Wenn etwas neu ist, kann es schnell komplex und schwierig wirken. Und wenn Sie sich gerade mit E-Learning vertraut machen und sich einen fertigen Kurs ansehen, ist es erst einmal schwer zu überblicken, welche Elemente dazugehören. Haben Sie bereits einen E-Learning-Kurs absolviert oder sogar entworfen, werden Sie die meisten der Elemente wiedererkennen und feststellen, dass sie Bestandteil vieler E-Learning-Kurse sind.
Zwar gibt es keine Regel, die besagt, welche Grundelemente in einem Kurs vorkommen sollten, aber für neue Kursdesigner ist es hilfreich, die Grundlagen zu jedem Kurselement zu kennen und zu wissen, wo es in die Gesamtstruktur hineinpasst.
Willkommens- oder Titelseite
Die Willkommensseite ist naturgemäß die erste Seite, die die Lernenden vom Kurs sehen, wenn sie einen Kurs öffnen. Zusätzlich zur Begrüßung bietet sie oft auch Optionen oder zumindest Informationen zur Navigation durch die Kursmodule an.
Hier ist ein Beispiel einer Startseite, die in Rise erstellt wurde:
Oder hier ein Beispiel aus der Content Library, dass in Storyline 360 angepasst wurde:
Willkommensseiten können statisch oder interaktiv sein. Statische Seiten zeigen den Kurstitel und dazu Bilder, die auf den Inhalt und die Lernumgebung des Kurses vorbereiten. Interaktive Seiten können statische Bilder, kombiniert mit Videoeinleitungen oder Animationen mit Text und sprachlicher Vertonung sein.
Anleitungen
Je nachdem, was für einen Kurs Sie erstellen, möchten Sie vielleicht den Lernenden am Anfang erläutern, wie sie durch den Kurs navigieren können.
Wenn Sie Ihre eigene Navigation mithilfe eines Autorentools erstellt haben, können Sie auf einem Screenshot mit Pfeilen und beschreibendem Text auf die wichtigsten Funktionen hinweisen. Dazu gehören in der Regel Navigationsschaltflächen, Ressourcen, Hinweis zum Transkript eines Sprechertextes (wenn vorhanden) und Hilfeoptionen.
Anleitungsseiten sind eher wichtig in maßgeschneiderten Kursen, die nicht die Standardnavigation verwenden oder ein neues Kursformat einführen. Ein Kurs-Player und die Navigation sind bei den heutigen E-Learning-Tools oft Standard, so dass nicht jeder E-Learning-Kurs eine Anleitungsseite benötigt. Viele Kursentwickler lassen ihre Lernenden entscheiden, ob sie die Anleitungen ansehen möchten und bieten sie als Zusatzinformation per Button oder als Ressource an.
Hier ist ein Beispiel in Rise:
Und so könnte sie in Storyline 360 aussehen:
Lernziele
Diese Seite gibt den Lernenden einen Überblick über die Kursziele. In der Regel werden sie als Aufzählung präsentiert und zeigen eine Liste der Dinge, die die Lernenden nach Abschluss des Kurses wissen oder in der Lage zu tun sein sollten.
Allerdings müssen die Kurs- oder Lernziele nicht als Aufzählung dargestellt sein. Sie werden aber oft in dieser Form vom Kunden kommuniziert und dann auch so übernommen.
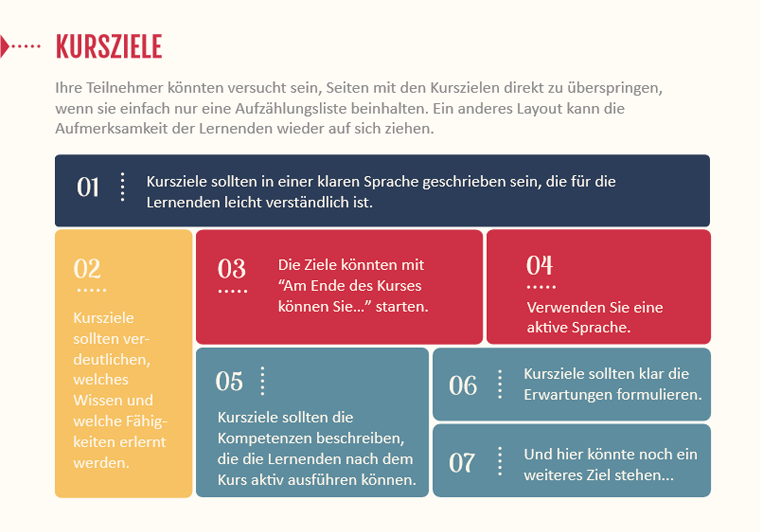
Es gibt aber auch Tendenzen in der E-Learning-Branche, kreative Alternativen zur Aufzählung zu finden. Das sind beispielsweise Szenarien oder unbenotete Tests, um die Lernenden herauszufordern und ihre Aufmerksamkeit auf mögliche Wissenslücken zu lenken, ohne speziell die Lernziele aufzulisten.
