Kursteilnehmer mit Legasthenie oder anderen Beeinträchtigungen im Erfassen von Texten haben es beim E-Learning schwer. Sich große Stoffmengen in Eigenarbeit anzueignen, noch dazu ohne Möglichkeiten zur praktischen Übung, ist für die meisten schwer. Für Menschen mit Legasthenie kann die Hürde zur Fortbildung schnell unüberwindbar werden.
Für E-Learning-Designer wiederum ist es eine große Herausforderung, den besonderen Bedürfnissen dieser Personengruppe in der Gestaltung der Kurse gerecht zu werden. Deshalb haben wir Ihnen hier 5 Tipps zusammengestellt, die den doppelten Vorteil haben, Ihre Kurse nicht nur für Menschen mit Leseschwäche machbarer zu gestalten, sondern für alle Kursteilnehmer!
1. Serifenlose Schriftarten
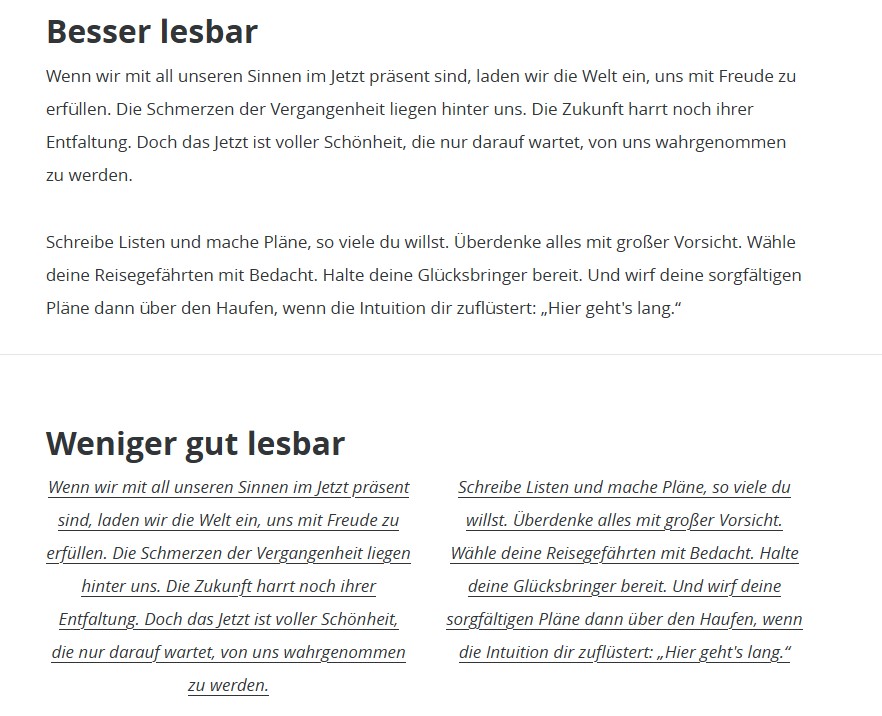
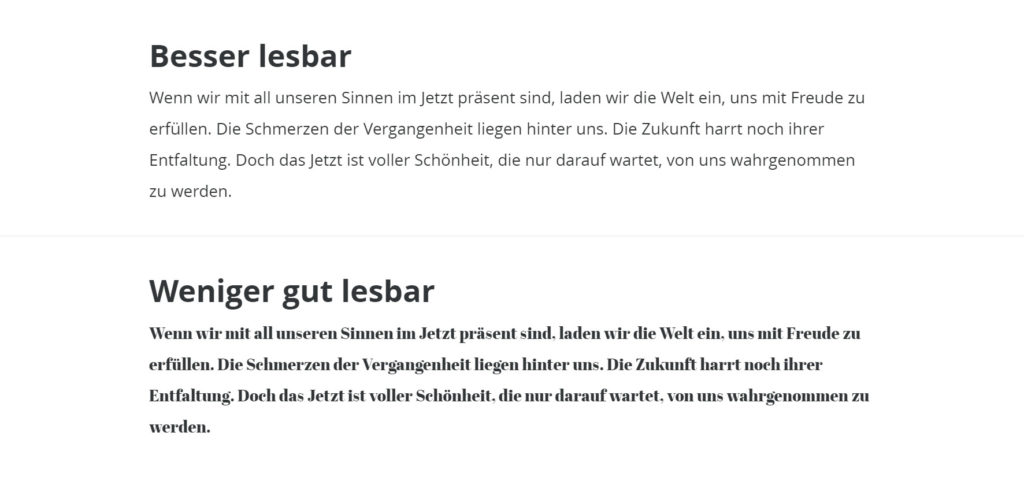
Schriftarten ohne Serifen (auch Sans Serif genannt, vom französischen sans = ohne) wie Arial, Verdana und Open Sans haben ein ruhigeres, klareres Schriftbild und sind deshalb leichter zu lesen. Sie sind auch insgesamt runder. Schriftarten mit eckigen, zackigen Formen bereiten gerade Menschen mit Leseschwäche große Schwierigkeiten, sind aber auch für alle anderen schwerer zu lesen. Auch wenn Sie aus ästhetischen Gründen vielleicht unbedingt einen Kurs komplett in Times New Roman gestalten möchten (wie im Beispiel „weniger gut lesbar“ oben), wäre es Ihren Kursteilnehmern gegenüber doch rücksichtsvoller, eine besser lesbare Schriftart zu wählen (wie Open Sans im Beispiel „besser lesbar“ oben). Andere gut lesbare Schriftarten sind z. B.:
