
J’ai récemment travaillé sur un projet où mon travail consistait à transformer un contenu assez ennuyeux de type liste à puces en contenu interactif. Un problème on ne peut plus courant, n’est-ce pas ? Voici à quoi ressemblait la diapo :
Je la trouvais très classique, correcte mais sans rien de spécial avec principalement du texte et une liste à puces sur une jolie image de fond. Aucune interactivité et rien qui demande à l’apprenant de réfléchir vraiment. Alors je me suis dit : « Comment pourrais-je rendre ce contenu plus amusant et surtout plus stimulant ? » J’ai choisi de faire un glisser-déposer. Je voulais que les apprenants préparent leur sac de plage en glissant à l’intérieur les objets qui les aideraient à se protéger du soleil.
Et voilà à quoi ressemblait la diapo après son relooking interactif :
Cliquez ici pour voir ce que cela donne.
Je vais vous expliquer comment j’ai transformé un contenu sans vie en une amusante activité de type glisser-déposer. Bien qu’il soit très facile de créer le glisser-déposer en lui-même avec Articulate Storyline, il y a tout de même un petit travail de réflexion et de conception pour que tout fonctionne bien et que ce soit joli et bien présenté sur la diapo. Voici le pas-à-pas de cette transformation.
Créer les visuels des objets à glisser et les cibles où les déposer
Je souhaitais faire une interaction qui propose aux apprenants de préparer leur sac de plage avec l’essentiel pour se protéger du soleil, alors j’avais besoin de visuels pour représenter les objets à glisser (ceux qui étaient auparavant dans la liste à puces) et un visuel pour le sac de plage où les objets devraient être déposés.
Il me fallait aussi des objets « incorrects » qui ne servent pas à protéger du soleil, alors j’ai dû réfléchir à ce qu’on pouvait trouver dans un sac de plage qui ne présente aucun intérêt dans le cadre d’une protection solaire. J’ai choisi de représenter pour cela un livre et un lecteur mp3.
Ensuite, j’ai pensé qu’il me fallait une autre cible pour y déposer les objets incorrects qui n’iraient pas dans le sac de plage. J’ai choisi pour cela l’image classique d’une poubelle.
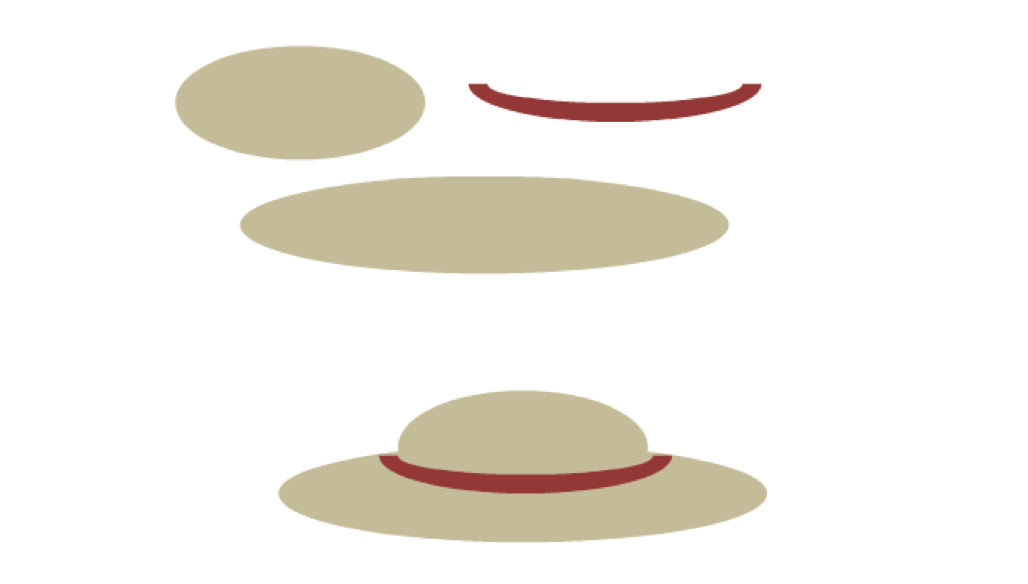
Comment ai-je créé les visuels ? J’ai dessiné la plupart des objets (à part les lunettes de soleil et les sandales) directement dans Storyline en utilisant les formes et en les groupant. Une fois mes formes groupées, j’ai fait un clic droit et j’ai choisi « Enregistrer en tant qu’image » pour enregistrer mes visuels en PNG. Voici par exemple comment créer un chapeau en utilisant les formes :
