
Sehen Sie sich einmal die folgenden Bilder an.
Können Sie die drei Marken benennen? Bestimmt. Auch ohne Worte präsentieren sich diese Marken mit einem immensen Wiedererkennungswert. Das ist erfolgreiches Branding.
Beim Branding geht es aber um mehr als Logos. Es geht um die Identität des Unternehmens. Seine Geschichte, seine Werte, sein Bild im kollektiven Kopf der Bevölkerung. Und weil das Branding für viele Unternehmen so eine große Rolle spielt, werden Sie immer wieder mal Aufträge bekommen, bei denen auch die E-Learning-Materialien im Gewand der Marke daherkommen sollen.
Um sicherzugehen, dass Sie einen Kurs erstellen, der den Branding-Richtlinien des Auftraggebers entspricht, ist es eine gute Idee, erst mal einen Prototyp zu erstellen. Damit können Sie Feedback vom Auftraggeber einholen und Änderungen einarbeiten, bevor Sie sich an die eigentliche Entwicklungsarbeit machen. Das erspart Ihnen später umständliche Revisionsarbeit.
Jetzt da Sie wissen, warum ein Prototyp sinnvoll ist, wenn Sie einen E-Learning-Kurs mit Branding-Elementen erstellen, lassen Sie uns Schritt für Schritt durchgehen, wie Sie dazu am besten vorgehen.
Marke gründlich analysieren
Wenn Sie sich Zeit nehmen, eine Marke wirklich verstehen zu lernen, können Sie ihr Wesen überzeugend in Ihrem E-Learning-Kurs zum Ausdruck bringen. Hat die Marke eine junge, energiegeladene Ausstrahlung? Oder kommt sie schlicht und zeitlos daher? Solche Gesamtbilder einer Marke, setzen sich aus vielen Einzelheiten zusammen – Farben, Schriftarten, Bildsprache usw. Wenn Sie diese Elemente erfassen und in Ihre Kursgestaltung einfließen lassen, werden Sie dem angestrebten Ton und Erscheinungsbild sehr nahekommen. Die folgenden Analyseschritte können Ihnen helfen, den Geist der Marke in Ihrem E-Learning-Kurs durchscheinen zu lassen.
Branding-Richtlinien
Viele Unternehmen haben feststehende Branding-Richtlinien. Dort finden Sie in der Regel detaillierte Vorgaben zu allem von Logos über Farben und Schriftarten bis hin zur Bildsprache. Wenn Sie vom Auftraggeber keine Branding-Richtlinien erhalten, versuchen Sie online welche zu finden. Bei größeren Unternehmen werden Sie mit einiger Wahrscheinlichkeit fündig. Vergewissern Sie sich nur, dass die Informationen, die Sie finden, auf dem neuesten Stand sind.
Marken-Website
Unternehmen geben viel Geld für den Internetauftritt ihrer Marke aus. Nehmen Sie sich etwas Zeit, um die Website zu durchstöbern. Lesen Sie sich die Texte durch, um einen Eindruck vom verwendeten Tonfall zu bekommen, und achten Sie auf Dinge wie Layout und Formatierung. Welche Design-Elemente fallen Ihnen auf? Welche Art von Bildern wird verwendet? Schlichte oder farbenfrohe, seriöse oder humorvolle? Sind die Schaltflächen eckig oder rund? Wie verändern sie sich bei Mausberührung oder nach einem Klick? Welche Details fallen Ihnen noch auf?
Online-Videos
Videos sind ein beliebtes Mittel zur Selbstdarstellung einer Marke. Oft können Sie offizielle Unternehmensvideos auf YouTube, Vimeo oder anderen Plattformen finden. Achten Sie auf die Art der Animation, die (Bild)sprache und die verwendete Musik. Gibt es Voiceover-Texte, eingeblendete Texte oder sprechen die Bewegtbilder für sich? An diesen Elementen können Sie die Gestaltung Ihres E-Learning-Projekts ausrichten.
