Instructional Design for a New Generation
September 29th, 2020
Ok…I’m not sure that’s the right title. I’m working on a presentation that covers instructional design challenges and wanted to share a few points to consider about course design and how we need to move past the way many of today’s courses are constructed.
Technology has changed the landscape for today’s course designers

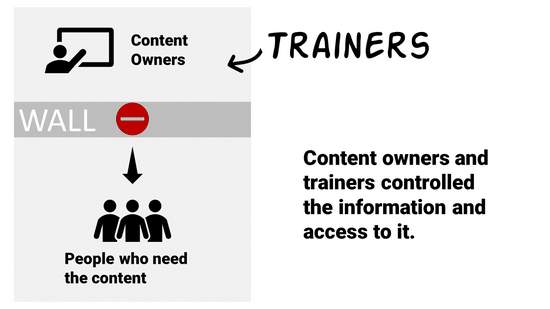
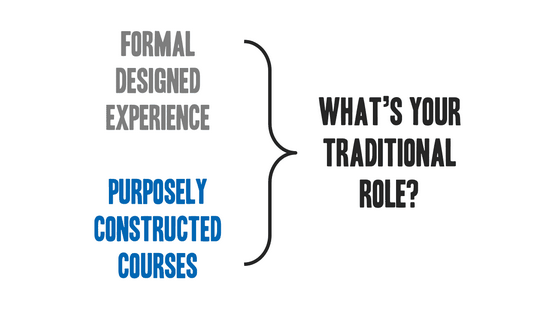
Years ago, someone other than the learner controlled access to content. We were all beholden to the subject matter experts and their walled gardens. We saw this in universities. We saw this in organizations. Subject matter experts owned content and they determined how it was packaged and delivered. Organizations created their learning management systems and determined who had access to what and when. Their quizzes determined who was smart enough.
But a lot of that has changed.

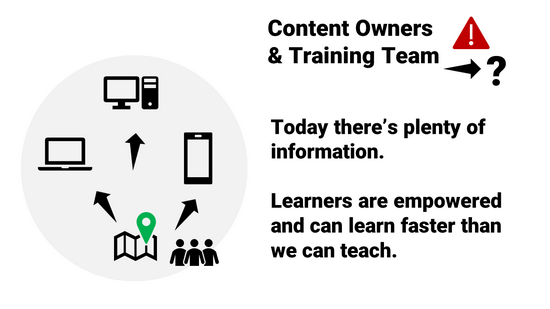
The internet and mobile devices give us access to everything we need to know, and mostly at a point when we need to know it. It doesn’t make us deep experts, but it makes us experts enough.
Need to repair sheetrock gone bad? Find a YouTube video. I won’t be quitting my job to build sheetrock walls, but I can learn to do what I need to do when I need to do it.
If I know something and want to share it. I’ll join a community. I can create a video (or some other asset) and make that available for others who want to learn what I know. The people who want to learn can find what they need when they need it. And they can find some comfort in the personal connection to an expert. They won’t feel sold to or manipulated. It’s a community and not a place worried about optics and spinning the meaning of every word.

Course designers need to embrace a new role
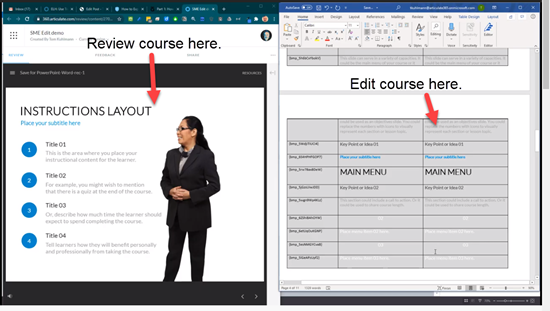
It’s not enough to build a course and upload to a learning management system. This forces all of the content behind a wall. We should start to see our role evolve.
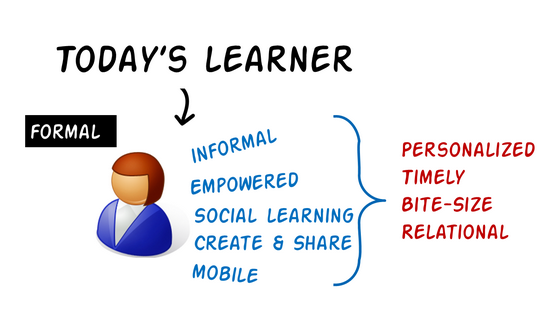
Today’s learner has access to what they need. They can get it when it makes the most sense to them. It’s usually in context. And it’s not overwhelming.
However, they may not always know what they need or how much of it. And they may not know what’s most critical or what’s best for meeting objectives. They may also waste a lot of time on irrelevant content.

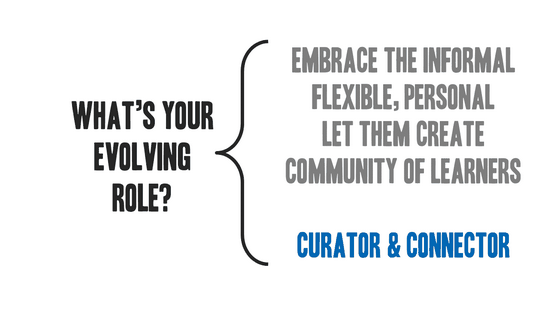
This is where we step in. Instead of just being traditional course creators, we should become both curator and connector.
Curating resources helps sort through the noise and package what’s most important to meeting objectives.
Connecting is all about facilitating a learning community and connecting experts with novices. It allows the content to live and breathe. The community has a knack for sorting value.

There will always be a place for formal course design and delivery. Government regulations and the fear of lawsuits will ensure that. However, if learning is really the goal, then how we make content available and help people succeed must be more than just putting together a bunch of online presentations and quizzes. Look at the way you learn things today and where you go to learn them. Find ways to make that part of your instructional design, too.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |


































7
comments