Localiser consiste à traduire et à adapter un contenu pour un groupe culturel donné. Si vous n’avez jamais travaillé sur une localisation, vous vous demandez peut-être quel est le rapport avec les visuels. La localisation ne concerne que les textes, n’est-ce pas ? Eh bien non. La conception visuelle est l’un des aspects les plus complexes et les plus négligés de la localisation. Pourquoi ? Parce qu’il n’y a pas vraiment de règles établies pour localiser les visuels.
Dans le processus de localisation, lorsque vous créez la version de votre module qui servira de modèle pour toutes les autres langues (on appelle aussi cette version le « module master »), il est important de comprendre quelles sont les difficultés propres à la conception visuelle afin de pouvoir les anticiper. Dans cet article, nous examinerons donc certaines des choses à prendre en compte lors de la conception d’un module destiné à être localisé.
Anticipez l’expansion et la contraction des langues
Lorsque vous créez votre module master dans une langue donnée, il est important de prendre en compte que le texte une fois traduit dans une autre langue n’occupera pas le même espace sur votre diapositive.
Par exemple, l’anglais étant une langue assez concise, un texte écrit dans cette langue prendra beaucoup plus de place une fois traduit dans certaines langues. L’expansion de l’anglais est donc à anticiper si vous créez votre module directement dans cette langue. Si vous ne prenez pas en compte cette expansion lorsque vous concevez vos mises en pages, vous risquez de vous retrouver avec des textes qui débordent.
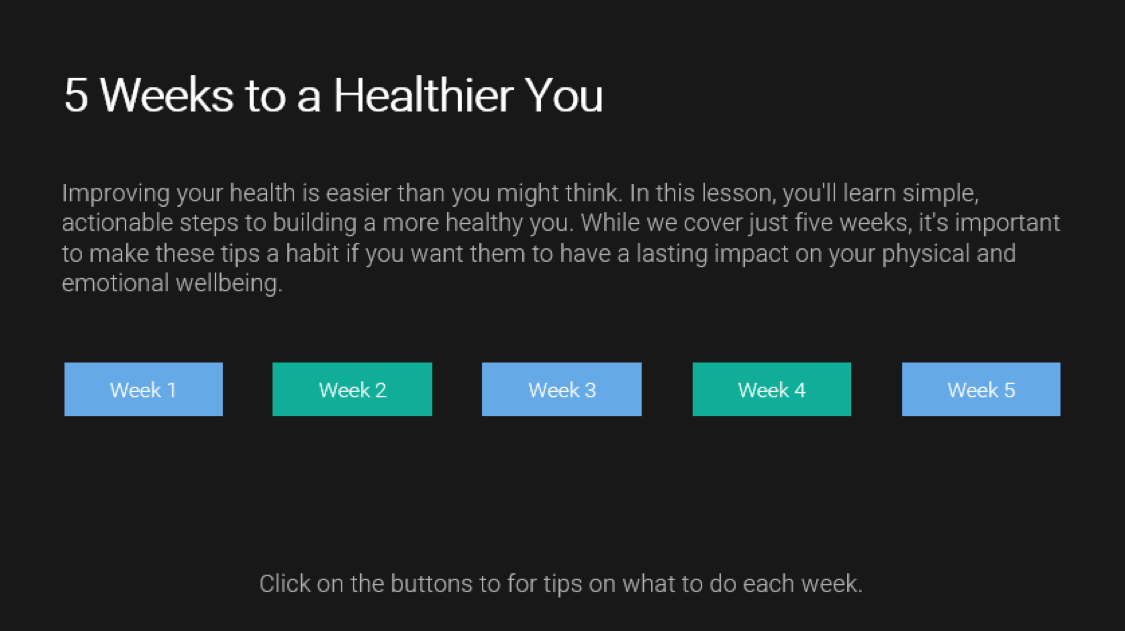
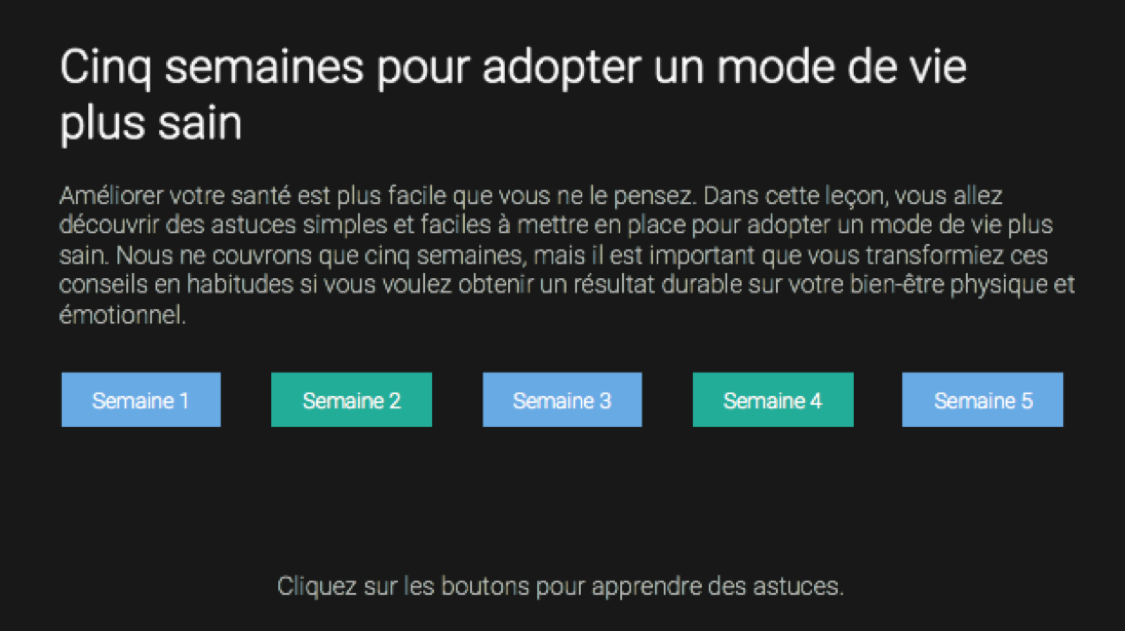
Par exemple, si vous partez d’une diapositive qui ressemble à ça en anglais :
Une fois le texte traduit en français, elle ressemble à cela :
