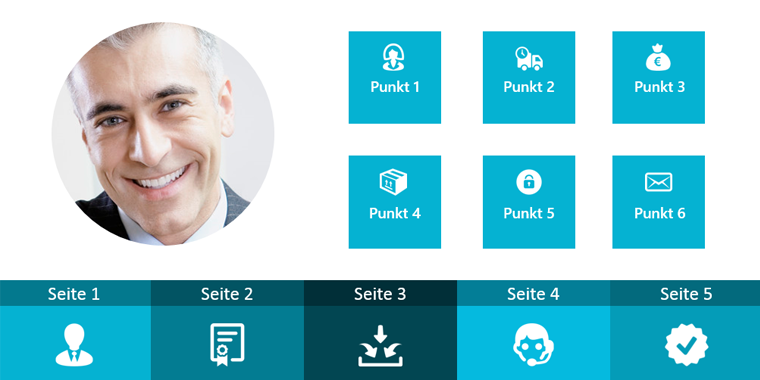
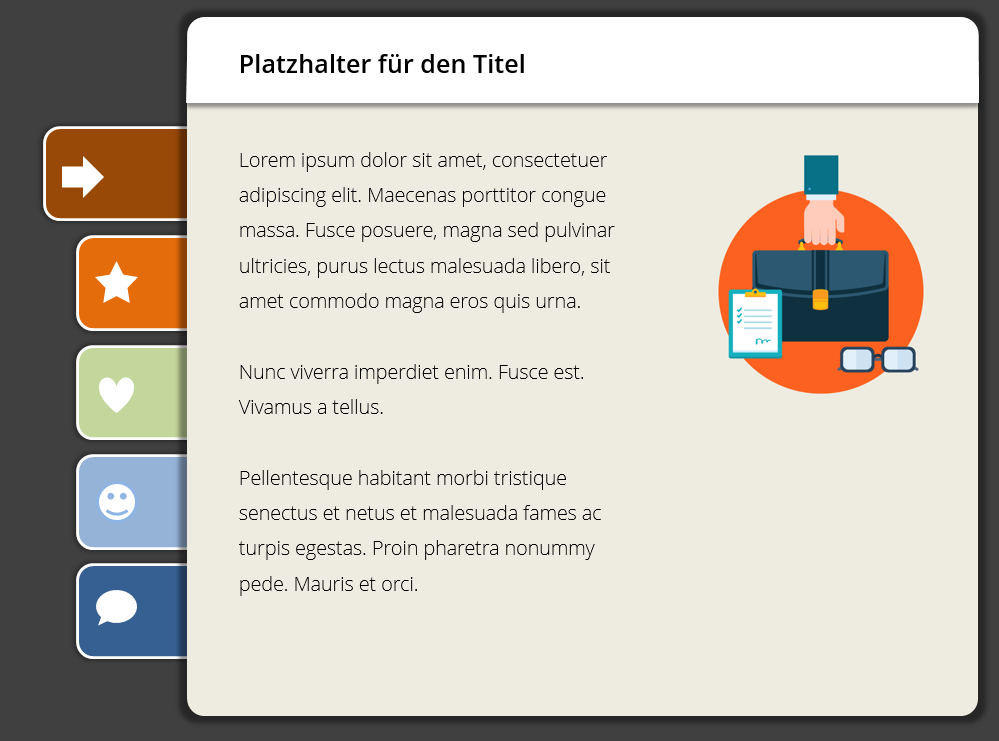
Tab-Interaktionen (auch bekannt als „Registerkarten-Interaktionen“) sind der am häufigsten verwendete Interaktionstyp in E-Learning-Kursen. Sie sind sich nicht sicher, was genau ich mit einer Tab-Interaktion meine? Normalerweise ist es eine Folie mit anklickbaren Elementen, die der Lernende auswählen kann, um zusätzliche Inhalte anzuzeigen. Hier sind ein paar Beispiele für Tab-Interaktionen:
Tabs sind eine tolle Möglichkeit, viele Inhalte auf einer Kursseite zu präsentieren, ohne die Lernenden mit zu viel Material auf einmal visuell zu überfordern. Außerdem können sie in zahlreichen Projekttypen verwendet werden.
Für Storyline-Anfänger, die gerade erst beginnen, mit Ebenen oder Triggern zu arbeiten, sind Tab-Interaktionen intuitiv und einfach zu erstellen. Folgen Sie einfach folgenden Schritten:
Starten Sie mit einer neuen Seite
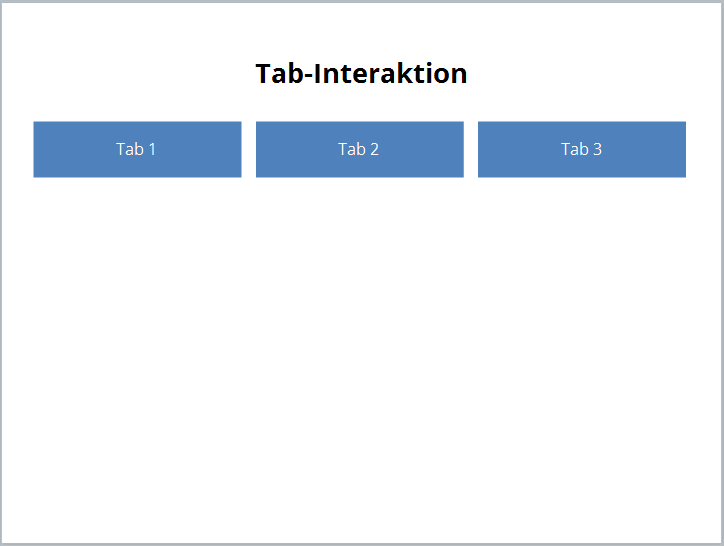
Beginnen Sie, indem Sie eine neue Seite in Ihr Projekt einfügen. Geben Sie dann einen Seitentitel ein, sodass die Seite beispielsweise so aussieht:

