
Es sind die schnörkellosen Designs, die uns im Gedächtnis bleiben. Die klaren Konturen der ägyptischen Pyramiden, der knappe Stil Ernest Hemingways oder auch das schlichte Etikett einer Dose Tomatensuppe (Sie wissen schon, welche). Sie hinterlassen einen bleibenden Eindruck, weil sie wenige Elemente gekonnt einsetzen.
Im E-Learning ist es nicht anders.
Ein minimalistischer Design-Ansatz kann enorm dabei helfen, den Stoff zu vermitteln und in den Köpfen der Lernenden zu verankern. Wenn Sie sich auf einige wenige Design-Prinzipien beschränken, fällt es Ihnen meist auch leichter, herauszufinden, was wirklich gebraucht wird und was weggelassen werden kann.
Kontrast
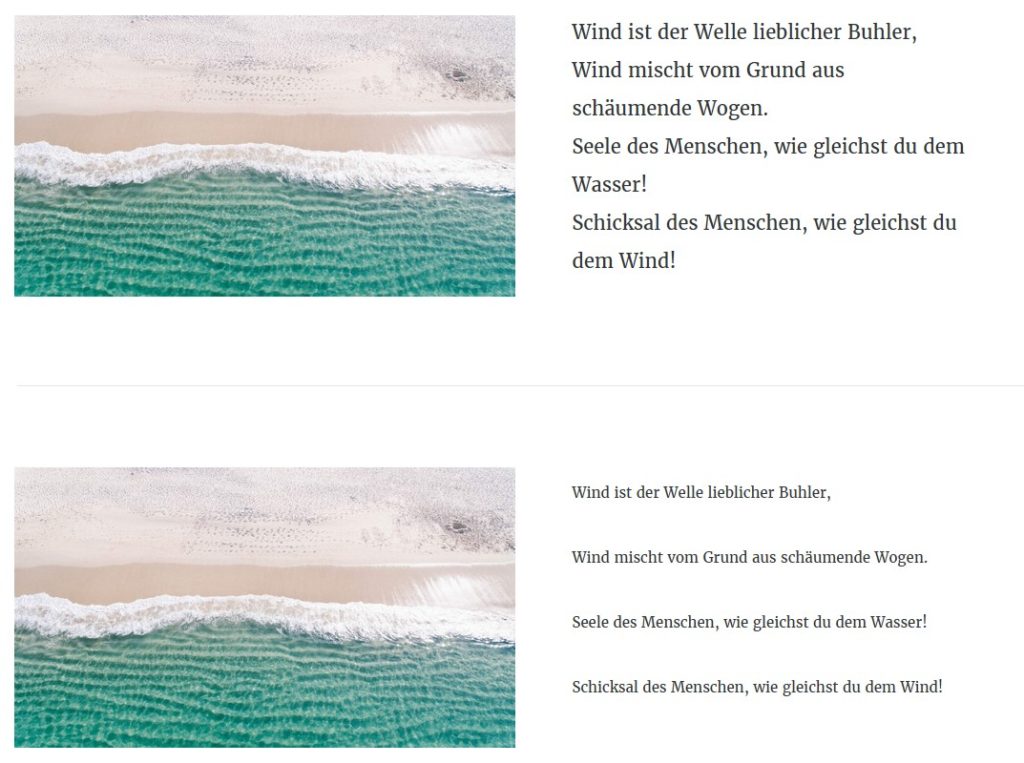
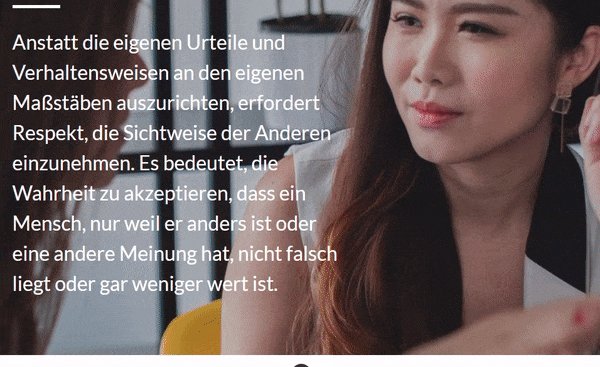
Minimalistische Designs setzen sehr oft auf Schwarz-Weiß. Denn Farbkontrast wirkt. Starke Kontrastfarben sollten Sie schon allein aus Rücksicht auf Lernende mit Leseschwäche verwenden. Doch sind kontrastreiche Farben erst der Anfang. Kontrast können Sie auch zwischen verschiedenen Elementen herstellen, z. B. zwischen einem großen Bild und einem kurzen Textabsatz. Das lenkt die Aufmerksamkeit auf die wichtigen Elemente.
Im folgenden Beispiel eines Bild-und-Text-Blocks in Rise 360 sehen Sie, wie gut ein großes Bild neben einem kleinen Textabsatz wirkt. Wenn Sie versuchen, den Text genauso viel Raum einnehmen zu lassen wie das Bild, wirkt das Layout schnell überfrachtet. Wenn der Absatz weniger Raum einnimmt als das Bild, entsteht ein harmonischeres Zusammenspiel.