Oder Sie könnten eine Akkordeon-Interaktion in Rise erstellen:
Und so mit einem anderen Layout in Storyline 360:
Inhaltsseiten
Inhaltsseiten sind der Hauptbestandteil eines Kurses, wo das Lernen stattfinden soll. Auf ihnen dargestellt sind die Kursinhalte und Informationen und sie können neben Text und Bildern Diagramme, Videos und Bildschirmaufnahmen, Szenarien und vieles mehr beinhalten.
Es gibt viele Ideen, wie Sie Ihre Inhalte präsentieren können – hier sind ein paar davon:
>> Text und Bilder
In Rise:
In Storyline 360 (Content Library Vorlage):
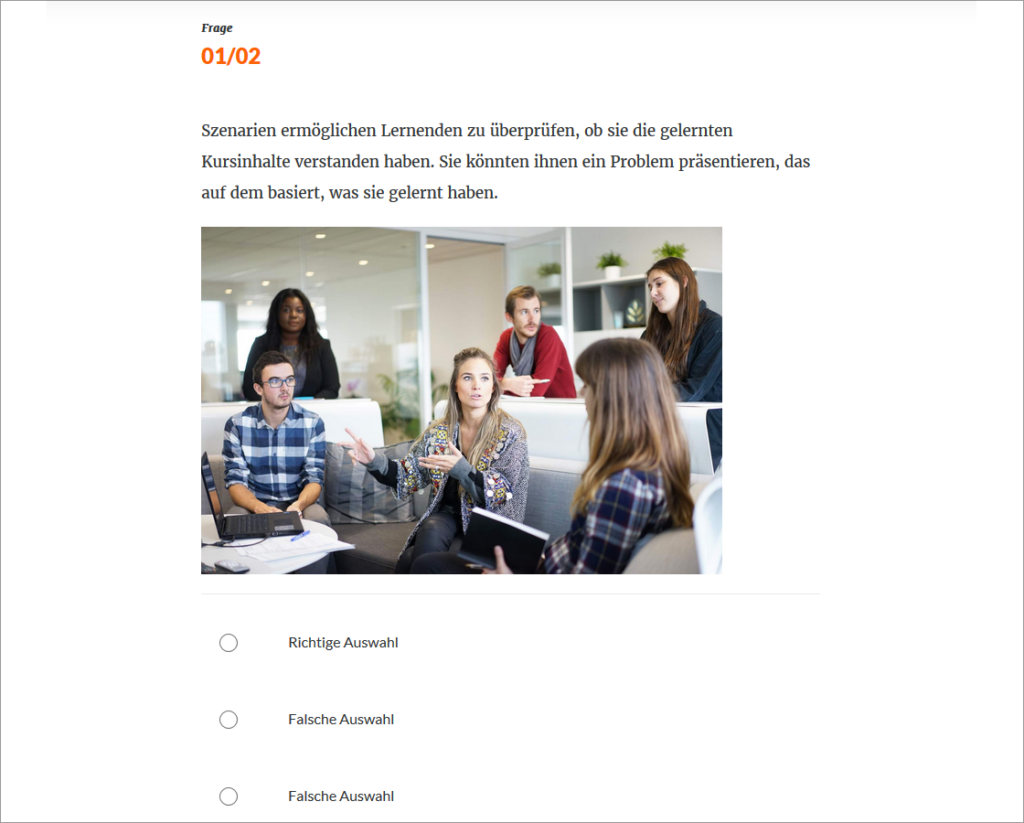
>> Scenarien
Oder
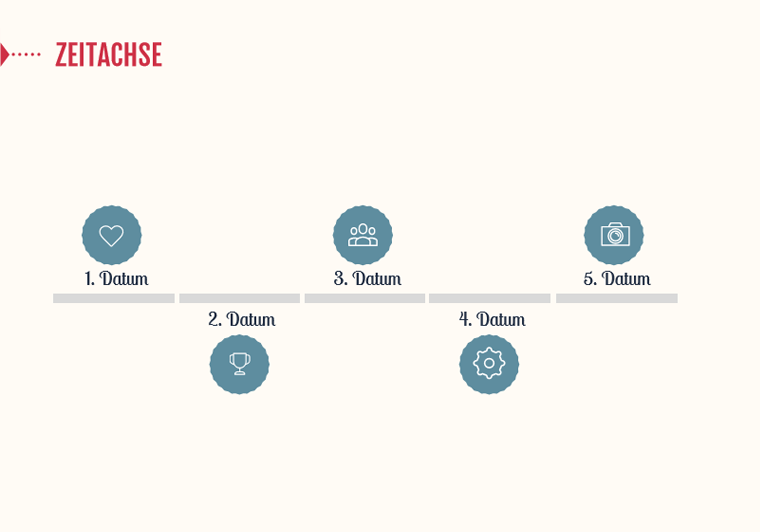
>> Zeitachsen-Interaktionen
Oder
Abhängig von Ihren Inhalten und Kurszielen könnte Ihr Kurs nur ein oder zwei dieser Elemente enthalten, oder alle der oben genannten und viele weitere!
