A Year’s Worth of Free E-Learning Templates & Tips for Success
January 7th, 2014
Here’s a recap of posts from 2013 where I shared free templates or assets to help you build your online training courses.
Do You Need an Instructional Design Degree?
This is probably one of the hottest questions of the past year. It comes up quite a bit and creates a lot of good conversation—both pro and con. If you haven’t weighed in with your opinion, it’s not too late.
PowerPoint Tips & Tricks
Many elearning courses are dependent on PowerPoint. The more you know about it, the better you’ll be at designing good courses. The tips below help you learn more about using the features so that you become more fluent with PowerPoint.

-
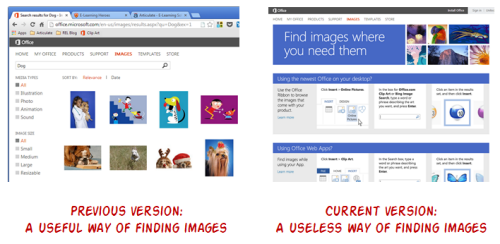
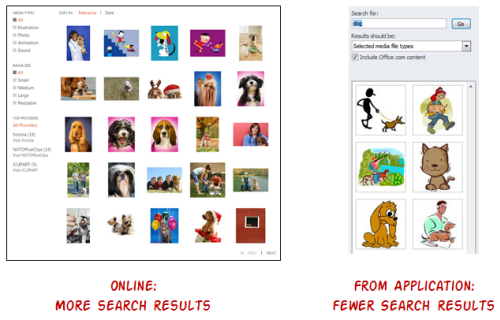
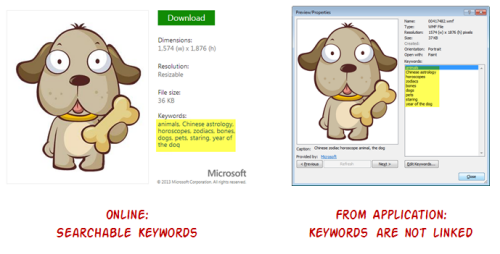
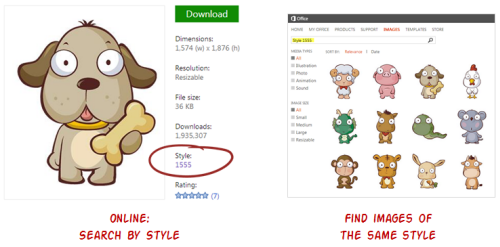
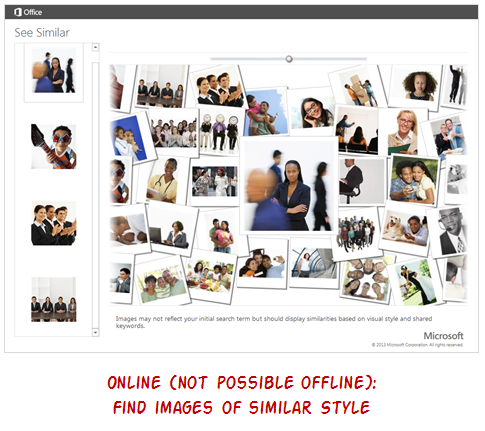
Here’s How to Find Free Stock Photos & Clip Art for PowerPoint
-
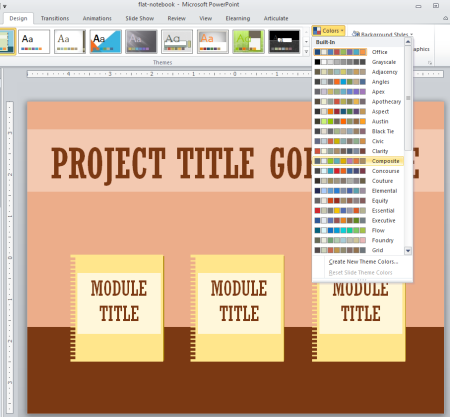
Here’s How to Create Your Own E-Learning Template in PowerPoint
Free Templates for E-Learning
Templates are a great way to get started or transition existing content for online training. Here are a few to speed things up for your next course.

