
Rise 360 ist das ideale Autorentool für alle, die ohne großen Aufwand ansprechende, automatisch responsive E-Learning-Kurse erstellen möchten. Den gewohnt flüssigen Entwicklungsprozess mit Rise 360 haben wir jetzt noch angenehmer gemacht – mit Themes. Jetzt können Sie beim Entwurf Ihrer Kurse direkt auf professionell gestaltete Layoutvorlagen zugreifen und Ihr Projekt damit noch schneller an den Start bringen. Selbstverständlich können Sie diese Vorlagen noch an Ihre Vorstellungen anpassen und Ihren Kursen damit genau den Look verpassen, den sie haben sollen.
Anpassen können Sie alles vom Layout der Titelseite über Lektionstitel und Schaltflächen bis hin zu Farben und Schriftarten. So entstehen im Handumdrehen Kurse mit einem ganz eigenen Look. Sie können die Lernerfahrung durch gezielte Navigation steuern, Branding-Elemente einbauen und Vieles mehr.
In diesem Artikel möchten wir Ihnen anhand von drei Beispielen einen Eindruck davon geben, was mit den Themes in Rise 360 alles möglich ist.
1. Rise-360-Kursvorlagen anpassen
Wer spart bei der Kurserstellung nicht gerne Zeit? Hier können die Rise-360-Vorlagen mit gebrauchsfertigen Inhalten wirklich glänzen. Sie können diese Vorlagen natürlich so einsetzen, wie sie sind, aber dank der neuen Themes ist es jetzt noch einfacher, diesen Vorlagen mit wenigen Klicks einen ganz anderen Look zu verpassen.
| Vorher | Nachher |
 |
 |
|
Vorher |
Nachher |
 |
 |
Durch das Titelfoto, das mit seiner nüchternen Art die Ernsthaftigkeit des Themas andeutet, schlägt diese Vorlage zum Thema Belästigung am Arbeitsplatz schon den passenden Ton an.
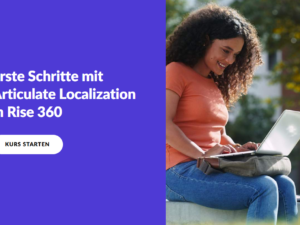
Dank Rise-360-Themes haben wir dem Kurs mit ein paar Klicks eine noch modernere Optik verpasst, die dadurch aber nicht weniger seriös wirkt.
Die Titelseite präsentiert sich jetzt im zweispaltigen Design („Split right image“ im Menü „Cover Page“), der Texthintergrund wird durch die graue Akzentfarbe dezent betont, und die unverbrauchte Schriftart „Be Vietnam“ verleiht dem ganzen einen zeitgemäßen Anstrich.
Die Lektionstitel sind kleiner und sind mit der Akzentfarbe der Titelleiste hinterlegt. Das vereinheitlicht die Optik noch mal mehr und rückt die Inhalte in den Vordergrund.
Wie Sie sehen, können Sie mit diesen wenigen einfachen Handgriffen sehr viel für die Optik und Wirkung des Kurses tun.
2. Aufmerksamkeit steuern durch gezielte Navigation
Wenn es darum geht, essenzielle Informationen zu vermitteln, ist es von größter Wichtigkeit, Ablenkungspotenziale zu minimieren, damit sich die Teilnehmer voll und ganz auf den Inhalt konzentrieren können. In diesem Notfallplan-Kurs lernen Mitarbeiter Dinge, die im Ernstfall den Unterschied zwischen Leben und Tod machen können.
| Vorher | Nachher |
 |
 |
|
Vorher |
Nachher |
 |
 |
In diesem Kurs wird der Stoff, der Thematik sehr angemessen, mit einem Akkordeonblock in kleine Informationshappen gegliedert, damit Teilnehmer nicht durch zu viele Informationen auf einmal den Überblick verlieren.
