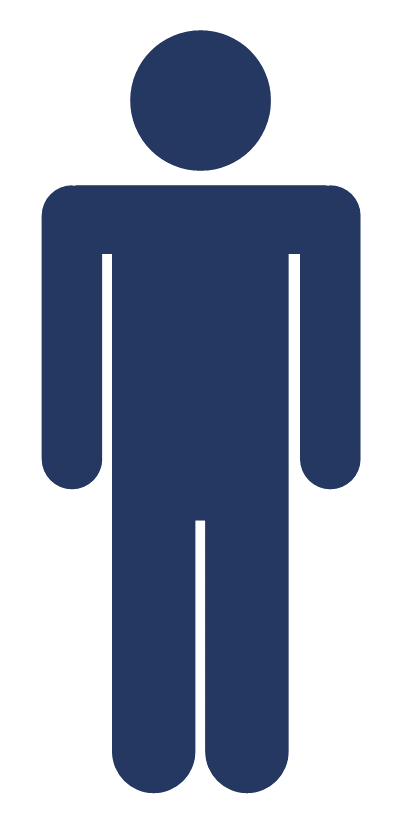
Ensuite, utilisez la fonctionnalité Fusionner les formes pour transformer ce groupe de formes en une seule forme :
3.Créez un effet de masque
Maintenant, disons que vous voulez colorer en partie ce personnage pour qu’il représente un pourcentage.
Remarque : avant de continuer, je vous recommande de dupliquer votre personnage afin d’avoir une copie du visuel d’origine sans l’effet de masque.
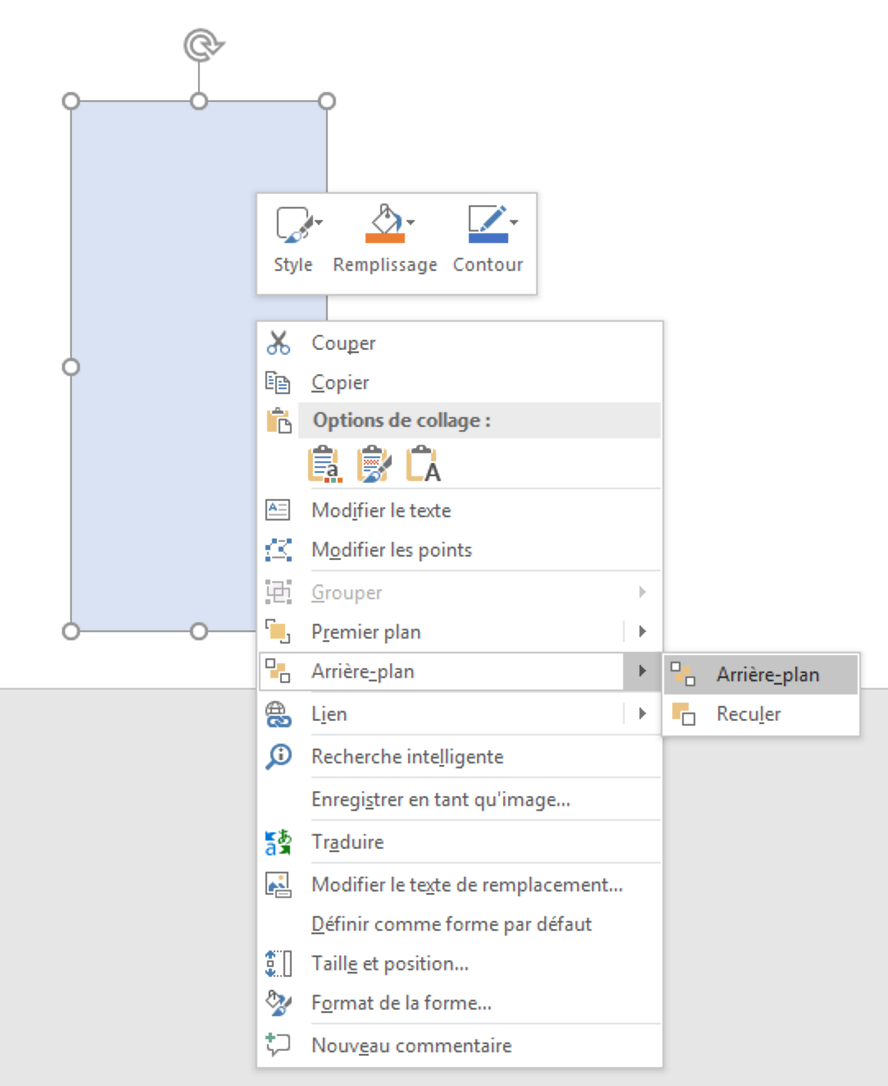
- Insérez un rectangle qui recouvre entièrement votre icône.