Präsenzen in den Sozialen Medien
Der Auftritt einer Marke in den Sozialen Medien kann viel Aufschluss über das Image dieser Marke geben. Einige Unternehmen geben auch Inhalte in Auftrag, die sie dann in ihren Kanälen posten können. Sehen Sie sich an, was auf diesen Kanälen veröffentlicht wird, und achten Sie dabei auf das Design der Bilder, Anzeigen und GIFs. Daran können Sie sich bei der Gestaltung Ihrer Folien orientieren.
PowerPoint-Präsentationen oder andere Dokumente
Sehr praktisch sind auch konkrete Beispiele für bestehende Branding-Inhalte. Oft gibt es offizielle PPTs und PDFs des Unternehmens im Internet, nur sind sie nicht immer leicht zu finden. Probieren Sie es mal mit der Suchsyntax „filetype:PDF Markenname“ oder „filetype:PPT Markenname“:


Mit solchen Suchbegriffen finden Sie Dokumente des entsprechenden Typs, die Sie auf ihr Branding hin analysieren können. Auch hier wieder wichtig: Achten Sie darauf, wie aktuell die Dokumente sind.
Prototyp Erstellen
Jetzt haben Sie ein detailliertes Bild der Marke, ihrer Wesenszüge und Design-Elemente. Es ist also an der Zeit, einen Prototyp zu erstellen. Ein Prototyp ist auf halbem Weg zwischen einem Storyboard und einem fertigen E-Learning-Kurs. Er vermittelt den Auftraggebern ein deutlich konkreteres Bild davon, wie der Kurs am Ende aussehen und funktionieren wird, als ein Storyboard.
Ein Prototyp eignet sich auch wunderbar, wenn man eine ganze Reihe von E-Learning-Kursen (z. B. im Rahmen des Micro-Learnings) entwickeln soll. Aus dem Storyboard mit dem wenigsten Inhalt lässt sich schnell ein Prototyp erstellen, der dem Auftraggeber als Beispiel dient und anhand dessen Änderungen besprochen und eingearbeitet werden können, bevor Sie anfangen, die anderen Kurse der Serie zu gestalten.
Wie geht man bei der Erstellung eines Prototyps mit Branding jetzt konkret vor?
Branding-Prototyp mit Storyline 360 erstellen
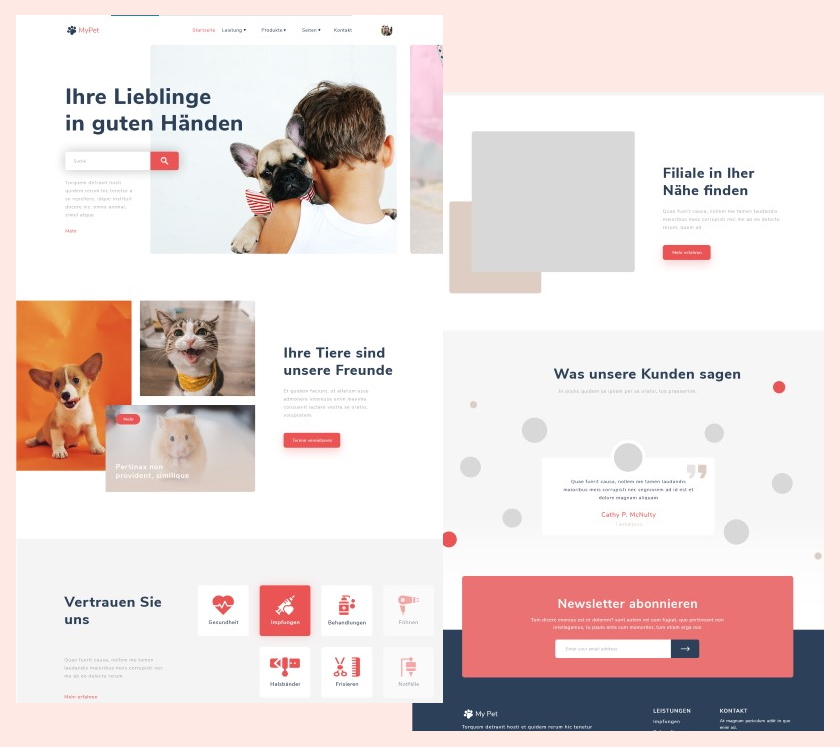
Dazu haben wir eine fiktive Website der Veterinärklinik My Pet aufgesetzt, anhand derer wir Ihnen die Schritte zeigen möchten.
