
Pour les nouveaux concepteurs e-learning qui apprennent les ficelles du métier ou pour les pros du e-learning qui ne sont pas formés en graphisme, l’idée de concevoir l’aspect visuel de votre module e-learning peut être extrêmement intimidante. Si vous vous sentez paralysé par le syndrome de l’imposteur, ce n’est pas étonnant ! La conception visuelle de votre module est très importante. Lorsque votre conception visuelle est efficace, les modules sont plus crédibles, pertinents et attirants pour les apprenants. L’aspect visuel permet aux apprenants de mieux comprendre le contenu de la formation. C’est pourquoi maîtriser le graphisme et la conception visuelle est une compétence essentielle dans votre carrière en e-learning.
Vous vous demandez peut-être : est-il possible d’améliorer ses compétences en graphisme sans suivre de formation spécialisée ?
La réponse est oui.
Dans cet article, je vais partager quelques façons simples de créer des modules e-learning avec un aspect visuel plus professionnel, dès maintenant, tout en développant vos compétences en conception visuelle. Avec mes conseils, votre travail ressemblera à celui d’un pro du design e-learning… même si certaines de vos compétences sont encore en cours de développement.
1. Utilisez des templates
Lorsque le module que vous créez ne nécessite pas une interactivité poussée, le moyen le plus simple est d’utiliser Rise 360. Mieux encore : commencez à créer votre module à partir d’un modèle personnalisable Rise 360 sur un sujet proche, puis insérez votre contenu. Non seulement les templates Rise 360 vous font gagner du temps en matière de conception pédagogique, mais ils vous évitent également de vous stresser sur les choix visuels. En effet, toutes les leçons de chaque modèle incluent des images haute résolution sélectionnées par des professionnels de la conception visuelle pour coller aux sujets traités.
Mais que faire si vous avez besoin de créer un module avec des activités interactives sur mesure dans Storyline 360 ? Ce n’est pas parce que votre projet doit être personnalisé que vous devez partir de zéro. Les templates peuvent aussi vous aider dans ce cas-là !
Avec les modèles Content Library 360, vous pouvez commencer en choisissant parmi une variété de mises en page préconfigurées. Toutes les diapositives de Content Library 360 sont conçues avec beaucoup d’espace blanc pour rendre votre contenu plus facile à lire et à assimiler pour les apprenants. Et avec des modèles de diapositives conçus pour des scénarios, des activités interactives, du multimédia, des quiz et autres, vous trouverez une multitude de mises en page différentes que vous pouvez mélanger et assortir. La plupart de ces modèles contiennent des visuels, des icônes et des personnages qui peuvent s’adapter à presque tous les sujets. Mieux encore, comme les modèles Content Library 360 sont créés à l’aide de thèmes de couleur et de police, ils sont faciles à personnaliser avec vos propres couleurs et polices.
2. Maîtrisez les espaces blancs
L’espace blanc, ou espace négatif, est l’espace entre les éléments sur votre diapositive, tels que les boutons, les images, les paragraphes ou les colonnes de texte. Et pour être clair, l’espace blanc n’a pas besoin d’être de la couleur blanche ; il peut s’agir de la couleur de votre diapositive ou de la couleur d’arrière-plan.