Fügen Sie Tabs hinzu
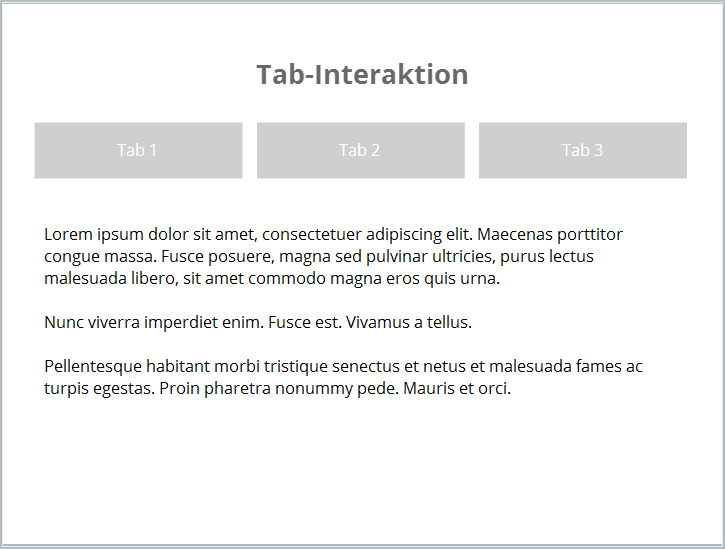
Im nächsten Schritt fügen Sie Ihrer Seite Tabs hinzu. Sie können jede beliebige Form haben. Um es für mein Beispiel einfach zu halten, habe ich 3 Rechtecke verwendet, die ich horizontal unter dem Titel platziert habe. Nachdem Sie die Rechtecke angelegt haben, können Sie sie einfach anklicken und Ihre Beschriftung eintippen – Storyline zentriert sie automatisch auf der Fläche des Rechtecks. In meinem Beispiel habe ich die Tabs einfach “Tab 1”, “Tab 2” und “Tab 3” genannt:

