
Lorsque vous concevez un module e-learning, vous devez prendre des décisions sur un certain nombre d’éléments graphiques qui sont susceptibles d’influer sur la perception du module par l’apprenant. Et l’arrière-plan est un élément essentiel pour faire une bonne première impression à vos apprenants, bien que son nom donne l’impression qu’il n’a que peu d’importance.
L’arrière-plan de chaque diapositive devrait mettre en valeur son contenu et ses éléments interactifs plutôt que de les desservir. La bonne nouvelle, c’est qu’il existe de très nombreuses façons d’influencer positivement l’ambiance de votre module e-learning en jouant simplement sur l’arrière-plan. Voyons donc les différentes options à considérer pour les arrière-plans de modules e-learning.
Arrière-plan uni
De nombreux modules e-learning utilisent une couleur unie ou du blanc pour la couleur d’arrière-plan, mais des teintes neutres peuvent également fonctionner sans nuire à la lisibilité des éléments au premier plan. Ils donnent à votre module un look élégant et attirent l’attention des apprenants sur le contenu plutôt que sur le graphisme. Regardez cette mise en page, par exemple :
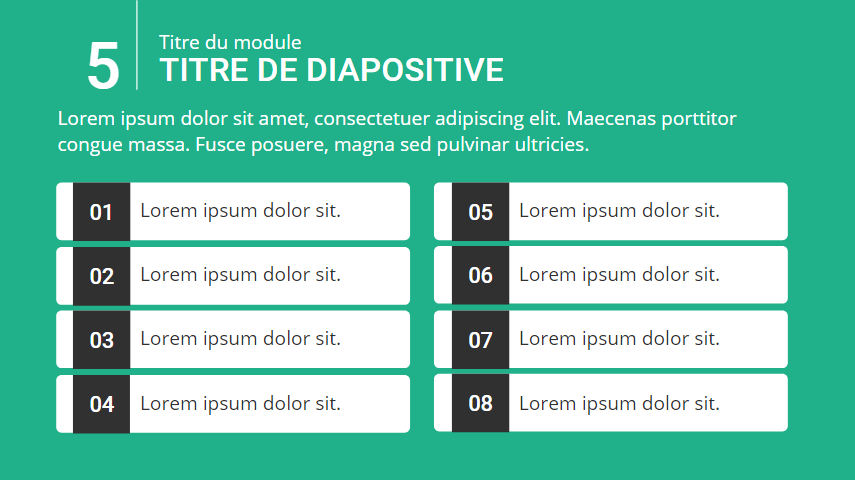
 N’ayez cependant pas peur d’essayer des couleurs plus vives. Les couleurs vives donnent une impression d’énergie, tandis que les nuances plus foncées invitent à la détente et à la concentration. Avec un fond coloré, le texte doit être suffisamment présent pour que les apprenants puissent le lire sans effort. En outre, avec un arrière-plan coloré, essayez de garder un look simple et de ne pas utiliser trop de couleurs. Voici un exemple de ce qu’il est possible de faire rapidement :
N’ayez cependant pas peur d’essayer des couleurs plus vives. Les couleurs vives donnent une impression d’énergie, tandis que les nuances plus foncées invitent à la détente et à la concentration. Avec un fond coloré, le texte doit être suffisamment présent pour que les apprenants puissent le lire sans effort. En outre, avec un arrière-plan coloré, essayez de garder un look simple et de ne pas utiliser trop de couleurs. Voici un exemple de ce qu’il est possible de faire rapidement :
Pour bien choisir les couleurs, lisez cet article : La psychologie des couleurs : comment vos choix de couleurs peuvent influencer vos apprenants.
Arrière-plan avec un motif
Les motifs créent, eux, une impression de profondeur et apportent de la texture à la page. Ils peuvent faire vraiment ressortir les éléments de votre page, mais ils doivent être suffisamment subtils pour ne pas distraire les apprenants. Ils peuvent avoir été créés à partir de lignes, de formes simples ou de petits motifs, avec toutes les variations de couleurs possibles. Gardez simplement à l’esprit que les motifs doivent vraiment être sobres et ne pas faire de l’ombre aux autres éléments de la page.
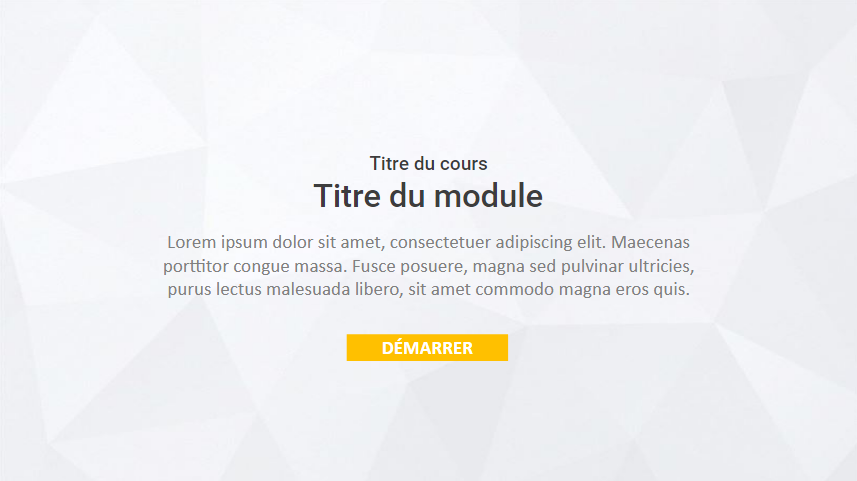
Les motifs de grandes tailles sont certes tendance, mais utilisez-les avec prudence : ils peuvent détourner l’attention de l’apprenant du contenu et limiter l’impact de votre message. Il est moins risqué, quand on débute, d’utiliser des visuels plus sobres, comme celui-ci :
Image de fond
Utiliser des photos ou des illustrations en arrière-plan permettent de poser le décor de votre module e-learning. Si vous les choisissez bien, cela permettra à vos apprenants de comprendre immédiatement quel est le sujet du module. Elles créent une ambiance et font marcher l’imagination des apprenants.
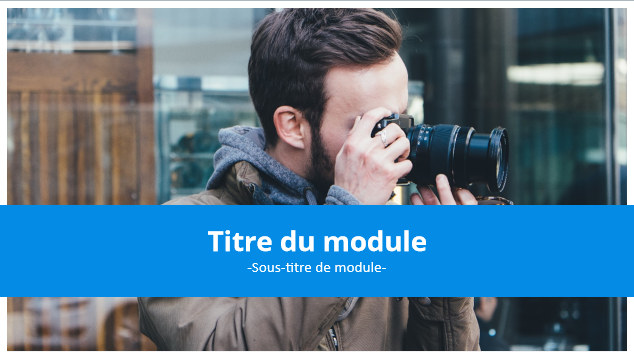
Pour vos arrière-plans, vous aurez besoin d’images en haute définition. Cependant, elles ne doivent pas être trop lourdes sinon votre module sera trop long à charger. Et les images choisies doivent comporter des zones un peu « vides » pour y mettre vos titres, vos textes ou vos boutons. Et prenez des images en mode paysage si c’est aussi le cas de votre module, comme dans cet exemple :
Comme vous pouvez le constater, l’arrière-plan change beaucoup de choses. Et vous, comment choisissez-vous le style de vos arrière-plans ? N’hésitez pas à partager vos astuces !
N’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour toujours plus de conseils, de tutos et d’astuces e-learning. Et si vous avez la moindre question, posez-la dans les commentaires ci-dessous.