Mit einer leeren Vorlage starten

Wenn Sie in Storyline 360 ein neues Projekt anlegen, ist das Seitenverhältnis der Folien standardmäßig auf 4:3 eingestellt. Einige E-Learning-Designer (und Auftraggeber) bevorzugen 16:9. Das Folienformat ändern können Sie in Storyline 360 unter „Design -> Story-Größe einrichten“. Auch die Standardeinstellungen für die Navigationselemente können Sie an diesem Punkt im Entwicklungsprozess ändern. Wenn Sie das jetzt schon tun, ersparen Sie sich viel Änderungsarbeit später.
Hierzu bietet es sich an, eine eigene Story-Vorlage mit dem Seitenverhältnis 16:9 anzulegen, die sie auch für zukünftige Projekte verwenden können. Dazu kann man auf unterschiedliche Weise vorgehen. Wir zeigen Ihnen die Vorgehensweise, die sich in unserem Team bewährt hat.
Abonnenten von Articulate 360 Teams können diese Vorlagen auch als Team-Folien speichern, damit auch andere Team-Mitglieder sie für zukünftige Projekte benutzen können.
Farbpalette in Unternehmensfarben erstellen
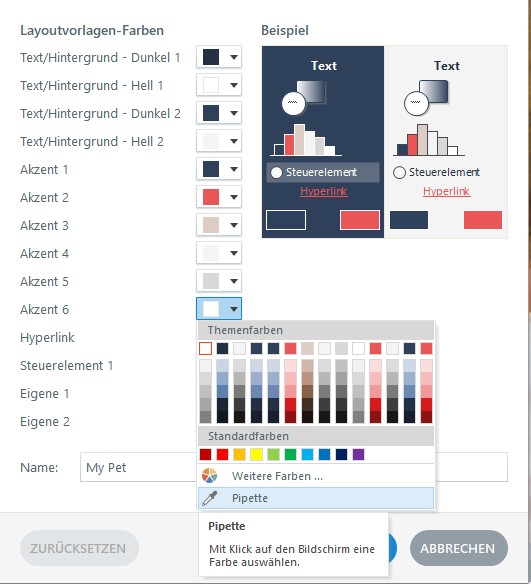
Sie können die Farbpalette in Storyline 360 anpassen, um sie an die Farben der Marke Ihres Auftraggebers anzupassen. Dazu erstellen Sie einfach eine neue Layoutvorlage und geben dort die Farbcodes aus den Branding-Richtlinien des Unternehmens ein. Wenn Sie die Farbcodes nicht zur Hand haben, können Sie trotzdem eine Layoutvorlage mit den richten Farben erstellen, indem Sie mit dem Pipettenwerkzeug in Storyline 360 Farben von der Unternehmenswebsite kopieren. Wenn Sie der Layoutvorlage dann noch den Namen der Marke geben, finden Sie sie später schnell wieder.