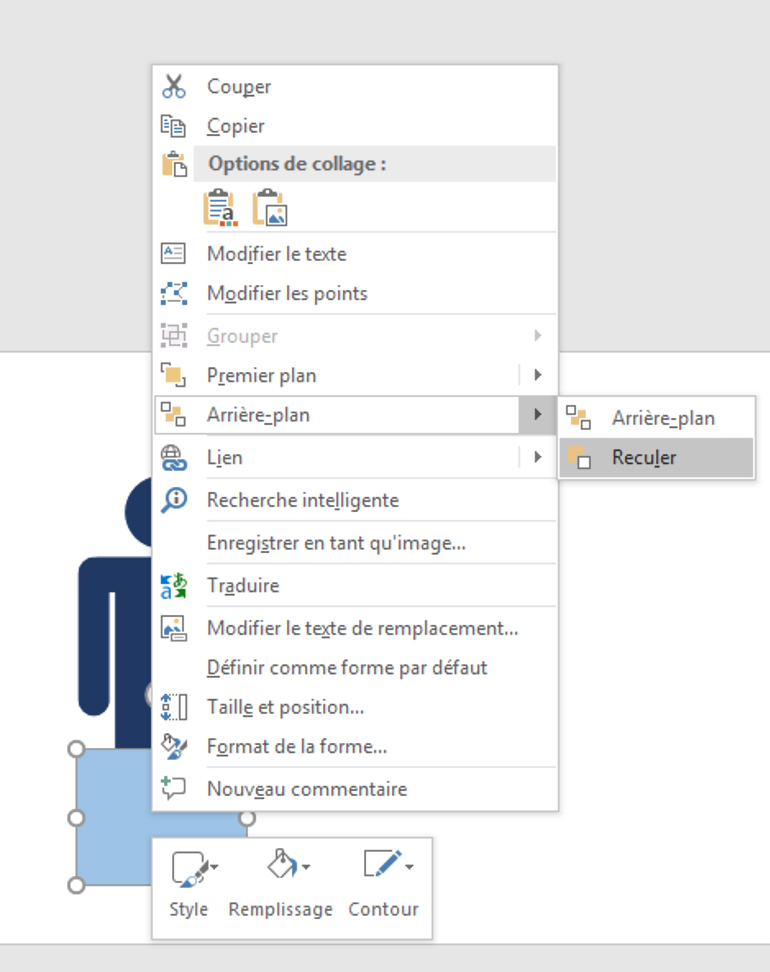
- Envoyez ce rectangle à l’arrière-plan.
Cela devrait ressembler à ceci :
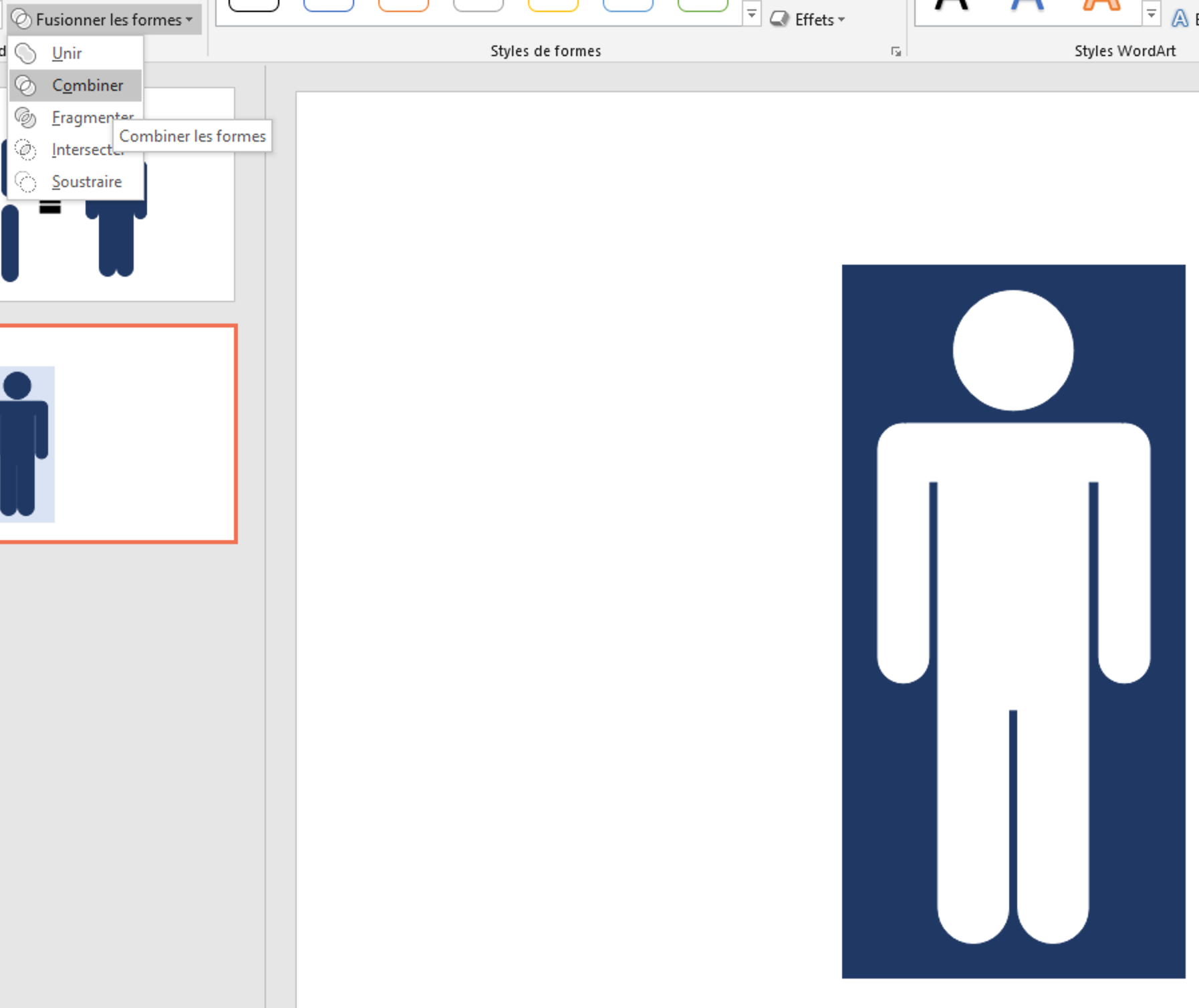
- Cliquez sur Fusionner les formes, et choisissez Combiner.

