How to Be a REAL E-Learning Hero
June 30th, 2020
Did you know that every two seconds, someone needs blood? And one donation can save up to three lives?
2020 has been a challenging year. And on top of it, the news media seems to focus on all the discord and hardship. Where’s the good news? What can we do to make a difference in our little part of the universe?
How to be an E-Learning Hero
Every week we feature various e-learning challenges. The goal is to use the e-learning tools in different ways. Move past the compliance projects we do at work and do something different.
This helps us gain mastery over the e-learning tools, play around with various interactive prototypes, and get inspiration from seeing what others can do.
If you don’t participate, you should. At a minimum, you should check out the round up that David does every Thursday. There’s always some creative ideas that may inspire something for your next project.
Recently, we did a challenge to promote blood donations. Here’s a link to the round up with a bunch of nice examples.
Here are a few key thoughts:
- There’s more than one way to do things. What I love most about the challenge entries is that it shows there’s a lot of creative ways to do the same thing.
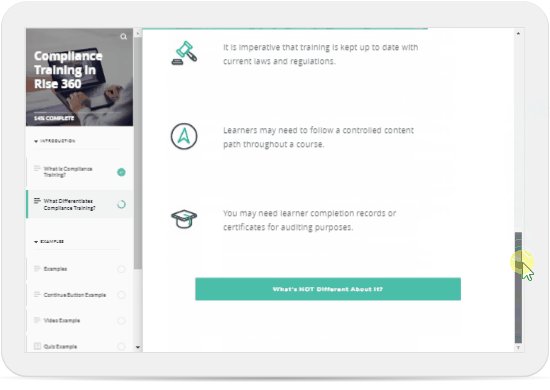
- Keep your design clean and focused. We tend to be info-centric and push a lot of content out. Try to minimize content on the screen and control when and how it’s exposed.
- Where’s the personality? Many of the challenges feature facts and various levels of interactivity. The ones that stood out to me are the ones wrapped around stories and people. What’s the story in your e-learning courses?