Praxisteil
Der Praxisteil folgt oft direkt auf die Inhaltsseiten. Er soll den Lernenden helfen, Ihre neu erworbenen Kenntnisse und Fähigkeiten anzuwenden und zu verinnerlichen. Es kann sich dabei um Interaktionen, Simulationen oder Animationen handeln.
Wissenskontrollen
Wissenskontrollen sind informelle Folien am Ende des jeweiligen Themas oder Kursmoduls, bei denen die Lernenden ihre Lernfortschritte testen können. Diese Seiten können wie ein typisches Quiz aussehen (z. B. Richtig/Falsch-Abfragen, Multiple Choice etc.) oder auch ein etwas offeneres Format haben wie beispielsweise ein Szenario, in dem die Lernenden entscheiden müssen, wie sie in einer realen Situation handeln würden.
In den meisten Kursen werden die Wissenskontrollen mit Punkten bewertet, die aber nicht zwingend in die Abschlussbewertung einfließen müssen.
Abschließende Bewertung
Die Seite mit der abschließenden Bewertung dient zur Beurteilung dessen, was die Lernenden im Verlauf des Kurses gelernt haben. Sie kann wie die Wissenskontrollen oder der Praxisteil aussehen, aber in der Regel werden die Bewertungsfragen aus allen Kursmodulen gezogen und sind meist benotet.
Resümee
Resümeeseiten oder Zusammenfassungen sind normalerweise am Ende des jeweiligen Themas oder Moduls zu finden. Sie dienen dazu, die wichtigsten Punkte aus diesem Abschnitt festzuhalten, bevor es mit dem nächsten Thema oder Modul weitergeht.
Die Resümeeseiten werden ebenfalls sehr oft als Aufzählung präsentiert. Sie können Links zu bestimmten Abschnitten des Moduls enthalten, um den Lernenden zu helfen, diese Schlüsselinformationen schnell wiederzufinden.
Unterstützende Ressourcen
Ressourcen-Seiten bieten den Lernenden durch den Kurs hinweg, aber auch danach, Unterstützung. Sie sind entweder am Ende eines Themas, Moduls oder Kurses oder sie sind durchgehend über einen Ressourcen-Link in der Navigation auf Abruf verfügbar.
Typische Ressourcen sind:
- Kontaktinformationen: Leute, die man bei Fragen ansprechen kann
- weiterführende Lernmaterialien: zusätzliche Ressourcen über den Kurs hinaus
- Arbeitshilfen: Handouts und andere Materialien aus dem Kurs, die für den Arbeitsalltag hilfreich sein können
Ein paar abschließende Gedanken
Als Kursdesigner haben Sie unbegrenzte Möglichkeiten, diese E-Learning-Elemente in Ihren Kursen zu kombinieren. Die Entscheidung, wie Sie sie einsetzen, wird von Ihren bisherigen Erfahrungen verbunden mit den Erwartungen an Ihren Kurs und Ihre Lernenden geprägt sein.
Und sollten Sie gerade erst anfangen, E-Learning-Kurse zu entwickeln, haben Sie hier hoffentlich einen guten Überblick bekommen, welche Möglichkeiten Ihnen offenstehen. Viel Spaß dabei!
Um zukünftige Updates nicht zu verpassen, abonnieren Sie doch unseren Blognewsletter.