Comme on ne peut pas utiliser d’objets groupés en tant qu’objet à glisser dans un glisser-déposer, il faut bien penser à les enregistrer en tant qu’image PNG et les réimporter dans le projet. Maintenant, ma diapo ressemble à cela :
Créer la mise en page de votre diapo
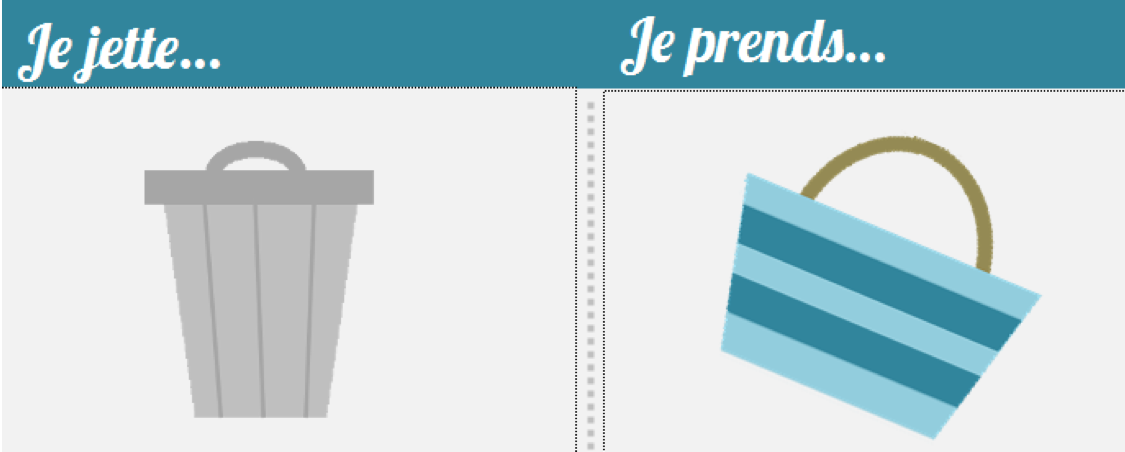
Maintenant que j’ai tous mes objets, je dois les ordonner dans une mise en page qui ait du sens. J’ai choisi de mettre tous les objets à glisser en haut de la diapo, à côté de la consigne. Pour les cibles où les objets doivent être déposés, c’est-à-dire le sac de plage et la poubelle, j’ai ajouté un bandeau au milieu de la diapo, et au dessus de chacune d’elles un texte indiquant l’action correspondante : « je jette » au dessus de la poubelle et « je prends » au dessus du sac. À ce moment, la diapo ressemble à cela :
Un détail me gène à ce niveau-là : je n’ai pas assez de place pour mettre tous les objets à glisser à l’endroit que je leur ai destiné, il n’y a vraiment pas assez de place ! Heureusement, dans Storyline, vous avez la possibilité de faire apparaître les objets un par un. Pour faire cela, j’ai sélectionné tous les objets, j’ai utilisé l’outil d’alignement et j’ai choisi Aligner et centrer et Aligner au milieu. À présent, tous les objets à glisser sont empilés comme ceci :
Enfin, j’ai ajouté une forme transparente (j’aurais pu aussi créer une zone de clic) sur chacune de mes zones de cible. J’ai fait cela pour convertir entièrement la zone en zone de cible ce qui permet d’éviter que les apprenants ratent la cible ! Voilà ce que cela donne :
Petite astuce : renommez ces deux rectangles ou zones de clic en « correct » pour le sac et « incorrect » pour la poubelle. Cela vous sera utile lorsque vous paramétrerez votre glisser-déposer à l’étape suivante.
Paramétrer le glisser-déposer
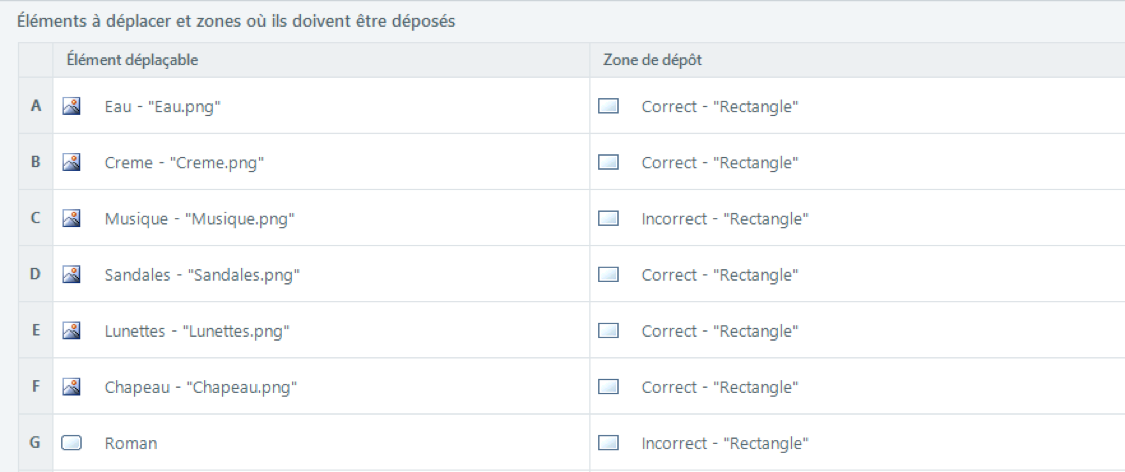
Maintenant que tous les éléments sont en place, il est temps de transformer tout cela en glisser-déposer. Dans le ruban de Storyline, il faut aller dans le menu Insertion et cliquer sur « Convertir au format libre » puis sélectionner Glisser-déposer. Quand le formulaire apparaît, utilisez la liste déroulante pour définir vos visuels en objets à glisser. Pour chacun d’entre eux, définissez également la cible qui lui correspond (la cible « correct » pour les objets qui protègent du soleil et la cible « incorrect » pour les objets superflus. C’est pour cela qu’il fallait renommer vos zones de clic à l’étape précédente.)
