
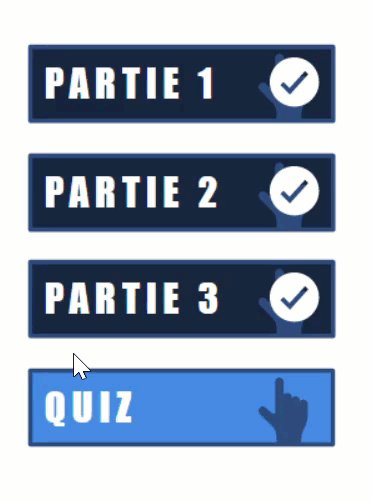
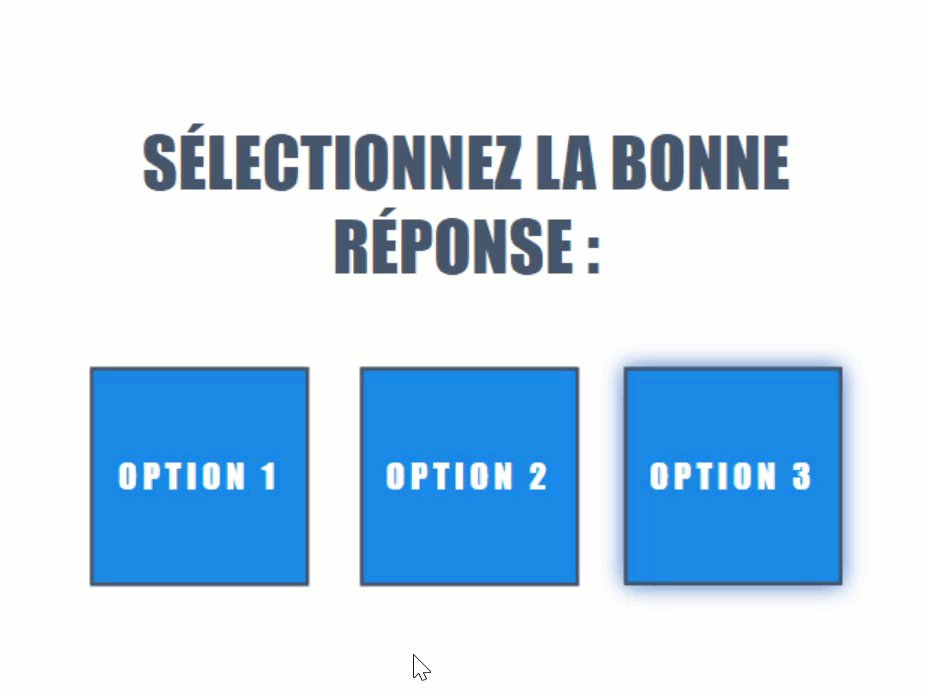
Les états dans Storyline 360 sont très puissants. Ils vous permettent de modifier l’apparence des objets en fonction des actions de l’apprenant. Pour illustrer cela, regardez ce GIF ci-dessous :

Vous pouvez voir que la mise en forme des boutons change lorsque je survole, puis à nouveau lorsque je clique dessus ? Et avez-vous remarqué qu’une fois que j’ai cliqué sur les trois premiers boutons, un quatrième apparaît ? Ces changements de mise en forme sont rendus possibles grâce aux états de Storyline 360. Mais ce n’est qu’une toute partie de ce qu’il est possible de faire avec cette fonctionnalité.
Analysons cette fonctionnalité très puissante pour vous aider à mieux comprendre comment utiliser les états dans vos modules :
- États d’objets intégrés
- États d’objets personnalisés
- États des glisser-déposer
- États des personnages
États d’objets intégrés
Lorsque vous cliquez sur un objet, ouvrez le panneau États et cliquez sur l’icône Nouvel État. Vous remarquerez qu’il existe déjà quelques états intégrés :

