
Einen E-Learning-Styleguide zu erstellen, heißt im Grunde genommen Regeln dafür festzulegen, wie zukünftige Kurse aussehen. Manche meinen, ein Styleguide schränke die kreative Freiheit ein, doch es gibt viele Gründe, die dafür sprechen, einen anzulegen und zu befolgen.
Ein E-Learning-Styleguide:
- sorgt für einen professionellen Eindruck,
- ist ein praktisches Referenzdokument für Entwickler,
- spart Zeit, da die Prüfung fertiger Kurse auf die Inhalte beschränkt wird und weniger Zeit für Design-Entscheidungen aufgewendet werden muss,
- ergänzt unternehmensweite Branding-Vorgaben, die E-Learning-Belange oft nicht berücksichtigen
Styleguides sind besonders hilfreich für Organisationen mit größeren Entwicklungsteams, da sie Konsistenz über verschiedene Projekte und Entwickler hinweg gewährleisten.
Sie möchten einen E-Learning-Styleguide erstellen, wissen aber nicht recht, was darin alles definiert werden soll? Dann sehen Sie sich unsere Liste an. Diese Elemente sollten Sie auf jeden Fall berücksichtigen:
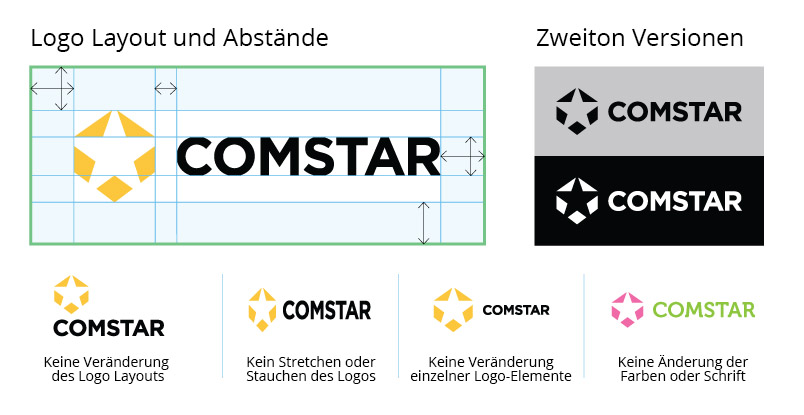
Logos
Das Logo ist mit das Kernstück jeder Marke. Ihr Styleguide sollte erklären, wo, wann und wie es verwendet werden darf. In der Regel gibt es dazu einen Styleguide vom Unternehmen, auf den Sie an dieser Stelle auch verweisen können. Darin sollten Spezifikationen wie eine akzeptable Größe, die Platzierung und/oder Farbvarianten für das Logo festgelegt sein. Es ist immer hilfreich, Beispiele für richtige und falsche Verwendung zu zeigen.

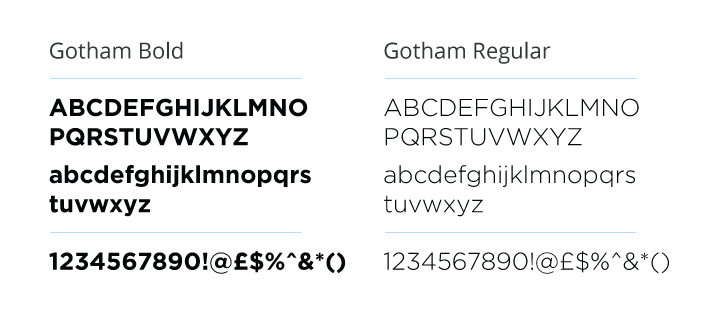
Schriften
Die meisten Firmen haben in ihrem Styleguide auch Schriftarten definiert, die bevorzugt verwendet werden sollen oder die Unternehmenspersönlichkeit widerspiegeln. Ihr Styleguide sollte darlegen, welche Schrift in welcher Größe zu welchem Zweck eingesetzt wird, zum Beispiel 44-Punkt-Fettschrift für Überschriften und eine einfache serifenlose Schrift in 28 Punkt für Fließtexte.

Tonfall/Register/Sprachstil
Jedes Unternehmen hat in der Regel einen eigenen Sprachstil, sei er formell, seriös, leger, blumig oder kreativ. Dieser Stil sollte sich auch in den E-Learning-Kursen fortsetzen. Hilfreich wäre an dieser Stelle, ein paar Textbeispiele einzufügen, die das verdeutlichen. Um den richtigen Stil zu ermitteln, machen Sie sich am besten mit der Website und anderen Publikationen des Unternehmens vertraut. Hierzu gehören auch Fragen zum Siezen oder Duzen und zu genderneutraler Sprache.
Formulierungstipps
Das können Regeln zu Schreibweisen, Muster für Überschriften oder Beispiele für die Benennung von Kursen, Lektionen, Quizzen, Aktivitäten etc. sein. Auch Hinweise dazu, wie Aufzählungslisten und andere Formatierungselemente aussehen sollen, können hier untergebracht werden. Auch Vorgaben zur Groß- und Kleinschreibung, Zeichensetzung, Verwendung von Anglizismen oder anderen Neuschöpfungen oder zum Ausschreiben (oder nicht) von Zahlen bieten sich an.
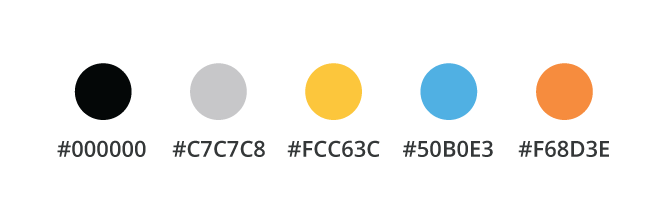
Farben
Farben werden an Bildschirmen je nach Monitoreinstellung unterschiedlich dargestellt. Deshalb ist es wichtig, die genauen Farbwerte Ihrer Unternehmens- und/oder Kursfarben festzuhalten. Zusätzlich können Sie noch verschiedene Schattierungen (verwendbare Nuancen der bereits genannten Farben) oder Farbpaletten (zum Beispiel komplementäre Farben) für die Verwendung anbieten.

Visuelle Gestaltungselemente
Der Stil von Fotos und Illustrationen kann das Unternehmen in einem ganz bestimmten Licht dastehen lassen. Legen Sie am besten Richtlinien für die Größe, das Format, den grundlegenden Stil und Farbigkeit fest, im Idealfall begleitet von reichlich Beispielen.
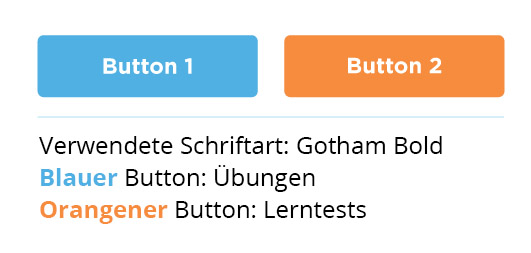
Buttons
Wenn Sie ein Standarddesign für Buttons haben, sollte das im Styleguide festgehalten werden, zusammen mit Tipps, wie und wozu sie zu nutzen sind.
Vorlagen
Mit Vorlagen lässt sich eine Menge Zeit sparen. Wenn Sie Kursvorlagen erstellt haben, weisen Sie im Styleguide darauf hin, wo man sie herunterladen kann. Immer on-brand bleiben Sie, wenn Sie in Storyline eine Player-Vorlage samt Farbpalette, Logos und Menüstruktur erstellen und im Styleguide verlinken.

Voiceover
Wenn Sie in Ihren Kursen Voiceover-Texte verwenden, sollte auch das im Styleguide vermerkt sein. Beschreiben Sie auch, wann Voiceover-Passagen eingesetzt werden sollen, ob bestimmte Intros oder Outros vorgegeben sind und Sie mit bestimmten Sprechern und Sprecherinnen zusammenarbeiten oder die automatische Vorlesefunktion verwenden.
Quiz & Feedback
In fast jedem Kurs gibt irgendeine Art von Test, egal ob es zur Selbsteinschätzung zwischendurch oder zur Benotung am Ende ist. In Ihrem Styleguide sollte festgehalten sein, wann welche Art von Quiz eingesetzt wird, wie sie strukturiert sind, welche Art von Fragen gestellt werden, ob es eine Bestehensgrenze gibt, ob sie mehrmals versucht werden können und nicht zuletzt welches Feedback (wenn überhaupt) die Teilnehmer während und/oder nach dem Quiz zu ihren Antworten erhalten.
Sonstige Vorgaben
Je nach Unternehmen und Projekten haben Sie möglicherweise noch weitere Elemente für Ihren Styleguide – beispielsweise Tipps für den Navigationsfluss oder Anweisungen zum Benennen von Variablen. Alles, was über mehrere Kurse verwendet wird, sollte im Styleguide berücksichtigt werden.
Weitere Tipps
Vergessen Sie nicht: Ein Styleguide ist eine Möglichkeit, Ihren Kursen einen einheitlichen Look zu geben. Bedenken Sie dabei noch Folgendes:
- Seien Sie nicht zu streng; ein wenig Spielraum für Kreativität und Originalität sollte schon bleiben;
- Zeigen Sie Positiv- UND Negativbeispiele für die verschiedenen Punkte. Beispiele sind extrem hilfreich!
- Erstellen Sie vielleicht einen interaktiven Styleguide mit dem Autorentool Ihrer Wahl
Weitere Lektüre
Sie suchen nach noch mehr Tipps zur Erstellung von E-Learning-Styleguides? Dann lesen Sie hier weiter:
- Branding in E-Learning-Prototypen – Hintergründe und Tipps
- Branding für E-Learning-Kurse in Rise 360
- Create a Cohesive Look with These 5 Storyline 360 Visual Design Pointers
- So kriegen Sie Branding-Vorgaben und Designprinzipien unter einen Hut
Um zukünftige Updates nicht zu verpassen, abonnieren Sie doch unseren Blognewsletter.