- Insérez un rectangle de la même taille que votre icône et sélectionnez la couleur de remplissage souhaitée. Ici, je vais choisir le même bleu foncé que celui que j’ai utilisé jusqu’à présent, puis faire un clic droit pour l’envoyer à l’arrière. À ce stade, mes deux rectangles étant de la même couleur, on dirait qu’il n’y a plus qu’un seul rectangle.
- Ensuite, cliquez sur le rectangle du dessus (celui avec le personnage découpé) et modifiez sa couleur de remplissage pour qu’elle soit identique à celle de l’arrière-plan de la diapositive, c’est-à-dire blanc dans notre cas.Votre icône devrait ressembler à ceci :

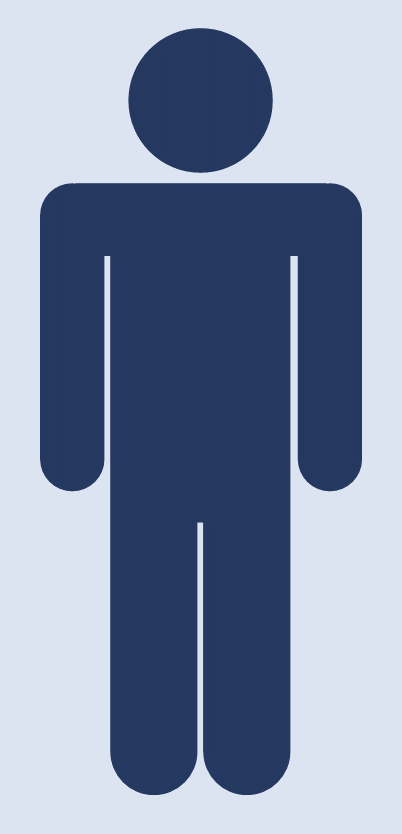
6. Insérez un autre rectangle qui servira de couleur de remplissage pour l’icône et cliquez avec le bouton droit de la souris pour le faire reculer. Notez bien que dans ce cas, vous ne souhaitez pas l’envoyer à l’arrière-plan, car vous souhaitez qu’il apparaisse au-dessus du fond bleu foncé.
