
Les boutons jouent un rôle important dans la plupart des modules e-learning, parce que l’ajout de boutons est l’un des moyens les plus simples d’amener vos apprenants à interagir avec votre contenu. Avec Storyline 360, travailler avec les boutons est très facile. Mais tirez-vous pleinement partie des boutons ? Poursuivez votre lecture pour découvrir quelques conseils de pros pour faire passer vos boutons au niveau supérieur.
1. Ajoutez des états à vos boutons
Les états des boutons vous permettent de modifier l’apparence des objets en fonction des actions de l’apprenant, par exemple s’il survole ou clique sur quelque chose. Ils donnent à vos apprenants des repères visuels pour leur faire savoir des choses comme :
- Quels objets sont cliquables
- Sur quels objets ils ont déjà cliqué
- Quel objet est actuellement sélectionné
L’utilisation des états des boutons est un excellent moyen de faciliter la navigation et l’interaction dans votre module. Pour en savoir plus sur les états des objets, consultez notre article Tout ce qu’il faut savoir sur les états dans Storyline 360.
2. Copiez les états à partir des boutons par défaut
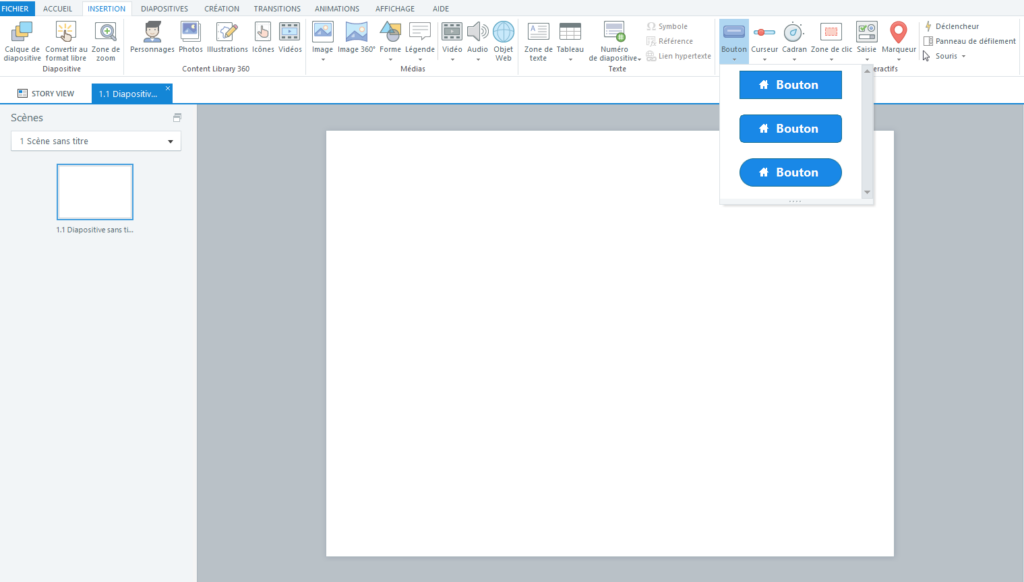
Dans Storyline 360, il existe deux principaux types de boutons : les boutons par défaut et les boutons personnalisés. Les boutons par défaut se trouvent dans l’onglet Insertion.
L’un des avantages des boutons par défaut est qu’ils sont dotés de cinq états prédéfinis : Normal, Survol, Enfoncé, Visité et Désactivé.
Si vous souhaitez une apparence plus personnalisée, vous pouvez créer des boutons à partir de presque n’importe quel objet dans Storyline, comme une forme ou une image, simplement en ajoutant vos propres états et un déclencheur.
Mais cela signifie-t-il que vous devez créer tous ces états manuellement ? Heureusement, non ! Vous pouvez copier les états d’un bouton prédéfini vers votre forme à l’aide du Pinceau de reproduction de la mise en forme. Insérez simplement un bouton par défaut, cliquez sur le Pinceau de reproduction de la mise en forme et sélectionnez votre forme personnalisée, comme indiqué dans le GIF ci-dessous :
C’est aussi simple que ça, vous avez créé des états pour votre forme en quelques clic !