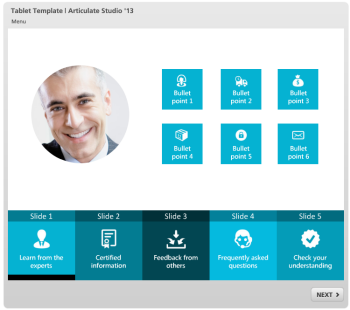
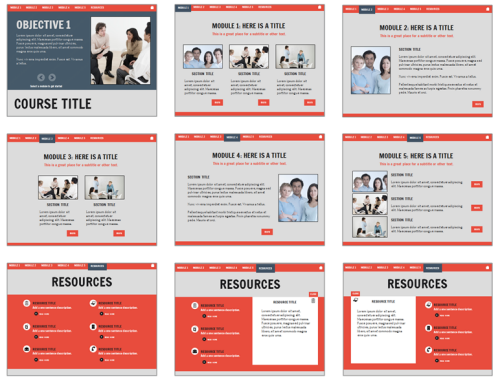
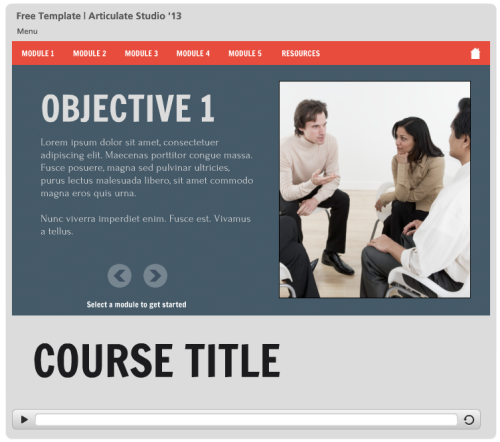
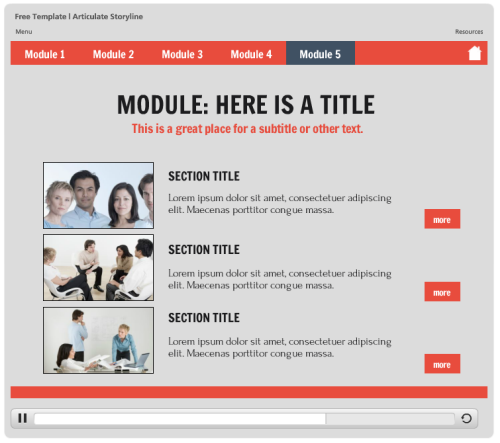
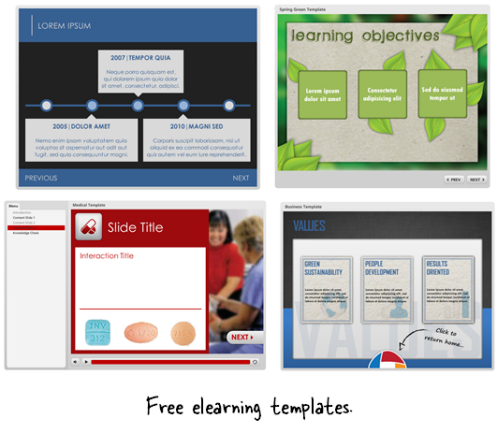
- Here Are Some Free E-Learning Templates to Speed Up Your Course Design [PowerPoint & Articulate Storyline]

- Another Free PowerPoint E-Learning Template [PowerPoint]

- Celebrate Summer with This Free PowerPoint E-Learning Template [PowerPoint & Articulate Storyline]


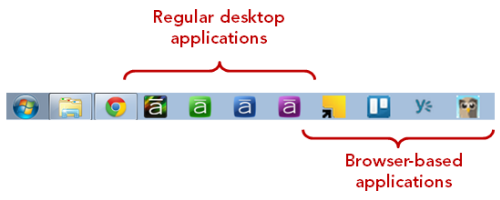
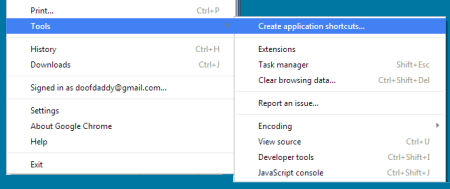
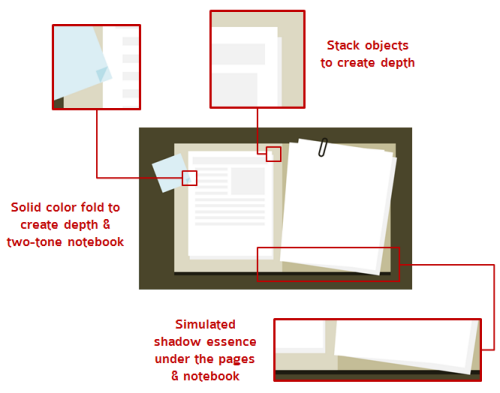
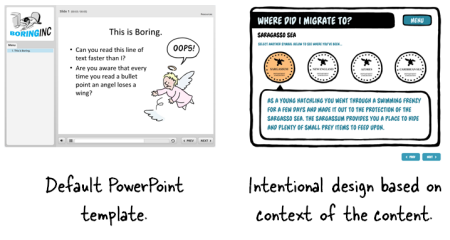
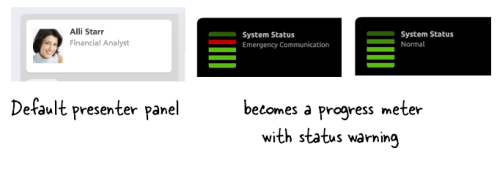
- Create a New Look for Your Online Training Courses with this Simple Tip [PowerPoint & Articulate Storyline]

