
Die optische Aufmachung eines E-Learning-Kurses macht einen Riesenunterschied, und Farben spielen dabei eine große Rolle. Denn die richtige Farbpalette kann einen Kurs professioneller wirken lassen, die Marke betonen, dem Kurs die passende Stimmung verleihen und manchmal sogar dazu beitragen, dass der Stoff besser verstanden und behalten wird. Aber Farben und Farbkombinationen gibt es so viele … wo soll man da anfangen?
In diesem Artikel möchten wir Ihnen vier Strategien an die Hand geben, wie Sie sich zielsicher durch den Farbendschungel schlagen und Ihre E-Learning-Kurse noch besser und effektiver gestalten können.
1. Starten Sie mit den Branding-Vorgaben
Nicht wenige Auftraggeber machen die Vorgabe, dass E-Learning-Kurse über ihre Produkte oder ihr Unternehmen bestimmte Farben verwenden müssen. Wenn das bei Ihnen der Fall ist, haben Sie Ihre Farbpalette schon. Um die vorgegebenen Farben effektiv einzusetzen, sollten Sie aber ein paar Punkte bedenken.
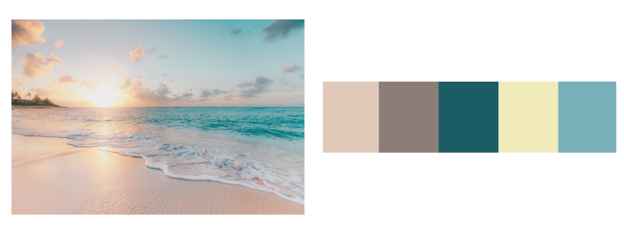
Zunächst mal müssen Sie nicht jede einzelne Farbe aus dem Branding-Leitfaden des Auftraggebers verwenden. Zu viele Farben können einen E-Learning-Kurs schnell unübersichtlich werden lassen. Die meisten guten Farbpaletten verwenden höchstens 5 Farben, zum Beispiel diese hier:

Verschlanken Sie ein vorgegebenes Farbschema ruhig. Die berühmte 60-30-10-Regel aus der Innenarchitektur funktioniert auch in E-Learning-Kursen gut. Eine Farbpalette, die sich nach dieser Regel richtet, hat je eine:
- Primärfarbe – die zu ca. 60 % verwendet wird;
- Sekundärfarbe – die zu ca. 30 % verwendet wird;
- Akzentfarbe – die zu ca. 10% verwendet wird.
E-Learning-Kurse, die nach dieser Regel gestaltet sind, wirken ausbalanciert, ruhig und elegant.

Und wenn einige der vorgegebenen Farben sich aus irgendeinem Grund nicht so gut für Ihre Arbeit eignen, können Sie auf der Grundlage einer Farbe aus dem vorgegebenen Schema eine monochrome Farbpalette wie die folgende entwickeln. Mit monochromen Farbpaletten kann man wenig falsch machen, denn sie wirken tendenziell modern und professionell.

2. Lassen Sie sich von der Materie leiten
Wenn Sie mehr Freiheit in der Auswahl der Farben haben, können Sie sich zum Beispiel von der Materie des Kurses leiten lassen. Farben können verschiedene Emotionen und Assoziationen auslösen; mit Farben, die aus dem Umfeld des Kursinhalts stammen, schaffen Sie optisch auch gleich den passenden Kontext. Wenn Sie zum Beispiel einen Kurs zur Baustellensicherheit gestalten, würden sich z. B. gelb, orange und schwarz anbieten, denn diese Farben kennt man von Baustellen.

3. Suchen Sie online nach Inspiration
Nicht zu jedem Kursinhalt gibt es automatisch assoziierte Farben. Wenn Sie also keinen sachlichen Bezug zwischen Inhalt und Farben herstellen können, holen Sie sich elektronische Hilfe!
Im Internet gibt es unzählige Farbpalettenvorlagen und -generatoren – viele auch noch kostenlos! Hier ein paar Websites, auf denen Sie mit Sicherheit genug Inspiration finden:
- Coolors – Farbpaletten erzeugen oder beliebte kopieren
- Canva – Farbvorschläge per Suchbegriff bekommen
- Adobe Color – Themes erzeugen und Farbpaletten durchstöbern
- Design Seeds – fertige Farbpaletten von professionellen Designern kopieren
Mit diesen professionellen Tools und Vorlagen können Sie sicher sein, dass Ihre Farbpalette stimmig rüberkommt.
4. Farben aus bestehenden Gestaltungselementen ableiten
Bei manchen Projekten haben Sie am Anfang vielleicht noch keine fertige Farbpalette, aber bereits einige andere Gestaltungselemente – Fotos, Illustrationen oder Videos. In solchen Fällen können Sie die Farbpalette aus den dort verwendeten Farben ableiten. Das schafft ein harmonisches Gesamtbild, denn die Farben passen automatisch zum verwendeten Bildmaterial.
Und wenn Sie in Storyline 360 arbeiten, können Sie mit der neuen verbesserten Farbauswahl sicherstellen, dass Sie die aus dem Bildmaterial gewonnenen Farben einheitlich und konsequent im gesamten Projekt verwenden. So sparen Sie Unmengen von Zeit!

Wenn Sie unsicher sind, welche Farben Sie aus dem Bildmaterial ziehen sollen, können Sie die Bilder auf Websites wie Colormind oder iColorpalette hochladen. Diese Tools extrahieren automatisch die dominanten Farben und erstellen daraus eine Farbpalette.
Barrierefreiheit und Kontrast
Diese vier Strategien sind nur einige Ideen, wie Sie ohne allzu viel Aufwand eine stimmige Farbpalette für Ihre E-Learning-Projekte entwickeln können. Vergessen Sie allerdings nicht, dass eine Farbpalette, nur weil sie schön aussieht, noch nicht unbedingt gut in einem E-Learning-Kurs funktioniert. Bevor Sie also mit Ihrer schönen neuen Farbpalette loslegen, sollten Sie prüfen, ob Ihre Farben genug Kontrast zueinander haben.
Nutzen Sie dazu z. B. diesen Contrast Checker. Je höher der Kontrast, desto geringer der mentale Aufwand, um sich im Kurs zurechtzufinden und den präsentierten Stoff aufzunehmen.
Fazit
Das war’s schon. Wenn Sie also beim nächsten Mal nicht recht wissen, welche Farben Sie für Ihren Kurs verwenden sollen, greifen Sie auf eine (oder mehrere) unserer 4 Strategien zurück: Branding-Vorgaben, Inspiration aus der Materie oder von Online-Design-Tools oder Ableitung aus bestehenden Gestaltungselementen.
Sie wollen noch mehr hilfreiche Tipps zur visuellen Gestaltung Ihrer E-Learning-Kurse? Die haben wir auf unserem Blog, und zwar nicht zu knapp:
- 3 zentrale Grafikdesign-Konzepte für E-Learning-Kurse
- 5 passende Schriftartenpaare für E-Learning-Kurse
- Die Kunst, Zeichnungen und Fotos im E-Learning-Design zu kombinieren
- Besseres E-Learning-Design mit Weißraum
Wenn Sie diesen Beitrag hilfreich fanden, abonnieren Sie doch unseren Blognewsletter.




