C’est à chaque fois la même chose. Au moment de commencer un nouveau projet, l’angoisse de la diapo blanche peut nous submerger. Imaginer à quoi va ressembler notre nouveau module e-learning est souvent difficile, quel que soit le nombre d’articles que nous avons lu sur comment choisir le style graphique ou la palette de couleurs d’un module e-learning.
Il est évidemment important de connaître ce genre d’informations, mais ce dont vous avez réellement besoin pour vous lancer, c’est d’un moyen de canaliser vos idées et de vous aider à les organiser. Mon collègue David Anderson m’a montré une technique de brainstorming qui s’appuie sur une carte mentale (mind map en anglais) pour concevoir les visuels accompagnent votre contenu e-learning. Regardons comment cela fonctionne de plus près.
Commencez avec des mots-clés
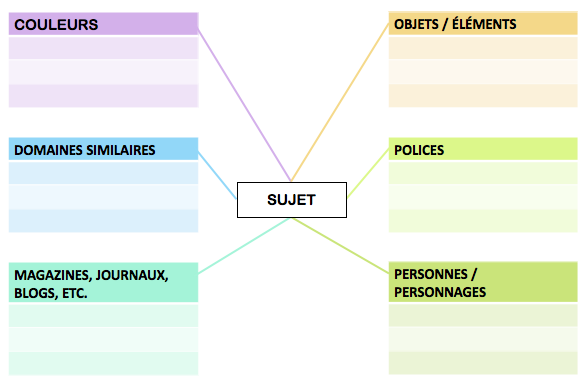
J’ai créé ce template PowerPoint pour vous aider à organiser vos idées. Voilà à quoi il ressemble :
Si vous préférez, vous pouvez utiliser un outil de création de cartes mentales ; vous en trouverez de nombreux gratuits sur internet comme coggle ou mindmaple.
Une fois que vous avez votre structure de base, vous allez commencer à la remplir avec des mots-clés.
L’idée à ce moment-là, c’est de noter tout ce qui vous passe par la tête lorsque vous réfléchissez au sujet que vous êtes en train de travailler (couleurs, objets, personnages, police de caractère, etc.) ainsi que toutes les sources d’inspiration et d’information que vous pourrez consulter pour trouver encore plus d’idées (magazine, blogs, livres, secteurs d’activité proches, par exemple).
Noter absolument toutes vos idées, sans chercher à les évaluer ‒ ce n’est pas encore le moment de décider si elles sont bonnes ou mauvaises. Sentez-vous libre d’ajouter autant de catégories que nécessaire. Ce template n’est là que pour vous donner l’impulsion du début.
Si vous travaillez avec d’autres personnes sur le projet, demandez-leur de faire leur propre carte d’abord, puis comparez les différentes cartes. Voir où vos idées se rencontrent peut vous indiquer par où commencer.
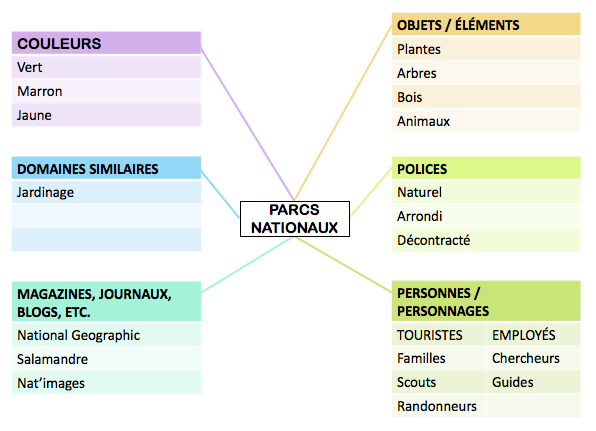
Voici ce que donne ma carte mentale sur les parcs nationaux à ce stade :
Ajoutez des visuels
Maintenant que nous avons des mots-clés dans chaque catégories, il est temps de chercher des images correspondantes.
Il s’agit simplement d’illustrer visuellement vos mots-clés pour vous aider à les visualiser. Ce ne sont pas les images qui vous serviront dans votre module, donc, pour le moment, ne vous inquiétez pas des droits d’auteur.
Vous pouvez utiliser des photos, des illustrations, des graphiques, des représentations 3D ou tout ce qui vous semblera pertinent.
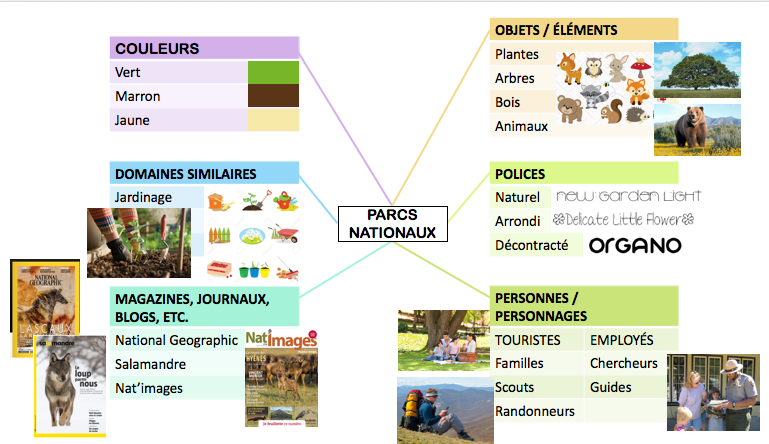
Voici à quoi ressemble ma carte mentale une fois les visuels ajoutées :
Maintenant que vous avez rassemblé pas mal de visuels de différents styles, vous pouvez commencer à réfléchir à ceux qui s’accordent le mieux avec le style de module que vous voulez créer.
Si vous travaillez avec d’autres personnes, que ce soient des collègues ou des clients, c’est une bonne idée de leur montrer votre carte pour avoir leur réaction. Les gens ont souvent du mal à décrire ce qu’ils veulent comme résultat final. Il est plus facile pour eux de regarder des images et de désigner ce qu’ils aiment et ce qu’ils n’aiment pas. Et de cette façon, vous aurez une meilleure vision de leur propre carte mentale.
Cette simple méthode de brainstorming vous aidera à passer le cap de la conception visuelle sans encombres et vous aurez toutes les clés en main pour réaliser des modules e-learning efficaces !
De votre côté, quelle technique utilisez-vous pour être créatif au début d’un projet ? Utilisez-vous les cartes mentales ou une autre méthode ? Partagez vos astuces dans les commentaires sous l’article.
N’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour obtenir toujours plus de conseils sur le e-learning.