- More Than a Dozen Bonus Tips & Tricks to Produce Better E-Learning [PowerPoint & Articulate Storyline]


- Answers to Your Rapid E-Learning Questions & Free Templates [PowerPoint & Articulate Storyline]

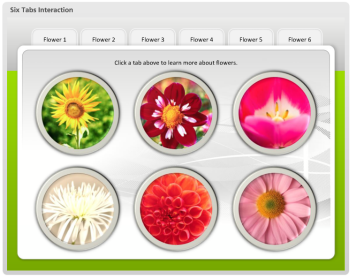
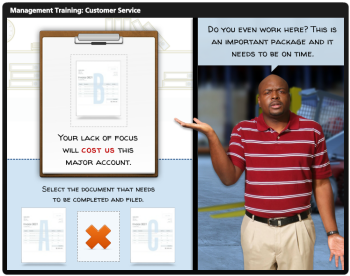
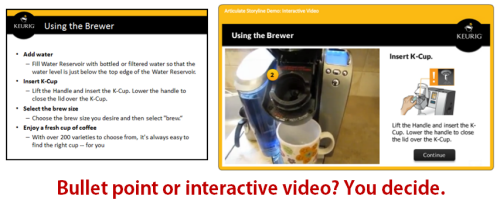
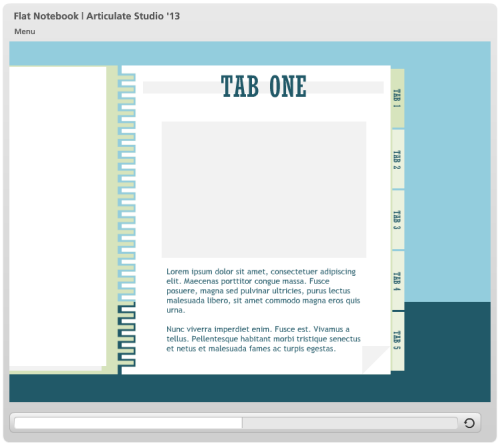
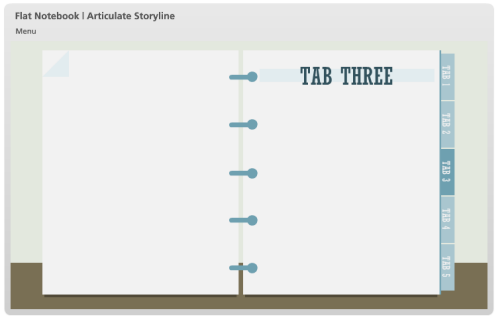
- Close Out the Year with These Free E-Learning Templates: This post contains templates created in PowerPoint, custom quiz results, quiz question template, and an interactive tabbed folder. [PowerPoint & Articulate Storyline]
Free Graphics & Media Assets for E-Learning Design

- Free Assets from the E-Learning Community: This post contains a number of templates from community members. [PowerPoint & Articulate Storyline]
- 3 Free Tools That Save Time & Money Plus Get a Cool Job
- Find Inspiration with These E-Learning Design Tips & Free Templates
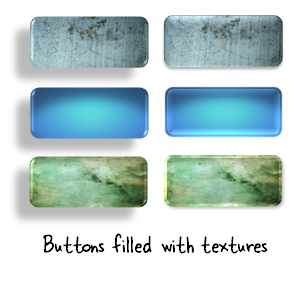
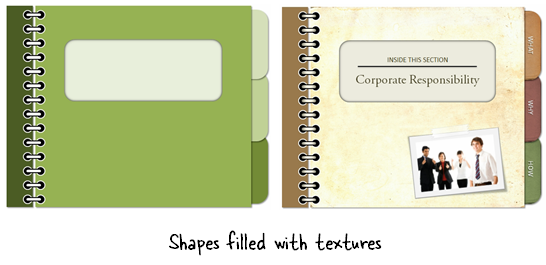
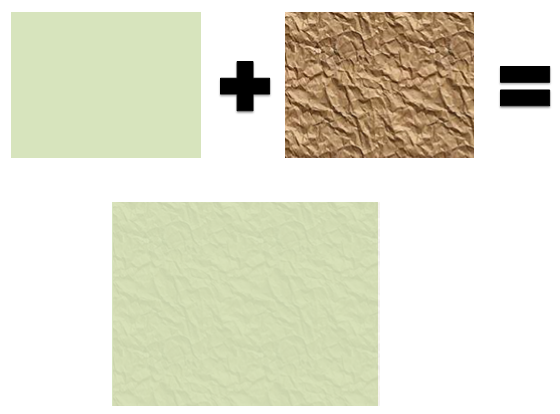
- Hundreds of Free Textures for Your E-Learning Courses & Here Are Hundreds of Free Textures: Textures galore with tips on how to use them.
- Become a Font Pro with This Time-Saving Tip
- Free Backgrounds to Use with Your Online Training Program
- More than 100 Free Callouts for Your Online Course Design
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |




















































































6
comments