
À l’écrit comme à l’oral, les métaphores sont utiles pour établir des comparaisons entre deux choses non liées mais qui partagent certains traits communs. Par exemple, l’expression « être le mouton noir de la famille ». On ne parle évidemment pas d’un mouton noir au sens littéral, mais d’une personne qui partage quelques points communs avec un mouton noir, c’est-à-dire qu’il est différent physiquement des autres ou qu’il agit de façon originale par rapport au reste du troupeau ou de sa famille.
Qu’est-ce qu’une métaphore visuelle ?
Lorsqu’on parle de métaphores, la plupart d’entre nous pensent immédiatement au domaine littéraire mais les métaphores sont en fait beaucoup plus abondantes sous forme visuelle. Aujourd’hui, les métaphores visuelles sont partout ; elles sont utilisées par de nombreux concepteurs pour aider à faire le lien entre le fonctionnement des choses dans le monde réel et leur fonctionnement dans le monde virtuel.
Examinons un peu cette idée. Tout d’abord, imaginez que vous devez vous rendre au douzième étage de l’immeuble où vous travaillez. Vous êtes devant l’ascenseur et vous cherchez comment l’appeler. Et que voyez-vous ? Un bouton brillant et biseauté avec une flèche orientée vers le haut qui n’attend qu’une chose : que vous appuyiez dessus. Et une fois que vous avez appuyé sur ce bouton, un petit voyant s’allume, pour confirmer que vous avez fait ce qu’il fallait et vous dire : « Vous avez bien appuyé. »
Mais un bouton dans un module ou sur un site web ne fonctionne pas exactement de la même manière qu’un bouton d’ascenseur. Un bouton dans la vie réelle a des qualités tactiles qui ne peuvent pas être parfaitement imitées dans le cadre virtuel. Dans un module ou sur un site, les boutons ne sont que des pixels assemblés pour ressembler à de vrais boutons. Le bouton virtuel est une métaphore de bouton réel, conçu avec les mêmes caractéristiques visuelles comme une bordure biseautée ou une ombre portée pour lui donner du relief, qui s’éclaire lorsque la souris de l’apprenant le survole, ou qui change de couleur lorsqu’il a été cliqué. Toutes ces caractéristiques servent à évoquer les boutons dans la vraie vie et aident nos cerveaux à les reconnaître comme des objets à cliquer ou à utiliser.
Comment utiliser les métaphores visuelles dans un module e-learning ?
Imiter les usages du monde réel est une astuce de conception géniale, n’est-ce pas ? Non seulement, cela nous évite d’avoir à lire et à interpréter de nombreux textes à l’écran, mais cela peut également améliorer l’expérience utilisateur et nous aider à appréhender plus rapidement les nouvelles interfaces. Et la bonne nouvelle, c’est que presque tout le monde, même les concepteurs e-learning débutants, peuvent utiliser des métaphores visuelles sans forcément être experts en conception graphique. Il suffit d’un peu de pratique. Voici quelques exemples des rôles que les métaphores visuelles peuvent jouer en e-learning, et quelques ressources pour vous aider à créer les vôtres.
