
Les icônes ajoutent un intérêt visuel à votre module. Elles sont parfaites pour créer des boutons personnalisés, pour illustrer des listes à puces et bien d’autres choses encore ! Mais à moins que vous n’ayez sous la main un graphiste capable de créer des visuels personnalisés à la demande, vous devrez créer ou trouver vous-même des icônes libres de droits. Si vous utilisez Storyline 360 ou Studio 360, vous avez de la chance car vous avez un accès direct à Content Library 360, qui propose de très nombreuses icônes !
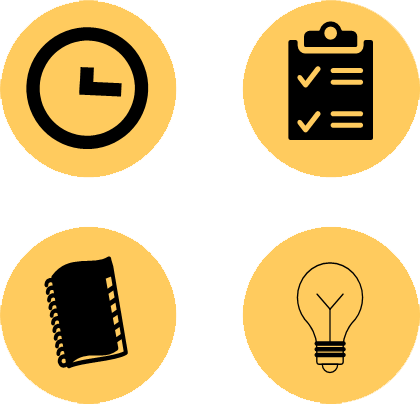
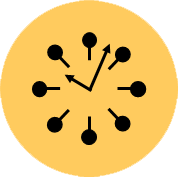
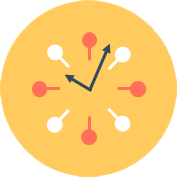
Cela résout la première partie du problème – trouver des icônes qui sont libres de droit – mais pas la deuxième partie – trouver des icônes assorties. Pour illustrer ce que je veux dire, regardez les deux groupes d’icônes ci-dessous :
| Groupe 1 | Groupe 2 |
 |
 |
Vous remarquez rapidement que les icônes du groupe 1 ne vont pas bien ensemble, tandis que celles du groupe 2 forment un ensemble cohérent. C’est parce que lorsque j’ai choisi les icônes du groupe 2, je me suis assurée qu’elles partageaient quelques caractéristiques clés. Dans cet article, je vais vous expliquer ces caractéristiques afin que vous puissiez également créer vos propres jeux d’icônes et tout le monde n’y verra que du feu ! C’est parti !
Avec un contour ou remplie
Lorsque vous regardez des icônes, l’une des premières caractéristiques que vous remarquerez est si une icône a un contour ou si elle est entièrement remplie.
| Avec un contour | Remplie |
 |
 |
En règle générale, il est préférable de choisir un style et de s’y tenir tout au long du module. Si vous trouvez une icône qui vous plaît et qui a un contour, assurez-vous que toutes les autres icônes que vous choisirez en aient un aussi.
Traits plus ou moins fins
Une autre chose à laquelle il faut faire attention est l’épaisseur des traits. Ci-dessous, vous verrez des exemples de la même icône, (avec un contour et remplie), avec des épaisseurs de traits différentes.
| Fin | Moyen | Épais | Très épais | |
| Avec un contour |  |
 |
 |
 |
| Remplie |  |
 |
 |
 |
Voyez-vous à quel point l’épaisseur de trait affecte l’aspect général d’une icône ? C’est pourquoi il est essentiel de choisir des icônes avec des traits d’épaisseur similaires si vous voulez qu’elles forment un ensemble cohérent.
La bonne nouvelle est que si vous trouvez une icône que vous aimez, mais que l’épaisseur du trait ne vous convient pas, vous pouvez l’ajuster ! Insérez simplement votre icône et suivez les étapes de cet article (en anglais) : Formatage du style de trait.
Bords carrés ou arrondis
Vous devez également vérifier si les icônes ont des bords carrés ou arrondis. Parfois c’est évident, mais d’autres fois c’est plus subtil, comme dans l’exemple ci-dessous :
| Carré | Arrondi |
 |
 |
Les extrémités des lignes sont carrées dans l’icône de gauche, alors que dans l’icône de droite, elles sont plus arrondies. Vos icônes auront plus de cohérence si vous vous assurez qu’elles sont toutes carrées ou toutes arrondies, au lieu d’un mélange des deux styles.
Niveau de détail
Lorsque vous recherchez des icônes, vous remarquerez que certaines sont extrêmement minimalistes et d’autres plus détaillées. Regardez les horloges ci-dessous, par exemple:
| Minimaliste | Détaillée |
 |
 |
L’horloge de gauche ne pourrait pas être plus minimaliste, tandis que celle de droite contient des éléments plus décoratifs. Lorsque vous sélectionnez des icônes pour un ensemble, il est judicieux de choisir des options avec des niveaux de détail similaires.
Flat design ou 3D
Le flat design est à la mode depuis si longtemps que la grande majorité des icônes disponibles entrent dans cette catégorie, mais de temps en temps, on trouve des icônes 3D.
| Flat design | 3D |
 |
 |
Tout comme avec les caractéristiques précédentes, il est préférable de ne choisir que des icônes en flat design ou que des icônes 3D pour créer une impression d’uniformité.
Réaliste ou simplifiée
Certaines icônes présentent une représentation concrète, réaliste de l’objet ou du concept qu’elles représentent, tandis que d’autres semblent plus conceptuelles ou simplifiées. Voici deux exemples qui illustrent ce point :
| Réaliste | Simplifiée |
 |
 |
Au fur et à mesure que vous sélectionnez des icônes, décidez si vous souhaitez utiliser des icônes réalistes ou plus simplifiées, puis respectez ce style tout au long de votre module.
Monochrome ou multicolore
Cette caractéristique est assez simple : certaines icônes n’utilisent qu’une seule couleur et d’autres en utilisent plusieurs.
| Monochrome | Multicolore |
 |
 |
Comme pour les caractéristiques précédentes, vous devez décider si vous souhaitez utiliser uniquement des icônes monochromes ou multicolores pour un aspect cohérent. Si vous utilisez des icônes multicolores, il est préférable d’utiliser les mêmes couleurs pour toutes.
Dessinée à la main ou précise
Enfin, vous remarquerez que certaines icônes semblent avoir été dessinées à la main, avec des lignes qui ne sont pas parfaitement droites ou des cercles qui ne sont pas parfaitement ronds, tandis que d’autres ont un aspect plus précis.
| Dessinée à la main | Précise |
 |
 |
Encore une fois, il est préférable de choisir un style et de rester cohérent tout au long.
Plus de ressources
Espérons que cet article vous a ouvert les yeux sur certaines caractéristiques clés auxquelles vous devez prêter attention lorsque vous sélectionnez des icônes pour vous assurer qu’elles sont cohérentes. Et rappelez-vous qu’elles n’ont pas besoin d’être exactement les mêmes, juste assez similaires pour que les gens n’y prêtent pas attention.
Et si vous recherchez des sets d’icônes tout prêts, visitez la partie des ressources graphiques gratuites du blog.
Vous cherchez plus de conseils de conception graphique ? Suivez les liens pour lire ces excellentes ressources :
- Suivez ces conseils pour utiliser efficacement les icônes en e-learning
- 5 faux-pas courants de conception visuelle à éviter
- Comment passer pour un pro de la conception graphique e-learning
- Comment créer des illustrations dans PowerPoint sans savoir dessiner
Et n’oubliez pas de nous suivre sur Twitter et de vous abonner au blog pour toujours plus de conseils utiles sur tout ce qui touche au e-learning. Si vous avez des questions, veuillez les partager dans les commentaires.