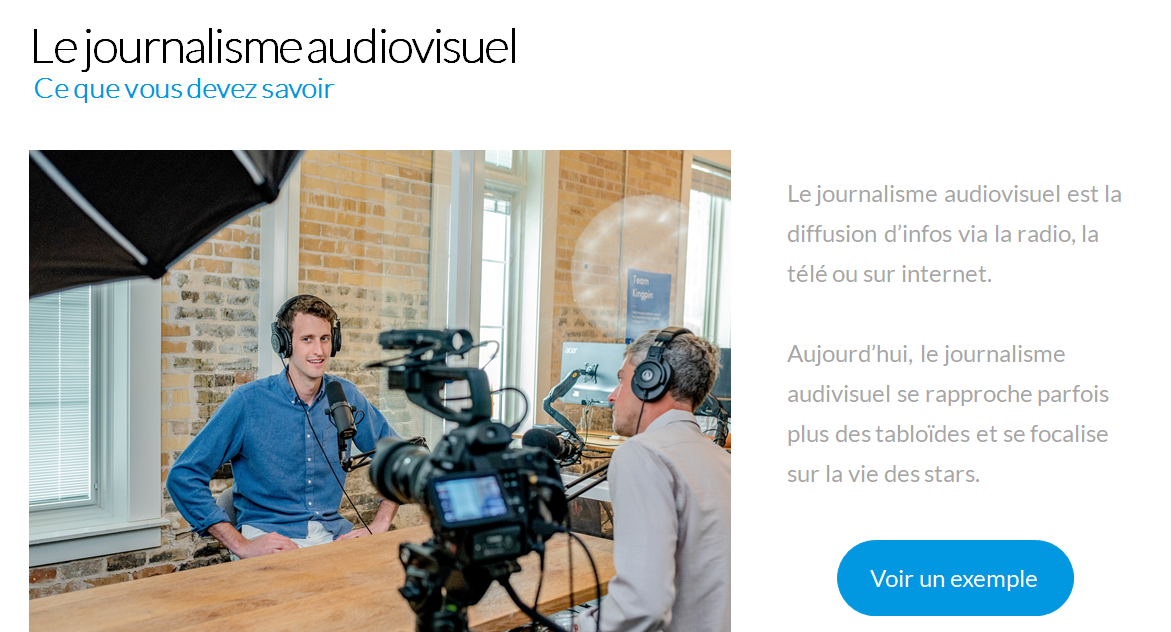
Le but de l’espace blanc est de créer une respiration visuelle sur vos diapositives afin que vos apprenants puissent capter plus facilement les informations. Par exemple, ajuster l’interligne pour ajouter un peu plus d’espace blanc dans votre texte peut rendre votre contenu plus lisible et en améliorer la compréhension. Jetez un œil à cet exemple :
Vous voyez à quel point il est difficile de lire le texte ? Voyons maintenant une version améliorée :
Le texte est plus facile à lire, n’est-ce pas ? L’espace blanc permet d’aider vos apprenants à voir ce qui est le plus important afin qu’ils sachent sur quoi se focaliser.
3. Tenez-vous-en à une palette de couleurs simple
Parfois, l’identité visuelle de la marque ou de l’entreprise pour laquelle vous travaillez contient un assortiment des couleurs avec lesquelles vous pouvez travailler. Cela peut sembler pratique au début, mais cela peut vous paralyser lorsque vous ne savez pas quelles couleurs fonctionnent vraiment bien ensemble.
Lorsqu’il y a trop de couleurs dans votre module, non seulement cela donne une impression de fouilli, mais cela crée également de la confusion pour vos apprenants.
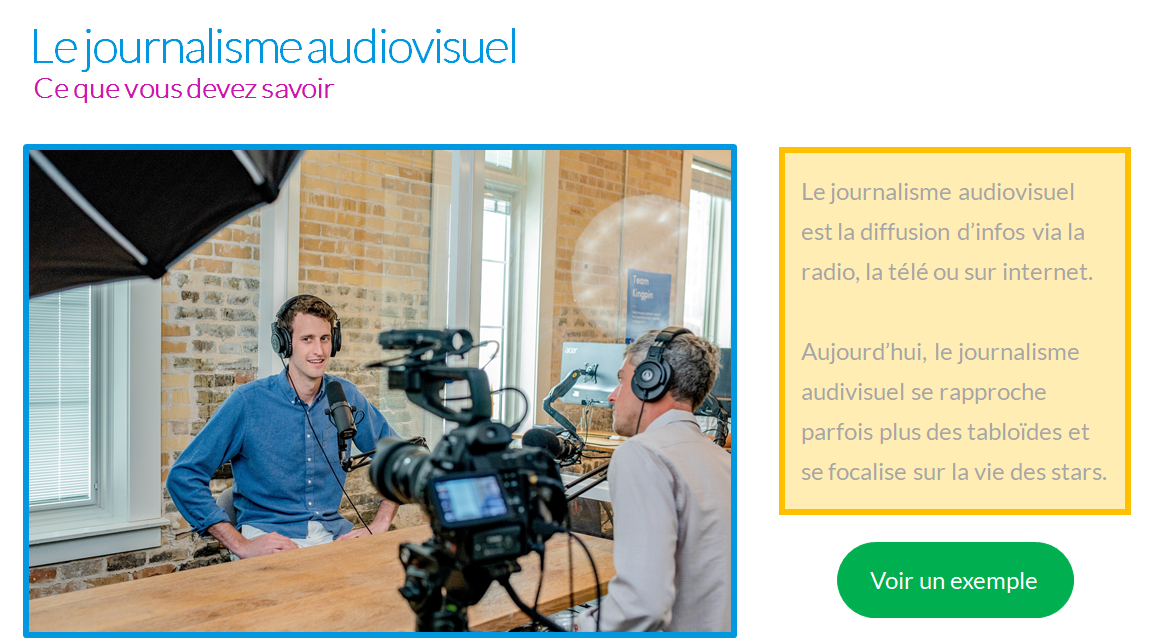
Doivent-ils cliquer sur cette image, car elle est encadrée en bleu, comme un lien hypertexte ? Devraient-ils se concentrer sur ce bouton vert ? Ou devraient-ils d’abord regarder la zone de texte jaune ? Qu’en est-il de ce sous-titre rose vif en haut ?