L’avantage de ces états intégrés est que lorsque vous les ajoutez à des objets dans Storyline 360, la plupart d’entre eux fonctionnent automatiquement, sans avoir besoin de déclencheur. Jetons un œil à ces états intégrés et à la manière dont vous pouvez les utiliser dans vos modules.
L’état normal
C’est ce que vos apprenants voient par défaut s’ils n’interagissent pas avec l’objet. Cet état est créé automatiquement lorsque vous insérez un objet. Toute mise en forme que vous appliquez à votre objet est automatiquement appliquée à l’état Normal.
Voici un conseil de pro : vous pouvez ajouter des objets à l’état Normal au lieu de les ajouter sur votre diapositive ! Il existe de nombreuses situations où cette technique peut être utile. Par exemple, si vous souhaitez créer un bouton personnalisé en combinant plusieurs objets, vous ajouterez les objets secondaires à l’état Normal au lieu de les regrouper, car les états ne peuvent pas être ajoutés à un groupe d’objets.
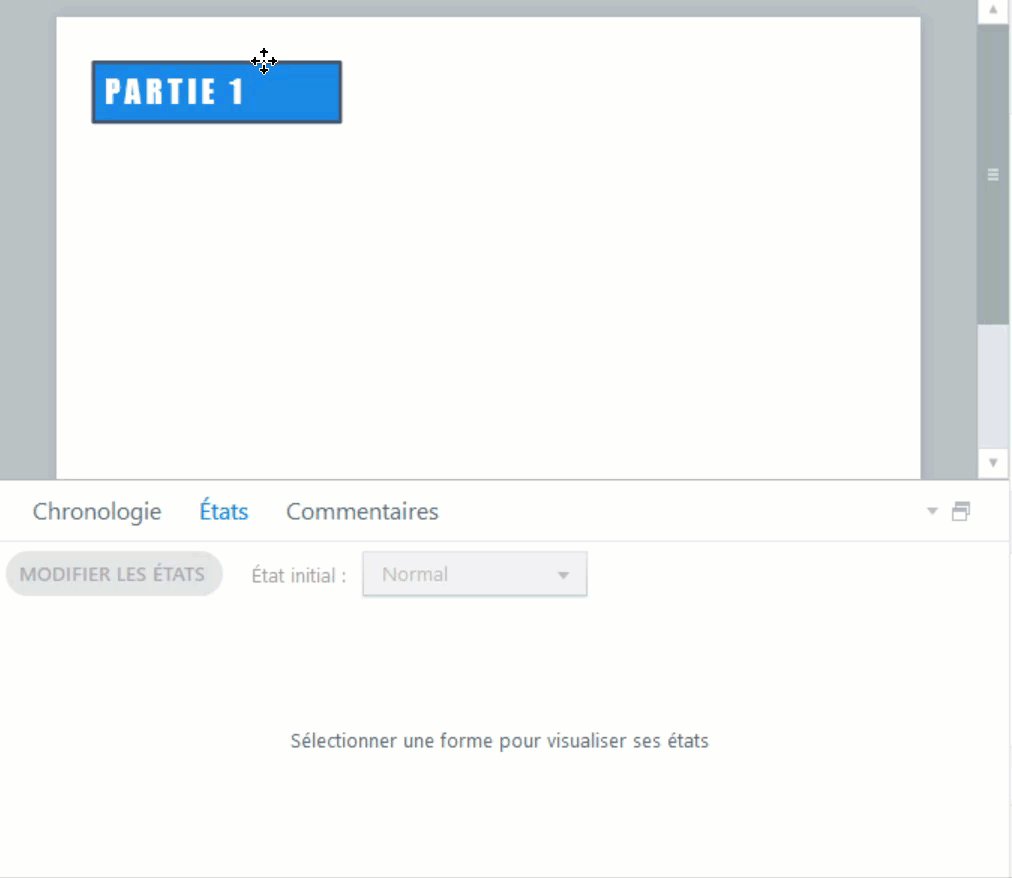
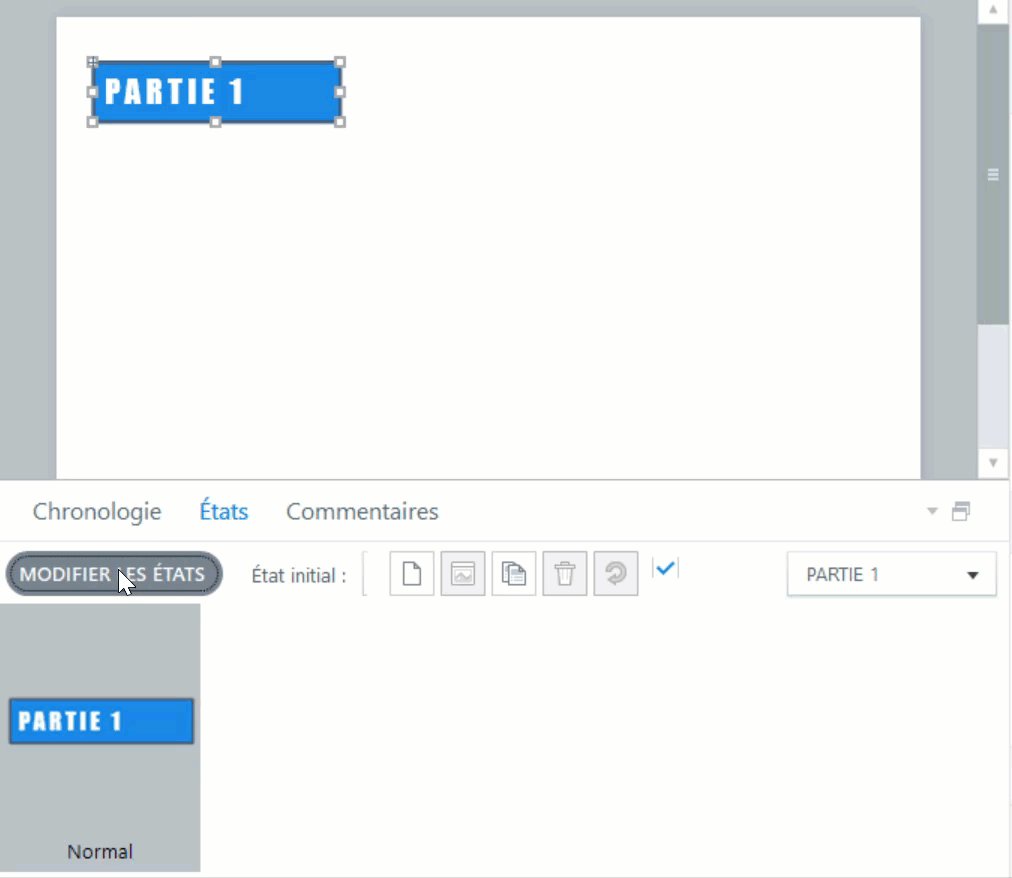
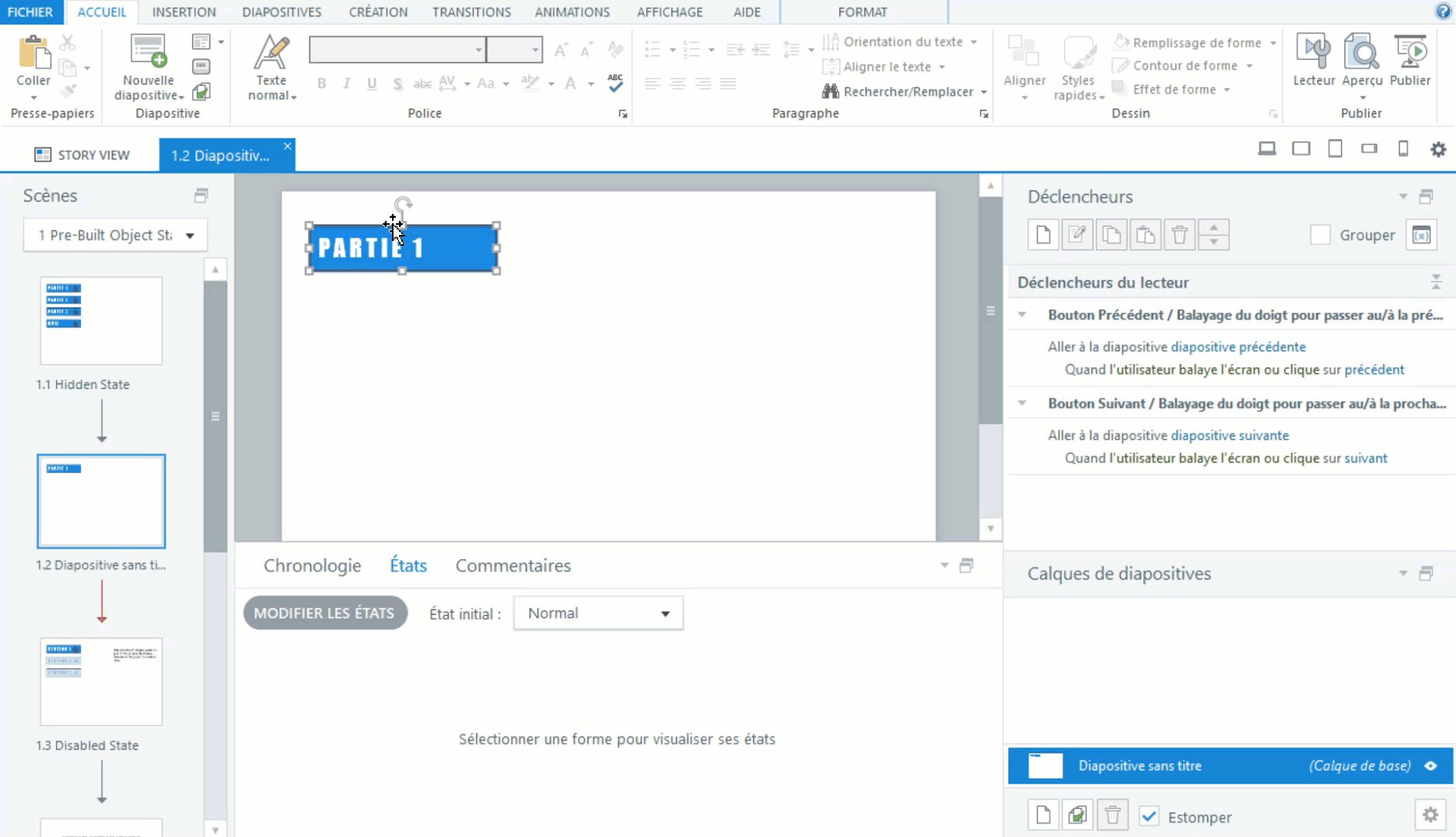
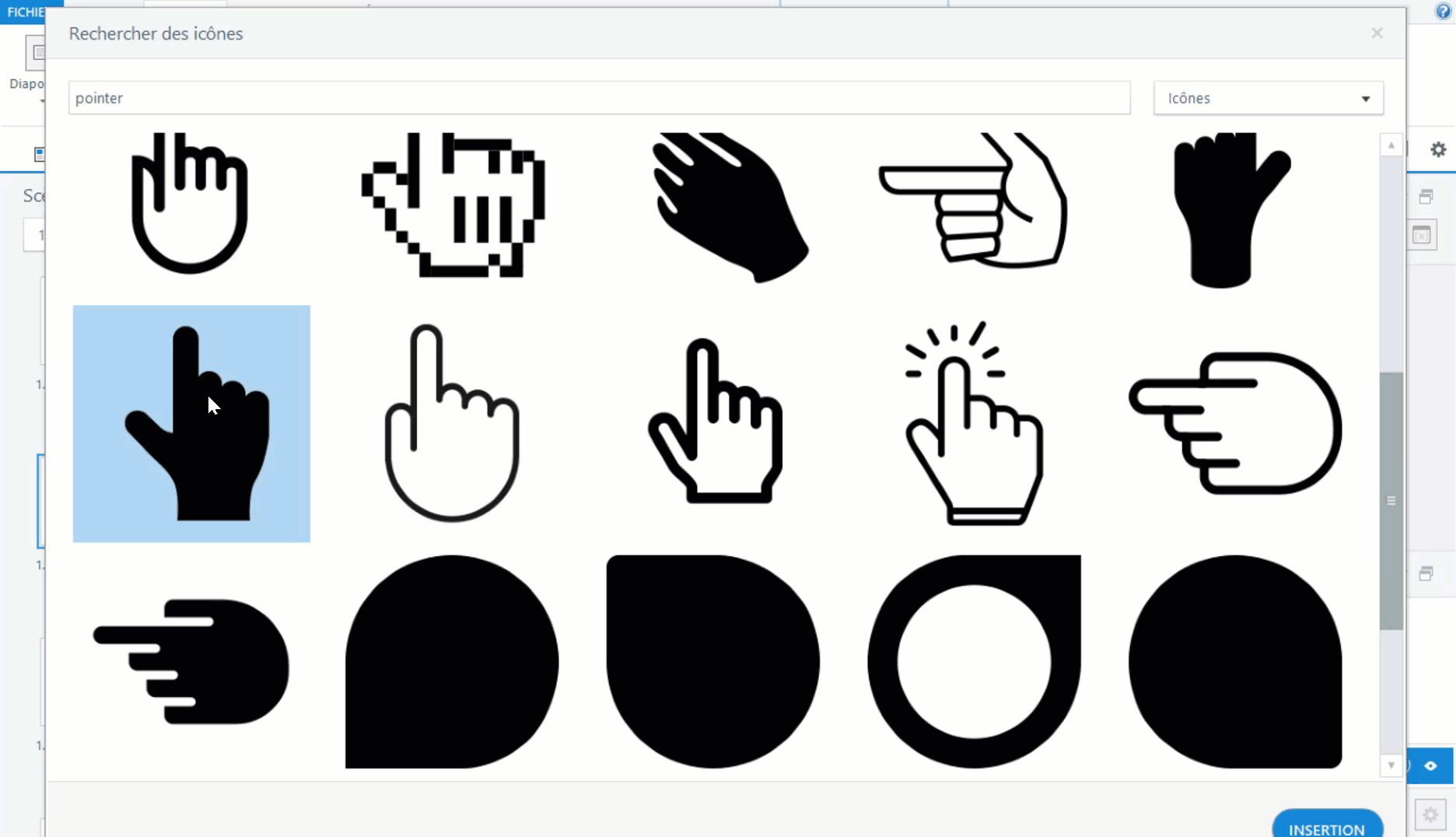
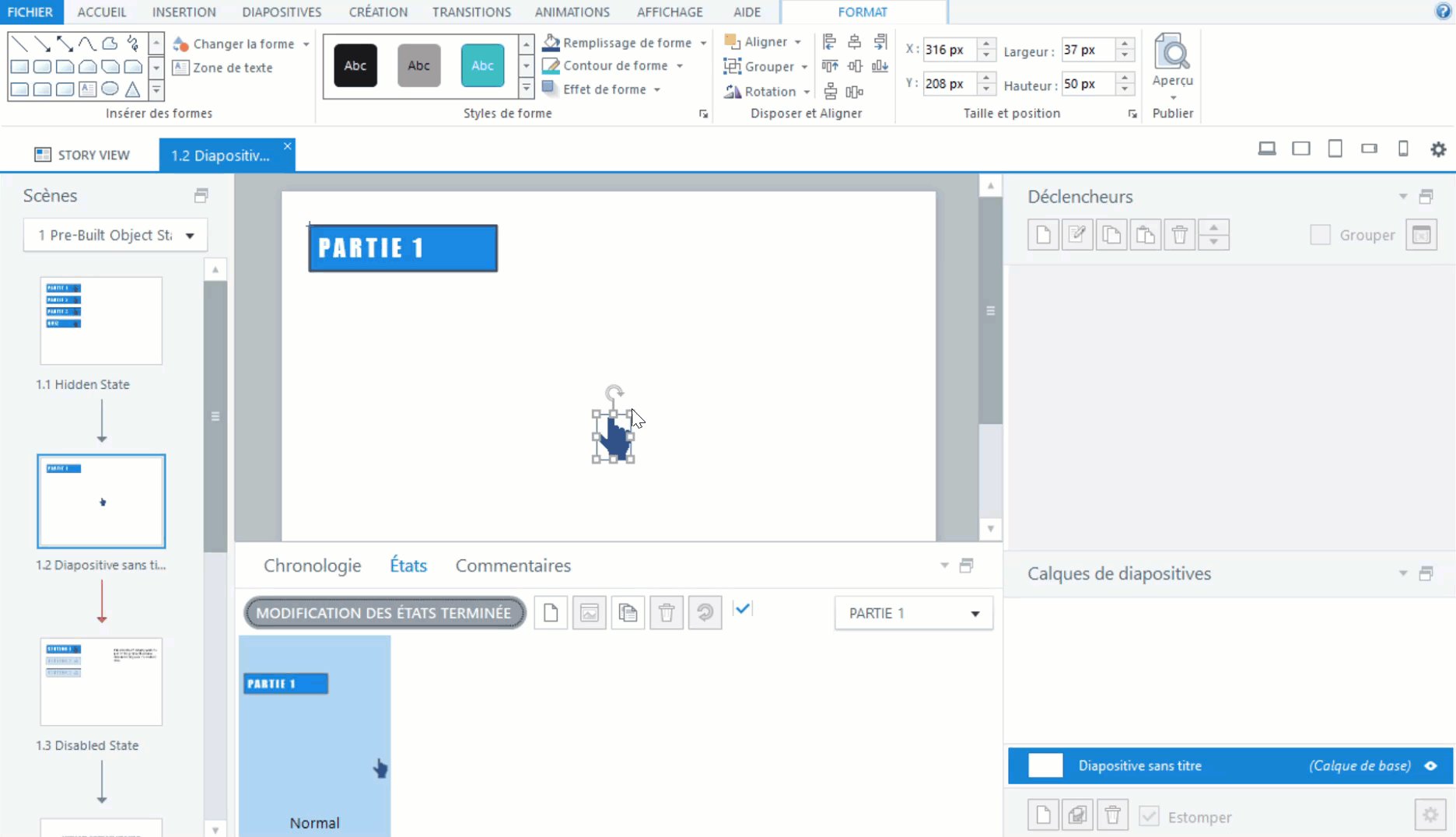
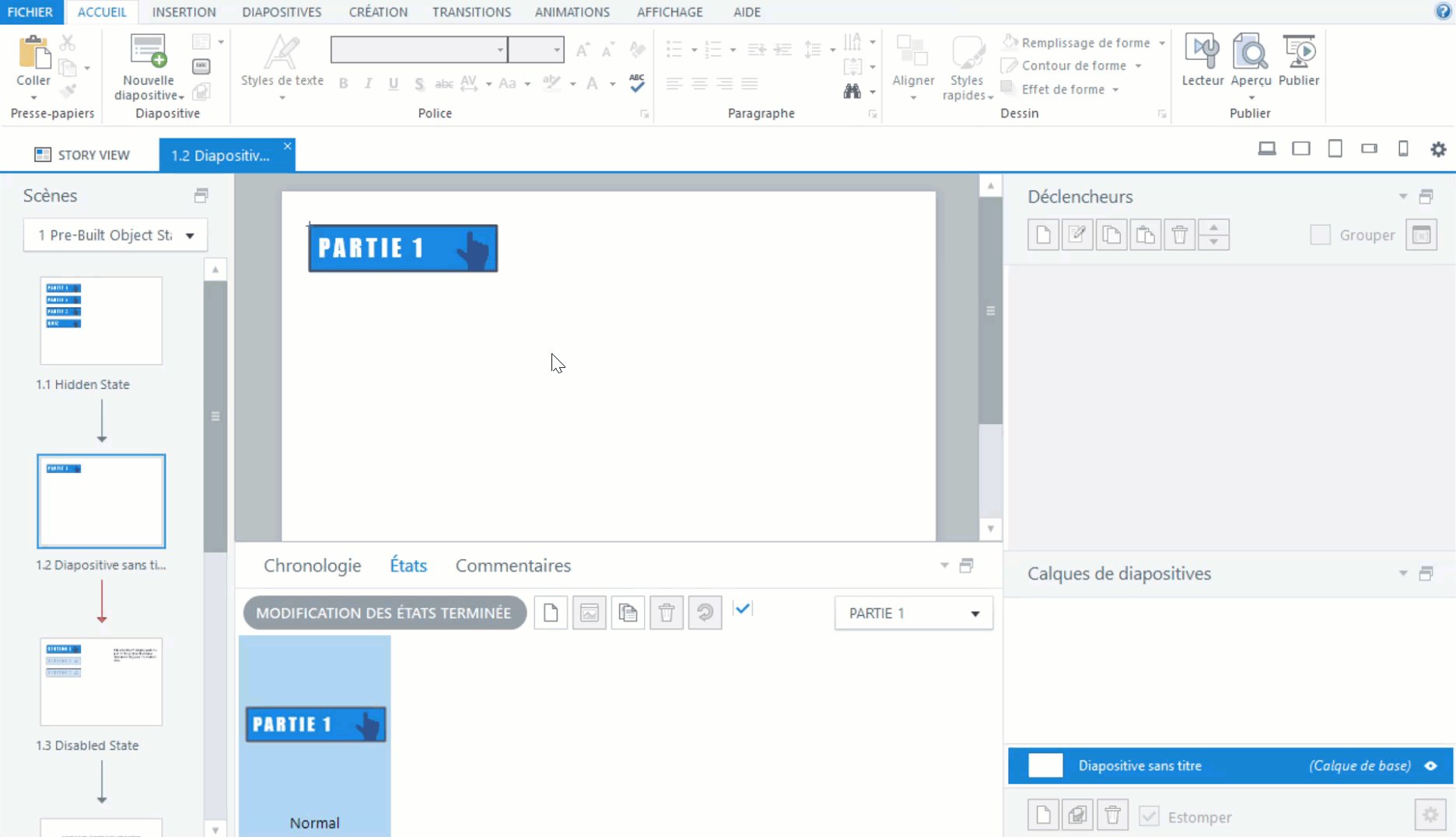
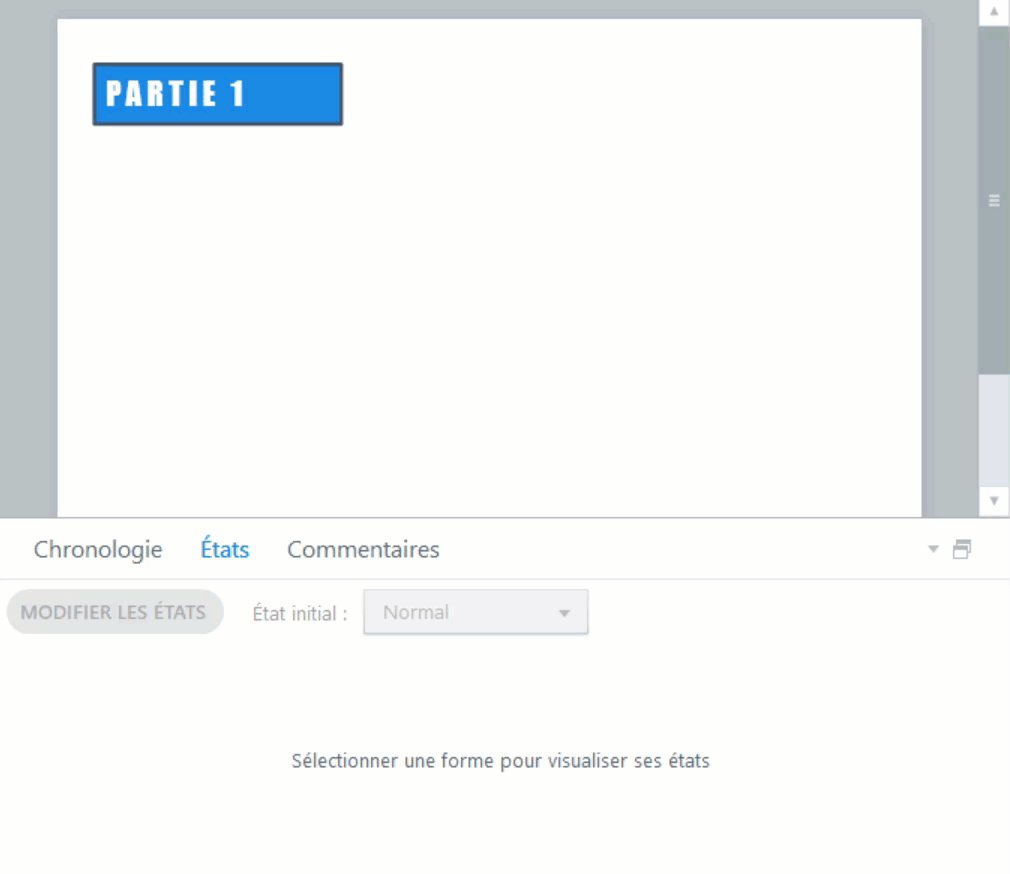
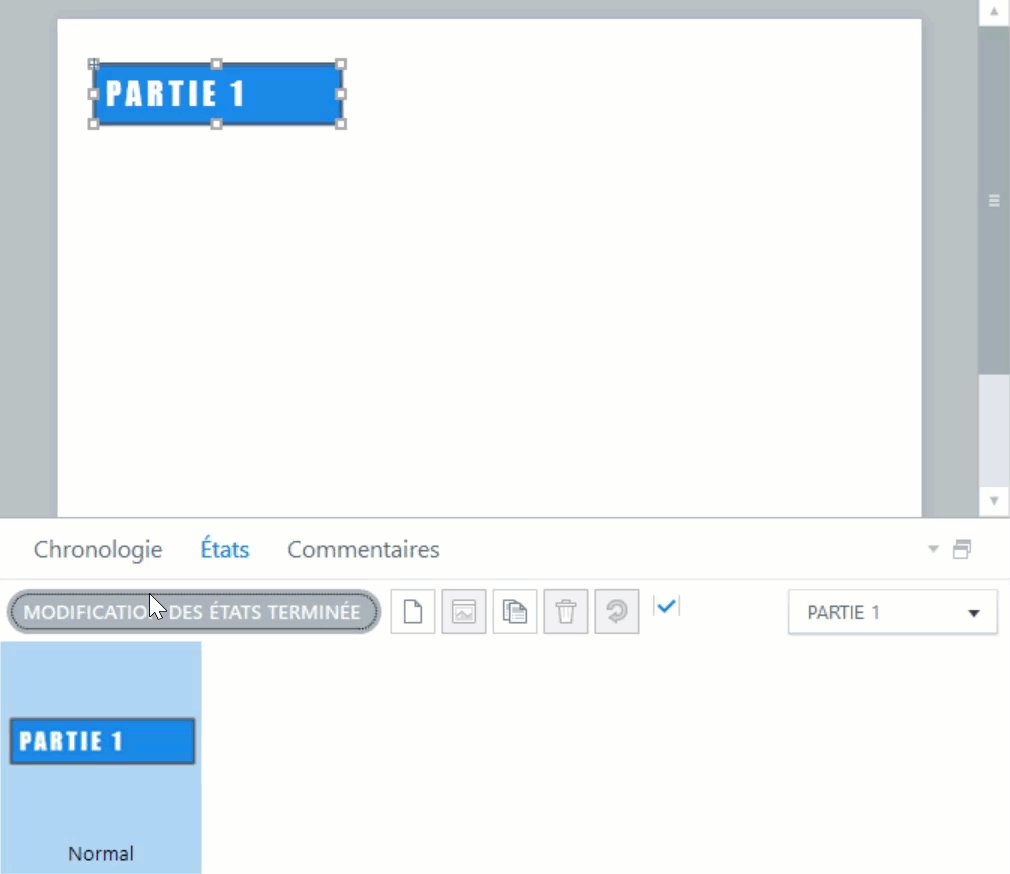
Pour ajouter des objets à l’état Normal, sélectionnez simplement un objet, ouvrez le panneau États, cliquez sur Modifier les états, sélectionnez Normal et insérez les objets, comme indiqué dans le GIF ci-dessous :

