
Le e-learning consiste à partager des informations avec les apprenants pour leur apporter de nouvelles connaissances et compétences. Ces informations peuvent être partagées via de nombreux supports : des photos, de l’audio, des vidéos et, bien sûr, du texte. Parfois, nous nous retrouvons avec des modules trop riches en texte. Une façon de minimiser l’utilisation du texte consiste à utiliser des icônes à la place.
Les icônes sont de petites images ou des présentations visuelles de quelque chose, une idée ou un processus. Elles font partie de notre quotidien. Prenons, par exemple ces quelques icônes que nous voyons tout le temps et que nous connaissons bien :
En e-learning, les icônes sont utilisées de différentes manières. Parfois elles sont cliquables : vous pouvez cliquer sur l’une d’elles pour choisir une option ou faire une sélection. Par exemple, une icône en forme de maison peut être un bouton pour retourner à l’accueil ou au menu. D’autres fois, elles sont utilisées simplement pour des considérations visuelles, ou pour véhiculer une idée ou un message.
Voyons pourquoi vous devriez utiliser des icônes en e-learning, et aussi quelques unes des meilleures pratiques pour vous assurer de que votre module soit élégant.
Pourquoi utiliser des icônes en e-learning ?
Remplacer du texte
L’utilisation des icônes est un excellent moyen de fournir à vos apprenant une information succincte sans avoir à utiliser de texte. Dans l’exemple ci-dessous, les icônes sont utilisées pour représenter les trois méthodes de communication abordées dans la formation.
Ajouter de l’intérêt visuel
Les icônes peuvent être décoratives ou ajouter une touche esthétique à votre conception. Dans l’exemple ci-dessous, les icônes ajoutent une représentation visuelle de chaque catégorie de dépenses.
Économiser de la place
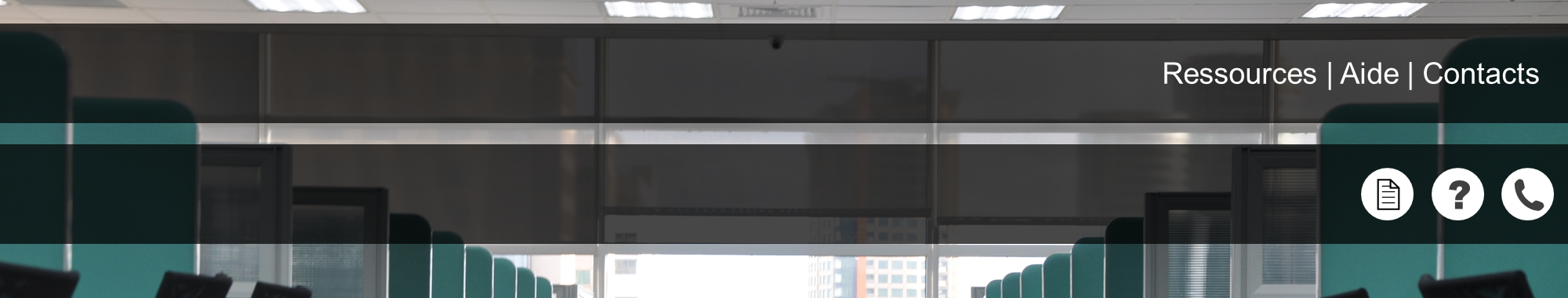
L’utilisation des icônes peut parfois vous faire gagner de la place, dès lors qu’une phrase ou même quelques mots peuvent prendre plus de place qu’une icône. Vous utilisez des icônes circulaires ? Au lieu d’ajuster le mot « Ressources » à un petit bouton rond, vous pouvez plus facilement y adapter une icône de livre, comme dans l’exemple ci-dessous.
Traduire au minimum
Un avantage des icônes est qu’elles ont tendance à être universelles et n’ont généralement pas besoin d’être traduites. Cela étant dit, il est possible qu’une icône ou un symbole ait une signification pour une culture différente et soit inexistante dans une autre – gardez cela à l’esprit si vous créez du contenu pour différentes cultures.
Bonnes pratiques pour utiliser les icônes en e-learning
Choisir un style
En ce qui concerne les icônes, il existe une grande variété de styles disponibles : remplis, délimités, courbes, carrés ou même dessinés à la main.
Soyez cohérent
Une fois que vous avez trouvé un style d’icône que vous aimez, soyez cohérent en utilisant le même style pour toutes vos icônes. Par exemple, dans l’image ci-dessous, les icônes ont toutes un contour fin, donc elles fonctionnent bien ensemble.
Soyez clair
Ce qui peut pour vous être un symbole évident peut signifier quelque chose de complètement différent pour quelqu’un d’autre. Gardez à l’esprit que les différences culturelles et le type de public peuvent affecter la perception de vos icônes. Il est toujours bon de faire des tests et de chercher un deuxième avis sur vos icônes pour vous assurer que leur signification soit claire pour tout le monde.
Ces quelques conseils vous aideront à tirer le meilleur parti des icônes dans votre prochain module e-learning. Vous aimez utiliser des icônes dans vos modules ? Faites-moi savoir comment et pourquoi vous utilisez des icônes en e-learning dans les commentaires ci-dessous.
Suivez-nous sur Twitter et abonnez-vous au blog pour plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les partager dans les commentaires.