
Même si cela ne transparaît pas, lorsque vous voyez des illustrations et des photos subtilement mélangées dans un même design, c’est parce que le concepteur les a soigneusement choisies. Si ce mélange vous inspire, vous pouvez avoir envie de tenter de le reproduire dans vos modules e-learning. Surtout que quand vous pouvez utiliser des photos ET des illustrations, vous avez un plus large choix d’images. Mais si vous n’avez jamais tenté ce mélange, il est légitime de se demander comment réunir ces styles très différents de manière harmonieuse. Si vous n’avez pas la bonne stratégie, votre design pourra tomber à plat.
Cela signifie-t-il que vous avez besoin de nombreuses années d’expérience en conception graphique pour que ce mélange fonctionne ? Pas nécessairement ! Vous devez simplement savoir quelles approches sont les plus susceptibles d’aller ensemble.
Voyons quelques idées créatives pour mélanger illustrations et photos dans vos modules e-learning.
Choisissez un style pour l’arrière-plan et un autre pour le premier plan
Vous avez probablement vu cette technique en action dans les modules e-learning. Et il n’est pas difficile de comprendre pourquoi.
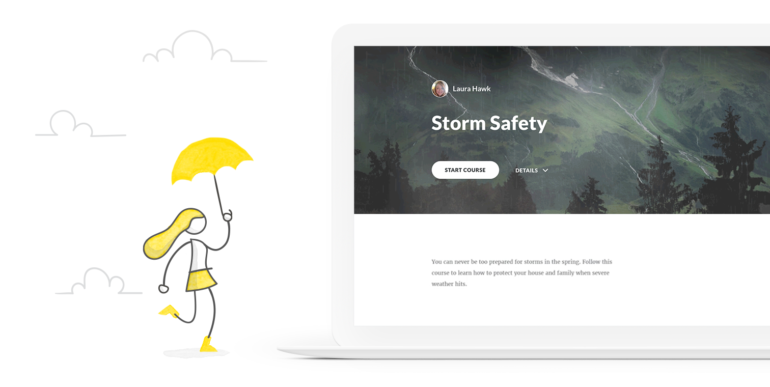
Les photos de paysage ou les images provenant de différents lieux sont faciles à trouver dans Content Library 360 ou sur des sites de photos. Et si vous ne trouvez pas celui que vous aimez, vous pouvez toujours utiliser une photo que vous avez prise vous-même. Dans tous les cas, utiliser des photos comme toile de fond et ajouter des personnages illustrés au premier plan peut créer un design vraiment unique.
Le voyage de Mori, créé par Samara Reyneke met en évidence l’une des choses les plus importantes qui font que cette combinaison fonctionne parfaitement : la cohérence ! Les arrière-plans sont tous des photos. Les personnages et les éléments au premier plan sont tous des illustrations. De plus, les styles d’illustration sont tous similaires. La cohérence tout au long du projet illustre un choix de conception volontaire, et pas simplement un assemblage d’images aléatoires.

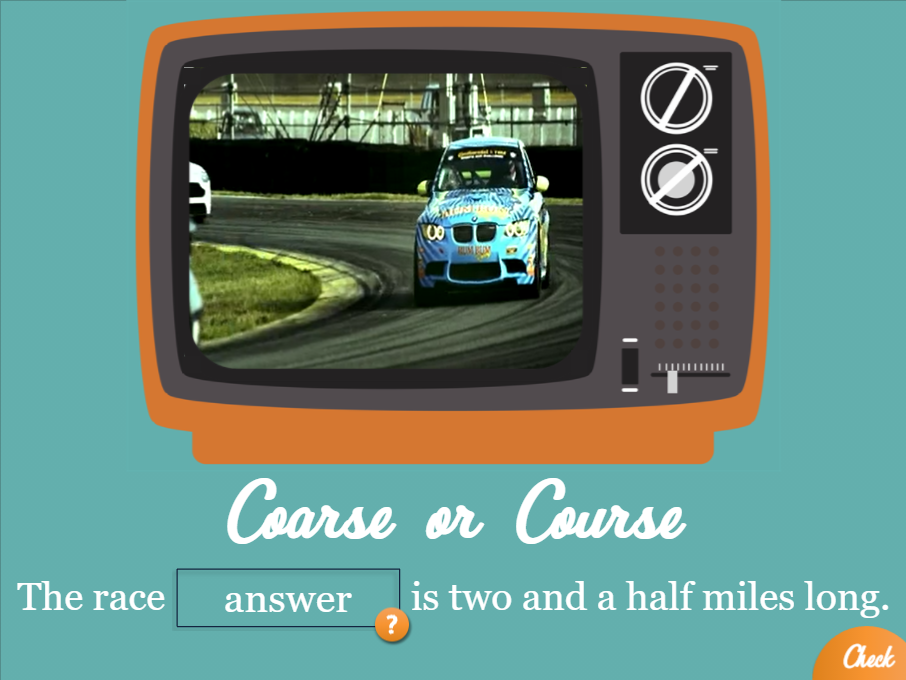
Vous pouvez également faire l’inverse et utiliser des illustrations en arrière-plan et des photographies en premier plan. L’exemple de Molly Fisher sur la grammaire utilise une télévision en illustration avec un vrai programme en vidéo.

Utilisez des filtres pour que tout ressemble à une illustration
La difficulté pour mélanger des photos et des illustrations vient principalement de leur aspect visuel qui est si différent. Mais il existe un moyen de les faire se ressembler. C’est tout à fait possible à l’aide des filtres photo des applications de filtres indépendantes ou des logiciels de retouche photo. Ces filtres modifient l’apparence de vos images, en simplifiant les couleurs ou en ajoutant des contours, par exemple. Et parce que ces modifications sont appliquées de manière cohérente à vos photos et illustrations, cela leur donne l’impression qu’elles sont similaires.
Un bon exemple de la façon dont cela peut fonctionner est le projet l’histoire de Jonathan de Tracy Carroll. Dans ce module, elle a utilisé un outil appelé Color Cinch pour faire ressembler ses images à des bandes dessinées. Bien que ce projet n’utilise que des photos, cela vous donne une idée pour mélanger différents types d’images tout en gardant un style cohérent.

Utilisez des illustrations réalistes
Il existe de nombreux styles d’illustrations. Elles peuvent être simples et basiques ou au contraire ressembler à de vraies photos. Et ce sont ces illustrations photoréalistes qui vont vous aider pour cette approche. La combinaison d’illustrations réalistes avec un arrière-plan photo permet de simplifier la conception de votre module.
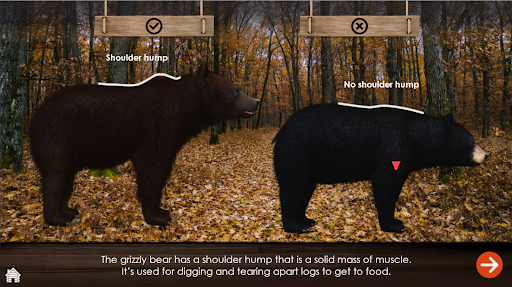
Un bon exemple de cette technique est le module Comment battre un ours de Sarah Hodge. Elle a utilisé des modèles 3D d’ours au lieu de photos, ce qui lui a permis de créer une activité interactive où les apprenants peuvent les faire pivoter pour voir leurs caractéristiques. Et comme ces modèles ont été conçus pour être réalistes, ils s’intègrent parfaitement à l’arrière-plan photo.

Utiliser des illustrations pour annoter ou mettre des éléments en avant
Avez-vous déjà vu des commentateurs sportifs dessiner sur la photo d’un match pour expliquer une action ? Eh bien, cette approche peut également fonctionner en e-learning ! Votre photo est votre image de base, et vous utilisez des illustrations pour fournir des informations supplémentaires.
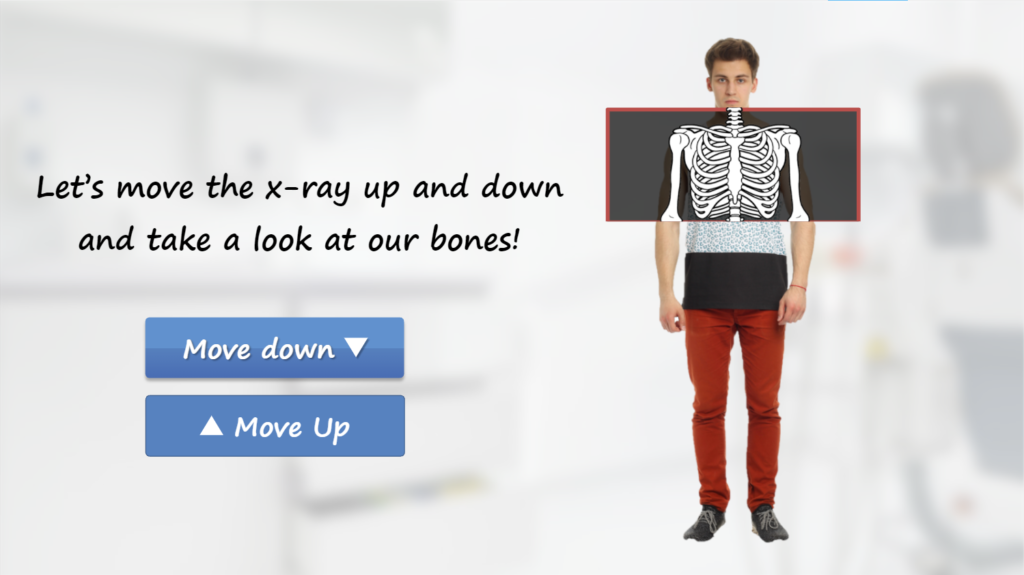
Vous pouvez voir à quel point cette approche peut être utile dans cet exemple de radiographie de Preethi Ravisankar. Des illustrations affichées sur la photo permettent de voir le squelette d’une personne. Les illustrations fonctionnent donc avec les photos et ne semblent pas hors de propos.

Vous avez peut-être également vu des publicités, des sites web ou des couvertures de livres qui utilisent un mélange de photos avec des écritures manuscrites. Cette technique est devenue populaire ces dernières années et peut donner à votre projet une atmosphère conviviale. Vous pouvez la voir à l’œuvre dans cet exemple de Samuel Apata, où des notes et des croquis dessinés à la main entourent la photo de quelqu’un qui semble réfléchir aux sujets écrits.

Pour aller plus loin
Bien que ces approches soient un bon point de départ lorsque vous souhaitez mélanger des photos et des illustrations, elles ne sont pas la seule façon d’utiliser les deux styles de manière harmonieuse. Alors, gardez un œil sur les autres conceptions qui le font efficacement et laissez-les inspirer vos modules.
Vous voulez plus d’idées sur la façon dont vous pouvez utiliser des images dans vos modules ? Consultez ces ressources.
- 4 façons simples et rapides de relooker vos anciens modules Storyline
- 34 exemples mélangeant photo et illustrations en e-learning (article et exemples en anglais)
- 7 façons créatives d’utiliser les images dans les modules Rise 360
Et n’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour plus de conseils sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.