On voit clairement à quel point le français prend plus de place que l’anglais. Et lorsque vous vous retrouvez avec du texte traduit qui déborde, vous êtes obligé de modifier chaque écran un par un. Cela peut consister à changer la taille du texte, à réduire la taille du personnage ou d’une image ou encore à faire deux écrans au lieu d’un. En fonction de la quantité de texte à ajouter, cela peut vous prendre pas mal de temps.
Lorsque votre module master est en anglais, je vous conseille donc de laisser de l’espace autour de vos blocs de texte et de vos boutons pour avoir de la marge.
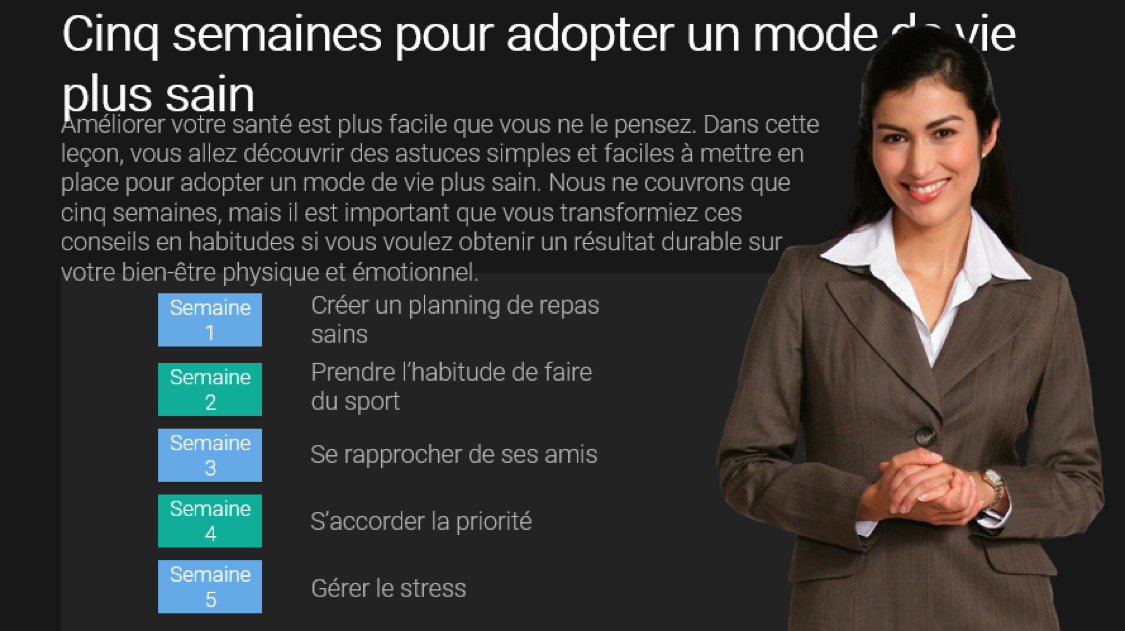
Regardez cette mise en pages :
Ici, j’ai laissé suffisamment d’espace autour de mes blocs de texte et à l’intérieur des boutons. Regardons ce que cela donne une fois traduit en français :
Même avec un texte plus long, la mise en pages de la diapositive n’a pas été modifiée.
À l’inverse, le français a plutôt tendance à prendre de la place ! Une fois traduit, un texte français aura donc tendance à prendre moins de place. Vous n’êtes donc pas obligé de laisser autant d’espace vide autour des textes lorsque votre module master est en français.
Ceci dit, peu importe la langue de votre module master, je vous encourage tout de même à faire des mises en pages aérées, car ajouter des espaces vides ne sert pas seulement à simplifier la localisation de vos modules, cela permet aussi à vos modules d’être plus lisibles et agréables à suivre. Personne n’aime les mises en pages chargées et pleines de textes !
Évitez d’intégrer du texte dans vos images
Lorsque du texte est intégré à l’intérieur d’une image, cela signifie que l’image et le texte ne peuvent pas être dissociés car ils sont enregistrés ensemble. Voici un exemple d’image avec du texte intégré :