La couleur
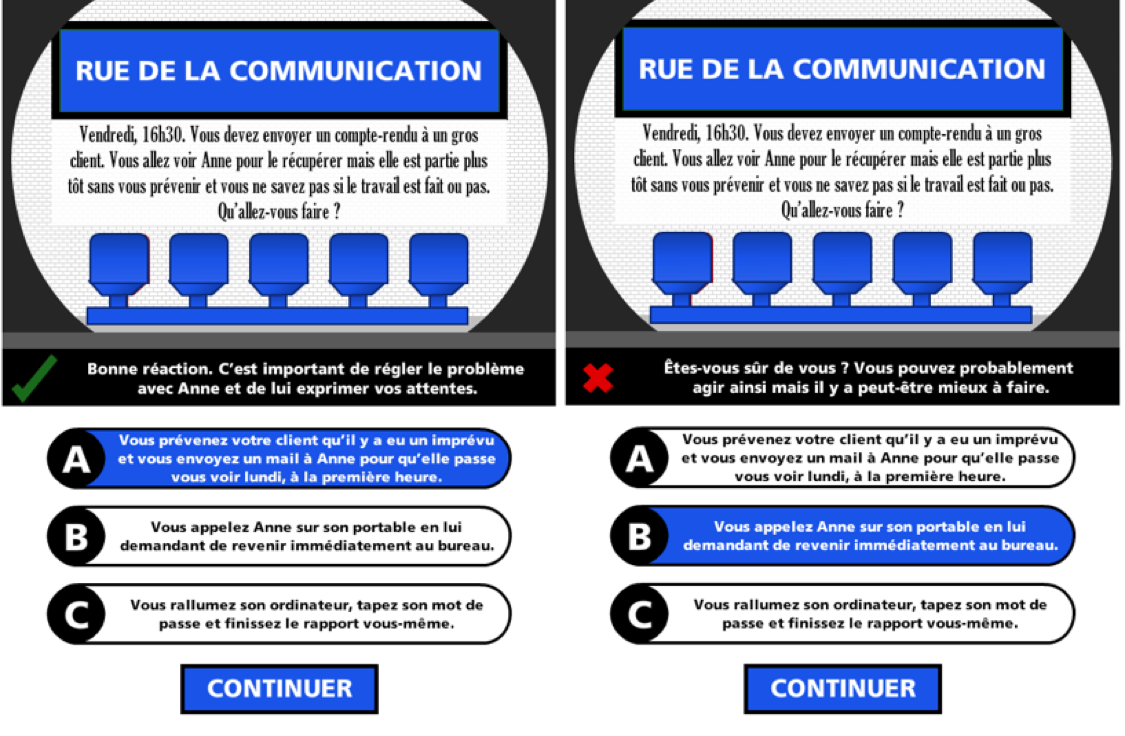
L’une des métaphores visuelles les plus puissantes est celle que nous tenons souvent pour acquise : les couleurs. Dès notre plus jeune âge, la plupart d’entre nous apprennent à faire des associations d’idées grâce aux couleurs. Par exemple, le rouge implique un danger et le vert indique que la voie est libre. Ces associations de couleurs, ou modèles mentaux, montrent que la couleur peut jouer un rôle déterminant dans la conception des modules e-learning. Regardez les retours dans cet exemple :
Le design visuel utilise clairement le modèle mental où le vert signifie « c’est bon » et le rouge indique « ce n’est pas bon ». L’exemple combine cette utilisation de la couleur comme métaphore visuelle avec des symboles familiers indiquant « juste » et « faux » : la coche et la croix.
Astuce de pro : une grande partie de la population souffre de daltonisme à divers degrés et donc d’une incapacité à voir correctement certaines couleurs. Si cela concerne une partie de votre public, il est judicieux de vérifier votre module avec un contrôleur d’accessibilité web comme wave, qui vous aidera à détecter les éventuels problèmes de couleur et de contraste de votre module.
Les icônes
Les icônes sont un autre type de métaphore visuelle et elles prennent généralement la forme d’un pictogramme, comme celui-ci :
Et lorsque vous voyez un pictogramme en forme de maison sur un site internet, vous savez instinctivement qu’il renvoie à la page d’accueil du site.
De la même façon, dans un module e-learning, utiliser des icônes est un moyen simple d’afficher les éléments de navigation importants. Par exemple :
- Une maison symbolise la page d’accueil.
- Les trois traits en forme de liste symbolisent un menu.
- Une feuille de papier représente des informations complémentaires.
