Does Your Client Need to Know You’re Using PowerPoint?
October 2nd, 2012
Many organizations have rules on using PowerPoint. But there’s a difference between elearning courses and slide presentations. How you use PowerPoint and its features is different; and so is the output. The only thing that’s the same is the application.
However, it never fails that once someone knows you’re using PowerPoint to build the rapid elearning course, they apply the same rules to your elearning course that they’d apply to presentations. And that causes issues.
PowerPoint is a Diverse Tool
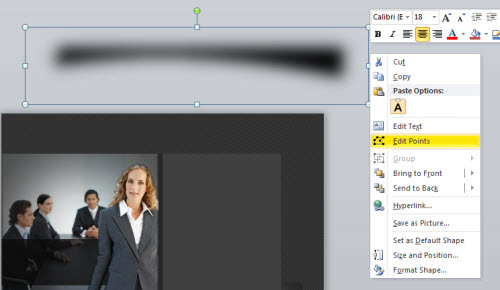
Despite all of the complaints about PowerPoint it’s a very diverse product that is used to create everything from vector illustrations to elearning courses. The goal shouldn’t be to force a single guideline to all uses of PowerPoint. Instead it should be to clarify the final product and its objectives and THEN apply the appropriate guidelines.
Essentially PowerPoint is neutral. When it comes to presentations, it’s a blank slide waiting for content. But for creating an illustration, it’s a stage to assemble objects. And for elearning it’s a multimedia screen used learning.
But here’s the problem. Once your client knows you’re using PowerPoint to create the rapid elearning courses all bets are off. Instead of developing guidelines based on the output and objectives, they create restrictions based on the application being used, in this case PowerPoint.
That means they force the same requirements on your elearning courses that they force on presentations. And that’s not a good thing.
PowerPoint Branding Requirements
Many organizations have branding requirements when it comes to the use of PowerPoint. This makes more sense for public facing presentations. But the requirements for a presentation are not the same for elearning.
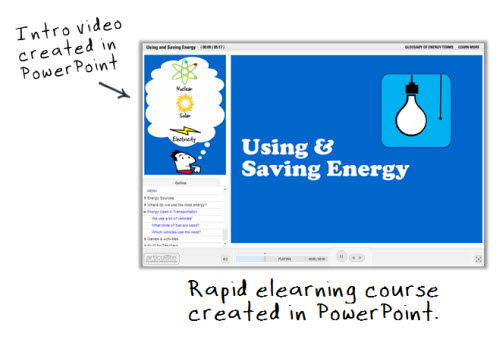
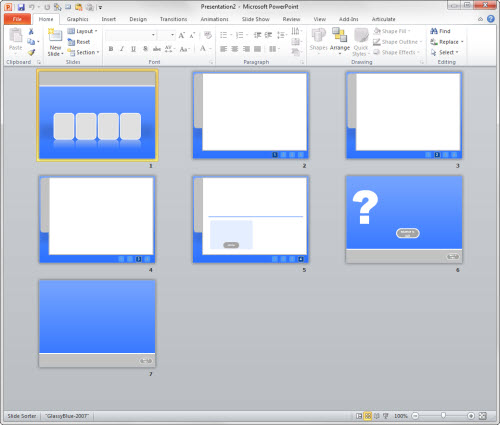
While there are many similarities between a presentation and elearning course, there are also many differences. In a presentation, the slide is all you see. Thus if you need to reinforce visual branding requirements, all you have is the slide area to do so.

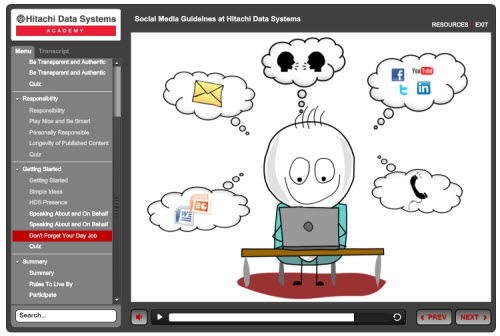
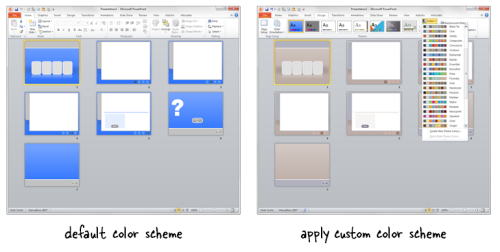
But in an elearning course, the slide is for content and all of the real estate is valuable. In addition to the screen, the elearning course also has a player. If there are visual branding requirements, that’s the best place to put the logos and custom color schemes. It fulfills the requirement of the branding interests and it frees up valuable real estate.

When I managed a team of Flash developers I rarely ran into the same branding requirements that I did when using PowerPoint. Why is that? They’re both blank screens. The final output is Flash. But PowerPoint comes with a built-in bias. And most clients don’t know much about Flash. So they trust your expertise.
I tell my clients that if they have any PowerPoint content to give it to me as is. As far as they know, they’re just handing off content. I don’t need to tell them all the details of the production process or that I will be working in PowerPoint to produce the course. All that really concerns them is that they get the best elearning course possible.
However, if they do find out that I am using PowerPoint, then I have to deal with many of the branding issues that I’d never have to deal with if I were working in Flash.
Here’s my advice:
You can set expectations based on the details you provide. Does your client need to know how you create the course?
Don’t tell your client that you’re using PowerPoint if they don’t already know. They probably don’t care anyway. Just let them know you’re going to deliver a Flash-based course. If there are branding requirements, they can be built into the Player skin and color schemes.
Subject Matter Experts
Many elearning courses come from pre-existing classroom content. And most of it was initially created in PowerPoint. That means someone (usually a subject matter expert) spent a lot of time creating those slides.
They’ve organized the content and picked their templates. They’ve included the clip art and fonts that they like. And often they’re reluctant to change anything. If it worked in the classroom why shouldn’t it work online?

When I used Flash to build elearning courses, I never had to deal with any issues concerning the original visual design of the classroom content. The subject matter experts accepted and expected that the elearning output was going to be different. They never insisted that I keep their wacky fonts and templates.
However, that would change immediately once they knew that I was using a PowerPoint-based application like Articulate Presenter. Then it was like pulling teeth to get them to concede changes. Most of this could have been avoided if they never knew that I was using PowerPoint to create the final elearning courses.
Here’s my advice:
Don’t tell the subject matter experts that you’re using PowerPoint. Do they need to know what tool is used to create the final courses? What matters is that you deliver the course on-time and that it meets the organization’s needs.
The ultimate goal is to create and deliver effective elearning. You’re going to get content from all sorts of sources and in many formats, with PowerPoint being the most common. That’s OK.
But because you get the original content in PowerPoint doesn’t mean you need to advertise that you’ll also be using PowerPoint to create the final product. Does it really matter if the client knows how you’re creating the course? If not, why introduce an issue that can throw a wrench into the production process?
How do you deal with PowerPoint branding issues when it comes to building rapid elearning courses? I look forward to hearing your thoughts. You can share them by clicking on the comments link.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |









































































21
comments