L’ajout de l’icône à l’état Normal au lieu de l’ajouter à la diapositive elle-même vous permet d’interagir à la fois avec le rectangle et l’icône comme s’il s’agissait d’un seul objet. À partir de là, vous pouvez ajouter tous les autres états que vous souhaitez ! Examinons pour cela le prochain état intégré.
L’état survol
C’est ce à quoi ressemble un objet lorsqu’un apprenant passe sa souris dessus. L’ajout d’un état Survol est un excellent moyen de signaler aux apprenants qu’un objet est cliquable.
C’est à vous de décider quelle mise en forme vous appliquez à un objet. Voici un exemple d’état Survol qui change simplement la couleur de remplissage en une nuance de bleu plus clair :

L’état enfoncé
L’état Enfoncé apparaît lorsque l’apprenant est en train de cliquer sur un objet. Cela signale à l’apprenant que son action fonctionne. Comme toujours, la mise en forme de cet état dépend de vos choix. Dans l’exemple ci-dessous, l’état enfoncé change simplement la couleur de remplissage en une nuance de bleu plus foncé :

L’état sélectionné
Lorsque vous avez ajouté l’état Sélectionné à un objet, il apparaît lorsque l’apprenant clique. S’il clique à nouveau sur le même objet, il reviendra à l’état Normal – à moins qu’il ne fasse partie d’un ensemble de boutons (article en anglais). Cet état convient parfaitement pour les activités interactives où vous souhaitez que les apprenants voient quels objets ils ont sélectionnés. Voici un exemple de boutons auxquels j’ai ajouté une lueur à l’état sélectionné :

Si vous souhaitez créer une activité interactive où les apprenants sont censés sélectionner un seul objet parmi plusieurs options, vous pouvez utiliser cet état avec un ensemble de boutons (article en anglais), qui modifie automatiquement l’état d’un objet sélectionné en état Normal lorsque l’apprenant sélectionne un autre objet de l’ensemble. C’est un peu comme le fonctionnement des boutons radio dans les questions à choix multiples. Voici le même exemple que ci-dessus avec trois boutons d’un même ensemble :

L’état visité
Comme l’état Sélectionné, l’état Visité apparaît automatiquement lorsque l’apprenant clique sur un objet. Cependant, contrairement à l’état Sélectionné, qui s’active et se désactive automatiquement lorsque les apprenants cliquent plusieurs fois sur le même objet (sauf s’ils font partie d’un ensemble de boutons), une fois l’état Visité activé, le seul moyen de le désactiver est d’ajouter un déclencheur (article en anglais). C’est parce que le but de l’état Visité est de montrer qu’un objet a été cliqué dans le passé, pas de montrer qu’il est sélectionné.
L’état Visité est très utile lorsque vous créez des menus personnalisés ou des activités cliquer-et-révéler, car il vous permet de donner aux apprenants un rappel visuel des boutons sur lesquels ils ont déjà cliqué. Voici un exemple de la façon dont cela fonctionne :

L’état désactivé
L’état Désactivé vous permet d’empêcher un objet de changer d’état ou d’activer un déclencheur lorsque les apprenants interagissent avec lui. Contrairement aux autres états intégrés que nous avons vus, cet état nécessite un déclencheur pour fonctionner, à moins que vous ne l’ayez défini comme état initial (article en anglais) pour un objet. Lorsque l’état Désactivé est déclenché pour un objet, rien ne se passe lorsque les apprenants essaient de survoler, de cliquer ou de faire glisser cet objet.
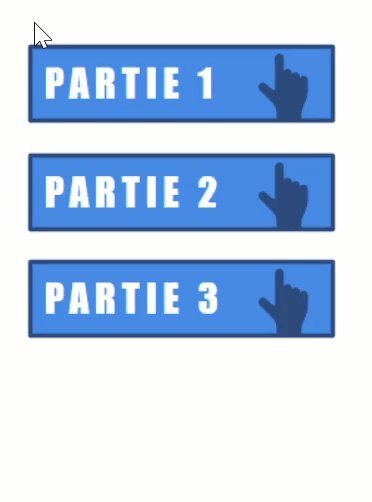
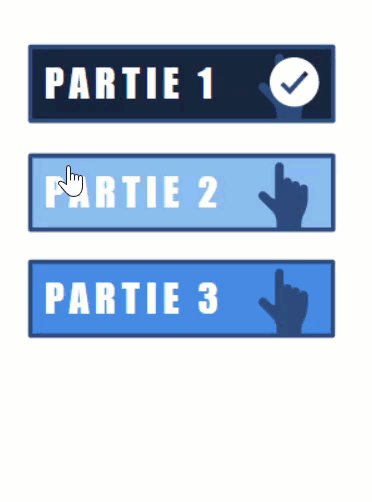
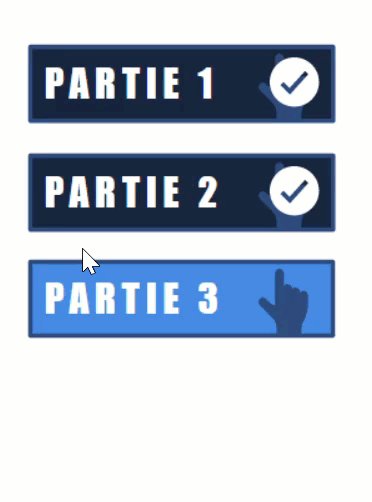
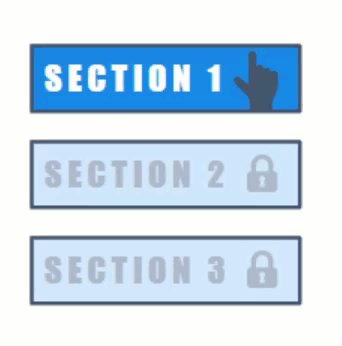
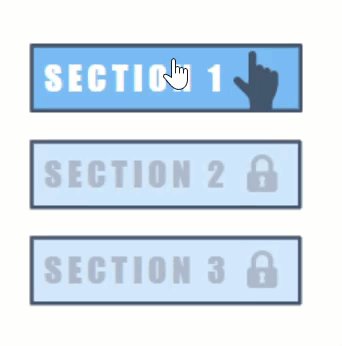
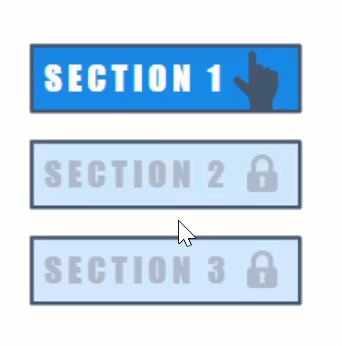
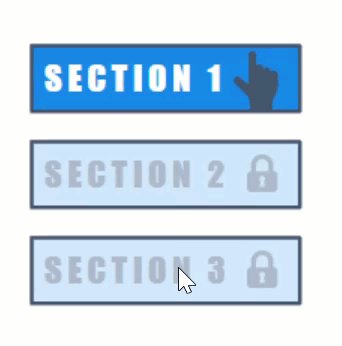
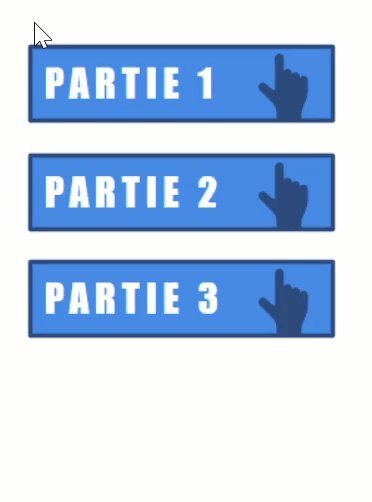
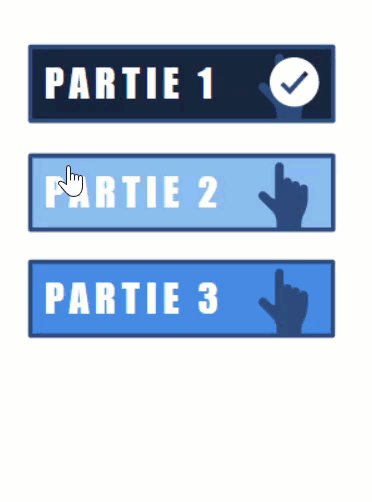
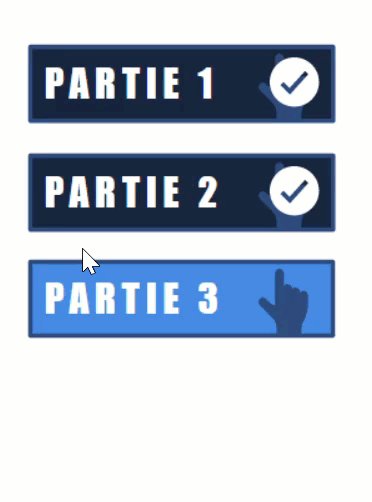
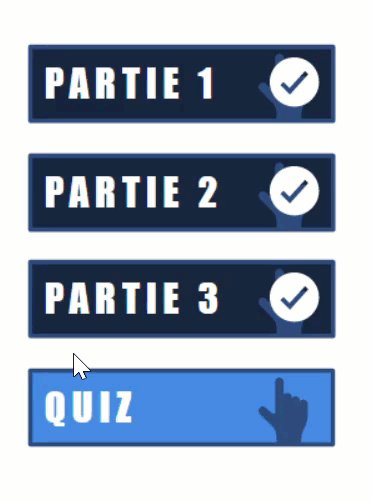
L’état Désactivé est utile dans de nombreuses situations. Par exemple, si vous souhaitez créer un menu personnalisé qui oblige les apprenants à afficher les différentes sections de votre module dans un certain ordre plutôt que de leur permettre d’afficher le contenu dans l’ordre de leur choix, vous pouvez utiliser l’état Désactivé pour déverrouillez un bouton à la fois, comme dans le GIF ci-dessous :

Remarquez que lorsque je survole les boutons, rien ne se passe. L’état Survol n’apparaît pas et le curseur de la main non plus, ce qui indique clairement qu’il n’est pas cliquable.
L’état masqué
Comme vous l’avez peut-être deviné, lorsque l’état Masqué est activé, l’objet est invisible. Comme pour l’état Désactivé, vous devez ajouter un déclencheur pour activer cet état à moins que vous ne l’ayez défini comme état initial (article en anglais) pour un objet.
L’état Masqué peut être utile si vous souhaitez masquer le bouton du quiz jusqu’à ce que l’apprenant termine toutes les sections du module, comme dans le GIF ci-dessous :

