At one point, I was hiring an e-learning course developer. I received hundreds of qualified applications; however I couldn’t screen them all, so I created a first filter based on their work portfolios. Most of the applicants tended to fall into one of two camps: they didn’t have an e-learning portfolio or the projects they worked on were proprietary so they couldn’t share them.
I know that many of you are in the same boat. And based on the tons of emails I get about finding work in this industry, I’d like to share some thoughts about why you need a portfolio and how it can help you get better at e-learning (even if you’re not looking for work).
Be at the Crossroads When Opportunity and Preparation Meet
Opportunities exist. However, when you’re not prepared, you don’t see them or bother looking. And if you do look, you don’t always know what to look for. If you have a portfolio ready-to-go, when you do hear of a potential job (or other opportunity), you can quickly jump on it. However, not having a portfolio might dissuade you from even attempting to pursue the opportunity.
In addition, because you maintain a portfolio of your skills, you’re more apt to think about the skills you need for the portfolio. It then becomes a motivator to learn more which will always help in your career.
Concerning my hiring experience, most of the people told me that they didn’t have portfolios and it would take them a week or so to pull them together. Most opportunities have a limited shelf-life and a week (or sometimes a few days) might be too long. As an opportunity presents itself you need to be able to take advantage of it.
Control Your Own Destiny & How Your Skills Are Defined
Many e-learning developers face two common problems: all the work done is proprietary and can’t be shared with outsiders. And worst, the organization’s course expectations are lower than your skills.
A lot of people tell me they can’t share what they were working on. This makes sense for the organization, but not for you. Don’t allow their content to make your skills proprietary, as well. In the same sense, don’t let their lower expectations define your skills. This is not about being anti organization. Instead, it’s about being pro you.
Years ago, I worked for a small community healthcare organization. It was a wonderful place to work. However, they had no money, and I was forced to be creative with my projects.
This was a double-edged sword. On one hand, a lot of the tips and tricks I share today come from having to work with no money or resources. On the other hand, while I got points for creativity, the projects I produced weren’t the types of projects I could use to get a job elsewhere. I had to build and maintain a separate portfolio of skills that wasn’t defined by the organization’s constraints and limited expectations.
Here’s something that happens all the time and an important consideration: if you lose your job, you could be flushing a lot of your work down the drain. One day you’re happy at work and the next you’re out on the street with no access to your projects or the tools used to build them. For these reasons, it’s important to maintain a portfolio to document your skills and experience and maintain an archive of projects.
What Should Be in Your E-Learning Portfolio?
E-learning is a truly diverse industry. Some people work in one-person shops where they need to know a little of everything and others can focus on one thing like instructional design or course development. Personally, I think e-learning skills should be like a liberal arts education where you touch a little of everything.
Here is a list of skills you need and can highlight in your portfolio (and be able to speak to them in an interview):
- Instructional design: Do you have examples of different approaches to learning and course design? I look at a lot of courses and most of them are usually linear and kind of all the same. Have some examples of how to engage your learners and how they can interact with the content.
- Graphic design: While everyone talks about instructional design, an equal consideration is the visual design. In fact, what separated many of the candidates that I considered were their visual design skills. If all things are equal, I’ll take someone with a keen sense of visual design because it crosses into other areas like engagement, communication, and usability.
- Present diverse projects: Don’t show twenty courses that all look the same. If that’s all you get to work on, then spend some time on your own and build out other examples. They don’t need to be complete courses. Build out an interaction or a scenario. Take one topic and try it three different ways. Do the weekly challenges for easy modules that work great for portfolio content.
- Project management: You don’t need to be a project manager, but you should understand how to manage a project from start to finish. What is the production process for an e-learning course? How many hours does it take to build a course? What resources are required? What does it cost to produce a course? What types of assets are required? How will they be produced or procured?
- Writing: I like to keep things simple. I look for two types of writing examples: technical and conversational. How well can you write to document procedures and provide the right level of guidance? On the other hand, some projects are not technical and require a more conversational tone.
- Technology: You don’t need to be a software engineer, but you should know the essence of the technologies and how they work. In addition, the more tools you’re familiar with the better. The reality is that the more proficient you are with software, the more likely you’ll be a top candidate versus someone in the middle. And learn about building accessible e-learning. It’s no longer an excuse to not know.
How to Get Started with an E-Learning Portfolio
Here a few tips to help you get started:
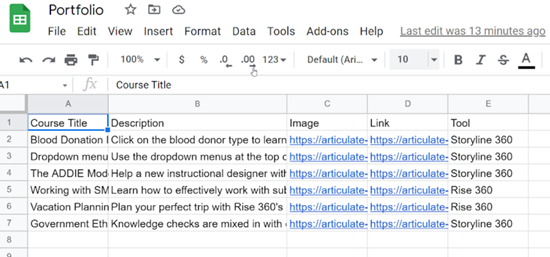
- Build a simple case study for each project. It doesn’t need to be overly fancy. Describe the project objectives, what you did, and the results. If you have examples add them. If not, at least try to add some screenshots. Focus on a professional and interesting visual presentation of those projects.
- Start a blog to document your learning. Use it to capture what you’re doing and thoughts you have during the production process. If you need ideas to get started, do a weekly challenge, and then share what you did and write about your process. Share your files.
- Network with others. Experience is no good if you have no place to show it (portfolio) or share it (your network). The good thing with blogging and other social tools like Facebook, LinkedIn, and Twitter and the e-learning community is that you connect with others in the industry. You’ll learn a lot and others will get to know you and your skills. It’s a wonderful way to prepare for opportunities. In fact, many e-learning developers I know got their jobs through their portfolios and sharing their work with others.
If you want to stay in this industry and keep up with your skills, then having a portfolio is critical. You can’t always control your circumstances, but you can control how you prepare for them.
What do you think is missing from the list? What would you add?
Events
Free E-Learning Resources