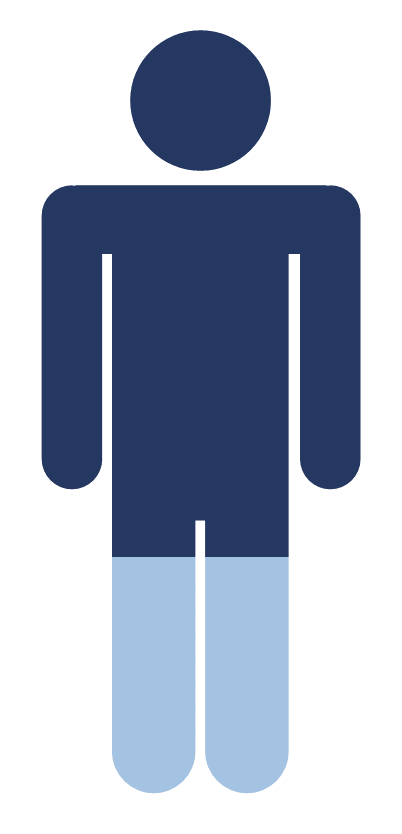
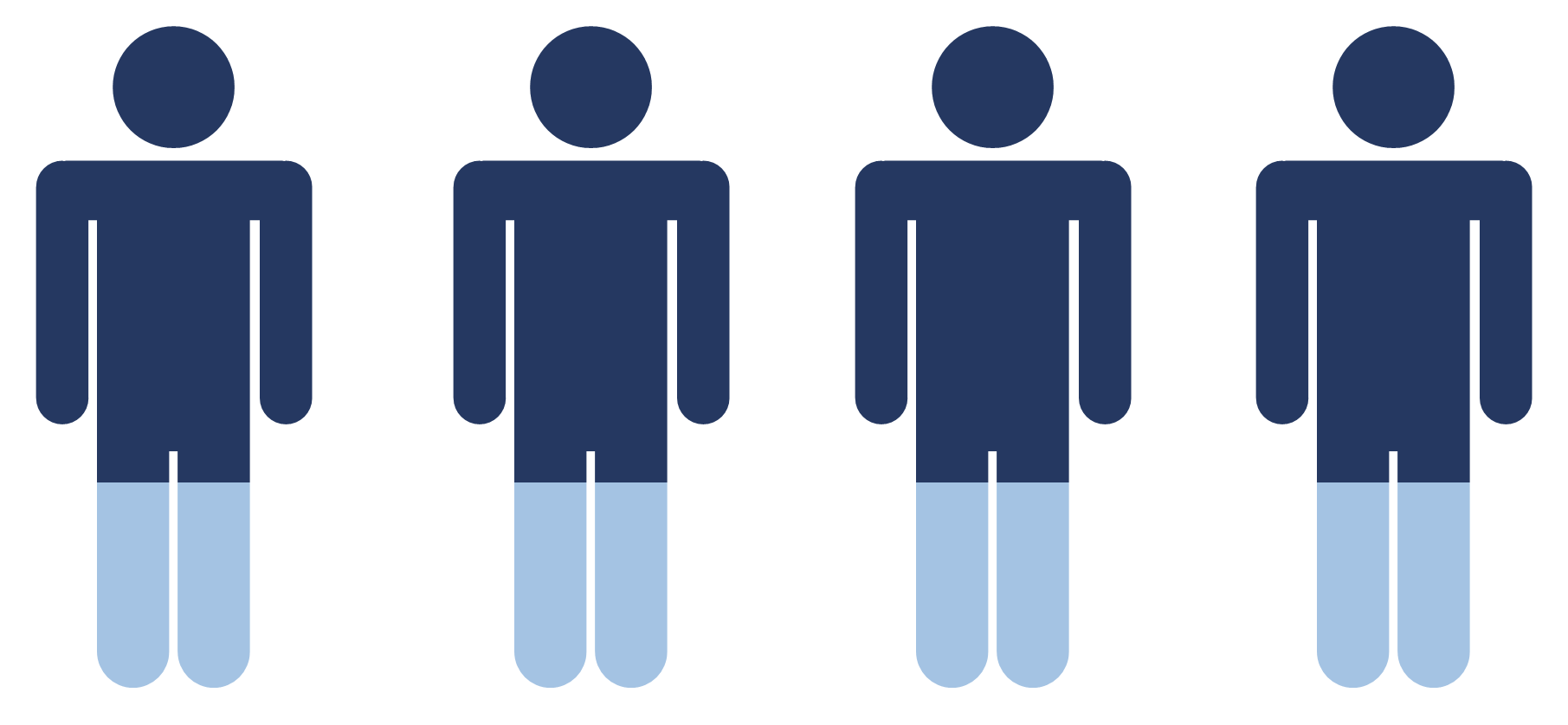
Vous devriez obtenir quelque chose comme cela :
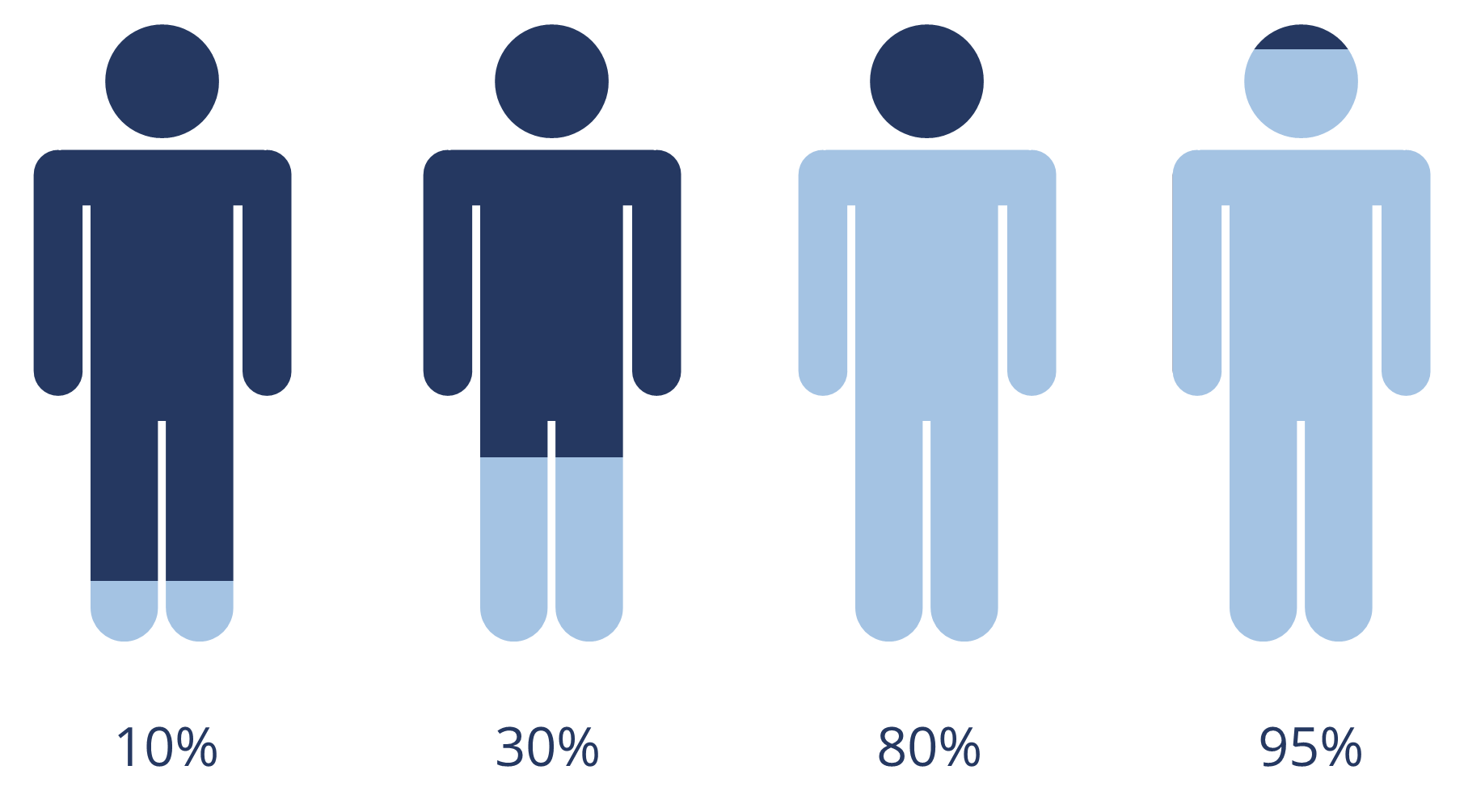