Auch wenn Sie aus ästhetischen Gründen vielleicht unbedingt einen Kurs komplett in Times New Roman gestalten möchten (wie im Beispiel „weniger gut lesbar“ oben), wäre es Ihren Kursteilnehmern gegenüber doch rücksichtsvoller, eine besser lesbare Schriftart zu wählen (wie Open Sans im Beispiel „besser lesbar“ oben). Andere gut lesbare Schriftarten sind z. B.:
- Arial
- Calibri
- Century Gothic
- Tahoma
- Trebuchet
- Verdana
2. Zurückhaltende Formatierung
Wenn Sie keinerlei Beeinträchtigung im Lesen und Erfassen von Texten haben, fallen Dinge wie Kursivschrift, Unterstreichung, Schriftgröße und Zeichenabstand unter rein stilistische Abwägungen, die Sie einsetzen, wenn Sie eine Textpassage hervorheben oder sicherstellen wollen, dass der Text in eine bestimmte Fläche passt. Engere, kleinere Schrift und andere Formatierungen lassen die Lücken zwischen den Wörtern verschwimmen, selbst wenn man keine Leseschwäche hat. Das folgende Beispiel führt das schön vor Augen:
Hier sind ein paar allgemeine Tipps zur Erstellung von legasthenikerfreundlichen E-Learning-Kursen:
So geht’s
- Fettschrift zur Hervorhebung
- Mindestens Schriftgrad 12-14
- Linksbündiger Text, einspaltig
Keine gute Idee
- Kursivschrift oder Unterstreichung
- Großbuchstaben oder Kapitälchen
- Zentrierter Text oder mehrere Spalten
Und sparen Sie nicht mit dem Einsatz von Weißraum. Es stimmt zwar, dass zu viel Weißraum zwischen Wörtern oder Buchstaben die Lesbarkeit senkt, aber zwischen Absätzen ist Weißraum essentiell zur Strukturierung längerer Texte.