Vous pouvez voir que lorsque je sélectionne l’image, l’ensemble est considéré comme un seul objet. Je ne peux pas modifier le texte et par conséquent, je ne peux pas l’envoyer pour être traduit.
De nombreux outils auteur, comme Articulate Storyline par exemple, offrent la possibilité d’exporter votre texte pour la traduction, ce qui facilite grandement le processus de localisation. Mais les textes intégrés aux images ne seront pas reconnus par le logiciel et ne seront donc pas dans le fichier exporté.
Grâce à quelques astuces de retouche photo, j’ai pu effacer ce texte de l’image et le retaper directement dans l’outil auteur cette fois-ci :
 On voit bien à présent que le bloc de texte et l’image sont deux objets distincts. Je n’ai pas trouvé la même police pour le texte alors j’en ai choisi une autre similaire et maintenant, cette image est beaucoup plus simple à localiser. Voici la version française :
On voit bien à présent que le bloc de texte et l’image sont deux objets distincts. Je n’ai pas trouvé la même police pour le texte alors j’en ai choisi une autre similaire et maintenant, cette image est beaucoup plus simple à localiser. Voici la version française :
Si vous n’y connaissez rien en retouche d’image, voici une autre solution : rognez la partie de l’image où se trouve le texte et réécrivez le texte à l’extérieur, comme ceci :
Utilisez des polices Unicode
Beaucoup de polices ne disposent pas de caractères spéciaux, c’est pourquoi il est important de choisir une police Unicode ou, au minimum, une police qui comporte une grande variété de caractères lorsque votre module est destiné à être localisé. Si vous choisissez une police qui ne comporte pas un accent ou un caractère utilisé dans une des langues de destination, ce caractère sera remplacé par le même mais d’une autre police ou, pire, remplacé par un symbole ou tout autre caractère.