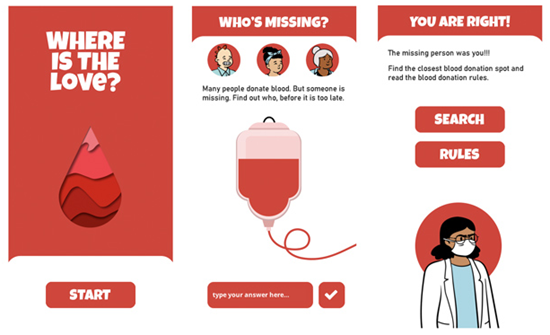
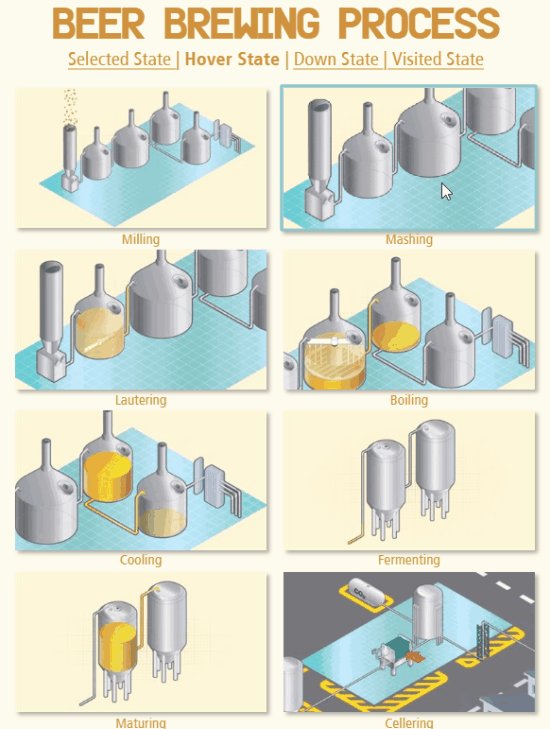
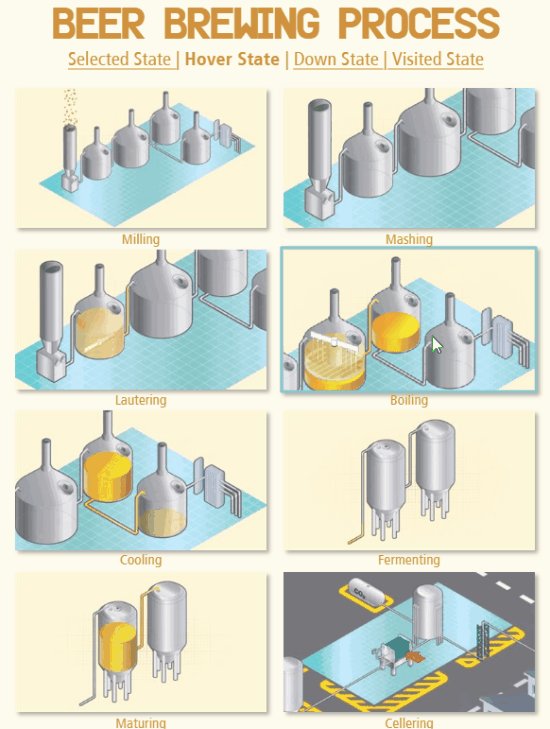
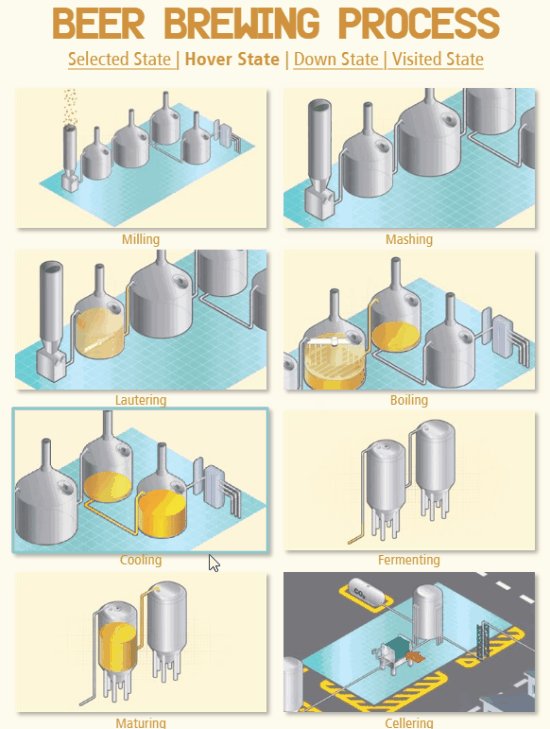
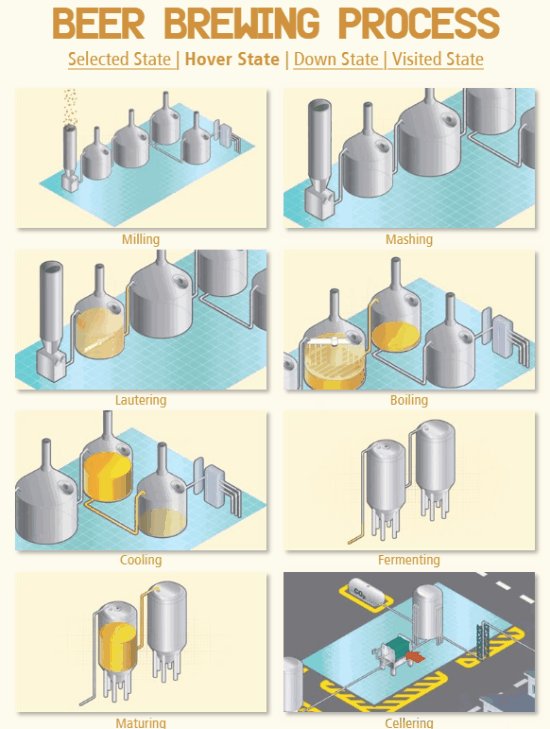
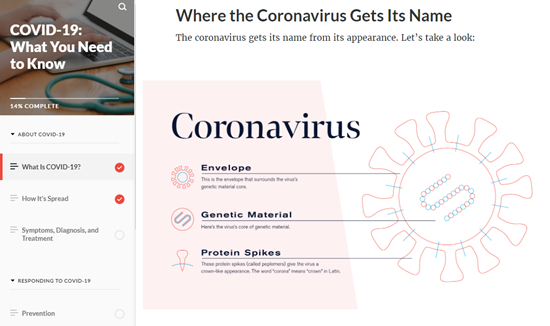
- There are a lot of nice examples, my favorite is this one by Przemyslaw Hubisz. I like the simple and clean design; and that the activity is contextually meaningful. It makes me consider the point of the information being presented to me.
Click here to view the e-learning example.
If you want to grow your skills using the e-learning software and building interactions, the challenges are a great way to do that. If you’re a beginner or more advanced, doesn’t matter. The challenges work for where you’re at and it’s not a competition. It’s all about you.
How to be a REAL Hero
Blood and platelets cannot be manufactured. They can only come from volunteer donors. And not everyone can donate, so everyone who can plays an important role.
Can you donate?
I’ll have to admit, it’s not always on my radar. But I was reading an article recently that reminded me how important it is. And while I can’t control a lot of what’s going on in the world today, I can control what I do and how I share what I have. Because of that, I’ve made a commitment to donate blood regularly.
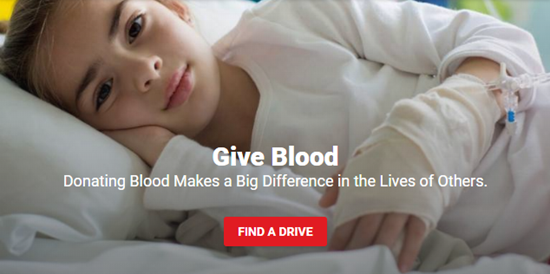
Hopefully it’s something you can to do, too. Find out where you can donate blood today.
Join us in the e-learning challenges to grow your skills. Join us in donating blood to be a hero to someone who needs it.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |


































2
comments