3. Überschriften
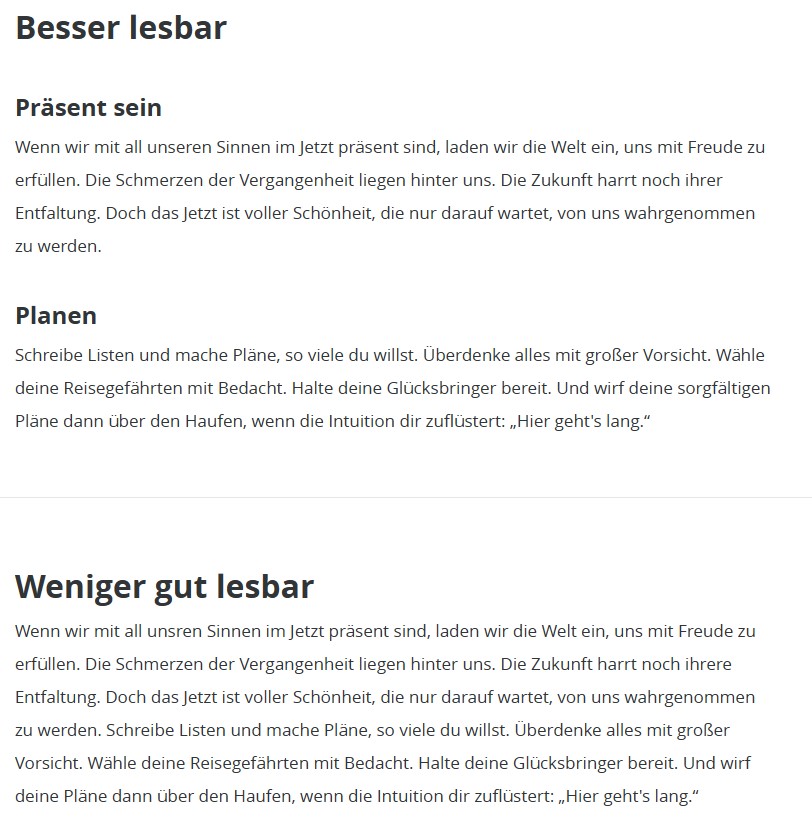
Überschriften erzeugen eine optische Hierarchie, was es leichter macht, sich auf einer Folie oder Website zurechtzufinden. Wo immer Sie längere Texte verwenden, überlegen Sie, ob Sie ihn mit Zwischenüberschriften auflockern können.
 Für Überschriften verwenden Sie am besten einen größeren Schriftgrad und eine fettere Schrift. Die folgenden Faustregeln haben sich als sinnvoll erwiesen:
Für Überschriften verwenden Sie am besten einen größeren Schriftgrad und eine fettere Schrift. Die folgenden Faustregeln haben sich als sinnvoll erwiesen:
- 20 % größer als der übrige Text
- Mehr Abstand vor und nach der Überschrift
- Einheitliche Struktur
Wenn Sie sich in Ihrem Storyline-360-Kurs manuellen Aufwand sparen möchten, werden Sie die Folien-Master in Storyline 360 lieben. Oder Sie erstellen sich Ihre eigene Vorlage in Storyline 360, die Sie für zukünftige Kurse wiederverwenden können. Noch weniger Arbeit haben Sie mit einer unserer Vorlagen aus der Content Library 360. Wenn Sie in Rise 360 arbeiten, können Sie ganz einfach einen der vorformatierten Blöcke mit Überschrift oder Zwischenüberschrift einfügen.
4. Farben mit Bedacht wählen
Farben können sich sehr stark auf die Lesbarkeit Ihrer Texte auswirken – in beide Richtungen. Bevor es also allzu bunt wird in Ihrem Kurs, vergewissern Sie sich, dass Sie keinen der folgenden Fehltritte in Sachen Lesbarkeit begehen:
- Muster oder Bilder als Hintergrund für Texte
- Schwacher Kontrast zwischen Schrift und Hintergrund
- Helle Schrift auf dunklem Hintergrund
Setzen Sie Farben also sparsam ein, am besten nur für die Gestaltungselemente. Wenn Sie Textpassagen hervorheben möchten, verwenden Sie lieber Fettschrift. Und wenn wir einmal bei Farben sind, vermeiden Sie am besten rot, grün und pink aus Rücksicht auf die nicht unerhebliche Anzahl an Lernenden mit Rot-Grün-Sehschwäche.
5. Ein Bild sagt mehr als 1000 Worte
Fotos, Graphen, Diagramme und andere Illustrationen können bei der Stoffvermittlung sehr hilfreich sein, sei es, weil die grafischen Elemente die Folie auflockern oder mehr Kontext für die schriftlich vermittelten Inhalte bieten. Mehr zu diesem Thema finden Sie in unseren Artikeln zum Multimodalitätsprinzip und zum Kontiguitätsprinzip.