Avant de passer aux états d’objets personnalisés, voici un autre conseil de pro : si vous créez des états pour une image, vous pouvez rapidement créer une série d’états pour cette image en important des fichiers image en une seule étape. Découvrez comment dans ce tutoriel (en anglais) : Insérer des images en tant qu’états.
États d’objets personnalisés
En plus de ces états intégrés, vous pouvez créer un nombre illimité d’états d’objets personnalisés qui peuvent ressembler et fonctionner comme vous le souhaitez.
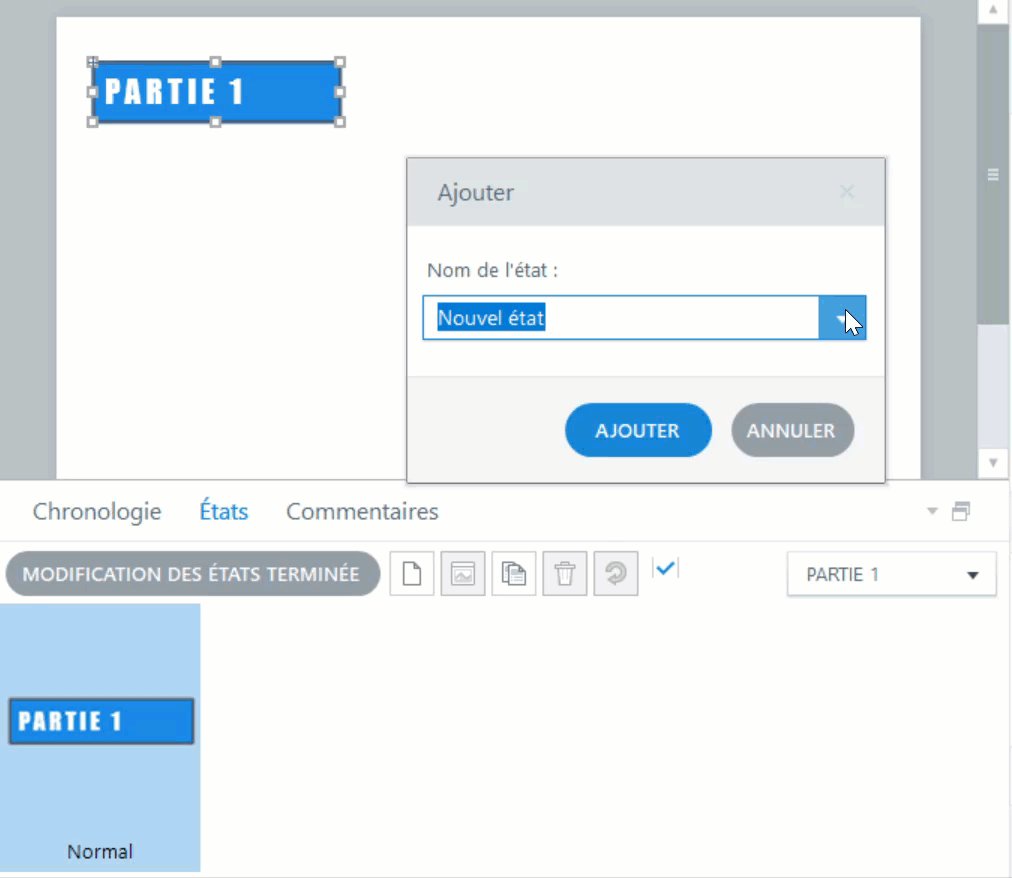
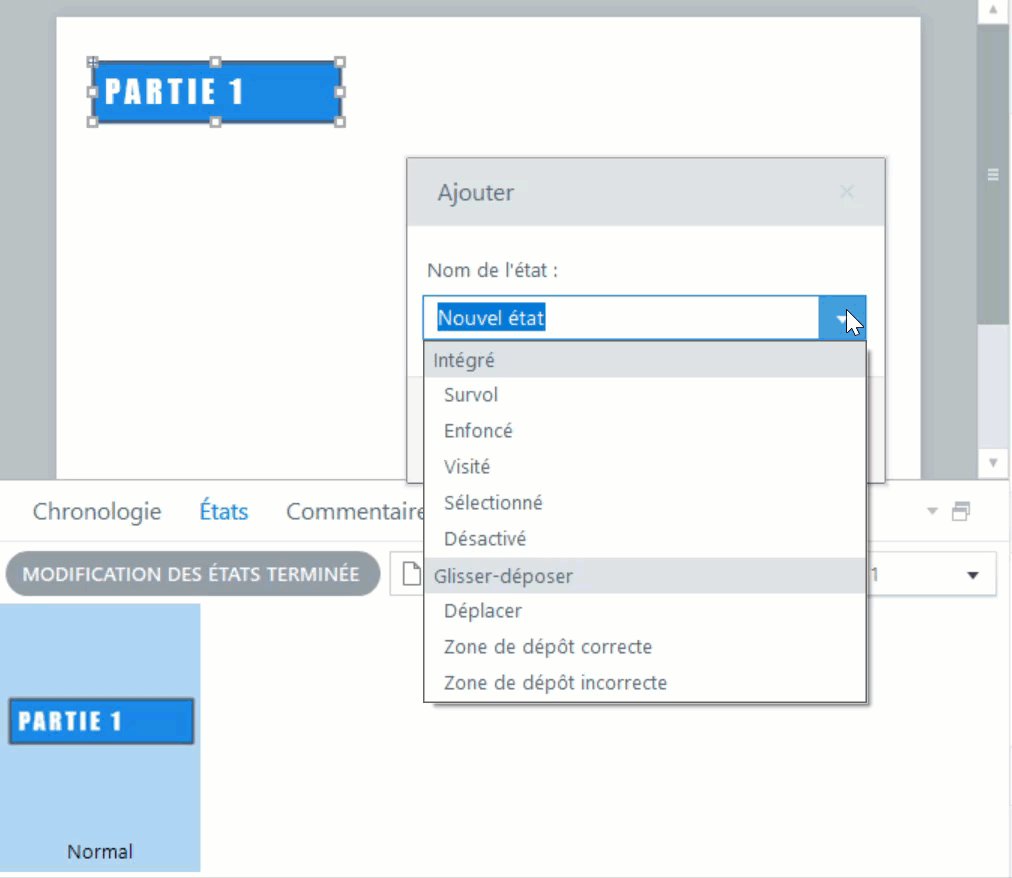
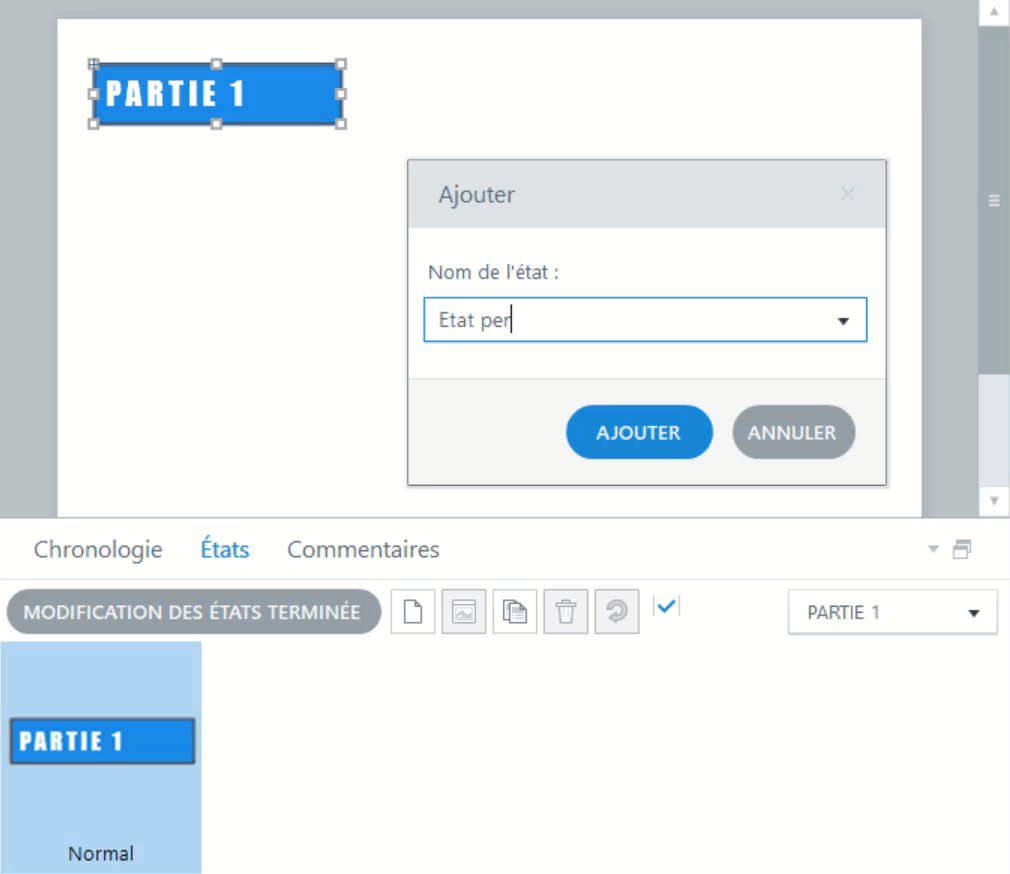
L’ajout d’un état personnalisé est très facile ! Sélectionnez simplement l’objet, ouvrez le panneau États, cliquez sur Modifier les États et saisissez le nom de l’état de votre objet personnalisé, comme dans le GIF ci-dessous :

Une fois que vous avez créé votre état d’objet personnalisé, vous pouvez le mettre en forme comme vous le souhaitez. Ensuite, ajoutez un déclencheur à cet objet pour afficher cet état chaque fois que vous le souhaitez.
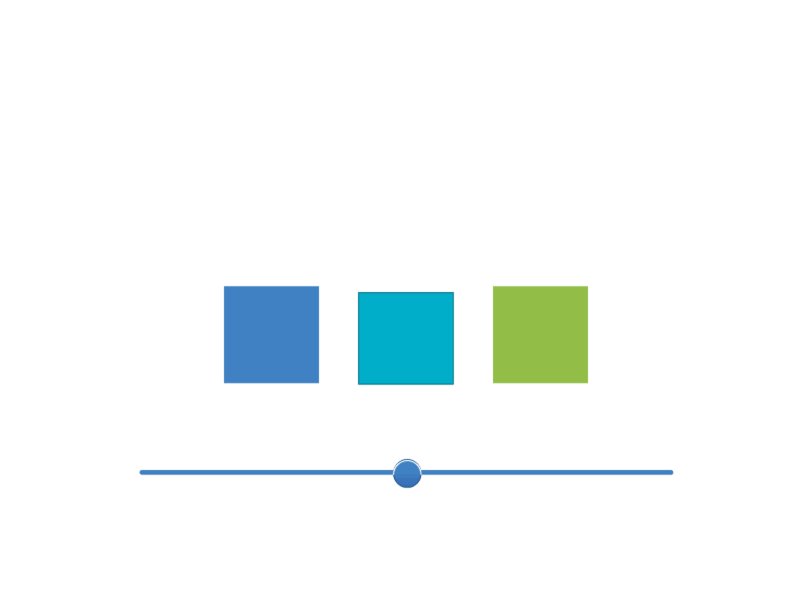
Il existe énormément de situations où il peut être utile de créer des états d’objets personnalisés. Par exemple, vous pouvez créer différentes versions du même objet qui apparaîtront lorsque l’apprenant interagira avec un curseur ou un cadran, comme dans le GIF ci-dessous :

