
Schon mal von Affordance gehört? Wenn nicht, sind Sie bei Weitem nicht allein – selbst unter E-Learning-Entwicklern. Der Begriff ist ein ganz zentraler im Software-Design und in der UX-Welt überhaupt. Aber was bedeutet er?
Eingeführt wurde der Begriff Affordance vom Psychologen James Gibson Ende der 70er Jahre im Kontext der kognitiven Psychologie. 1988 entlehnte Donald Norman ihn in den Bereich des Produktdesigns, und in seinem Sinne wird er auch heute im E-Learning verwendet.
Kurz gesagt bezeichnet der Begriff der Affordance, wie gut bzw. eindeutig das Design eines Gegenstands darauf hinweist, was man damit tun kann. Affordance kann explizit sein, d. h. die Eigenschaften des Dings selbst geben Aufschluss darauf, wie es benutzt werden kann. Oder sie ist implizit; dann hängt die Wahrnehmung dieser Hinweise von der Erfahrung der Person mit ähnlichen Dingen ab.
Ein Henkel an einem Kaffeebecher z. B. sieht so aus, als könnte man seine Finger da durchstecken (explizite Affordance), und zusätzlich sagt uns unsere Erfahrung mit ähnlich geformten Dingen, dass sie dazu da sind, in die Hand genommen zu werden (implizite Affordance).
Dasselbe gilt für Software-Oberflächen, und damit auch für E-Learning-Kurse: Elemente wie Schaltflächen, Hyperlinks, Eingabefelder wollen richtig erkannt und verwendet werden. Die meisten Menschen werden diese Elemente als solche erkennen, aber nicht unbedingt alle und in jedem Kontext. Mit eindeutigen visuellen Hinweisen können wir deshalb den Teilnehmenden helfen, sich leichter zurechtzufinden.
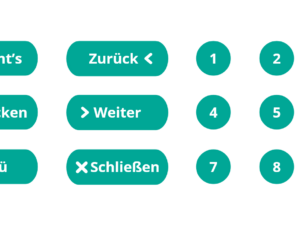
Bei den folgenden 3 Schaltflächen wird deutlich, was für einen Unterschied explizite Affordance macht (die dreidimensionale Optik und der Text „Click Me“ lässt kaum Zweifel, was Lernende hier tun können):
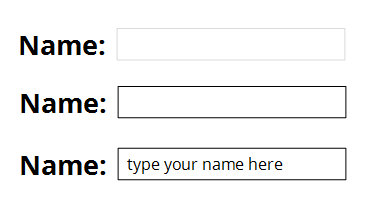
Noch ein Beispiel. Welches der folgenden Eingabefelder weist die klarste explizite Affordance auf?
Dies sind nur ein paar Beispiele dafür, welchen Einfluss visuell eindeutige Affordance darauf haben kann, wie sich ein Lernender im Kurs zurechtfindet. Hier wird klar, wie explizite Affordance E-Learning-Inhalte intuitiver und besser verständlich machen kann. Wenn die Lernenden damit beschäftigt sind, herauszufinden, wo sie klicken sollen oder was sie auf einer bestimmten Folie tun sollen, können sie sich nicht auf das Wesentliche konzentrieren: den Inhalt.
Wie können wir Affordance eindeutig machen?
Jetzt fragen Sie sich sicher, was Sie als E-Learning-Entwickler tun können, um die Affordance in Ihren Kursen eindeutig zu machen. Hier helfen drei zentrale Gedanken.
- Halten Sie sich an Design-Konventionen: Diese Konventionen sind nicht in Stein gemeißelt, aber das Design im E-Learning-Bereich richtet sich stark nach Gepflogenheiten im Web- und Grafikdesign. Sie sollten also die Entwicklung in diesen Bereichen im Auge behalten, um sicherzugehen, dass Ihre Kurse stets frisch und modern wirken. (Mehr zum Thema: User-Interface-Design: 3 Dinge, die E-Learning-Designer wissen müssen.)
- Verwenden Sie präzise und direkte Sprache: Formulieren Sie so kurz und prägnant wie möglich. Kürzen Sie rigoros jedes Wort, das nicht unbedingt nötig ist. (Mehr zu dem Thema: Wie unterscheiden Sie wichtige von weniger wichtigen Lerninhalten für Ihr E-Learning?) Verwenden Sie nach Möglichkeit Tätigkeitsverben, damit die Lernenden immer wissen, was gerade zu tun ist. (Mehr zum Thema: So vermeiden Sie überflüssigen Text in E-Learning-Kursen & 3 Tipps fürs Schreiben Ihrer E-Learning-Inhalte.)
- Führen Sie sorgfältige Praxistests durch: Ob Ihre Lernenden die Elemente der expliziten Affordance, die Sie eingebaut haben, auch wahrnehmen und nutzen, erfahren Sie letztlich nur durch Praxistests. Dieser Schritt ist enorm wichtig und sollte auf keinen Fall ausgelassen werden. Mehr hilfreiche Tipps zur Durchführung von Tests finden Sie hier: 4 wichtige Gründe für das Testen von E-Learning-Kursen.
Fazit
Denken Sie bei Ihrem nächsten Kurs an die Konzepte der impliziten und expliziten Affordance und daran, welchen Einfluss sie auf Ihre Kursentwicklung haben. Wenn Sie die 3 Tipps oben beherzigen, werden Ihre Lernenden immer wissen, was sie tun müssen und wie sie es tun können.
Wenn Sie diesen Beitrag interessant fanden, abonnieren Sie doch den wöchentlichen Blognewsletter.