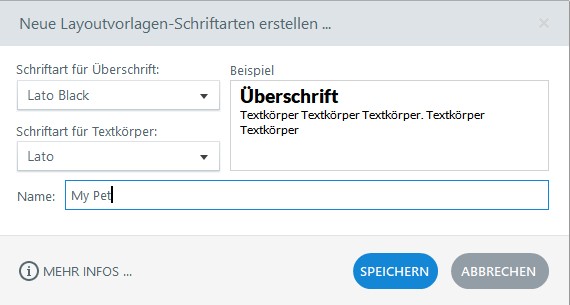
Schriftarten der Layoutvorlage festlegen bzw. neu erstellen
Verwenden Sie die Schriftarten aus den Branding-Richtlinien. Wenn Sie keine haben, durchsuchen Sie die installierten Schriftarten nach welchen, die den Schriftarten auf der Unternehmens-Website ähnlich sehen. Erstellen Sie mit diesen Schriftarten eine neue Layoutvorlage. Wenn Sie mit Anderen im Team an diesem Projekt arbeiten, verwenden Sie am besten nur vorinstallierte Standardschriftarten, damit es nicht zu Kompatibilitätsproblemen kommt. Oder geben Sie Ihren Kollegen Zugriff auf die Unternehmensschriftarten.
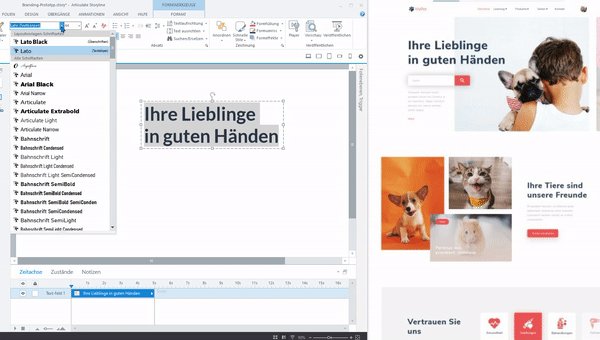
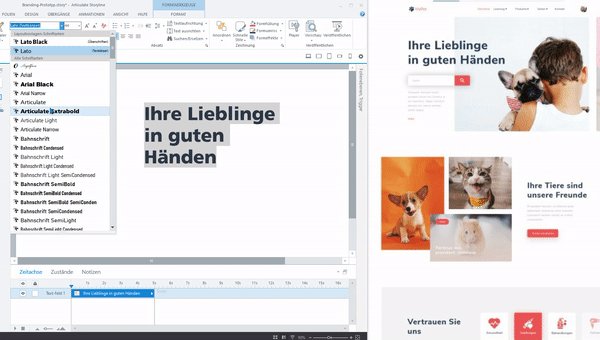
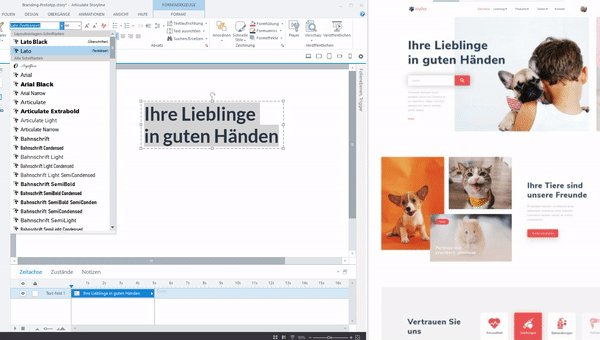
Wenn Sie nach ähnlichen Schriftarten suchen, tippen Sie am besten einen Satz von der Markenwebsite in eine leere Folie Ihres E-Learning-Projekts und gehen dann die installierten Schriftarten durch, während Sie die Website parallel geöffnet haben. So können Sie die Schriftarten direkt nebeneinander vergleichen.
Da in Storyline 360 eine Vorschau des Texts in der Schriftart angezeigt wird, bevor Sie die Schriftart tatsächlich mit einem Klick auswählen, können Sie einfach den Satz markieren, und mit der Maus über die Liste der Schriftarten fahren, bis Sie eine finden, die passt. Mehr Tipps rund um Schriftarten in Storyline 360 finden Sie auf unserem Blog.