Farbe
Eine wichtige Faustregel im minimalistischen Design lautet: „Immer ein Element weniger verwenden, als man möchte.“ Das gilt auch für die Farben. Ein minimalistischer Design-Ansatz kann dazu verleiten, verstärkt auf Farben zu setzen, um einzelne Elemente hervorzuheben. Das kann allerdings auch wieder zu visueller Überfrachtung führen.
Reduzieren Sie das klassische Vierfarbschema mal auf zwei. Wenn Sie ganz mutig sind, probieren Sie es mit nur einem einzigen Farbton. Das gibt dem Kurs sofort einen einheitlichen visuellen Charakter.
Einzige Ausnahme sind Fälle, in denen Sie die Aufmerksamkeit der Lernenden auf einen bestimmten Punkt lenken möchten. Ein Farbakzent an dieser Stelle ist noch wirksamer, wenn der Rest des Kurses eine reduzierte Farbpalette hat. Ein schönes Beispiel für diesen Ansatz finden Sie in diesem Artikel (und dem dort verlinkten PowerPoint-Download).
Weißraum
Unterschätzen Sie nicht die Wirkung von Weißraum. Ihre Gestaltungselemente brauchen „Platz zum Atmen“. Das sorgt auch bei den Lernenden für mehr Entspannung. Das ist leicht gesagt, aber in der Praxis nicht immer leicht umzusetzen.
Gewissenhafte Recherche kann sich leicht verselbstständigen und die angepeilte „Kurzübersicht zum Thema X“ in ein 100-Folien-Monstrum verwandeln. Und mit einer solch gewaltigen Menge an Inhalt sind Sie plötzlich in einer Situation, in der Sie geneigt sind, jeden Quadratzentimeter Platz nutzen zu wollen.
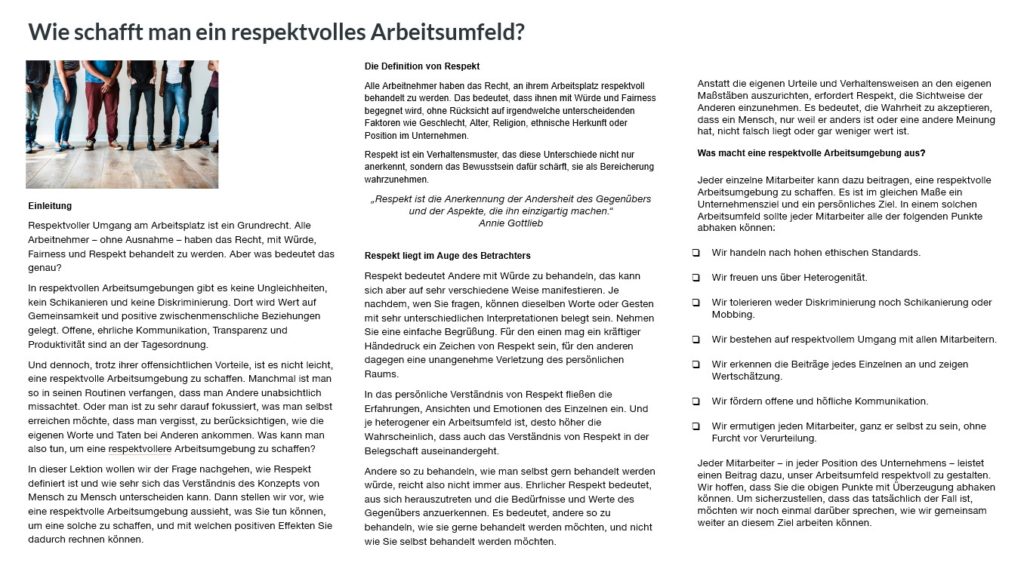
Nehmen Sie das Thema soziales Klima am Arbeitsplatz. Dazu gibt es schier endlos viele Studien, Diagramme, Forschungsarbeiten, Erfahrungsberichte und inspirierende Zitate. Und alles davon wirkt relevant. Also versuchen Sie alles auf einer Folie unterzubringen.
Wie wäre es stattdessen, wenn Sie den Inhalten mehr Raum geben und sie einzeln nacheinander präsentieren? Dann bekämen Sie einen Kurs, den die Teilnehmer Stück für Stück im eigenen Tempo durcharbeiten können. Sehen wir uns an, wie das in Rise 360 aussehen könnte.
Eine andere Möglichkeit ist, kurz innezuhalten und zu überlegen, wie Ihr Kurs aussähe, wenn er – wie oben erwähnt – ein Element weniger hätte. Klicken Sie sich Stück für Stück durch Ihren Kurs und fragen Sie sich bei jedem Element: Welchem Zweck dient es? Wenn Sie sich bei einem Element mit einer Antwort schwertun, können Sie es mit großer Wahrscheinlichkeit weglassen.