4. Ajuster la hauteur de remplissage pour indiquer les différents pourcentages
Maintenant que vous avez créé un effet de masque, suivez les étapes ci-dessous pour afficher des pourcentages justes.
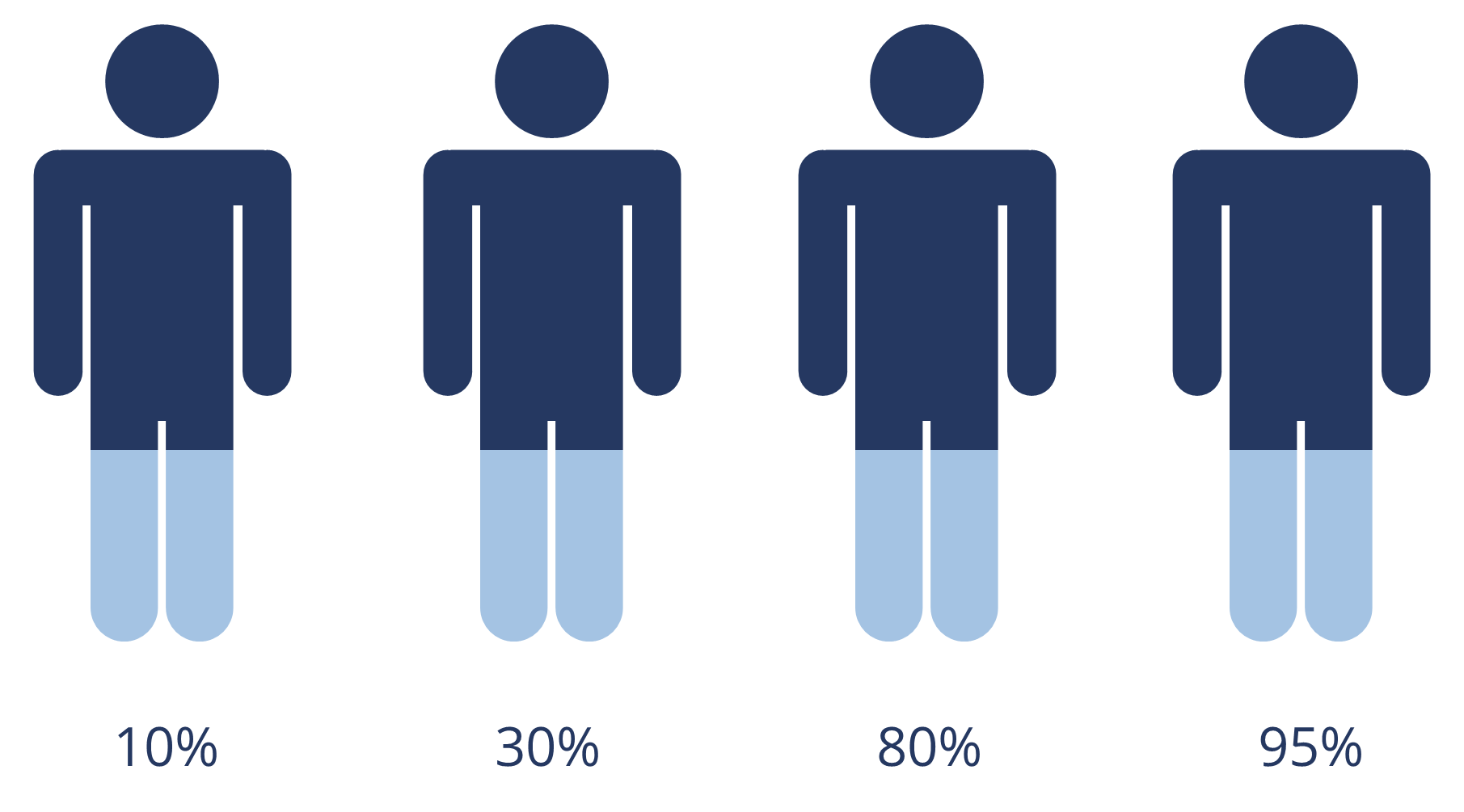
- Commencez par dupliquer votre icône autant de fois que nécessaire.

- Ecrivez les pourcentages que vous souhaitez afficher sous chacune de vos icônes.