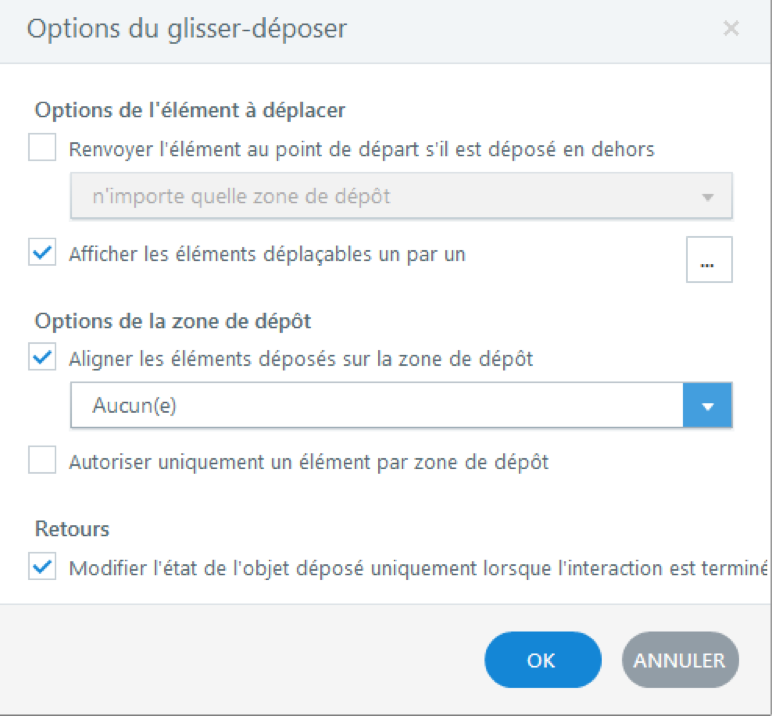
Ensuite, il faut cliquer sur « Options de glisser-déposer » dans le ruban et sélectionner l’option « Afficher les éléments déplaçables un par un ». J’ai aussi changé « Aligner les éléments déposés sur la zone de dépôt » et choisi « Aucune » pour les apprenants puissent placer les objets n’importe où dans la zone de cible.
Rédiger les calques de retour
Maintenant que mon glisser-déposer est bien paramétré, il est temps de s’occuper des calques de retours. D’abord, il faut aller sur le Masque de retours et ôter tout ce qui se trouve sur le calque du Masque de retours. Ensuite, il faut aller sur le calque « correct » pour le mettre en page et le paramétrer afin qu’il ressemble exactement à ce que l’on souhaite. J’ai ajouté ici des formes rectangulaires et j’ai rédigé le texte. J’ai ensuite copié l’ensemble et je l’ai collé sur le calque « incorrect » puis j’ai modifié le texte et la couleur.
C’est terminé ! Voilà de quoi je suis partie :
… et voilà comment je l’ai rendu interactif :
Si vous aimez ce glisser-déposer, vous pouvez télécharger le template en cliquant ici.
Vous avez des questions ou des remarques ? Peut-être que vous auriez procédé différemment en partant de la même diapo, alors j’aimerais beaucoup avoir vos avis et vos propositions ! N’hésitez pas à me laisser un message dans les commentaires ci-dessous.
Vous voulez essayer de créer cette activité mais vous ne possédez pas encore Storyline ? Commencez votre essai gratuit de 30 jours d’Articulate 360 qui comprend tous les outils auteur Articulate, y compris Storyline 360 : la version la plus récente de Storyline. Et n’oubliez pas de vous abonner au blog pour ne rater aucun conseil e-learning.