3. Ajoutez des icônes aux boutons intégrés
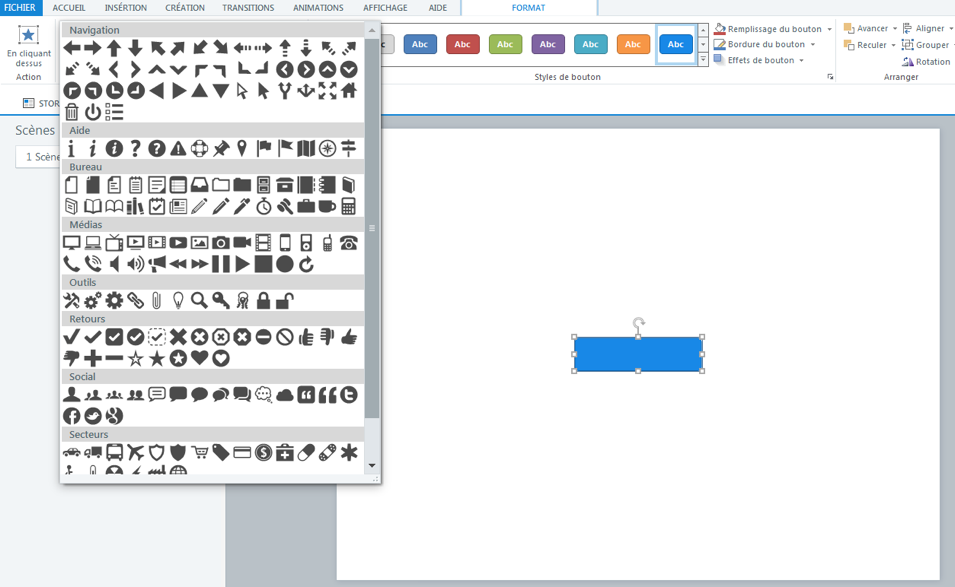
En plus d’avoir des états intégrés, un autre avantage de l’utilisation des boutons intégrés est qu’ils vous donnent la possibilité d’insérer une icône. Ouvrez simplement l’onglet Format et choisissez l’icône que vous souhaitez dans le menu déroulant :
À partir de là, vous pouvez soit choisir d’utiliser l’icône seule, soit d’ajouter du texte. C’est vous qui décidez !
4. Créez un ensemble de boutons
Une autre fonctionnalité intéressante offerte par Storyline 360 concerne les ensembles de boutons. Lorsque vous créez un ensemble de boutons, ces boutons se comportent comme les boutons radio dans une question à choix multiples, ce qui signifie qu’un seul bouton peut être sélectionné à la fois. Si un deuxième bouton est sélectionné, le premier bouton est automatiquement désélectionné. Cela peut être très utile si vous créez des onglets interactifs, par exemple.
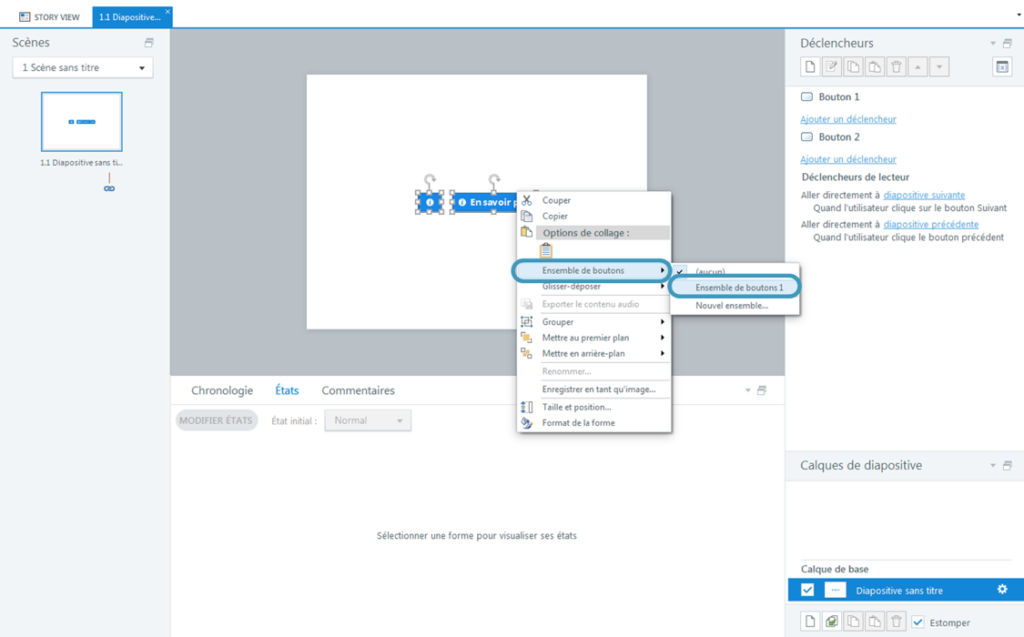
Pour définir un ensemble de boutons, il vous suffit de sélectionner les boutons que vous souhaitez inclure dans l’ensemble, de cliquer avec le bouton droit et de choisir l’ensemble de boutons auquel vous souhaitez les ajouter.
Plus de ressources
Vous recherchez d’autres conseils de pros sur Storyline 360 ? Découvrez nos ressources :
- Gagnez du temps grâce à ces 5 astuces Storyline 360
- 3 choses à faire avant de créer votre module Storyline 360
- Améliorez votre productivité avec ces 6 astuces Storyline 360
- 5 fonctionnalités de Storyline 360 que vous ne connaissez peut-être pas
- Tout ce qu’il faut savoir sur les états dans Storyline 360
Vous souhaitez travailler avec les boutons dans Storyline 360, mais vous n’avez pas Articulate 360 ? Démarrez un essai gratuit de 30 jours et abonnez-vous à notre newsletter pour recevoir les dernières mises à jour de produits, des exemples de modules e-learning et des conseils d’experts directement dans votre boîte de réception. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.