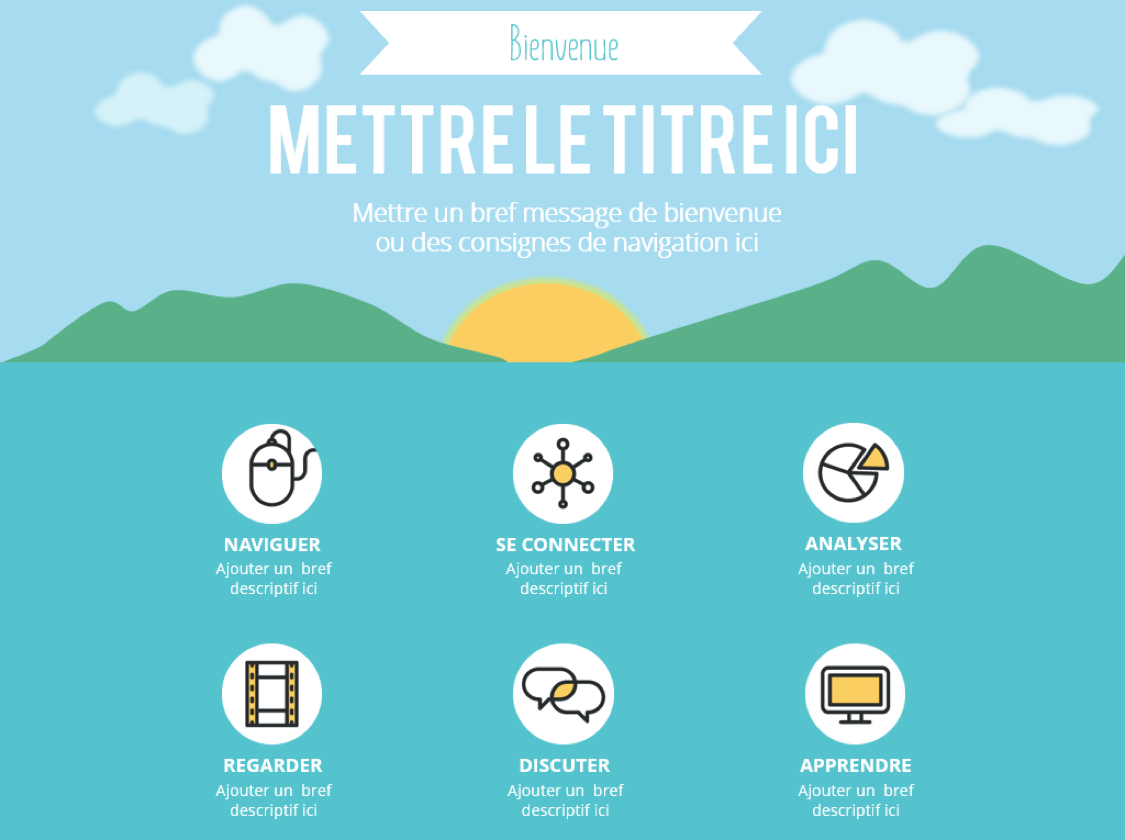
Ce template gratuit est un bon exemple d’utilisation des icônes dans un module :
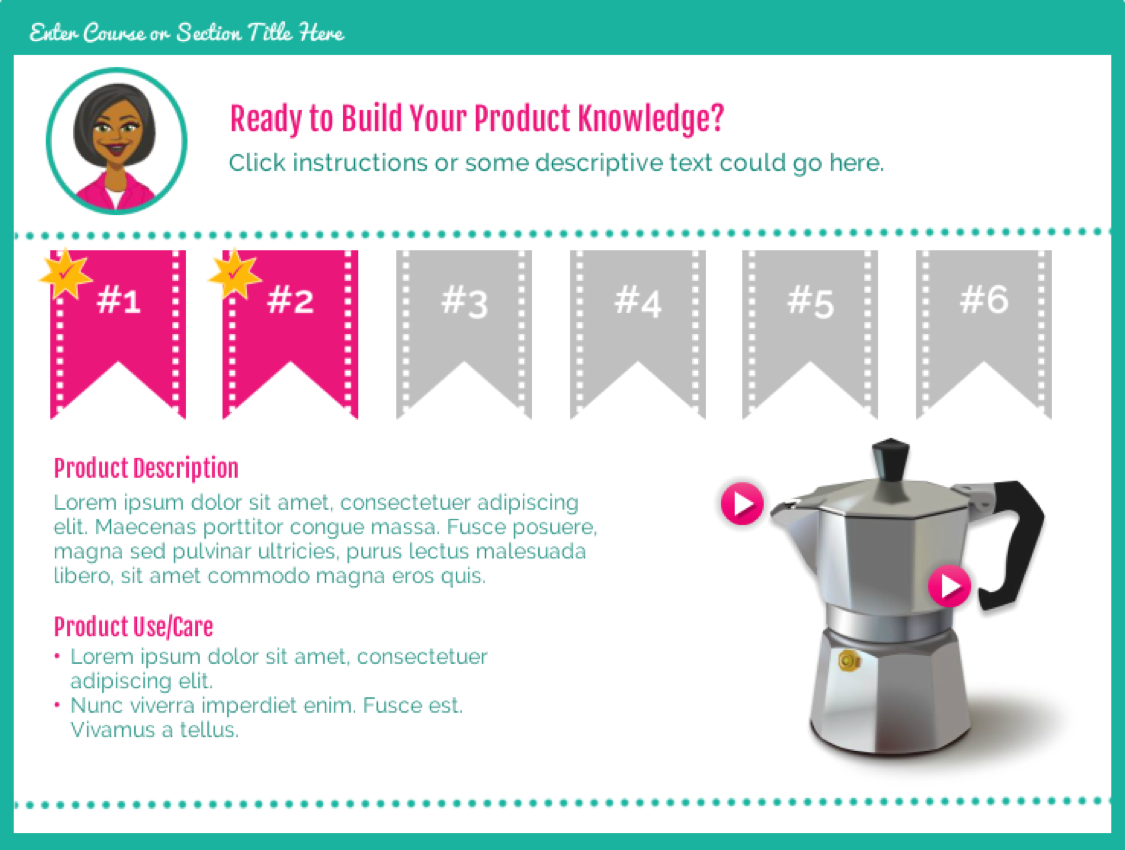
Voici un autre exemple où de simples flèches ont été utilisées avec des marqueurs interactifs pour inciter les apprenants à cliquer pour obtenir plus d’informations sur un produit.
