Vous êtes peut-être déjà au courant, mais nous avons grandement amélioré la publication en HTML5 dans Storyline. Même si cela a l’air plutôt positif (qui n’aime pas les améliorations ?), vous vous demandez sans doute ce que cela va changer concrètement pour vous lorsque vous créerez vos modules ou pour vos apprenants lorsqu’ils les suivront.
Pas de soucis, on vous explique tout en détails !
Qu’est-ce que le HTML5 ?
Le HTML5 est la dernière version du HTML, un langage de programmation standardisé utilisé pour structurer le contenu d’une page web. Avec les éléments et les comportements de cette nouvelle version, les développeurs peuvent ajouter des animations, des objets interactifs et bien d’autres choses à leur contenu en ligne.
Parce que le HTML5 est un langage conçu pour le web supporté par tous les appareils mobiles existants, il est très utilisé pour publier les modules e-learning multi-appareils. Car pour lire des modules HTML5, les apprenants n’ont besoin de rien d’autre que d’un navigateur internet.
Avant le HTML5, la plupart des modules e-learning étaient publiés en Flash. Mais avec la fin annoncée de Flash et les nombreux mobiles ne lisant pas ce format, le HTML5 s’est imposé comment le nouveau standard de publication pour la plupart des applications e-learning. Nous avons donc naturellement choisi le HTML5 pour toutes les applications auteur d’Articulate 360.
Que va vous apporter le rendu HTML5 amélioré de Storyline ?
Lorsque nous avons commencé à utiliser le HTML5 en 2012, c’était la technologie la plus à la pointe mais elle n’était pas sans contraintes ni difficultés. Depuis, le langage HTML5 a grandement évolué et est devenu plus stable. C’est pourquoi nous avons décidé de repenser entièrement notre moteur HTML5 pour tirer parti des dernières avancées technologiques du web. Pour vous, cela signifie que vos modules s’afficheront mieux, qu’ils prendront en charge plus de fonctionnalités que jamais et que vos apprenants y ont accèderont plus facilement.
Voici le détail des améliorations.
Amélioration n°1 : vos modules s’afficheront mieux
Avec notre moteur HTML5 entièrement repensé, quel que soit son niveau de personnalisation ou sa complexité, votre module Storyline sera toujours visuellement impeccable – peu importe l’appareil ou le navigateur utilisé.
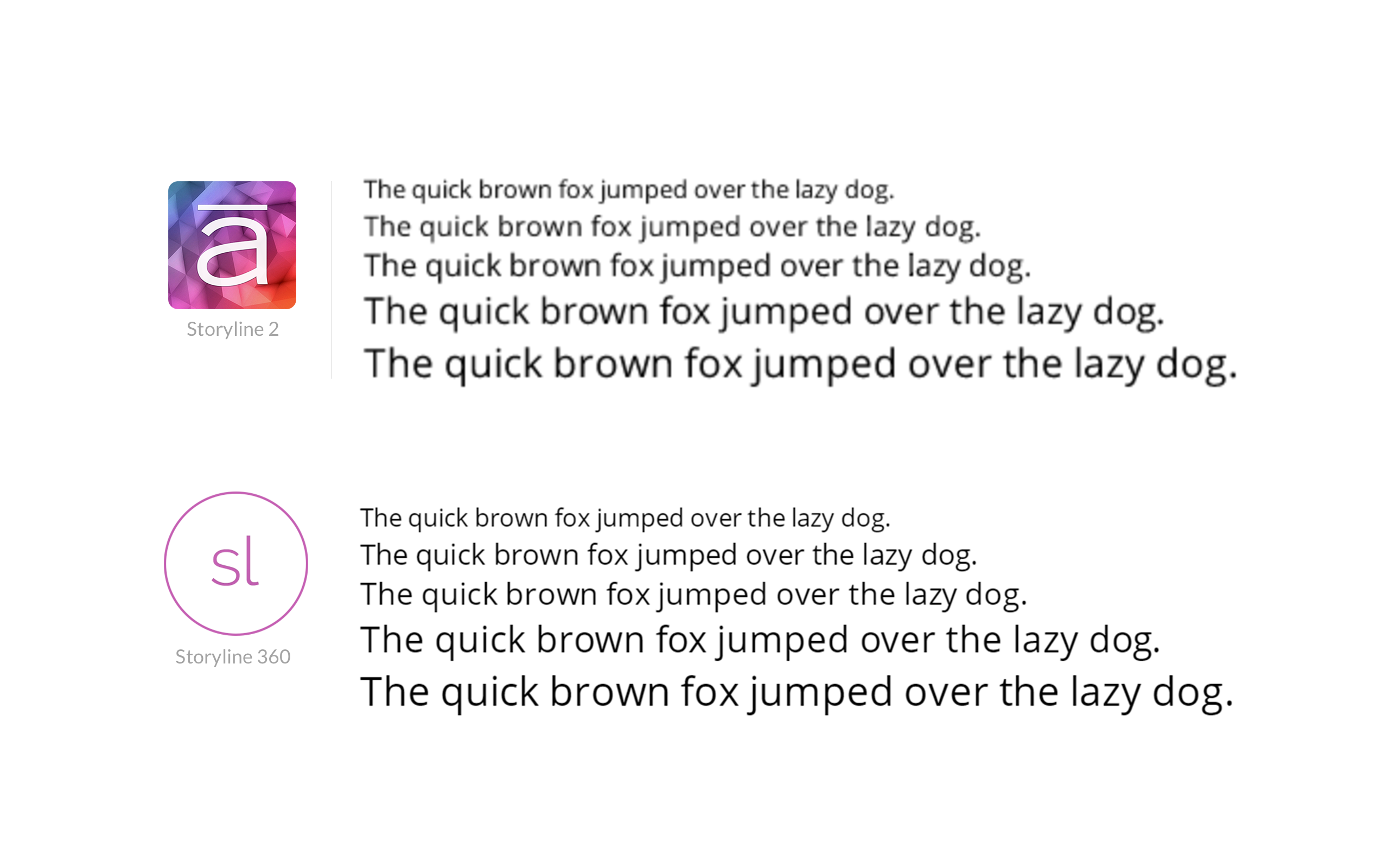
Par exemple, Storyline utilisait auparavant des formes vectorielles pour afficher les polices. Et parfois, en fonction du navigateur web et de la taille d’affichage, les textes pouvaient être flous. Le nouveau rendu HTML5 génère des polices web qui s’affichent sans problème, ainsi le contenu des modules s’affichent toujours clairement, au pixel près, et les textes sont toujours lisibles :
Amélioration n°2 : les apprenants pourront accéder à vos modules plus facilement
Avec le nouveau rendu HTML5, il n’a jamais été aussi facile pour les apprenants d’accéder à vos modules. Surtout si l’on compare à ce qu’il se passait lorsqu’on utilisait Flash.