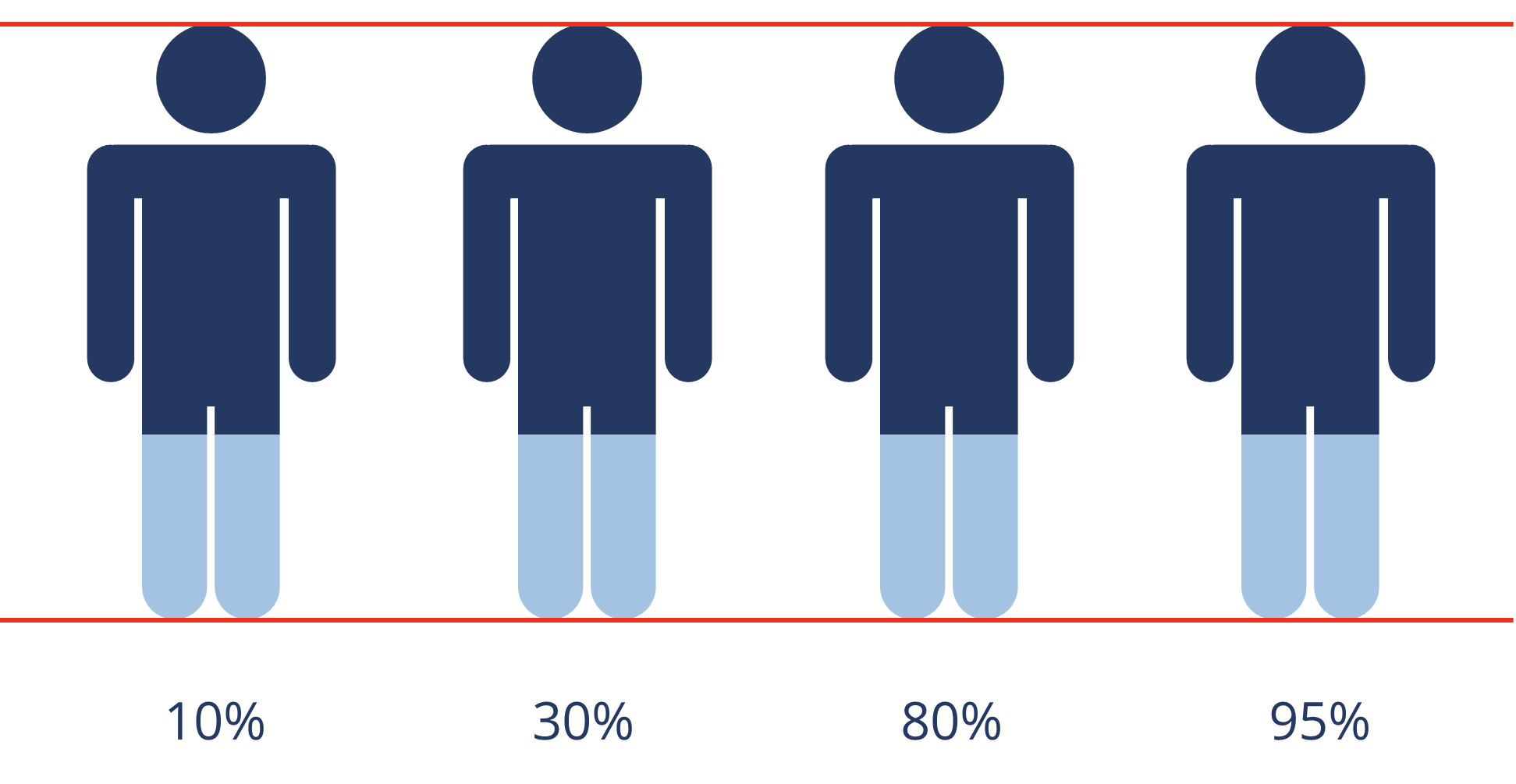
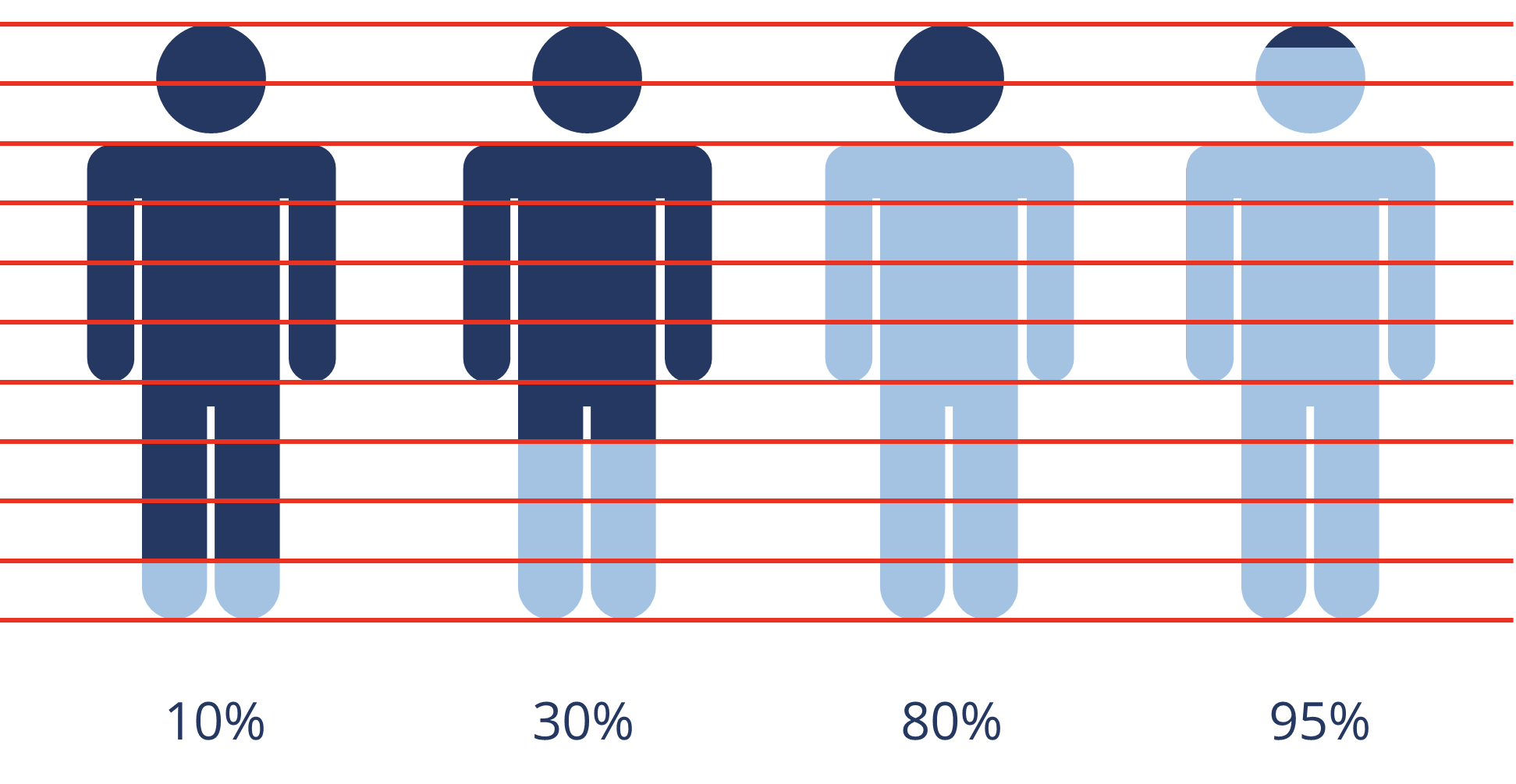
- Ajoutez une ligne horizontale en haut et en bas des icônes pour les lignes représentant 100% et 0%.