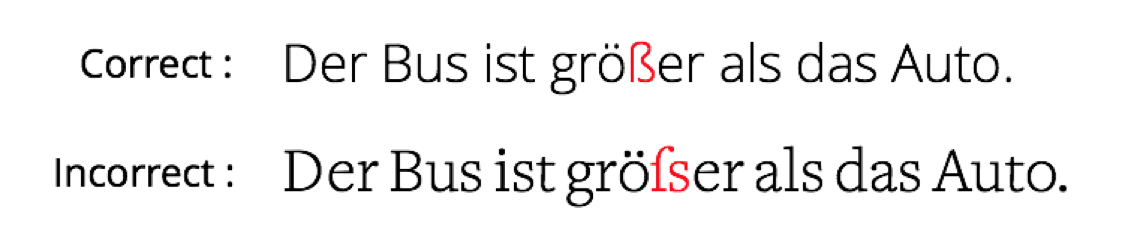
Si un des caractères s’affiche dans une police différente du texte dont il fait partie, les apprenants risquent de ne voir que cela ! Par exemple, voici une phrase allemande avec deux caractères spéciaux, le « ö » et le « ß » :
Même si je ne les avais pas mis en rouge, vous auriez remarqué qu’ils dénotent par rapport aux autres ! Le logiciel les a passés dans une police qui n’a rien à voir avec le style écrit à la main du reste de la phrase.
Il peut même arriver qu’un caractère spécial soit remplacé par un autre caractère qui n’a absolument rien à voir ! Regardez l’exemple ci-dessous, le « ß » allemand a été remplacé par les lettres « fs » :
Dans notre exemple, au lieu de signifier « plus gros », le mot n’a plus aucun sens. Et ce qui rend ce problème vraiment insidieux, c’est qu’il est difficile à repérer. À moins que vous ne sachiez lire l’allemand, il y a peu de chances pour que vous le remarquiez.
Si vous utilisez une police Unicode, vous pouvez oublier ce genre de problèmes. Lorsque vous téléchargez une police sur Internet, pensez bien à vérifier la liste des langues que la police peut supporter avant de vous décider.
Choisissez des images, des icônes et des symboles neutres
On dit qu’une image vaut mille mots pour une bonne raison : les images, les icônes et les symboles sont souvent riches de nuances au niveau culturel. Choisir une image culturellement inappropriée peut communiquer le mauvais message aux apprenants.
Si vous voulez que vos apprenants soient capables de comprendre et de se sentir concernés par les illustrations de votre module, il est important de les regarder de leur point de vue lors de la sélection. Par exemple, si vous songez à choisir l’image ci-dessous pour représenter le stress du trajet domicile-travail, demandez-vous : « cette photo de personne prenant le métro va-t-elle parler à mes apprenants vivants dans le centre des États-Unis, où il y a peu de transports en commun ? À quoi ressemblent réellement leurs trajets pour aller au travail le matin ? »
De la même manière, si vous souhaitez illustrer la notion d’argent, ne prenez pas une photo représentant une devise comme celle-ci :
Mais choisissez plutôt une image représentant une pile de pièces non identifiées :
Et au lieu d’utiliser une photo d’une bouteille d’Évian pour représenter l’eau…
…vous pouvez simplement utiliser une photo représentant un verre d’eau du robinet :
Si vous n’êtes pas familier avec la ou les cultures cibles, faites-vous aider par des personnes qui s’y connaissent. Demandez-leur de regarder les visuels du module et de vous signaler tout ce qui leur paraît étrange ou non conforme aux usages de leurs cultures respectives. Montrez-leur aussi les icônes et les symboles pour vérifier qu’ils sont compréhensibles par tous.
Si votre module doit être localisé vers plusieurs langues, la solution la plus simple consiste à choisir dès le départ les images les plus neutres possible : cela vous évitera d’avoir à adapter les visuels de chaque version. Dans certains cas, il sera malgré tout judicieux de proposer une image par version. Cela représente évidemment beaucoup de travail, donc prenez votre temps lors du choix initial des illustrations.
Soyez attentifs à vos choix de couleurs
Dans les cultures occidentales, le rouge est souvent utilisé pour signifier les notions d’interdit et d’erreur mais en Chine, par exemple, le rouge symbolise le bonheur et la prospérité. En France, par opposition, le vert signifie « correct » ou « juste » alors qu’il est associé à la mort dans certaines cultures d’Amérique du Sud. Il est donc essentiel d’être au courant de la signification des couleurs de votre module dans les cultures cibles pour éviter de vexer ou de perturber vos apprenants.