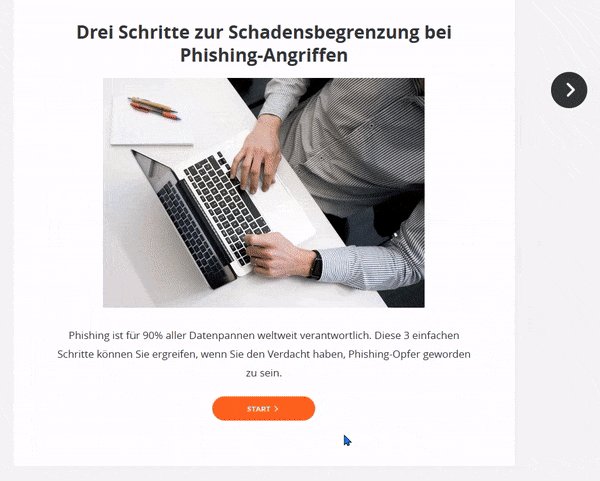
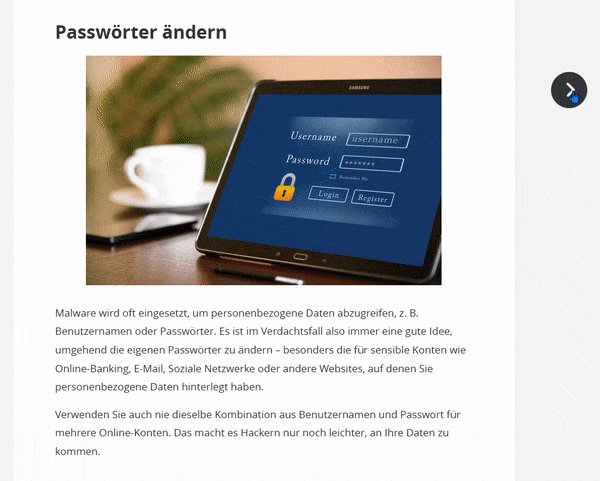
In Rise 360 haben Sie mit den Prozessblöcken ein praktisches Mittel zur Verbindung von Text und Bild.
In Prozessblöcken werden große Mengen an Information in einzelne, leichter verdauliche Abschnitte unterteilt. Außerdem sind sie sehr gut geeignet, um Multimedia-Elemente wie Fotos, Videos, Audio-Clips oder Web-Inhalte einzubinden.
6. Tipps zur Formulierung
Unter dem Gesichtspunkt der Lesbarkeit ist die Formatierung der Texte in Ihren Kursen extrem wichtig. Aber die Formulierung der Texte ist mindestens genauso wichtig. Eine Reihe sinnvoller Schreibtipps finden Sie hier:
- Verwenden Sie das Passiv nur selten, lieber das Aktiv.
- Formulieren Sie kurz und prägnant. Vermeiden Sie lange Absätze.
- Verwenden Sie Aufzählungen.
- Vermeiden Sie lange Einleitungen, doppelte Verneinungen und unnötige Abkürzungen.
Ein weiterer Gedanke bei der Formulierung ist, dass Kursteilnehmer mit Leseschwäche eventuell Screenreader verwenden. Lesen Sie sich Ihre Texte also im Idealfall laut vor, um zu überprüfen, ob sie sich flüssig lesen lassen (ein praktischer Nebeneffekt hiervon ist, dass Sie Flüchtigkeitsfehler so leichter finden).
Fazit
E-Learning-Kurse legasthenikerfreundlich zu gestalten ist nicht schwer, solange man die folgenden einfachen Grundgedanken verinnerlicht hat:
- Möglichst runde Schriftarten ohne Serifen
- Sparsamer Einsatz von Formatierungen wie Unterstreichung, Kursivschrift etc.
- Optische Struktur durch Überschriften und Unterüberschriften
- Einsatz von Farbe, nur, wenn Sie die Lesbarkeit nicht beeinträchtigt
- Gezielter Einsatz von Fotos, Diagrammen und anderen Grafiken zur Unterstützung der schriftlichen Stoffvermittlung
Lektüretipps
Fanden Sie diesen Artikel interessant? Wenn ja, haben wir noch mehr Material für Sie:
- Schreibtipps für E-Learning-Designer
- Wissenswertes zum Thema Barrierefreiheit
- Kostenloses E-Book zum Einsatz von Typographie in E-Learning-Kursen (auf Englisch)
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie doch unseren wöchentlichen Blognewsletter.