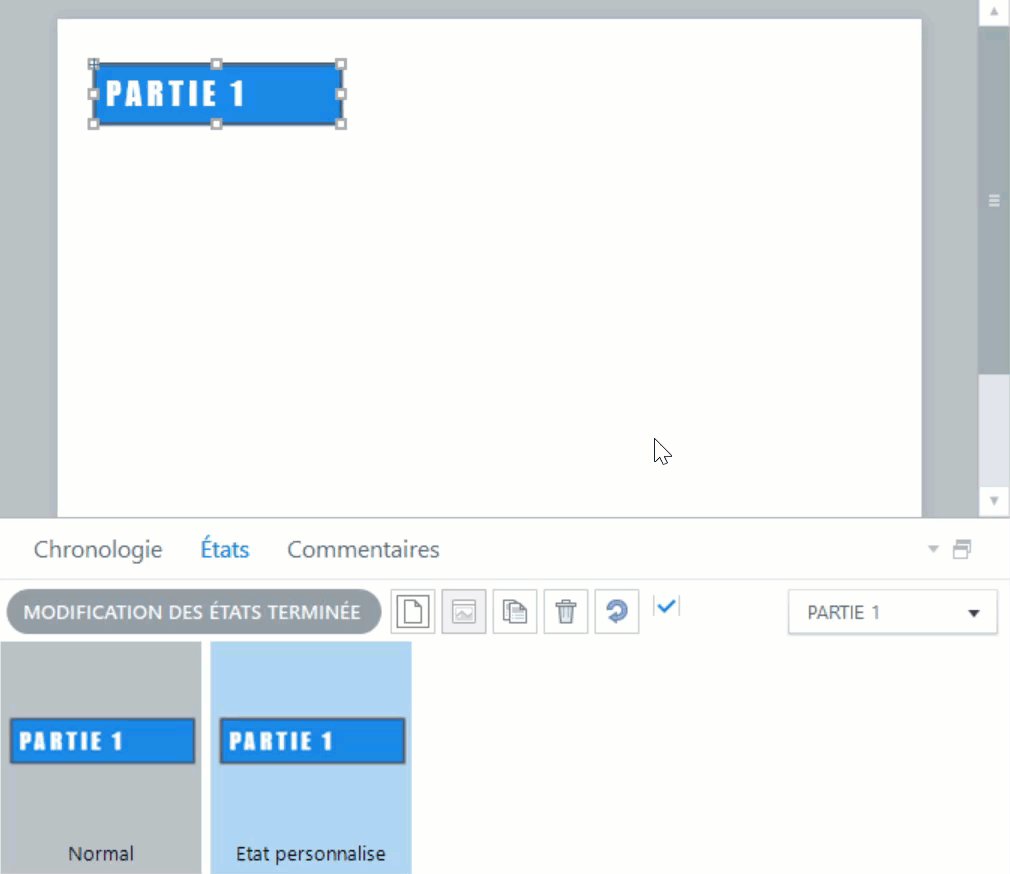
Pour créer l’exemple ci-dessus, j’ai inséré plusieurs états d’objets personnalisés et modifié la hauteur des rectangles dans chacun d’eux. Consultez la capture d’écran ci-dessous pour avoir une idée de ce à quoi ressemblent mes états :
Ceci n’est qu’un exemple de situation où vous pouvez utiliser les états d’objets personnalisés – il y en a plein d’autres ! Laissez faire votre imagination.
États des glisser-déposer
Lorsque nous avons vu les états intégrés plus tôt dans l’article, vous avez peut-être remarqué qu’au bas de la liste déroulante se trouvait une autre catégorie d’états intégrés : les états de Glisser-déposer. Comme leur nom l’indique, ces états ont été spécialement conçus pour être utilisés avec les glisser-déposer. Ils vous permettent de donner un retour visuel à l’apprenant pendant qu’il interagit avec l’exercice.
Il existe trois états de glisser-déposer. Regardons chacun de plus près.
Déplacer
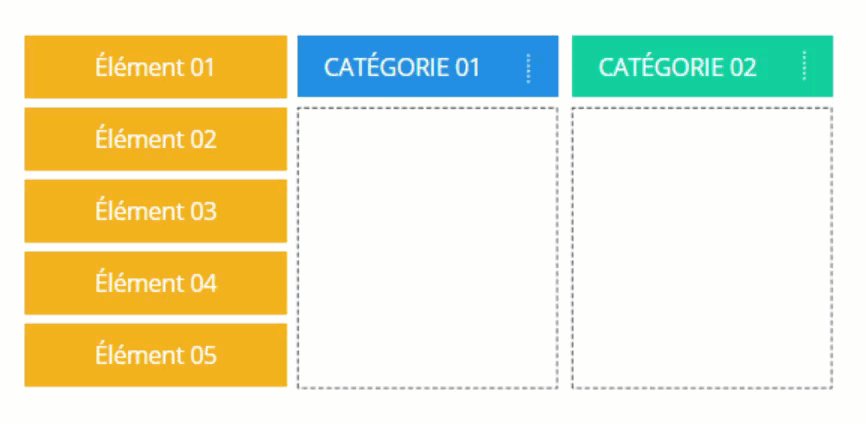
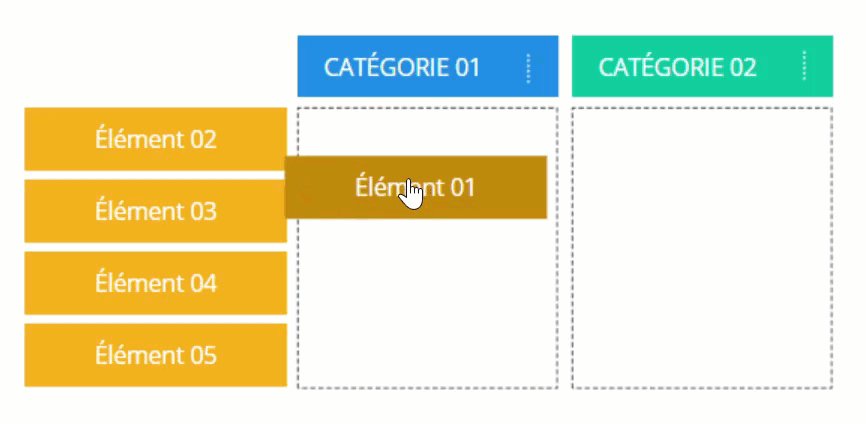
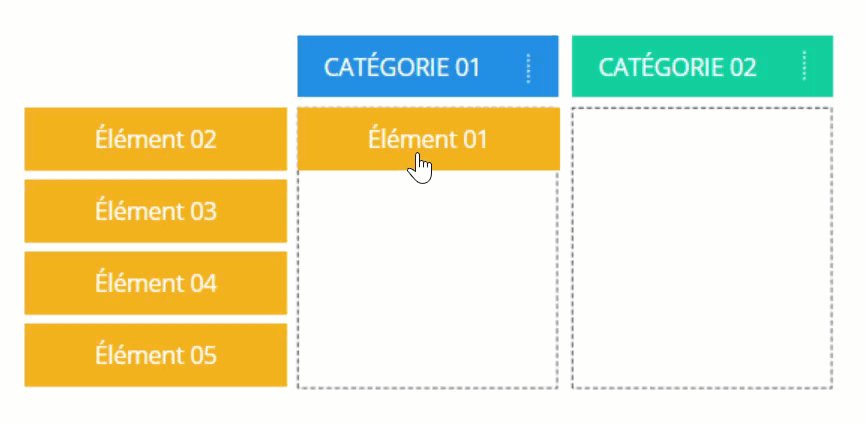
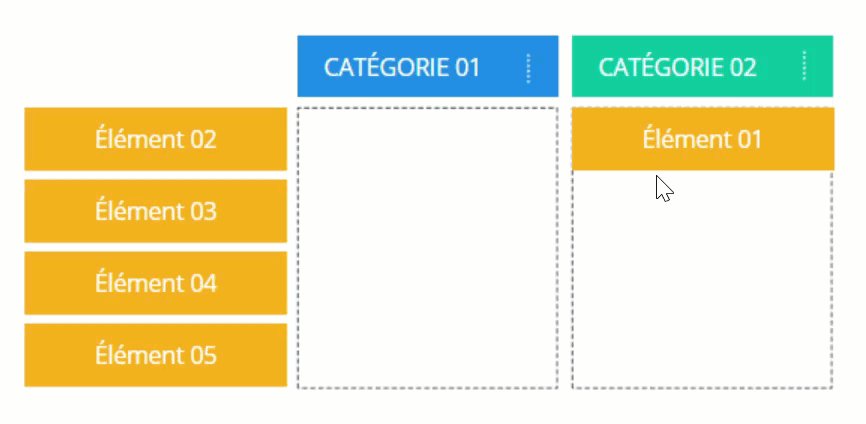
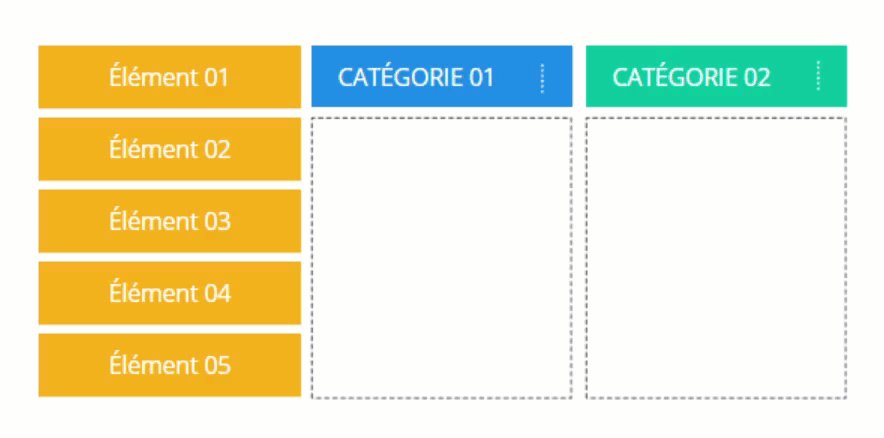
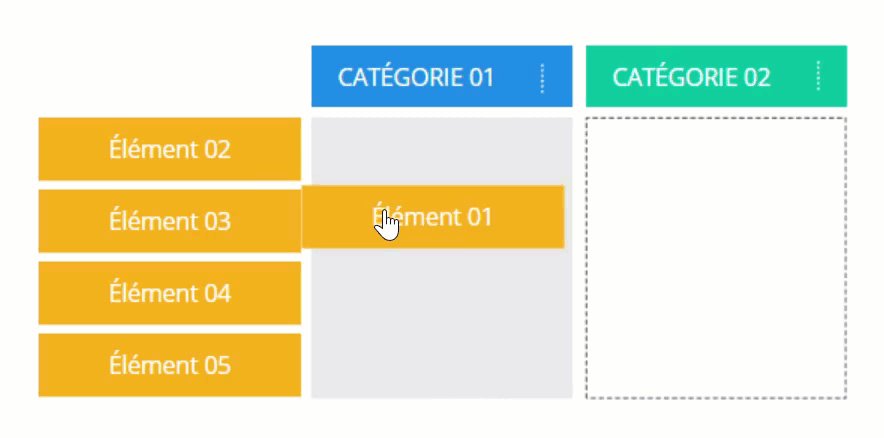
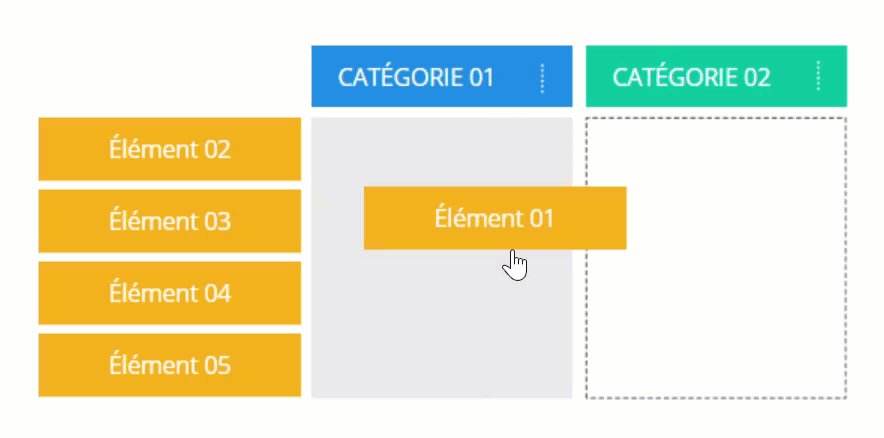
Si vous ajoutez cet état à un objet à glisser, l’apprenant le verra lorsqu’il le glissera sur une cible de dépôt. Si vous avez plusieurs cibles de dépôt, cet état sera appliqué quelle que soit celle sur laquelle il est déplacé. Regardez ce GIF pour avoir une idée de ce à quoi cela pourrait ressembler :

Au lieu d’ajouter cet état à un élément à glisser, vous pouvez l’ajouter à vos cibles de dépôt. Voici à quoi cela ressemble :