Erstellen Sie Folienebenen
Um die Inhalte der einzelnen Tabs darzustellen, verwenden wir Folienebenen. Dafür müssen wir für unser Beispiel 3 Ebenen anlegen. Der Bereich für die Folienebenen befindet sich im rechten unteren Bereich von Storyline. Dort können Sie eine neue Ebene hinzufügen und mit Inhalten befüllen. Für mein Beispiel habe ich einfach Platzhaltertext über “=lorem()” (nach der Eingabe einfach „Enter“ drücken) eingefügt.

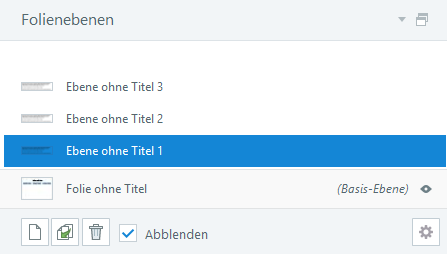
Im Bereich der Folienebenen sieht es dann so aus:

Nun kommen die Trigger hinzu
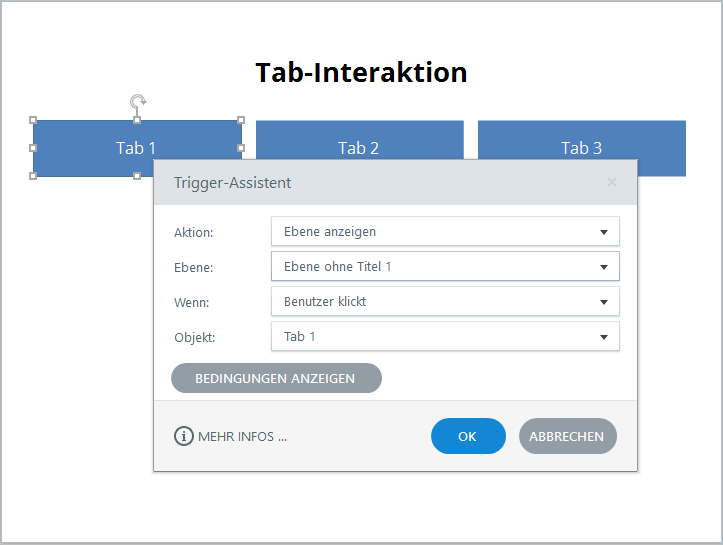
Im letzten Schritt fügen wir zu jedem Tab einen Trigger hinzu, der die entsprechende Folienebene anzeigt. Den Trigger-Bereich sehen Sie direkt über dem Bereich der Folienebenen. Klicken Sie den ersten Tab an und klicken Sie dann im Trigger-Bereich auf “Neuen Trigger erstellen”. Ihr Trigger-Assistent sollte dann folgendermaßen aussehen:

Diesen Vorgang wiederholen Sie für die restlichen beiden Tabs auf der Seite und lassen über deren Trigger natürlich entsprechend die Ebene 2 und Ebene 3 anzeigen.
Wenn Sie damit fertig sind, können Sie Ihr Projekt direkt in der Vorschau anzeigen lassen, um sicherzustellen, dass alles so funktioniert, wie es soll.
Und das war es auch schon – so einfach können Sie schnell eine Tab-Interaktion in Storyline selbst erstellen. Für Ihre eigenen Projekte können Sie natürlich gerne noch etwas kreativer werden, als ich es in diesem Beispiel war. Viel Spaß dabei!
Übrigens, im Downloadbereich finden Sie noch weitere Tab-Interaktionen, die Sie gerne kostenlos herunterladen können. Zum Beispiel: Vorlage für eine Tab-Interaktion (Storyline)
Um zukünftige Downloads nicht zu verpassen, abonnieren Sie unseren Blognewsletter.