
Si vous devez former des apprenants sur la façon d’utiliser une application, un logiciel ou un site internet, vous devriez envisager d’utiliser l’outil d’enregistrement d’écran de Storyline pour créer un tutoriel interactif. Les tutoriels interactifs sont un excellent moyen d’apprendre aux apprenants comment utiliser un logiciel, un système ou un site internet sans affecter l’environnement réel ou les données réelles. Dans cet article, nous allons examiner de plus près comment définir la taille optimale de votre zone d’enregistrement, et comment la rendre aussi propre et professionnelle que possible.
Définir la taille d’enregistrement appropriée
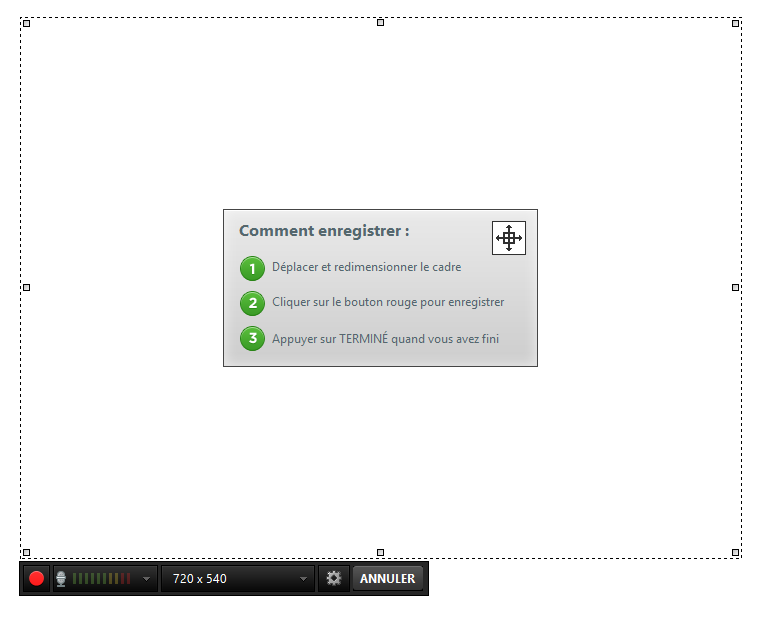
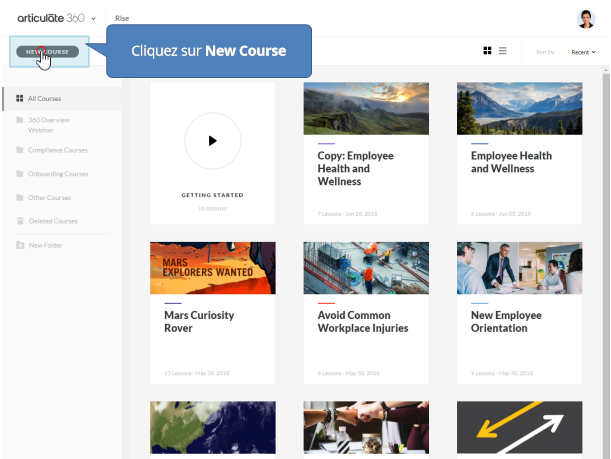
En choisissant la bonne taille d’enregistrement, votre démo interactive sera nette et en haute résolution, et vous éviterez ainsi les problèmes de flou ou de déformation. Par défaut, les diapositives Storyline ont une taille de 720×540 (c’est-à-dire 720 pixels de large sur 540 pixels de haut), soit un format 4/3. Lorsque vous lancez l’outil d’enregistrement d’écran de Storyline, la taille d’enregistrement par défaut est de 720×540 (ou la taille de votre présentation si vous avez modifié les paramètres par défaut), comme indiqué dans l’image ci-dessous.
La taille d’enregistrement par défaut de Storyline est de 720×540. Sinon, elle est de la même taille que vos diapositives.
Cependant, pour être sûr que votre enregistrement restera toujours de bonne qualité et en haute résolution quelle que soit la taille de l’écran où il sera visualisé, il est préférable d’enregistrer avec une résolution supérieure à 720×540 (1200×900 ou 1400×1050, par exemple), tout en conservant le format 4/3.
En fait, il est recommandé d’enregistrer votre tutoriel avec une zone d’enregistrement aussi grande que celle autorisée par votre écran, tout en conservant le même format (par exemple 4/3 ou 16/9) que les diapositives de votre projet .story. Il est important que votre zone d’enregistrement ait le même format que la taille de vos diapositives pour éviter d’avoir des espaces blancs autour de la vidéo, ce qui lui donne un aspect peu professionnel.
Les espaces blancs en haut et en bas de l’enregistrement sont dus au fait que la zone d’enregistrement a un format différent de celui de la diapositive.