Cette façon de faire encourage les utilisateurs à explorer le contenu. Et en utilisant les flèches pour pointer vers les caractéristiques spécifiques du produit que l’on souhaite mettre en évidence (ici, le bec verseur et la poignée), on peut à la fois capter et diriger l’attention des apprenants.
Les onglets
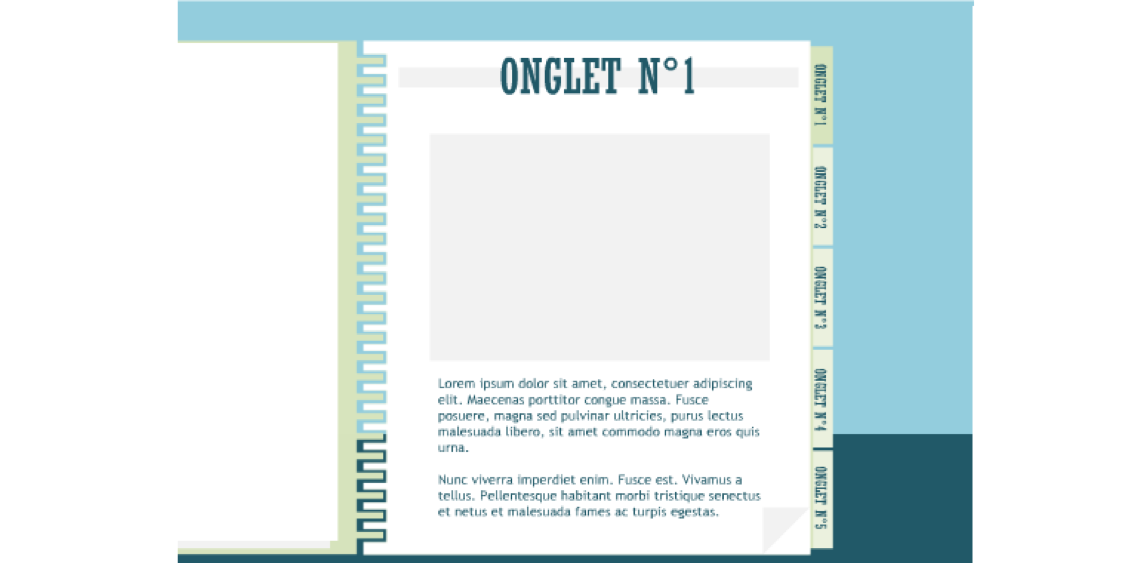
Les mises en page avec onglets interactifs sont probablement une des métaphores visuelles les plus utilisées et les plus appréciées des concepteurs e-learning. Voyez cet exemple :
Non seulement une interface avec des onglets est un moyen simple et épuré de diviser un contenu en plusieurs parties plus digestes ; mais c’est aussi une métaphore très puissante car les apprenants ont l’habitude d’associer les onglets d’intercalaires avec l’idée d’un contenu organisé, divisé en plusieurs parties cohérentes.
Les images
Nous souhaitons que nos apprenants se connectent émotionnellement au contenu que nous leur proposons. Nous voulons qu’ils soient attirés par l’expérience d’apprentissage que nous avons créée et qu’ils soient totalement immergés dans un environnement qui leur soit familier. Il faut pour cela qu’ils soient attirés à la fois par le contenu du module mais également par son aspect visuel.