Markante Grafikelemente
Wenn Sie die Textmenge reduzieren, sind Sie vielleicht versucht, mehr Fotos und Grafiken zu verwenden. Denn wenn ein Bild mehr als tausend Worte sagt, sagen fünf oder sechs Bilder doch gleich so viel wie eine ganze Doktorarbeit, oder? Aber wie schon beim Text wird es auch beim Bildmaterial schnell zu viel.
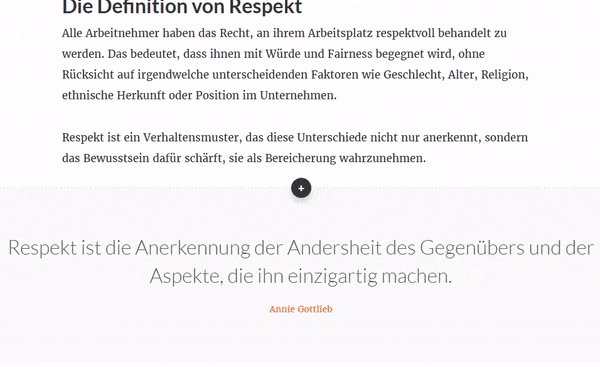
Ein großes, markantes Bildelement kann viel eindrucksvoller wirken, ohne die Konzentration vom eigentlichen Stoff abzulenken.
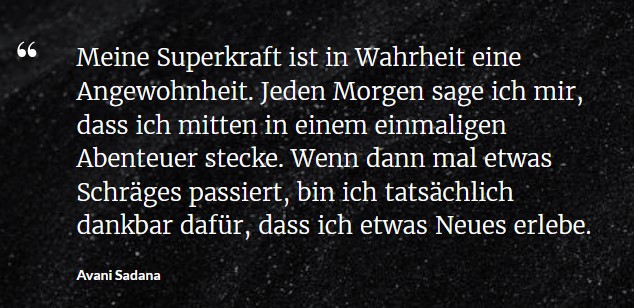
Dieses Element muss nicht zwingend ein Bild sein. Ein großer einfarbiger Kasten kann ebenso wirkungsvoll sein, wie in diesem Rise-360-Zitat-Block:
Das Ziel ist hierbei immer, ein markantes visuelles Element einzusetzen, um die Aufmerksamkeit der Lernenden in bestimmte Bahnen zu lenken.
Organisation
Wenn Sie bei der Kurserstellung normalerweise so vorgehen, dass Sie Gestaltungselemente wie Figuren oder Symbole in Storyline 360 einfügen und sie dann nach Augenmaß auf der Folie anordnen, hatten Sie sicher schon mal den Eindruck, dass Ihre Folien irgendwie nicht ganz rund aussehen. Woran liegt das?
Beim Minimalismus geht es darum, Raum gezielt einzusetzen. Ein harmonischer Gesamteindruck entsteht auf einer E-Learning-Folie dann, wenn die Elemente an einem Raster ausgerichtet werden. In Autorentools wie Rise 360 brauchen Sie sich darum nicht zu kümmern, weil alle Elemente automatisch für Sie angeordnet werden. In Storyline 360 haben Sie deutlich mehr Freiheit in der Gestaltung, müssen dafür aber auch selbst Hand anlegen. Rasterlinien können Sie aber ganz einfach anzeigen, indem Sie in der Registerkarte Ansicht die Option Rasterlinien aktivieren (oder Shift+F9 drücken). An diesen Rasterlinien können Sie Ihre Gestaltungselemente dann so ausrichten, dass sie harmonisch zusammenwirken.
Typographie
Sans-Serif-Schriftarten sind ein zentrales Element minimalistischen Designs. Die klare, schnörkellose Linienführung passt ideal zur reduzierten visuellen Gestaltung. Und sie haben den angenehmen Nebeneffekt, dass sie besser lesbar sind.
Die Lesbarkeit sollten Sie auch im Hinterkopf behalten, wenn Sie sich aus Kontrastgründen doch mal dazu entscheiden, zwischendurch eine Serifenschriftart zu verwenden: Je verspielter die Schriftart, desto schwieriger ist sie zu lesen.
Das oberste Ziel eines minimalistischen E-Learning-Kurses ist die klare Kommunikation der Inhalte, Lesbarkeit sollte also immer Vorrang vor stilistischen Argumenten haben.
Weitere Lektüre
Sind diese Tipps auf Ihr Interesse gestoßen? Wenn ja, haben wir noch viel mehr zu bieten. Beginnen könnten Sie z. B. mit diesen Artikeln und Downloads:
- 5 Tipps für legasthenikerfreundliche E-Learning-Kurse
- Download: Icons im „Flat Design“
- Mit diesen 5 Tricks fühlen Sie sich wie ein E-Learning-Design-Profi (auch wenn Sie noch keiner sind)
- How to Use Typography to Improve Your E-Learning
Wenn Sie diesen Beitrag interessant fanden, abonnieren Sie doch unseren wöchentlichen Blognewsletter.