Quelle que soit l’option que vous choisissez, l’objectif est le même : donner à l’apprenant un indice visuel qu’il dépose l’objet sur une cible de dépôt, sans lui faire savoir si sa réponse est correcte ou incorrecte.
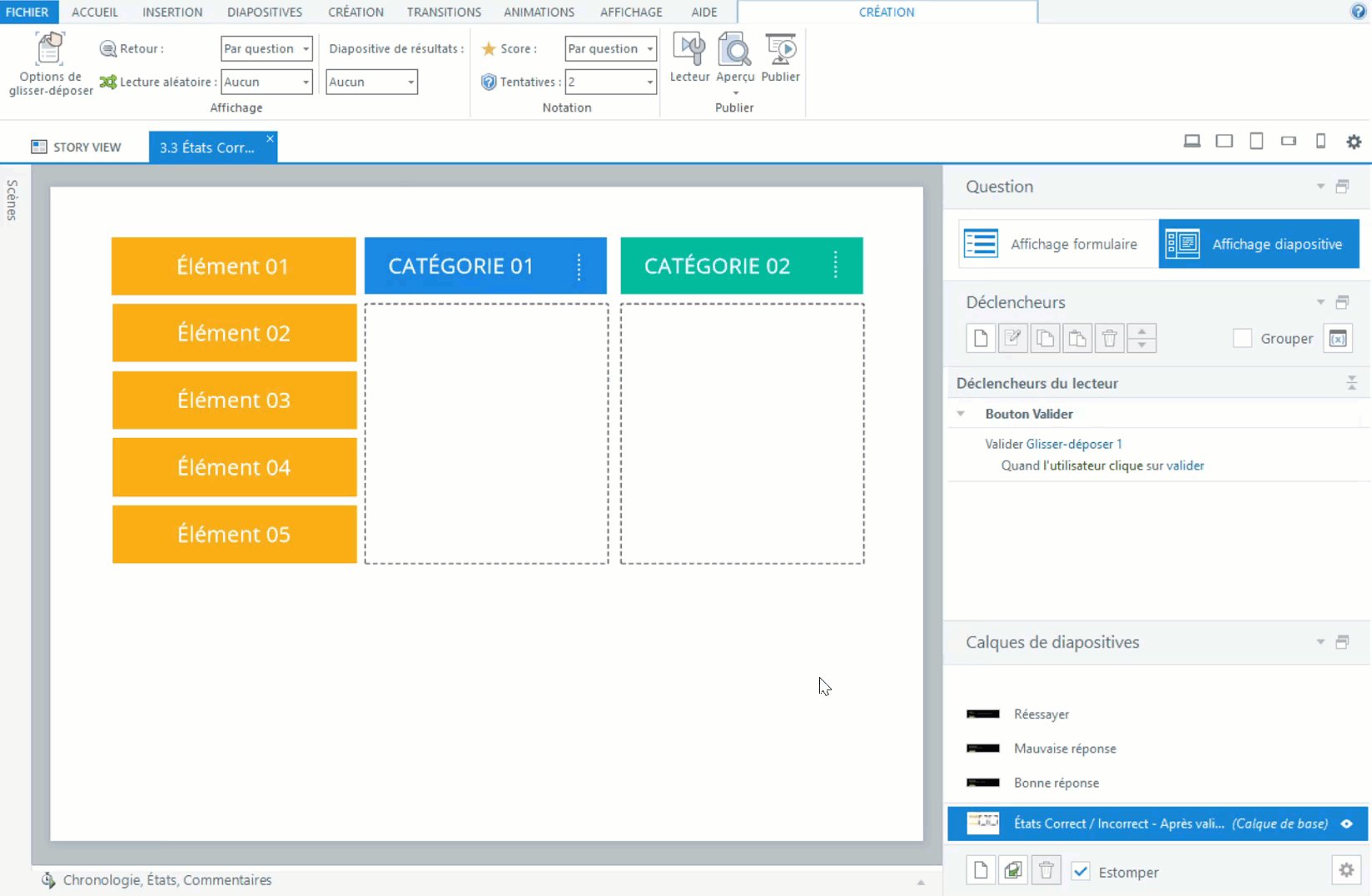
Zone de dépôt correcte et incorrecte
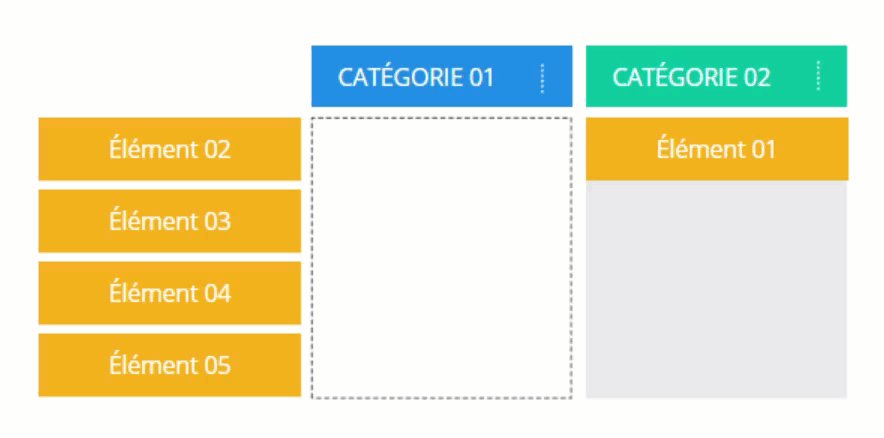
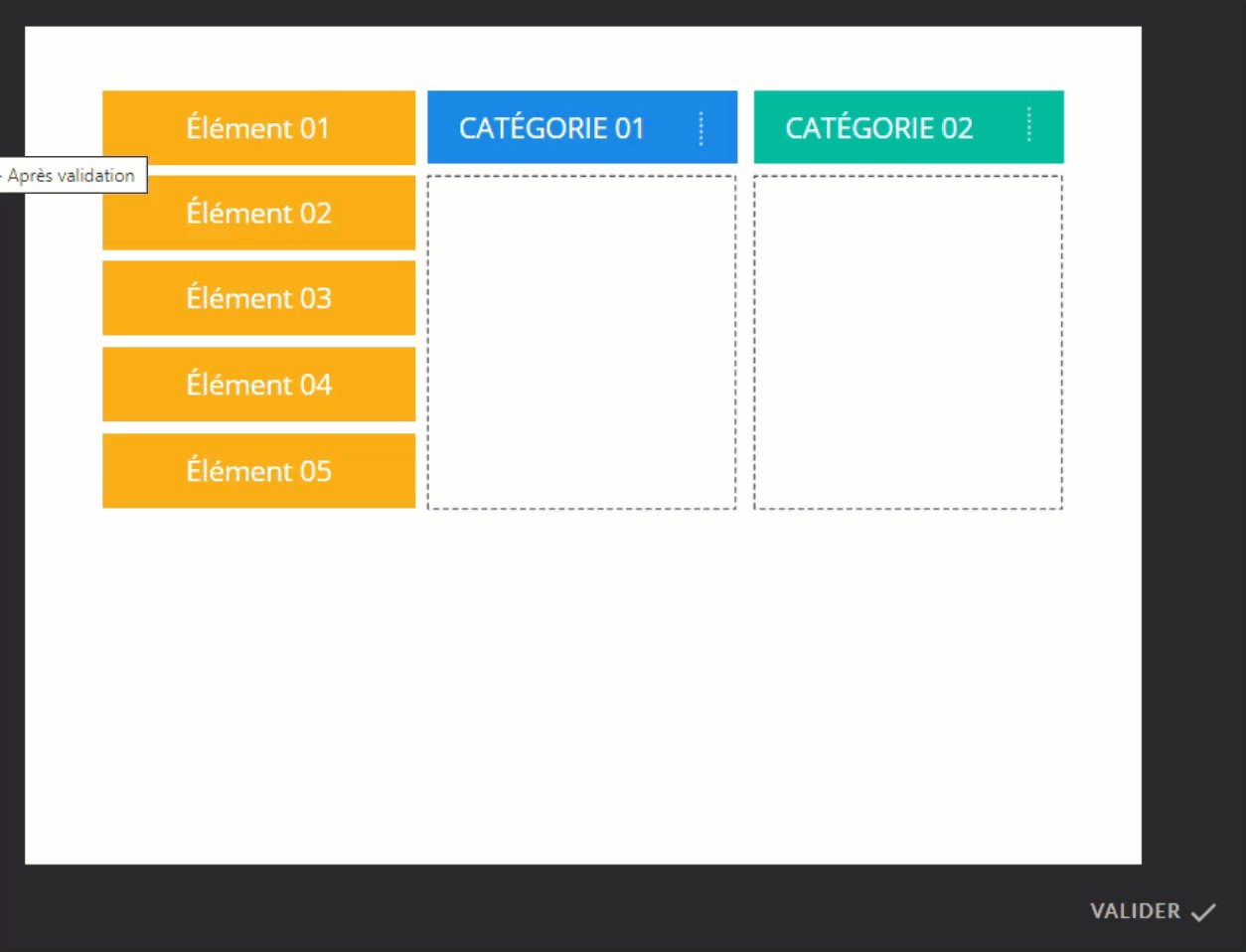
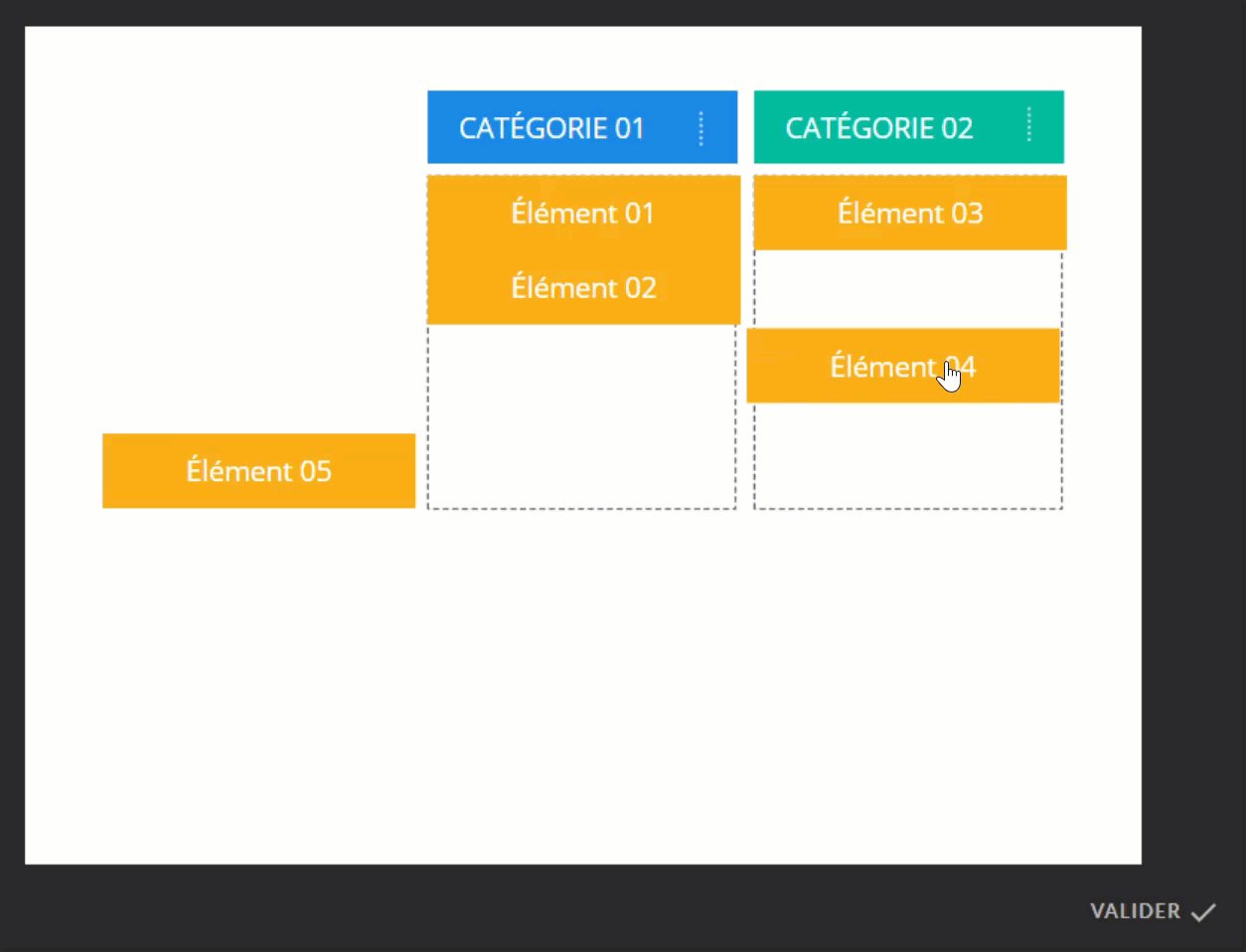
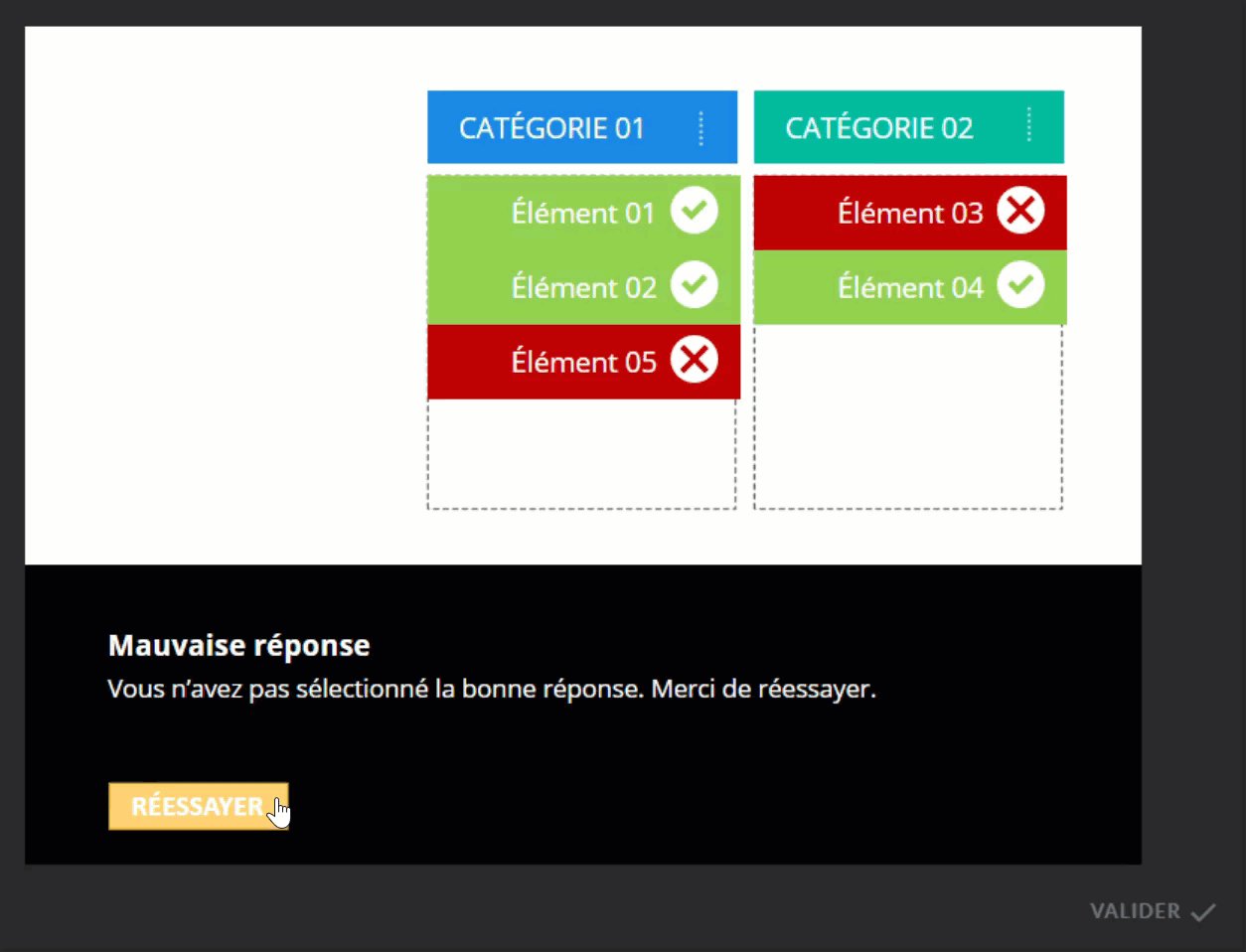
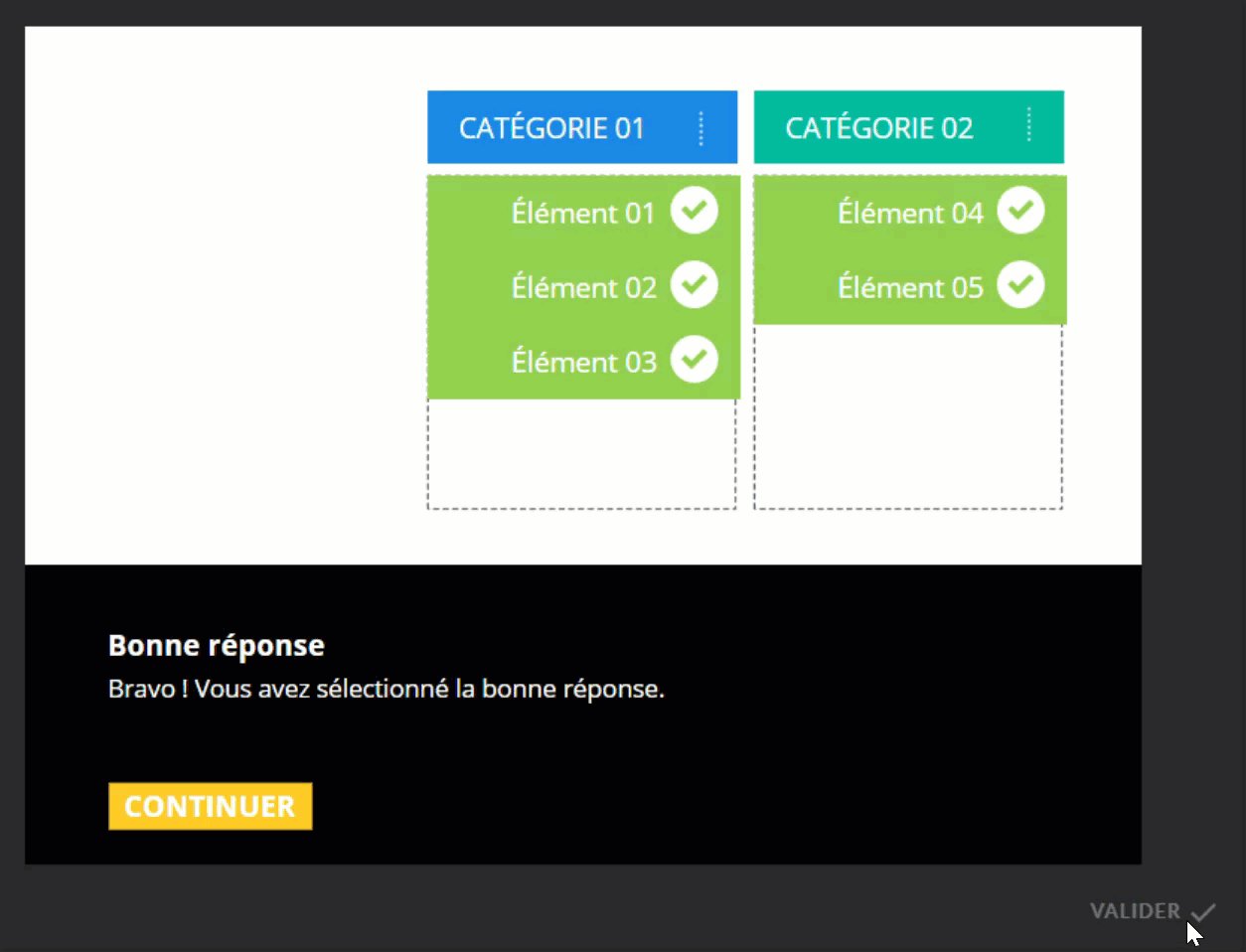
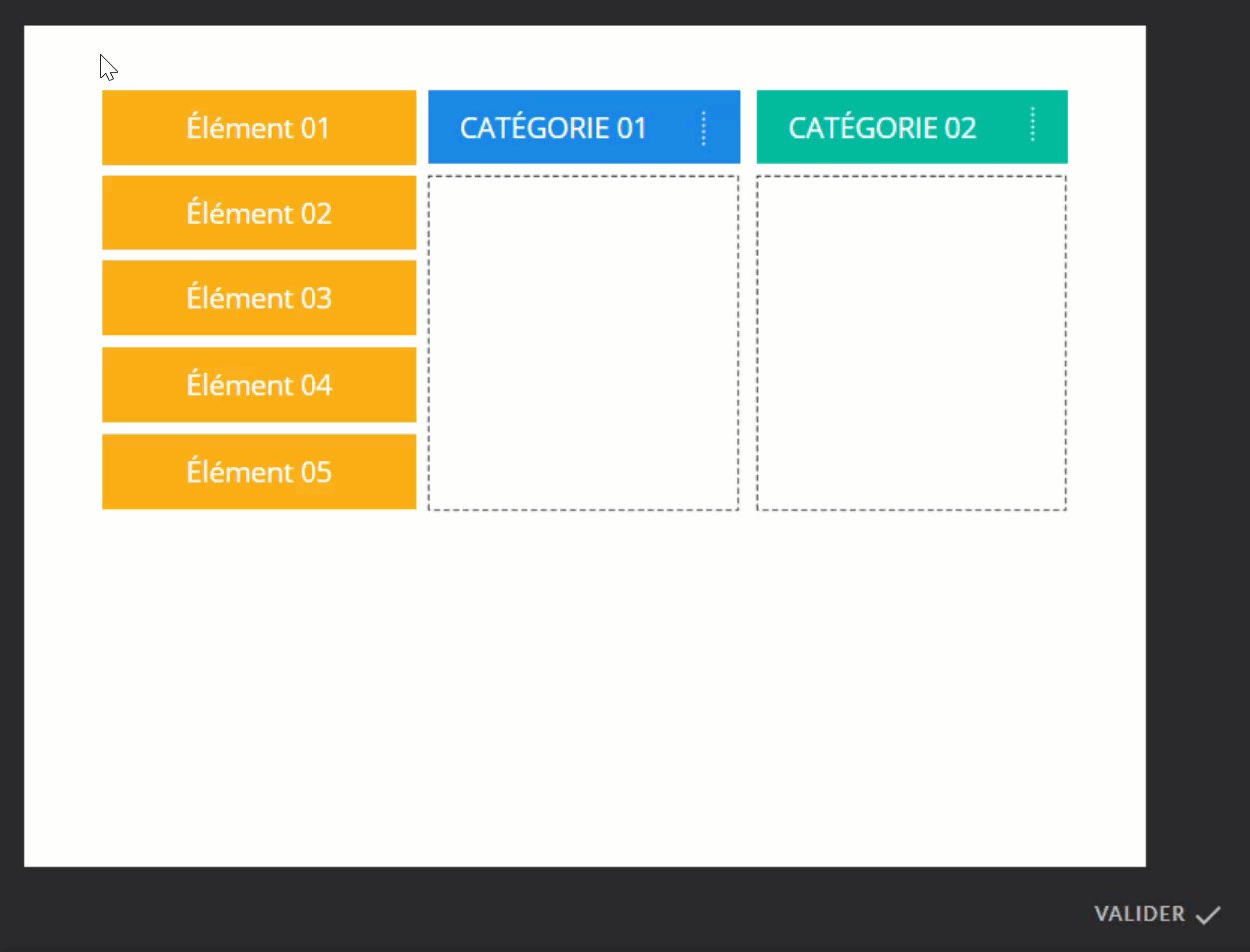
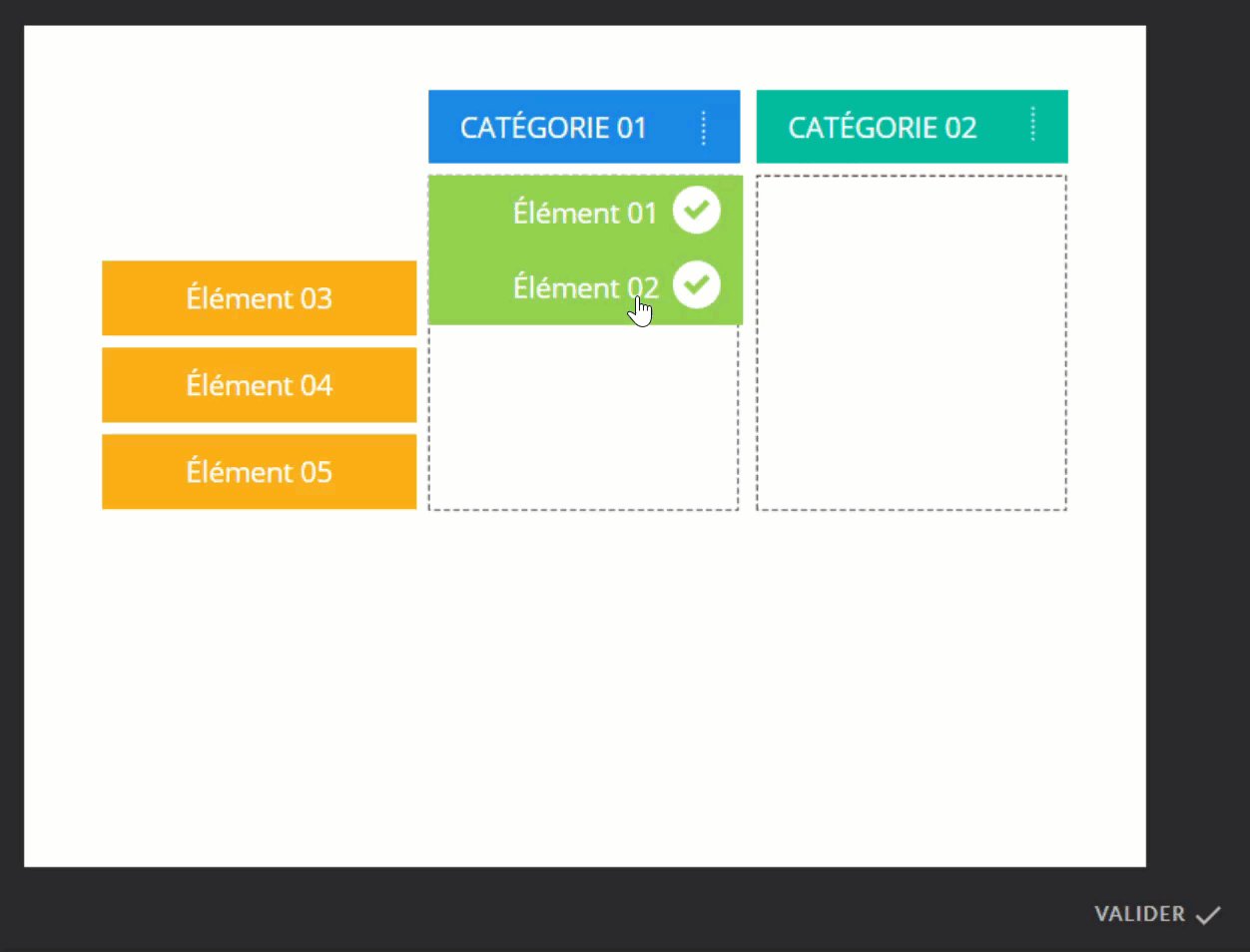
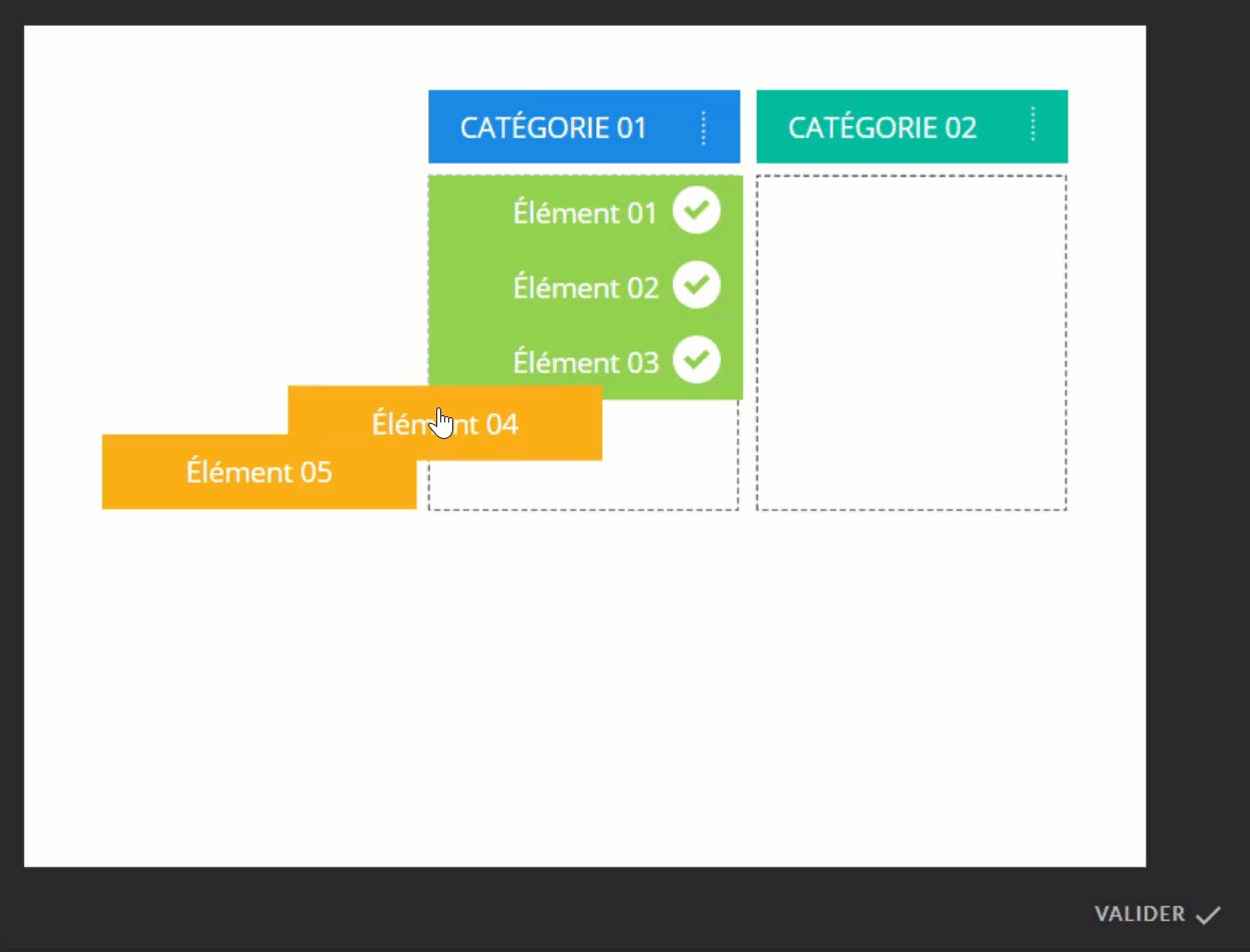
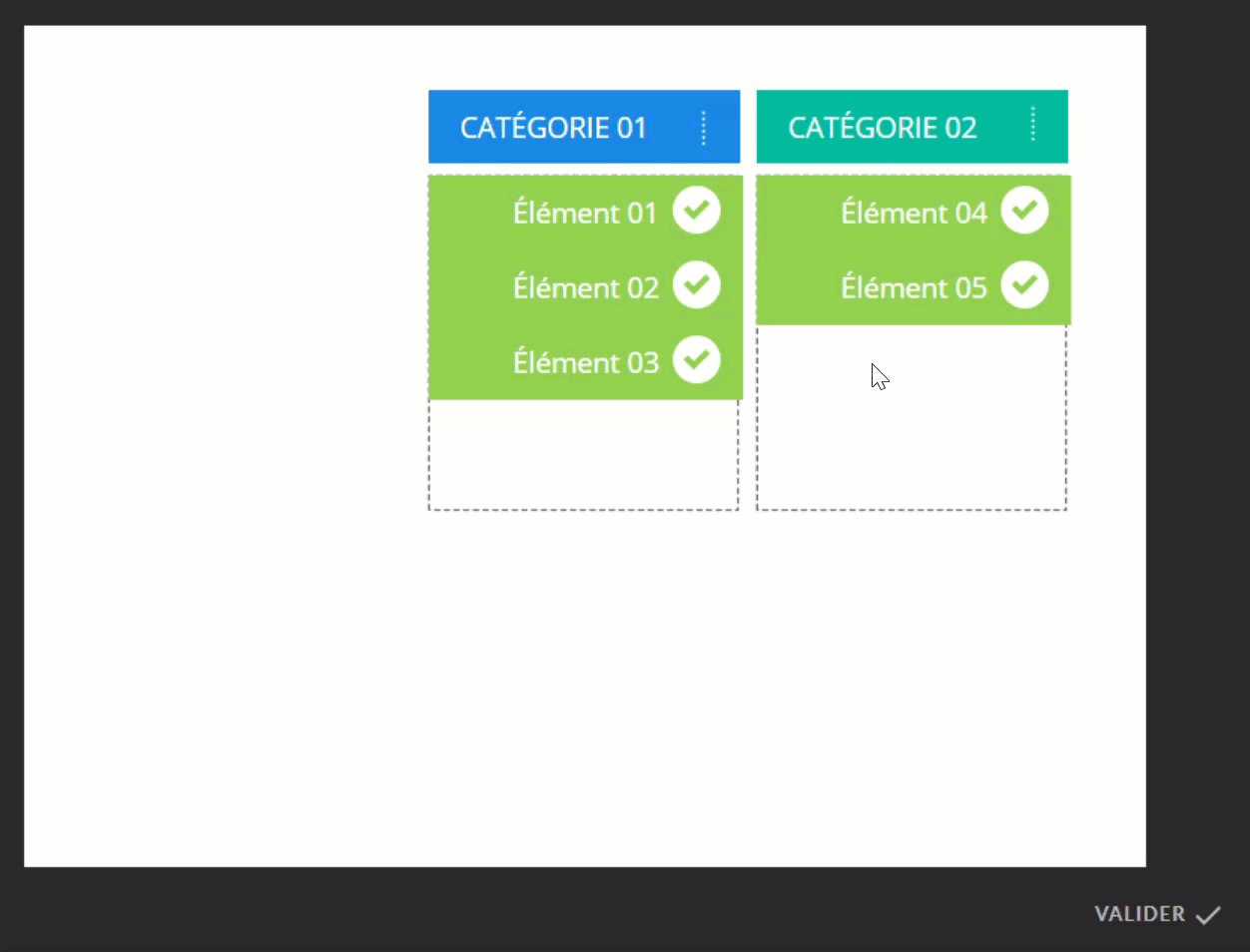
Les deux états restants sont généralement utilisés ensemble. L’état Zone de dépôt correcte est ce que votre apprenant verra lorsqu’il dépose un objet sur la bonne cible de dépôt, et l’état Zone de dépôt incorrecte est ce qu’il verra s’il dépose un objet sur la mauvaise cible de dépôt. Par défaut, ces états n’apparaîtront pas tant que l’apprenant n’aura pas cliqué sur le bouton Valider, comme dans le GIF ci-dessous :