C’est pourquoi je recommande toujours aux personnes qui ne sont pas à l’aise avec la conception visuelle de s’en tenir à une palette de couleurs limitée à une, deux, voire trois couleurs au maximum. Restreindre votre palette de couleurs peut sembler frustrant au début, mais cela vous aide à jouer avec la teinte, la saturation des couleurs, mais aussi le contraste et la mise en valeur de certains éléments, afin que vous puissiez diriger l’attention de votre apprenant plus délibérément.
Une idée simple pour essayer ceci est d’utiliser une palette de gris ainsi qu’une couleur d’accent plus percutante, comme dans l’exemple ci-dessous.
Quelle que soit la palette de couleurs que vous décidez d’utiliser, voici un autre conseil de pro : utilisez la même palette de couleurs sur chaque diapositive. Les gens recherchent des récurrences et associent une signification aux couleurs, donc une fois que vous avez établi un code couleur (par exemple, les rectangles arrondis bleus sont toujours des boutons cliquables), ne changez pas cela en mettant une couleur différente sur chaque diapositive.
4. Créez de la cohérence visuelle en customisant le lecteur de modules
Lorsque vous vous focalisez sur la conception visuelle de vos diapositives, il est facile d’oublier de personnaliser le lecteur de modules. Mais quelques petits ajustements sur ce dernier peuvent donner un aspect plus assorti.
