
In einem früheren Blogartikel haben wir bereits das Multimodalitätsprinzip vorgestellt, das von Ruth Clark und Richard Mayer in Ihrer Abhandlung „E-Learning and the Science of Instruction“ vorgestellt wurde. Dort haben wir gelernt, dass sich Text und Grafik vorteilhaft ergänzen können. Doch das ist noch nicht alles. In diesem Artikel wollen wir betrachten, was die Wissenschaftler über die Positionierung von Text mit der damit verbundenen Grafik im E-Learning herausgefunden haben.
Das Kontiguitätsprinzip
Clarks und Mayers Forschung zeigt, dass Sie bessere Lernergebnisse erhalten, wenn Text und dazugehörige Bildelemente direkt nebeneinander angeordnet sind. Daher der Name Kontiguitätsprinzip (vom lateinischen contiguus=benachbart). Clarks und Mayers Ergebnisse zeigen, dass der Lernerfolg um 68 % steigt, wenn Text und passende Bilder einander direkt zugeordnet sind. Dasselbe gilt natürlich auch für beschreibende Audioinhalte. Auch sie sollten in einem E-Learning-Kurs gleichzeitig mit den passenden visuellen Inhalten präsentiert werden. Ergibt Sinn, oder? Wenn die Texte von den Grafiken getrennt sind, die sie beschreiben, ist es viel mühsamer, die Verbindungen nachzuvollziehen und zu verinnerlichen.
Anwendung des Kontiguitätsprinzips
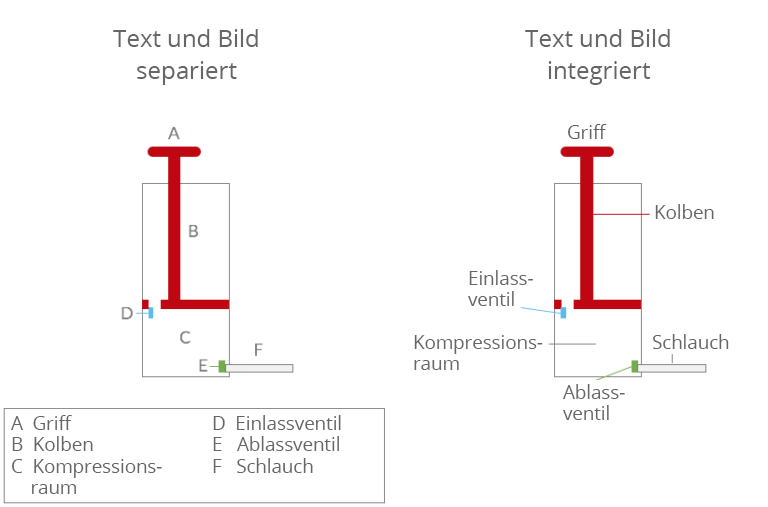
Betrachten wir hierzu ein Beispiel. Unten sehen Sie zwei verschiedene Versionen der gleichen Grafik:
Auf der linken Seite erscheinen die Begriffe nicht direkt neben den Elementen, die sie beschreiben. Die Grafik mag zwar optisch aufgeräumt wirken, aber es kostet einfach unnötig Zeit und Anstrengung, die Buchstaben einander zuzuordnen. Es wäre besser, wenn diese mentalen Kapazitäten für das tatsächliche Lernen der Inhalte zur Verfügung stünden. Denn unser mentaler Arbeitsspeicher ist begrenzt.
In der Version rechts wurde das Diagramm gemäß dem Kontiguitätsprinzip verbessert. Dort wurden die Beschriftungen direkt neben den zugehörigen Elementen platziert. Um Ihre Lerninhalte so zugänglich wie möglich zu gestalten, sollten Sie dafür sorgen, dass zusätzlicher (und eigentlich unnötiger) kognitiver Aufwand vermieden wird. Und das ist umso wichtiger, je komplexer die Lerninhalte sind.
Diese Empfehlung umzusetzen, ist aber manchmal einfacher gesagt als getan. Zum Beispiel wenn der Platz begrenzt ist oder zu viel Text die Grafik stören würde. Eine mögliche Lösung hierfür sind Marker an den Stellen, an denen etwas erklärt werden soll. Diese Marker nehmen auf der Grafik kaum Platz ein, und wenn auf einen Marker geklickt wird, werden weitere Informationen angezeigt. So wirkt die Grafik weniger überladen.