C’est un excellent moyen de faire savoir aux apprenants quelles réponses ils ont glissées au bon et au mauvais endroit, au lieu de simplement leur dire qu’ils ne les ont pas toutes déplacées au bon endroit.
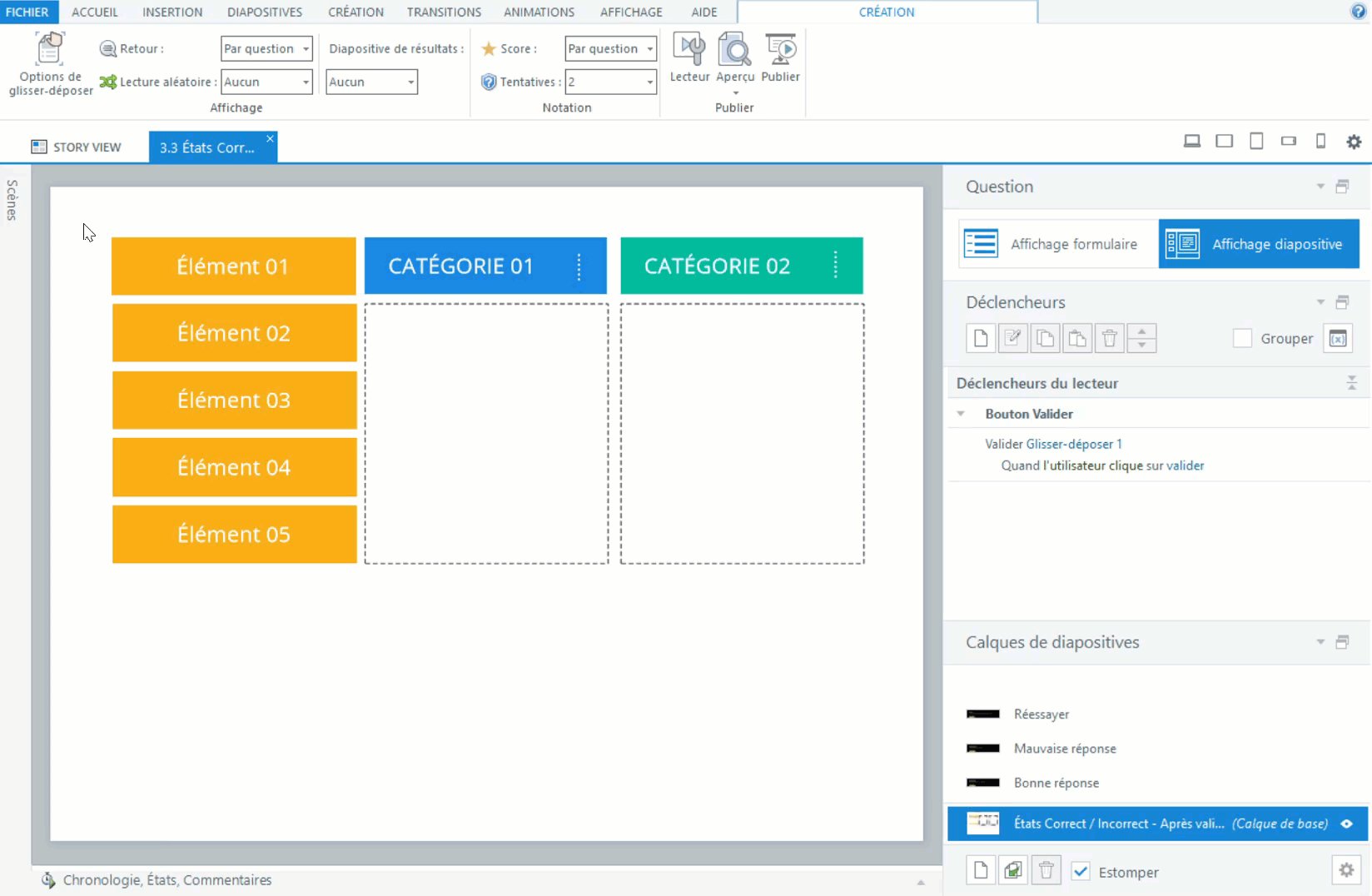
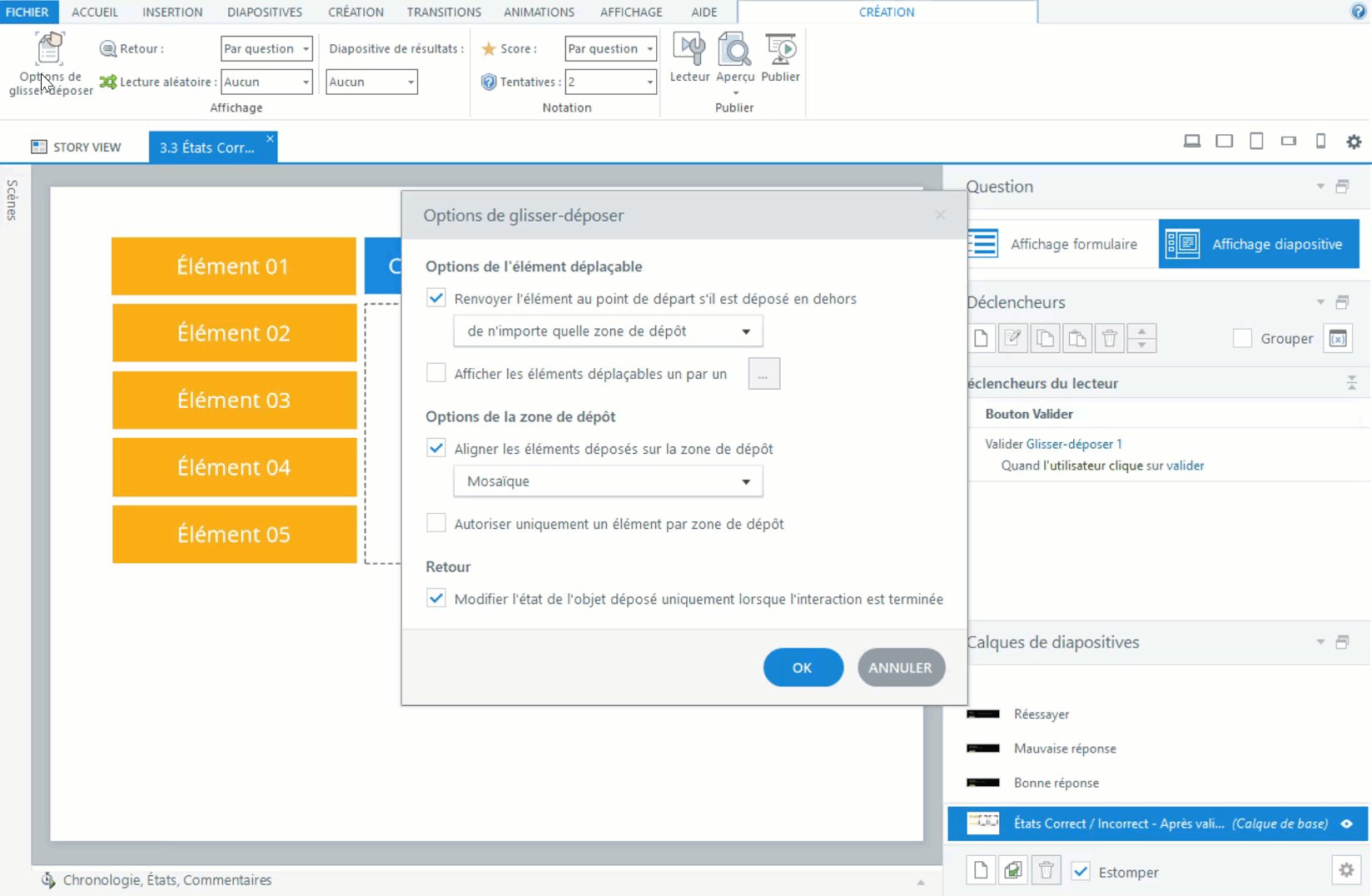
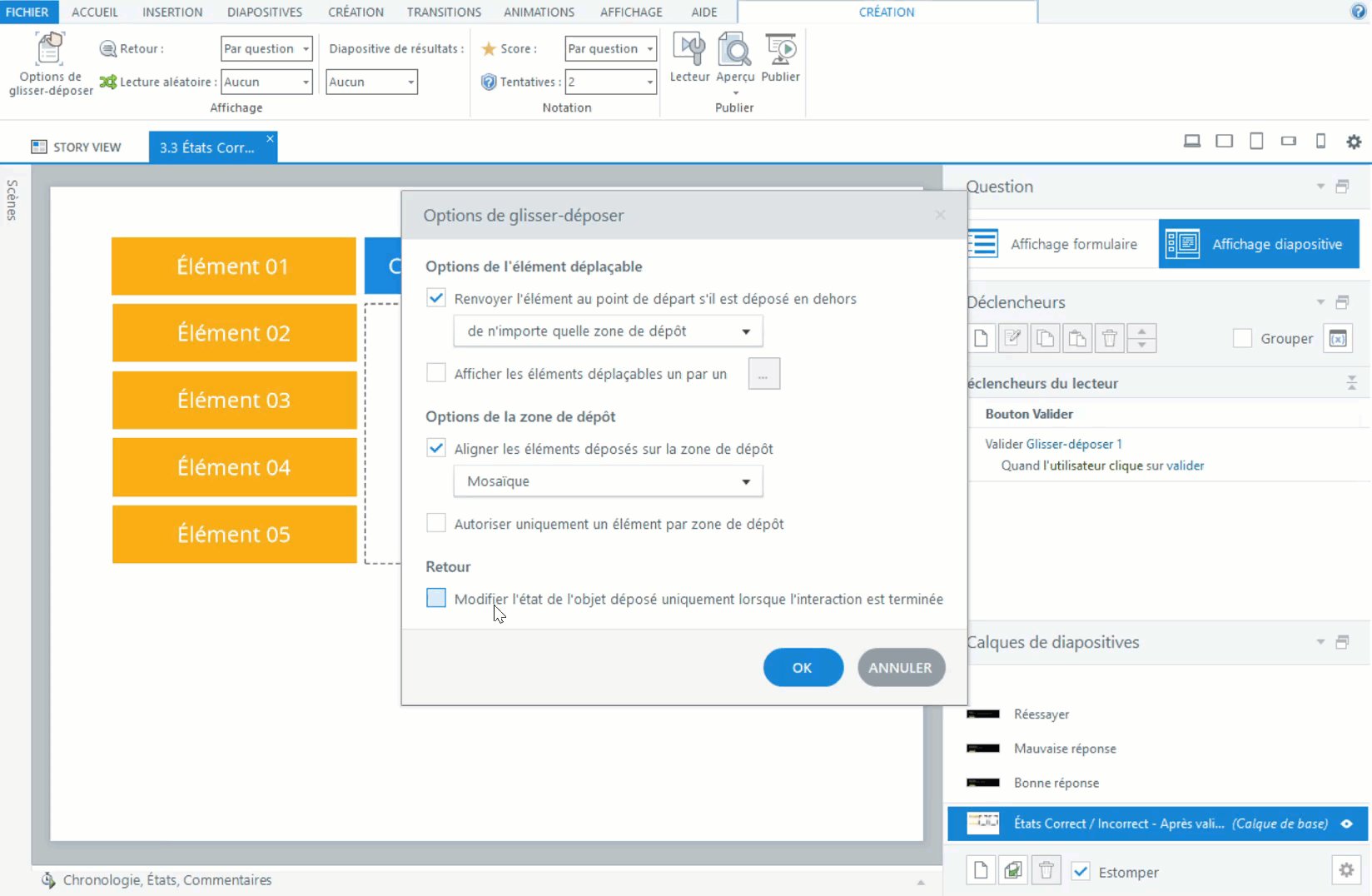
Si vous souhaitez que l’état Zone de dépôt correcte ou zone de dépôt incorrecte s’affiche immédiatement, accédez simplement aux options de glisser-déposer et décochez la case Modifier l’état de l’objet déposé uniquement lorsque l’interaction est terminée, comme dans le GIF ci-dessous :