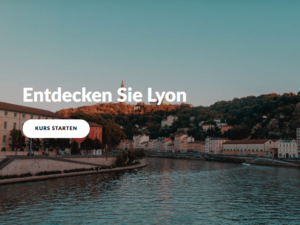
Diesen Ansatz der Konzentration haben wir fortgeführt, indem wir für die Titelseite wieder das Layout „Split right image“ im Theme „Apex“ kombiniert mit einer noch markanteren Schriftart – Poppins – gewählt haben.
Auch innerhalb des Kurses wollten wir Ablenkungspotenziale ausschalten. Also haben wir die Navigationsform „Overlay“ gewählt, sodass das Menü nur angezeigt wird, wenn es wirklich benötigt wird. Zu eben diesem Zweck haben wir auch die Lektionstitel verkleinert und die Lektionszahlen ausgeblendet.
Und wieder haben vermeintlich kleine Änderungen eine große Wirkung auf die optische Ruhe, in der sich die Inhalte präsentieren können. So hat der Stoff noch bessere Chancen, bei den Teilnehmern anzukommen und im Gedächtnis zu bleiben.
3. Branding leicht gemacht
In den meisten Organisationen gibt es einen Styleguide – also eine Zusammenstellung durchgehender Design-Elemente, die helfen sollen, die Persönlichkeit der Organisation zu unterstreichen; Stichwort „Corporate Identity“. Oft gilt dieser Styleguide auch für interne Vorgänge und Dokumente wie E-Learning-Kurse.
In diesem Styleguide-Kurs werden die grundlegenden Designelemente vorgestellt, die in den Dokumenten dieser fiktiven Organisation verwendet werden sollen.
| Vorher | Nachher |
 |
 |
|
Vorher |
Nachher |
 |
 |
Hier geht es also ums Design. Die Optik des Kurses muss also wirklich passen. Zum Glück gibt es in Rise 360 so viele Einstellungen und Optionen, dass Sie den Kurs problemlos „on-brand“ halten können, egal wie spezifisch die Vorgaben sind.
Um das Design wirklich zum Leben zu erwecken, haben wir im Theme „Horizon“ ein zentriertes Bild für die Titelseite, einen passenden Grünton als Akzentfarbe und eine passende Schriftartenkombination – Oswald & DM Sans – gewählt.
Um den Branding-Gedanken wirklich bis ins Letzte fortzuführen, haben wir selbst das Menü in Brand-Farben gestaltet, die schwebenden Schaltflächen mit einer passenden Akzentfarbe versehen und ein thematisch passendes Hintergrundbild für die Lektionstitel gewählt.
Durch diese simplen Anpassungen erklärt der Kurs den Teilnehmern nicht nur, wie die Branding-Vorgaben umgesetzt werden sollen, er demonstriert es direkt selbst.
Fazit
Wir hoffen, Ihnen mit diesen drei Beispielen genauso viel Lust auf die Themes in Rise 360 gemacht zu haben, wie sie uns schon machen. Denn die Ausrichtung der Optik am Thema, Verschlankung des Designs zur Minimierung von Ablenkungspotenzialen und Unterstreichung der Corporate Identity sind nur drei von vielen Zielen, die Sie als E-Learning-Designer/in mit Rise 360 ohne großen Aufwand umsetzen können.
Auf unserem Blog finden Sie noch viele weitere Artikel zur Gestaltung Ihrer E-Learning-Kurse:
- Brillante E-Learning-Kurse im Handumdrehen: mit Rise 360 Themes
- E-Learning-Kurse auf Zielgruppen zuschneiden – warum und wie?
- Die Wirkung von Farben in E-Learning-Kursen
- Braucht Ihr E-Learning-Kurs ein Menü?
- Die passende Schriftart für Ihren E-Learning-Kurs finden
Sie möchten auch gerne diese praktischen Funktionen nutzen, haben aber noch kein Articulate-360-Konto? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360. Und behalten Sie unser Blog im Auge, z. B. über unseren wöchentlichen Blognewsletter.