Si vous concevez un module qui va être localisé pour un pays où la signification des couleurs est radicalement différente de la vôtre, essayez de trouver deux couleurs qui soient à peu près neutres dans les deux pays.
Pour éviter toute confusion, vous pouvez également écrire en toutes lettres « correct » et « incorrect » à côté des réponses du quiz.
Choisissez vos personnages avec soin
Dans les scénarios e-learning, on utilise souvent des personnages pour aider les apprenants à comprendre comment ce qu’ils apprennent va leur servir dans leur travail quotidien. C’est pour cela qu’il est crucial de choisir des personnages avec lesquels ils peuvent s’identifier. Et cela peut être un vrai casse-tête si vos apprenants sont disséminés dans le monde entier ! Une façon de contourner le problème est de permettre à vos apprenants de choisir eux-mêmes leur avatar au début du module.
En fonction de leur choix, vous pouvez adapter tous les personnages de votre module. (Si vous aimez cette idée, vous pouvez télécharger ce template ici.)
Une autre option consiste à utiliser un panel de personnages très différents pour que chaque apprenant soit représenté à un moment ou à un autre du module.
Un autre élément important à vérifier lorsque vous choisissez vos personnages pour vos modules, ce sont leurs gestes. Certains gestes banals en France peuvent être mal pris dans d’autres pays. Par exemple, le pouce en l’air qui signifie « bien joué » ou simplement « oui » en France est l’équivalent d’un doigt d’honneur dans certaines régions du Moyen-Orient, par exemple ! Les doigts formant un V est un signe de victoire chez nous, mais une insulte pour les Irlandais, les Australiens et les Néo-Zélandais. Vérifiez donc bien la signification des gestes de vos personnages dans les cultures cibles avant de les inclure dans votre module pour ne pas risquer d’offenser vos apprenants.
Acceptez qu’il y aura des modifications inévitables
Il n’est pas toujours possible de concevoir visuellement votre module master pour qu’il n’y ait aucun changement à lui apporter lors de sa localisation. Par exemple, si votre module doit être localisé vers une langue qui se lit de droite à gauche, vous allez devoir retravailler toute votre mise en pages en miroir. Si vous faites un tutoriel pour un logiciel, vous devrez remplacer toutes les captures d’écran par celles faites dans les interfaces localisées. Et il existe des dizaines d’autres cas où il vous faudra également adapter chaque version localisée, une par une.
Vous avez du mal à rendre votre module culturellement neutre ? Ne paniquez pas ! Ce n’est pas grave si votre contenu n’est pas totalement « prêt-à-localiser ». Le but ici est de simplifier au maximum la localisation de votre module tout en vérifiant que vos visuels soient pertinents pour tous vos apprenants. Pour faire cela, vous aurez probablement besoin de travailler avec des experts régionaux pour identifier ce qui devra être adapté. Quand vous rencontrez des choses qui doivent être modifiées pour chaque langue, notez-les. Comme cela, au moment de la localisation, il sera plus simple de vérifier que tout a été mis à jour.
Si vous gardez ces conseils à l’esprit lors de la conception de votre module, vous vous faciliterez l’étape de la localisation mais vous permettrez surtout à vos apprenants du monde entier de s’identifier plus facilement à votre contenu. Et lorsque les apprenants arrivent à créer un lien entre eux et le contenu, ils retiennent beaucoup plus d’informations de votre module. Et c’est le but, n’est-ce pas ?
Et si vous avez besoin de plus de conseils sur la localisation, consultez nos autres articles sur le sujet :
- Planifiez vos projets e-learning multilingues
- 10 astuces pour rédiger des textes faciles à localiser
Avez-vous des conseils sur l’aspect visuel des modules en cas de localisation à partager avec les autres membres de la communauté ? Eh bien, n’hésitez pas et laissez-nous un message ci-dessous ! Et pour plus d’astuces e-learning, d’exemples et de téléchargements gratuits, abonnez-vous au blog et suivez-nous sur Twitter.