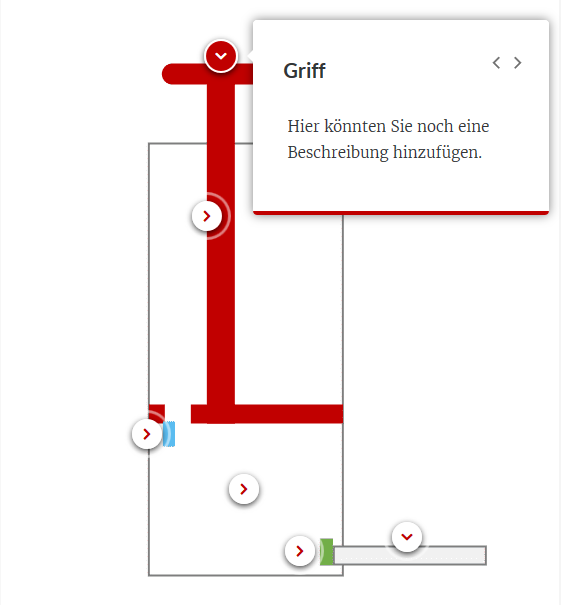
Wie die obige Grafik mit klickbaren Markern in Rise 360 aussehen könnte, sehen Sie hier:
Hier geht’s zur interaktiven Version der Grafik
Mit den Markern erscheinen die Beschreibungen an der richtigen Stelle, aber die Grafik wirkt immer noch aufgeräumt und man kann alle Einzelheiten weiterhin gut erkennen.
Das alles erscheint ziemlich logisch, oder? Ist es auch. Und trotzdem tun wir uns manchmal schwer, diese Empfehlungen zu beherzigen. Deshalb haben wir hier noch ein paar weitere Tipps für Sie, wie Sie die Erkenntnisse rund um das Kontiguitätsprinzip für Ihre E-Learning-Kurse nutzbar machen können.
| So geht’s |
So besser nicht |
| Beschreibenden Text direkt in Grafiken und Animationen integrieren | Text auf einer Seite des Bildschirms und Animationen oder Grafiken auf der anderen |
| Quiz-Frage und gewählte Antwortmöglichkeit immer noch sichtbar, wenn das Feedback eingeblendet wird | Quiz-Feedback auf einer separaten Folie (Frage und gewählte Antwortmöglichkeit nicht mehr sichtbar) |
| Anweisungen dann einblenden, wenn Sie befolgt werden müssen | Anweisungen auf einer separaten Folie |
Finden Sie sich auch hin und wieder auf der rechten Seite der obigen Tabelle wieder? Da sind Sie bei Weitem nicht allein. Der Clou ist, sich diese Gedanken zu vergegenwärtigen, wenn Sie gerade anfangen, einen neuen Kurs zu entwerfen. So ersparen Sie sich zusätzliche Arbeit und haben am Ende einen Kurs, der umso zugänglicher ist.
Weitere Lektüre
Wenn Sie noch mehr über dieses Thema und andere wissenschaftliche Erkenntnisse zur E-Learning-Entwicklung erfahren möchten, legen wir Ihnen das Buch nahe, auf dem dieser Artikel basiert: E-Learning and the Science of Instruction von Ruth Clark und Richard Mayer.
Keine Zeit, 400 Seiten zu lesen? Kein Problem. Einige der Kernaussagen des Buchs haben wir in den folgenden Artikeln für Sie zusammengefasst:
- Das Redundanzprinzip: Sollte man Sprechertext auch als Bildschirmtext anzeigen?
- Das Personalisierungsprinzip: So sprechen Sie Ihre Lernenden direkter an
- Das Multimodalitätsprinzip – mehr Lernerfolg durch Text + Bild
- Das Kohärenzprinzip im E-Learning – weniger ist mehr
Wenn Ihnen dieser Beitrag gefallen hat, abonnieren Sie doch unseren wöchentlichen Blognewsletter.