De plus, si vous enregistrez avec une résolution de 720×540, vous serez obligé de redimensionner le site web ou le logiciel pour l’enregistrer et l’ensemble sera trop petit. En fait, certaines applications ne peuvent même pas être autant redimensionnées.
Le point à retenir, c’est donc de définir votre zone d’enregistrement pour qu’elle soit aussi grande que votre écran le permet, tout en conservant le même format (ou ratio) que vos diapositives.
Garder la zone d’enregistrement nette
Lorsque vous configurez votre zone d’enregistrement, essayez d’obtenir un aspect aussi net et ordonné que possible. Cela signifie que vous devez masquer tous les signets et onglets personnels, fermer les menus déroulants et cacher toutes les informations personnelles ou non pertinentes.
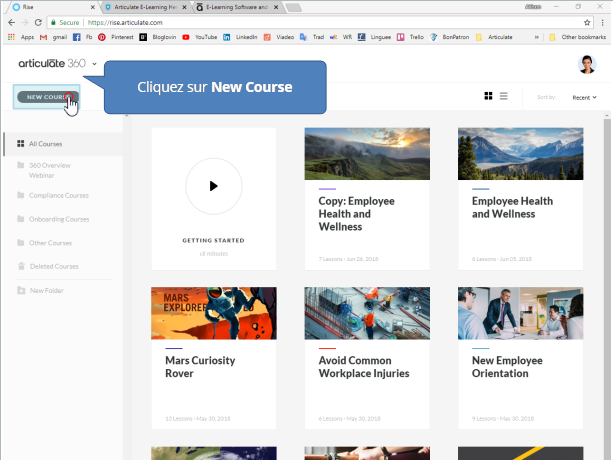
Avant : les onglets ouverts et les favoris encombrent l’image.
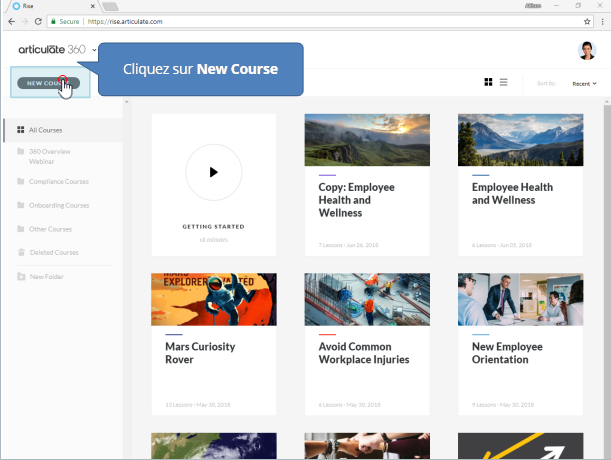
Après : la zone d’enregistrement paraît plus ordonnée.
Il faut également fermer toutes les applis ou les sites générant des fenêtres pop-up ou des alertes pour éviter qu’elles n’apparaissent pendant votre enregistrement, vous forçant à tout recommencer ou à perdre du temps à retoucher votre vidéo. Pour montrer un écran plus propre et éviter de montrer vos données personnelles, vous pouvez aussi créer un nouveau compte avec un avatar et un nom fictifs pour rendre le contenu plus neutre.
N’enregistrer que le nécessaire
Lorsque vous définissez votre zone d’enregistrement, vous devez également faire de votre mieux pour masquer toutes les parties de l’écran que les apprenants n’ont pas besoin de voir. Par exemple, supposons que vous créez une démo interactive qui apprend aux apprenants à utiliser une application dans un navigateur web. Vos apprenants ont-ils besoin de voir la barre d’adresse et la barre de défilement sur le côté droit ? Pensez à réduire au maximum la zone d’enregistrement pour donner à votre vidéo un aspect plus net. Cela permet également à l’apprenant de se concentrer uniquement sur les parties de l’écran qui sont pertinentes pour lui.
La zone d’enregistrement est plus nette et soignée avec la barre d’adresse du navigateur masquée.
J’espère que des trois conseils pour définir une taille et une zone d’enregistrement optimales vous aideront à créer un tutoriel interactif de qualité professionnelle. Pour plus de conseils et astuces sur la création de tutoriels, consultez ces articles :
- Comment réaliser facilement un tutoriel pour logiciel
- Transformer un simple pas-à-pas vidéo en tutoriel interactif avec Storyline
Avez-vous d’autres astuces pour définir la zone et la taille d’enregistrement ? N’hésitez pas à commenter l’article !
Vous voulez essayer une astuce que vous découvert ici mais vous ne possédez pas Articulate 360 ? Commencez votre essai gratuit de 30 jours, et abonnez-vous au blog pour obtenir toujours plus de conseils sur tout ce qui touche au e-learning.