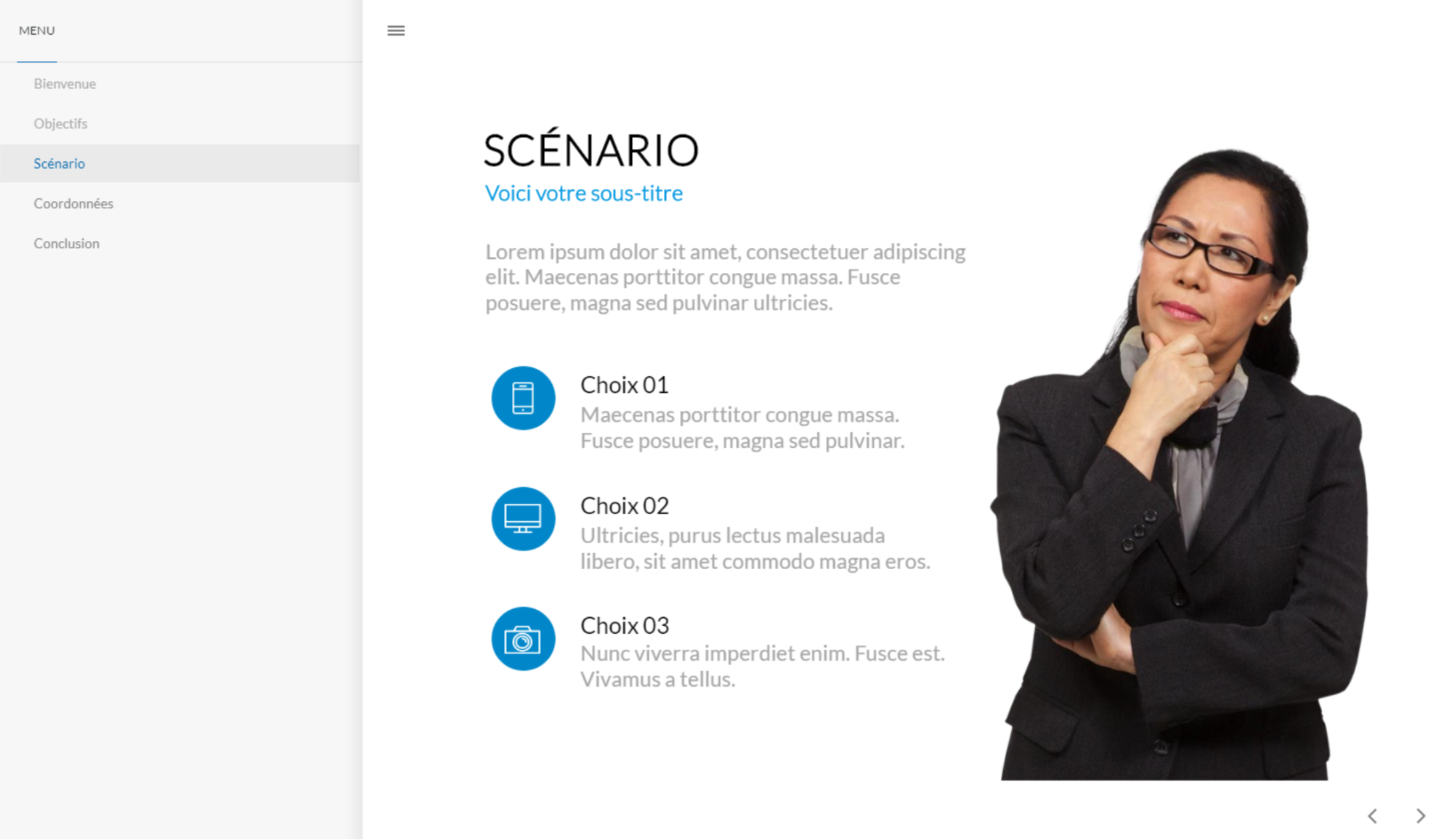
Le lecteur moderne (c’est l’option par défaut dans Storyline 360) est disponible en deux versions : une version claire et une version sombre. Vous pouvez ajouter une couleur d’accentuation pour compléter ces thèmes. J’aime utiliser la même couleur d’accentuation sur mes diapositives et sur le lecteur, pour assortir les diapositives et le lecteur. Par exemple, si vos diapositives et vos thèmes de couleur sont clairs, essayez d’utiliser la version claire du lecteur avec la même couleur d’accentuation que celle de vos diapositives pour donner à votre projet un look net, comme ceci :
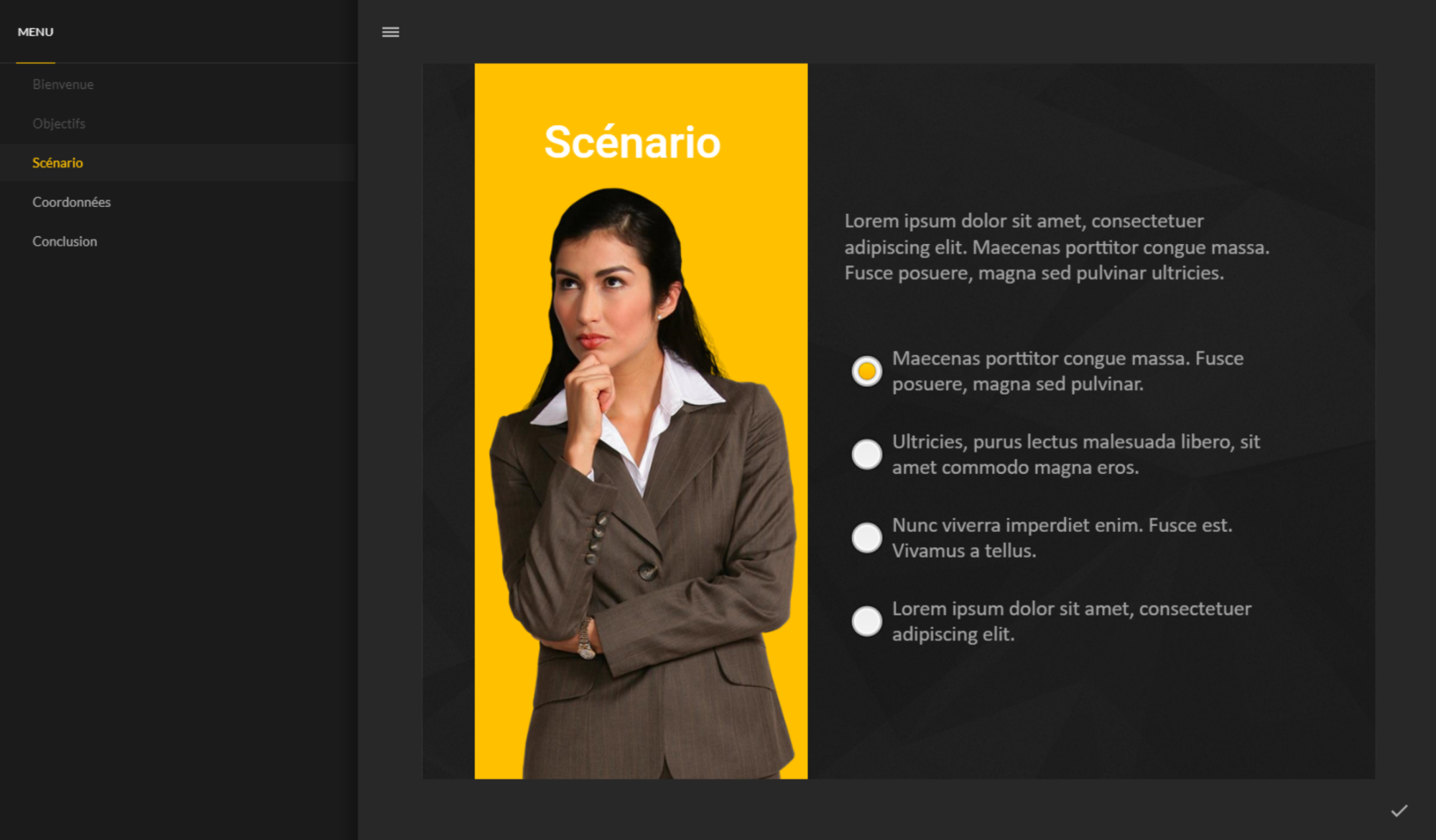
Et si vos diapositives sont plus sombres, essayez d’utiliser le lecteur dans sa version sombre avec la même couleur d’accentuation que votre diapositive pour lui donner un aspect élégant, comme ceci :
Que votre conception visuelle soit claire ou sombre, prenez le temps de choisir la version du lecteur qui soit assortie, puis de choisir la même couleur d’accentuation pour les diapositives et le lecteur : cela aidera à obtenir un rendu visuel plus professionnel.
5. Appliquez le même traitement visuel à toutes vos images