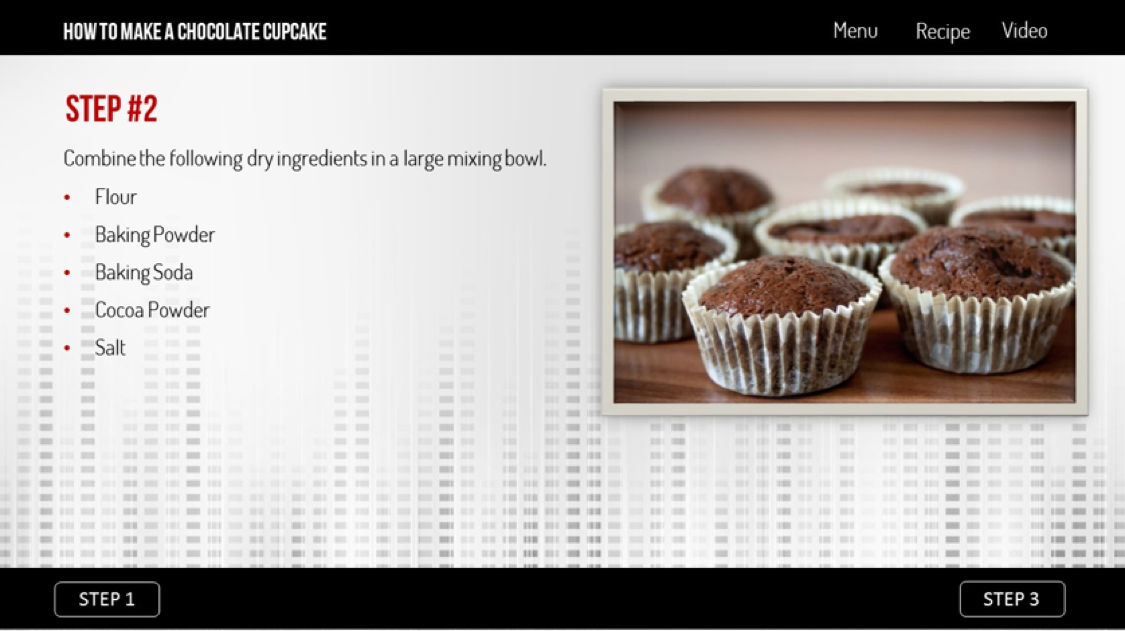
Une des méthodes les plus simples et les plus efficaces pour réussir cela est d’utiliser les images d’arrière-plan qui fonctionnent comme des métaphores de l’environnement dans lequel nous voulons placer l’apprenant. Voyez par exemple, dans ce module qui explique comment faire un gâteau au chocolat, comment le fond a été travaillé :
En mettant en scène le processus de réalisation d’un gâteau dans une cuisine virtuelle, ce module est attirant et amusant tout en restant authentique et approprié à la nature légère du sujet traité. De plus, l’arrière-plan couleur chocolat sert de seconde métaphore visuelle.
Pour bien comprendre à quel point les métaphores visuelles sont utiles, voyez ce que donnerait ce module si on avait plutôt utilisé un arrière-plan et un style « milieu des affaires » pour créer l’esthétique visuelle…
C’est beaucoup moins appétissant et attirant, ne trouvez-vous pas ?
Pour aller plus loin
Les métaphores visuelles sont un moyen puissant de guider les apprenants, en liant les idées nouvelles à des concepts familiers. Je vous ai ici simplement présenté quelques façons simples d’utiliser les métaphores visuelles dans vos modules, mais il y a énormément à apprendre sur ce sujet. Voici quelques ressources qui peuvent vous aider à booster vos compétences en conception visuelle.
- Utilisez la technique de la carte mentale pour trouver des idées visuelles en lien avec votre sujet.
- Découvrez ces 3 principes essentiels de conception graphique.
C’est à vous ! Comment utilisez-vous les métaphores visuelles dans vos modules e-learning ? Voyez-vous d’autres métaphores visuelles dont je n’aurais pas parlé ? N’hésitez pas à parler de votre expérience dans la zone de commentaires.
Et je vous rappelle que vous pouvez nous suivre sur Twitter et vous abonner au blog pour ne rater aucun conseil de pro sur tout ce qui touche au e-learning.