Une fois que vous avez décoché cette case, votre activité fonctionnera comme ci-dessous :

Cette option est idéale pour les exercices d’entraînement, où le score n’a pas d’importance.
Astuces de pro : Avez-vous remarqué qu’en plus du changement de couleur des éléments à glisser en fonction de la zone de dépôt, j’ai ajouté des icônes pour indiquer si les zones de dépôts étaient les bonnes ? C’est une bonne pratique d’éviter d’utiliser uniquement la couleur pour indiquer que la réponse est exacte ; cela permet aux personnes qui ont du mal à distinguer les couleurs ou qui viennent de cultures où le vert et le rouge n’indiquent pas forcément Correct et Incorrect de pouvoir comprendre.
États des personnages
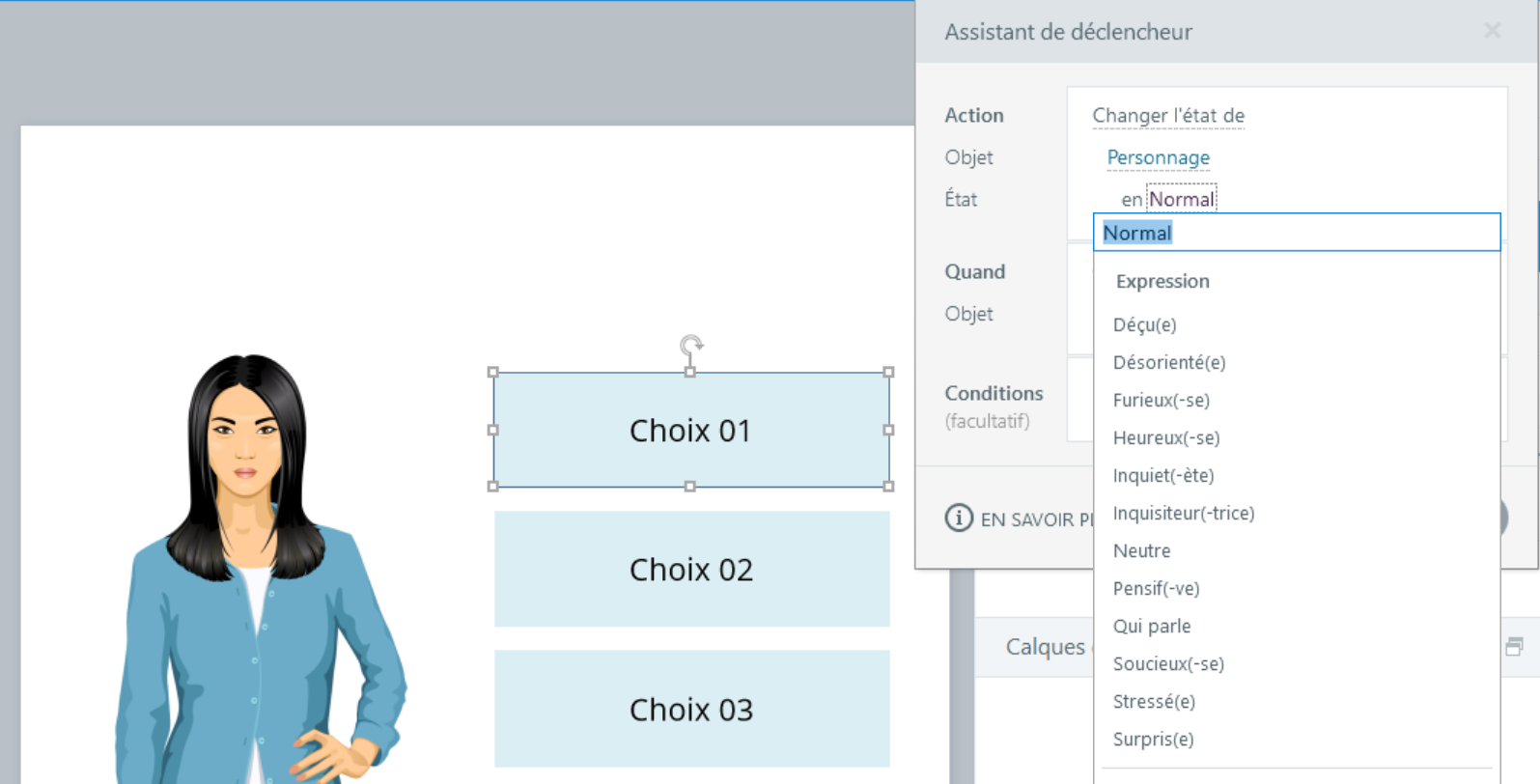
Saviez-vous que les personnages illustrés de Storyline 360 sont livrés avec une douzaine d’états intégrés ? Eh bien, maintenant vous le savez ! Il existe un état intégré pour chacune des 12 expressions incluses avec chaque personnage illustré.
Donc, si vous voulez que votre personnage ait l’air soudainement en colère ou déçu, vous n’avez pas besoin de créer ces états, ils sont déjà intégrés ! Il ne reste plus qu’à insérer un personnage illustré et configurer un déclencheur pour changer l’état.

Et voilà, vous savez tout ce qu’il y a à savoir sur les états dans Storyline 360 ! Enfin peut-être pas tout, mais vous en savez déjà beaucoup. Si vous voulez aller plus loin, consultez ces ressources (en anglais) :
Avez-vous des trucs sympas pour utiliser les états ? Si oui, laissez un commentaire ci-dessous ! Et n’oubliez pas de nous suivre sur Twitter pour toutes les dernières nouvelles du e-learning !
Vous voulez essayer quelque chose que vous avez appris ici, mais vous n’avez pas Articulate 360 ? Démarrez un essai gratuit de 30 jours et abonnez-vous au blog pour obtenir plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les partager dans les commentaires.