Comme nous l’avons mentionné plus haut, Flash était, jusqu’à récemment, le standard de publication historique pour les modules e-learning, mais il est actuellement sur le déclin. Adobe a annoncé qu’ils arrêtaient la mise à jour de Flash en 2020, mais ce standard pose depuis longtemps de sérieux problèmes aux développeurs de contenus. D’abord parce que les contenus Flash ne sont pas lisibles sur les smartphones et les tablettes Apple, ce qui demande à certains apprenants d’utiliser un autre appareil ou de trouver une solution de rechange pour pouvoir lire leurs modules. Ensuite parce que les apprenants qui utilisent un ordinateur doivent installer un plug-in Flash particulièrement pénible. Et enfin, parce que si vous n’utilisez pas la dernière version de Flash, vous vous exposez à des problèmes de sécurité. Cette dernière raison est parfois suffisante pour que certaines entreprises bannissent purement et simplement les plug-ins et les contenus Flash.
Avec le HTML5, vos modules sont plus sécurisés et il est plus simple d’accéder à votre contenu. Les apprenants peuvent y accéder à partir de n’importe quel appareil, instantanément, sans plug-in. De plus, nous avons testé notre rendu HTML5 dans tous les sens pour nous assurer que vos modules marchent parfaitement sur tous les appareils et que tous les apprenants puissent vivre une expérience d’apprentissage sans accrocs.
Amélioration n°3 : vos modules auront plus de fonctionnalités
Vous pouvez désormais créer des modules attrayants et accessibles sur tous les appareils et profiter de toutes les incroyables fonctionnalités de Storyline lorsque vous publiez en HTML5.
Dans les anciennes versions de Storyline, certains éléments interactifs de votre module pouvaient ne pas fonctionner lorsque vous exportiez en HTML5 (mais ils fonctionnaient si vous exportiez en Flash). Avec la publication améliorée en HTML5, presque toutes les fonctionnalités sont désormais supportées. Les modules publiés en HTML5 ont des transitions et des animations tout en fluidité, une lecture des médias à la pointe et peuvent supporter des activités interactives complexes.
Et le résultat, c’est que tous vos apprenants auront accès à la même expérience, quels que soient les appareils qu’ils utilisent. Et pour les apprenants mobiles, le HTML5 utilise les dernières technologies du web mobile et prend donc en charge les gestes tactiles : ils peuvent donc faire défiler les contenus en balayant l’écran avec un doigt, pincer pour zoomer, etc.
De plus, la reconstruction de notre moteur de rendu HTML5 nous a permis d’apporter des améliorations majeures à nos fonctionnalités d’accessibilité. Toutes ces fonctionnalités n’étaient disponibles que dans la publication en Flash (ou pas du tout), mais elles sont désormais également prises en charge dans la publication en HTML5 :
- Respect des recommandations WCAG 2.0
- Présence d’une audiodescription
- Des tableaux pour mieux organiser votre contenu
- Possibilité de personnaliser l’ordre de lecture des éléments à l’écran (ordre des onglets)
- Taille de la police du lecteur modifiable
- Possibilité de passer la lecture du menu avec les lecteurs d’écran
- ID de langues pour les lecteurs d’écran
Essayez par vous-même notre rendu HTML5 amélioré
Auparavant, vous ne pouviez publier qu’en Flash par défaut et la version HTML5 était utilisée si le navigateur de l’apprenant ne supportait pas le Flash. Désormais, vous avez deux nouvelles options de publication dans Storyline 360 et Storyline 3 : publier en HTML5 avec une version Flash si le HTML5 n’est pas supporté ou publier uniquement en HTML5.
Testez le nouveau rendu en essayant ce jeu de société digital ou en manipulant le cadran interactif de ce module sur la taxonomie de Bloom sur votre tablette ou votre smartphone. Vous pouvez à présent constater à quel point la publication en HTML5 peut grandement améliorer l’expérience de vos apprenants.
Vous voulez essayer notre rendu HTML5 mais vous ne possédez pas Articulate 360 ? Commencez votre essai gratuit et abonnez-vous au blog pour ne rater aucun conseil sur tout ce qui touche au e-learning.