How to Create Animated GIFs for a Process Interaction
May 7th, 2019
Animated .gifs are great for e-learning. Often, I like to use them instead of videos for e-learning interactions, especially process interactions that go through a sequence of steps.
Here are a few previous posts on animated .gifs with some free resources:
- 3 Reasons to Use Animated GIFs in E-learning
- How to Make Animated Gifs from Video
- Here Are Some Free Animated Gifs
- How to Create Animated .GIFs for Free
Today I’ll show a simple way to convert a video of a process into smaller animated .gifs that you can insert into a slide, article, or process interaction.
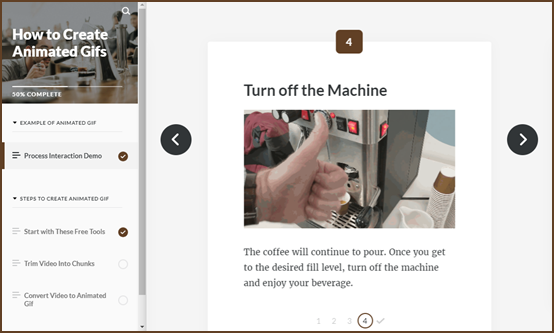
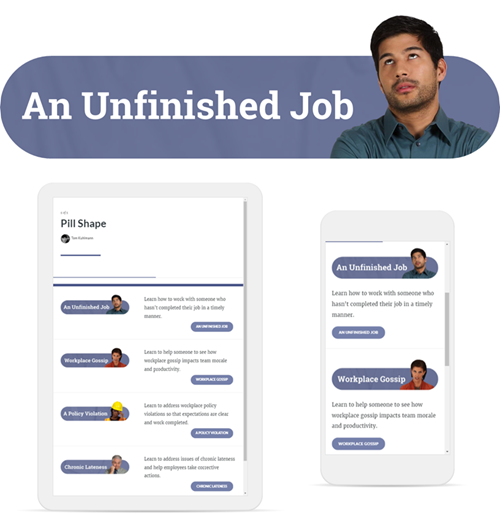
Demo of the Animated Gifs in a Process Interaction
Here’s a demo I created using Rise and the Process Interaction.
Click here to view the example.
Animated Gifs Tutorials
Below are a couple of tutorials that go into it in more detail:
- How to cut the video into smaller parts using the free video editor in Windows 10.
- How to import and convert the video into an animated .gif.
Animated Gifs: Create a Procedural Video
Record a video of the process. Don’t worry about the audio as it will be removed. To keep the edits to a minimum, make sure to be clear on the steps and to not waste a lot of movement. Get to the point quickly.
At our workshop in Milan, David and I quickly recorded the process to make an espresso with the machine in the back of the room. While we pretended to be working, it was really a way for us to sneak in a few more shots of espresso.
Here’s the original video.
Click to play the video on YouTube.
Animated Gifs: Convert the Video to Gif
There are a number of ways to convert video to animated .gifs. I like to use ScreenToGif because it’s free (which is always good) and it is really easy to use.
The conversion process is simple: import the video and convert it. However, there are some key considerations.
The original .MP4 video is 159 MB at 1920 x 1080 resolution. Animated .gifs can be large, really large. Without any significant edits, the 159 MB video becomes a 470 MB animated .gif. That’s just not manageable.
There are a few things you can do to decrease the file size of the animated .gifs:
- Scale the video down from it’s original resolution. There’s no need for an HD quality .gif. In this case 1920 x 1080 will be sized down to 500 x 281.
- Crop the video to just the critical pieces of info. The fewer frames the smaller the file size. You can always duplicate frames to keep something on screen longer with minimal impact to size.
- The less difference there is with the pixels from one frame to the next, the smaller the file will be. Unfortunately, video isn’t static and those millions of pixels are changing from frame to frame. You could try to shoot against a solid background and with a tripod. That may help, depending on your subject.
- Video runs at about 30 frames per second (FPS). When you convert the video to .gif, you can modify the frame rate to something like 10 to 15. It just depends on how much motion is in the video. The less motion, the more you can lower the frame rate.
Animated Gifs: Edit to Individual Steps
Unless the steps are very short and can be shown in one file, it makes sense to break the steps up to individual parts. That helps reduce the file size and keeps the focus on very specific parts of the process.
- You can import the entire video and then cut it down. Or cut the video into smaller videos first and work with them individually. It’s probably easier to edit the videos first and then import the smaller videos. This is more manageable and less strain on your system.
- Get rid of what you don’t need, cut out extra frames.
- The animated .gifs loop, so it may make sense to add a little buffer at the front or back end to let the user orient to the start and end of the process.
The original video was 1 minute long. Converted to an animated .gif without edits, it was 470 MB. After cutting it into pieces and creating four smaller gifs, the total ended up being about 15 MB. That’s a pretty significant difference and the output works well for the demo.
That’s basically it, shoot a video and then convert it to animated gif.
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |