
Le texte alternatif est un texte descriptif que vous, en tant qu’auteur du module, pouvez ajouter aux images à l’écran pour expliquer leur contenu et leur objectif. Inclure du texte alternatif dans vos modules e-learning est important pour plusieurs raisons :
- Pour garantir que tous les apprenants puissent accéder à l’intégralité du contenu de votre module. Le texte alternatif aide les apprenants qui utilisent un lecteur d’écran, mais aussi ceux ayant une déficience visuelle ou cognitive, à comprendre le contenu et l’objectif des visuels.
- Pour des questions de conformité. Le texte alternatif est requis par le critère 1.1.1 des Directives pour l’accessibilité du contenu Web (WCAG), donc si vos modules doivent être accessibles, vous devez inclure du texte alternatif.
- Au cas où une image ne se chargerait pas. Si votre apprenant rencontre des problèmes de chargement, le texte alternatif apparaîtra à la place de l’image, lui permettant ainsi de comprendre le contenu malgré tout.
Pour que le texte alternatif soit efficace, il doit inclure les bonnes informations. Mais selon le type d’image, la « bonne » information diffère légèrement. Jetons un œil à quelques bonnes pratiques pour gérer les types d’images les plus courants en e-learning.
1. Les images décoratives
Les images décoratives, comme les séparateurs, les bordures ou les images d’arrière-plan, n’ajoutent aucune information pertinente à votre contenu. Elles sont simplement là pour ajouter un intérêt visuel. Pour déterminer si une image est décorative, demandez-vous si sa suppression aurait un impact sur l’expérience d’apprentissage. Si ce n’est pas le cas, c’est que c’est une image décorative.
Et si c’est bien une image décorative, il est préférable d’indiquer aux lecteurs d’écran de l’ignorer. Cela fait gagner du temps aux apprenants utilisant un lecteur d’écran en leur permettant d’accéder directement au contenu essentiel.
Par exemple, la photographie de l’image ci-dessous est purement décorative. Cela n’ajoute rien à l’expérience d’apprentissage, cela rend simplement la diapositive plus attrayante visuellement. C’est pourquoi nous avons demandé aux lecteurs d’écran de sauter l’image en mettant « » dans le champ de texte alternatif.
 |
Texte alternatif :
|
Pour en savoir plus sur le texte alternatif des images décoratives, lisez cet article (en anglais) : Images décoratives.
2. Les images fonctionnelles
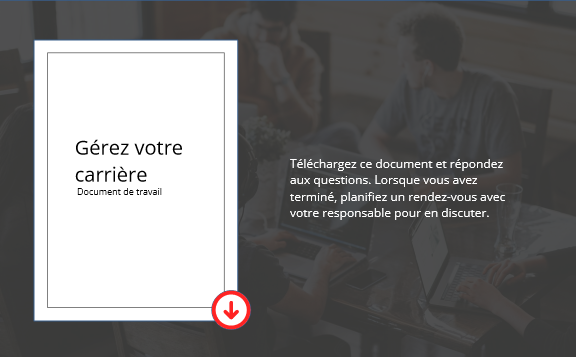
Les images fonctionnelles, par exemple celles utilisées comme boutons ou liens, servent un objectif spécifique. Lorsqu’un apprenant interagit avec ces images, quelque chose se passe. Par exemple, il est amené à une autre partie du module, une fenêtre de navigateur s’ouvre et charge un site ou un fichier est téléchargé.
Lorsqu’il s’agit d’images fonctionnelles, votre texte alternatif doit décrire exactement ce qui se passe lorsqu’on interagit avec cette image, afin qu’il n’y ait pas de surprises.
Par exemple, s’il existe une icône sur laquelle les apprenants peuvent cliquer pour télécharger un PDF, le texte alternatif doit inclure l’action (télécharger), le nom du document et le type de fichier, comme dans l’exemple ci-dessous.
 |
| Texte alternatif : télécharger le document de travail « Gérer votre carrière » en PDF |
Pour découvrir les détails du texte alternatif pour les images fonctionnelles, rendez-vous ici (lien en anglais) : Images fonctionnelles.
3. Les images informatives
Les images informatives ajoutent non seulement un intérêt visuel, mais elles fournissent également un contexte ou des informations supplémentaires. Les images informatives peuvent être simples ou complexes. Étudions la différence entre les deux.
Images informatives simples
Les images informatives simples sont des illustrations, des photographies ou des diagrammes dont vous pouvez expliquer le contenu et le but en une phrase ou deux.
Par exemple, le texte alternatif de l’illustration ci-dessous inclut non seulement la description visuelle, mais également la signification du panneau routier illustré.
 |
| Texte alternatif : Un panneau routier rond et bleu, comportant une flèche pointant vers la droite indiquant qu’il faut tourner à droite. |
Images informatives complexes
Les images informatives complexes sont toutes celles dont le contenu ou le but est trop compliqué pour être expliqué en une ou deux phrases. Cela peut inclure des tableaux, des graphiques, des captures d’écran, etc. Le texte alternatif étant censé être concis, il est préférable d’inclure les explications de ces types d’images directement dans le texte du module, plutôt que dans le texte alternatif.
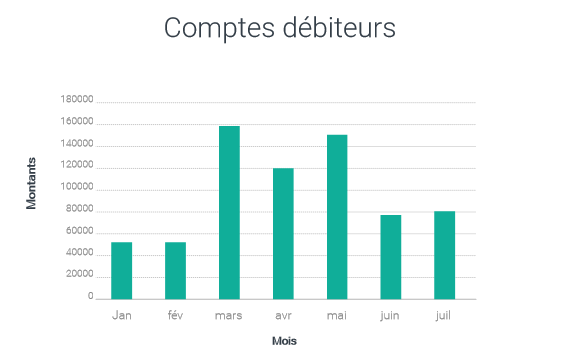
Par exemple, pour comprendre tout ce qui est illustré dans le graphique ci-dessous, une explication longue est nécessaire, de sorte que le texte alternatif donne un bref aperçu de ce qui est illustré et indique à l’apprenant de continuer à lire pour plus d’informations.
 |
| Texte alternatif : graphique montrant les données des comptes clients de janvier à juin. Continuez à lire pour plus de détails. |
Pour plus de détails sur la façon de gérer le texte alternatif pour les images informatives, consultez cet article (en anglais) : Images informatives.
4. Les logos
Les logos sont un autre type d’image qui ne rentre dans aucune des catégories ci-dessus. C’est parce qu’ils sont à la fois décoratifs, informatifs et parfois même fonctionnels. Pour cette raison, nous avons décidé qu’ils méritaient leur propre catégorie.
En ce qui concerne le texte alternatif pour les logos, cela dépend si le logo inclut ou non un lien.
Logos avec lien
Lorsqu’un logo est fonctionnel, c’est-à-dire qu’il renvoie à un site Web, vous devez inclure à la fois le nom de l’organisation et des informations sur l’endroit où mène le lien. Par exemple :
 |
| Texte alternatif : Alpha Airlines – page d’accueil |
Logos sans lien
Si le logo n’est pas un lien, vous pouvez simplement inclure le nom de l’organisation et le mot « logo » la première fois qu’il apparaît. Pour les instances ultérieures du logo, il est préférable que le lecteur d’écran l’ignore pour éviter les répétitions.
Première apparition :
 |
| Texte alternatif : logo Alpha Airlines |
Apparitions suivantes :
 |
Texte alternatif :
|
Le mot de la fin
En appliquant ces conseils pratiques, vous pouvez être sûr que vous rédigez un texte alternatif réellement utile à vos apprenants et que vous créez ainsi une meilleure expérience d’apprentissage pour tout le monde.
Vous recherchez davantage de bonnes pratiques en matière d’accessibilité ? Consultez cette série d’articles utiles : Tout ce qu’il faut savoir sur l’accessibilité.
Et n’oubliez pas de vous abonner au blog pour recevoir les dernières inspirations et informations e-learning directement dans votre boîte de réception. Vous pouvez également nous trouver sur X. Et si vous avez des questions, posez-les dans les commentaires.
2 commentaires
-
Le texte alternatif tu logo sans lien ne devrait pas inclure le mot « logo ». Les lecteurs d’écran annoncent déjà que c’est un graphique :
Texte alternatif : Alpha Airlines
De plus, pour le panneau avec une flèche, le fait de mentionner la couleur n’a pas vraiment d’intérêt pour une personne aveugle qui n’a aucune connaissance des couleurs.-
Bonjour Warren,
Merci pour votre contribution à l’article. Bonne journée !
-