Pendant que nous parlons de cohérence visuelle, l’un des moyens les plus simples de la créer est d’appliquer le même traitement visuel à toutes vos images. Commencez par choisir des types d’images similaires. Évitez de mélanger des illustrations et des photos. Ensuite, assurez-vous que vos images aient des caractéristiques semblables, comme la forme, l’échelle, la taille ou le cadrage, et choisissez également le même traitement de couleur, les mêmes bordures ou les mêmes effets, le cas échéant.
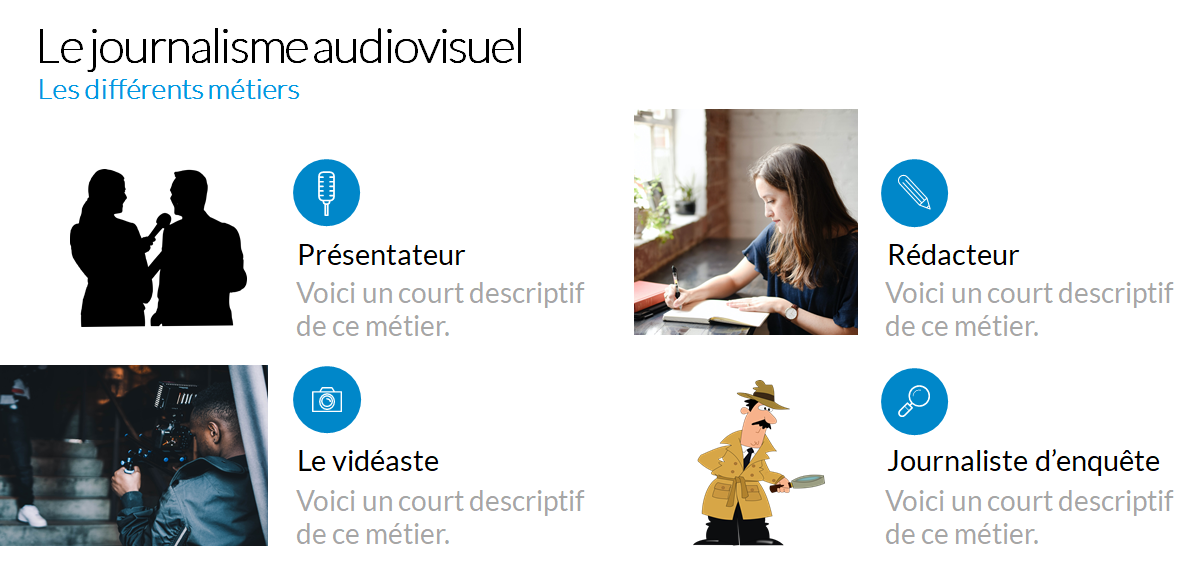
Prenons un exemple de ce qu’il ne faut pas faire :
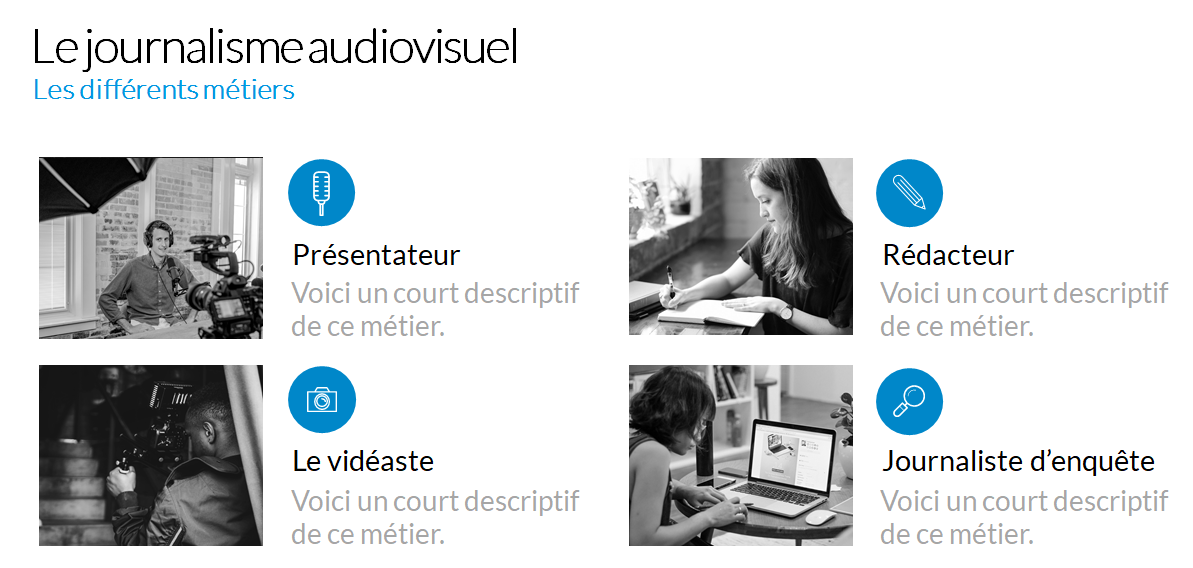
La diapositive donne l’impression d’être brouillonne à cause du mélange d’images et d’illustrations de différents styles et dimensions. Voyons maintenant cette même diapositive après avoir appliqué tous les conseils décrits ci-dessus :
Cette version semble beaucoup plus cohérente, simplement en s’en tenant à des images en niveaux de gris présentées dans le même rapport hauteur / largeur et la même taille.
En conclusion
Si certains de ces conseils vous semblent trop simples, c’est que vous êtes, peut-être plus que vous ne le pensiez, un professionnel de la conception graphique e-learning. Continuez comme cela !
