
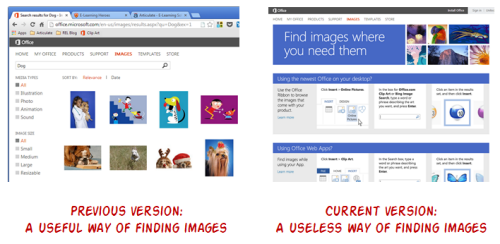
Not sure if you saw the news, but Microsoft is going to dump clip art. In its place, you’ll have access to a Bing image search, which will be filtered by Creative Commons licensing. Theoretically the images can be used in your courses and presentations. However that may not be the case.
Here are a few quick thoughts.
Clip Art is Often Crap Art
While there’s a lot of clip art available, most of it is dated and hasn’t been updated to reflect more contemporary visual design and styles. Unfortunately many of those images end up in presentations and elearning courses. Because people tend to mix and match these images, some of the presentations and online courses are a bit discordant. They lack a coherent visual design and fall into the Frankencourse category.
In that case dropping clip art is probably a good thing for course designers. It forces us to be more intentional about the graphics we use in our courses. It also puts some pressure on organizations to finally commit some of their training budgets to graphic and visual design resources.
Vector Illustrations Rock
Clip art gets a bad rap but you don’t see the same complaints about “vector illustrations.” However, most clip art images offered through the Microsoft site are actually vector illustrations. So if you’re still using clip art from the site, start calling them vector illustrations. And later when you need money for illustrations, you’ll sound more sophisticated and avoid some of the eye rolling you’d get asking for a clip art budget.
What’s the difference between vector and bitmap images?
Bitmap images are a grid of cells we call pixels. For example, if an image is 300×300 it is going to have 300 pixels from left to right and 300 pixels from top to bottom to form a grid of 90,000 pixels. If the image is scaled up, the pixels become larger and we get that blurry pixelated look. That’s not good.

Vector images are based on a mathematical formula to draw lines and shapes. When you scale a vector image it remains crisp because you’re not scaling pixels. Vector images also tend to have smaller file sizes because they have to store less information about the image.
The most common image formats are .JPG, .GIF, and .PNG. Those are bitmaps. In PowerPoint, the most common vector images formats are .EMF and .WMF.
Clip Art Offered a Lot of Options
Many of you work with limited resources so the free clip art vector illustrations that Microsoft made available was important to getting your work done. What makes vector illustrations great for work in PowerPoint is that not only do you always have crisp images, you can also ungroup them to their individual parts. That means they can be recolored and edited to meet the needs of your projects. That’s not as easy to do with a bitmap image which requires more editing.
Here are a few tips:
- Take advantage of the free resources now and save what you can from the site before it’s gone. Here’s a link to the clip art site if you can’t find it.
- Plan on asking for an assets budget when you begin work on your courses. Also, if you need specific images where will you get them?
- Find cheap alternatives. Sometimes you can find old software applications at used bookstores. For example, it seems there are always greeting card creators in the discount bins. They usually have disks loaded with images. I buy them whenever I see them in the discount bins.
- Learn basic image editing so that you can begin to create and edit your own graphics. Once the clip art site is gone, you’ll have to do more to create the right images for your courses. Now’s the time to learn some basic editing techniques.
Creative Commons Beware
I like that the Bing search feature will default to a Creative Commons filter. In theory, all of the images should work for your presentations and courses in some manner.

However, creating a student project or presentation is a bit different than creating a professional and commercial elearning course. That means you’ll need to verify that the images you use via the Creative Commons search can be used for commercial work. This requires a lot of extra work because you need to find images and then search their sites for the appropriate license.
I did a few image search tests and while the sites that hosted the image may have been under some sort of Creative Commons license, many of the images were not necessarily owned but the site author. In my tests, there was nothing to indicate that the site owner actually had rights to the image for me to use.
So basically, you can’t trust the images you find in the search. You’ll have to do a lot more digging if you want to use those images in your projects. Here’s a post I did on ways to attribute Creative Commons images when you use them in your courses.
Personally, I’m kind of bummed about the decision to drop the free clip art available from the office.com site. Years ago I worked for an organization that had no money for my projects. I took a lot of pride in MacGyvering the free PowerPoint clip art and making my own images. I was always able to create what I needed and it’s been a cool trick to show at workshops, too.

I’m sure many of you are in the same boat. You work for organizations that have no budget for graphics and illustrations and you don’t have resources to help create what you need. If you are one of the ones who depends on the clip art site, what’s your plan going forward? What suggestions do you have for the other blog readers? Share it with is in the comments section.
Events
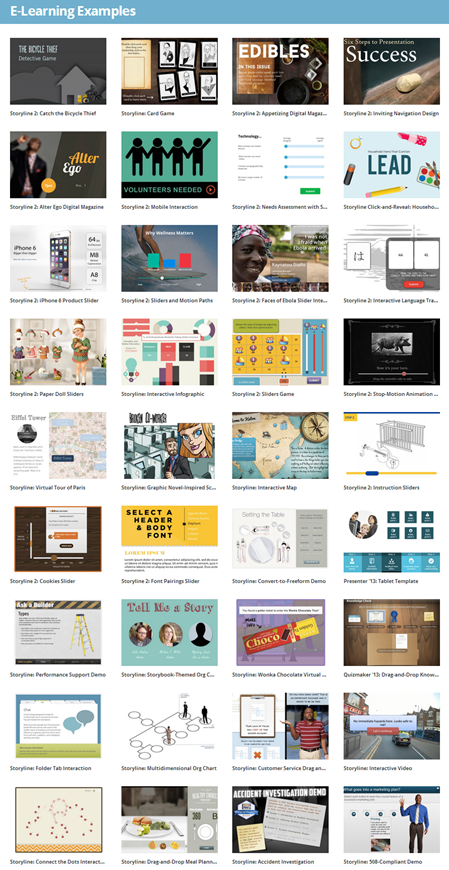
Free E-Learning Resources



































































13
comments