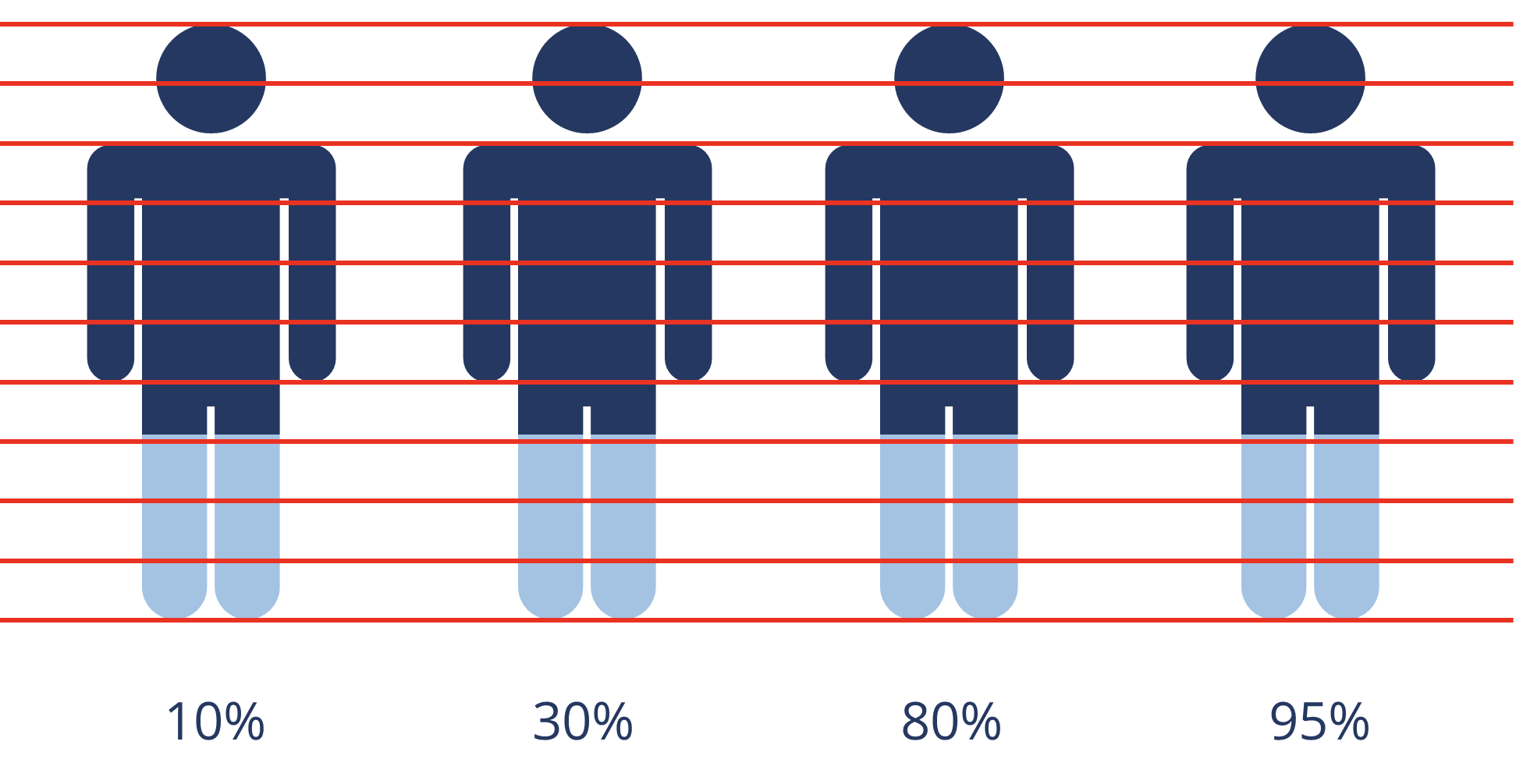
- Dupliquez ces lignes pour en avoir 11 au total. Utilisez la fonction Aligner pour vous assurer qu’elles sont régulièrement espacées.
 Chacune de ces lignes représente 10%.
Chacune de ces lignes représente 10%. - Utilisez les lignes que vous venez de dessiner comme guide pour ajuster la hauteur de la couleur de remplissage de chaque icône.

- Une fois que vous avez terminé, supprimez les repères rouges.

Et c’est tout ce qu’il y a à faire ! Vous pouvez appliquer cette technique à n’importe quelle icône créée dans PowerPoint. Et souvenez-vous de toujours sauvegarder vos visuels source afin de pouvoir les utiliser ou les modifier ultérieurement. Une fois les formes fusionnées, vous ne pouvez plus les séparer.
Pour aller plus loin
Si vous avez aimé ce tutoriel et que vous en recherchez d’autres tutoriels sur PowerPoint, ne cherchez pas plus loin ! Consultez les liens ci-dessous :
- Comment supprimer rapidement l’arrière-plan d’une image avec PowerPoint
- Comment créer des illustrations dans PowerPoint sans savoir dessiner
- 4 astuces pour éditer vos visuels directement dans PowerPoint
Des questions ? Des commentaires ? Laissez-moi un message ! Et n’oubliez pas de vous abonner au blog pour obtenir plus d’astuces et de trucs.