Mais si vous avez trouvé ces idées utiles, tant mieux ! J’espère que les idées et les ressources de cet article vous feront vous sentir un peu plus professionnel en graphisme e-learning.
Avez-vous aimé découvrir ce sujet ? Voulez-vous en savoir encore plus sur le graphisme en e-learning ? Nous avons ce qu’il vous faut ! Voici quelques articles à consulter:
- 5 faux-pas courants de conception visuelle à éviter
- 3 principes essentiels de conception graphique
- Checklist de conception visuelle pour les concepteurs e-learning
- La conception graphique pour les débutants : la puissance de la métaphore
- 10 sources d’inspiration souvent négligées pour le graphisme des modules e-learning
Vous avez envie d’essayer quelque chose que vous avez appris ici, mais vous ne possédez pas de logiciels Articulate ? Inscrivez-vous pour un essai gratuit de 30 jours d’Articulate 360. N’oubliez pas de vous abonner au blog et de nous suivre sur Twitter pour rester au courant des dernières astuces e-learning.
3 commentaires
Pingbacks
-
[…] Comment passer pour un pro de la conception graphique e-learning (même si vous n’en n’êtes pas… […]
-
[…] Comment passer pour un pro de la conception graphique e-learning (même si vous n’en n’êtes pas… […]
-
[…] Comment passer pour un pro de la conception graphique e-learning (même si vous n’en n’êtes pas… […]