Wenn Sie partout keine passende Schriftart finden, versuchen Sie es einmal mit dem Suchbegriff dupe for <Name der Schriftart> oder alternative to <Name der Schriftart>.
Folienlayout anpassen
Jetzt geht’s daran, tatsächlich die Folien zu gestalten. Orientieren Sie sich dabei an den Branding-Richtlinien, der Website, den Online-Videos, Social-Media-Kanälen usw., die Sie am Anfang analysiert haben.
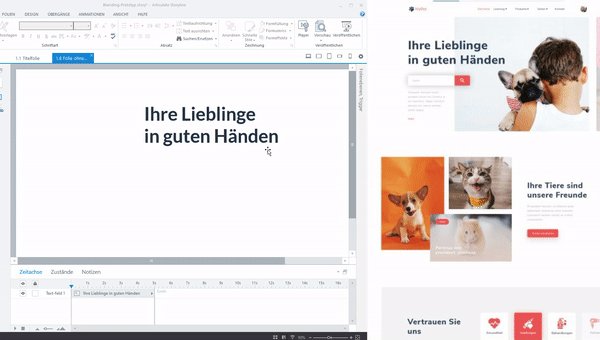
Wenn Sie schon ein Storyboard entworfen haben, nehmen Sie Inhalte von dort, um die Folien für den Prototyp zu gestalten. Das könnte eine Titelfolie sein, einzelne Folien aus den Lektionen, eine komplexere Interaktion und/oder ein Quiz. Mit Folien- und Feedback-Mastern sparen Sie sich viel Zeit, besonders wenn Sie vorhaben, viele Folien des Kurses im selben Layout zu gestalten.
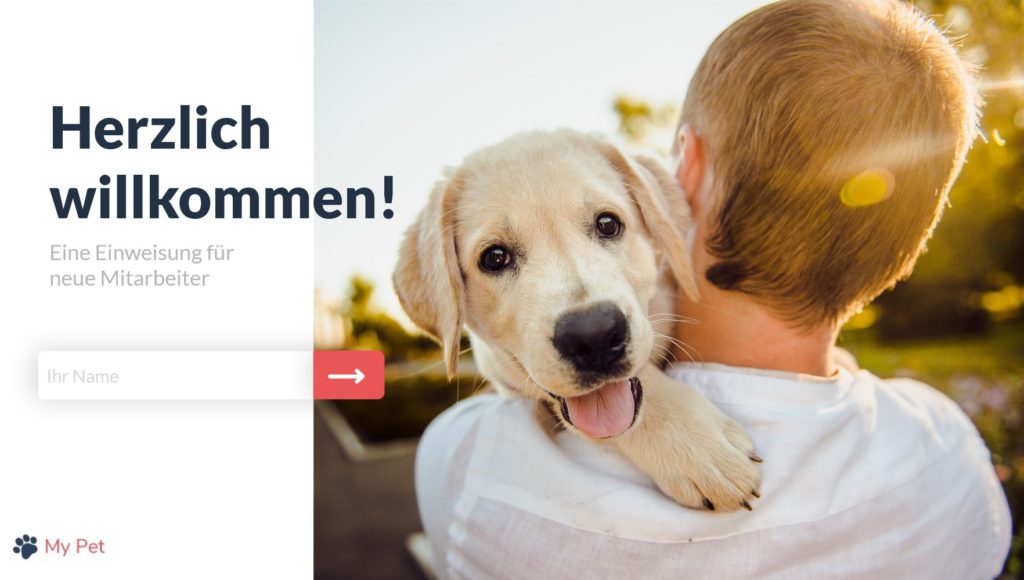
Sie würden das gerne an einem Beispiel sehen? Dann sehen Sie sich mal an, wie wir die Marke My Pet …
… in einem E-Learning-Prototyp mit My-Pet-Branding umgesetzt haben.
Player anpassen
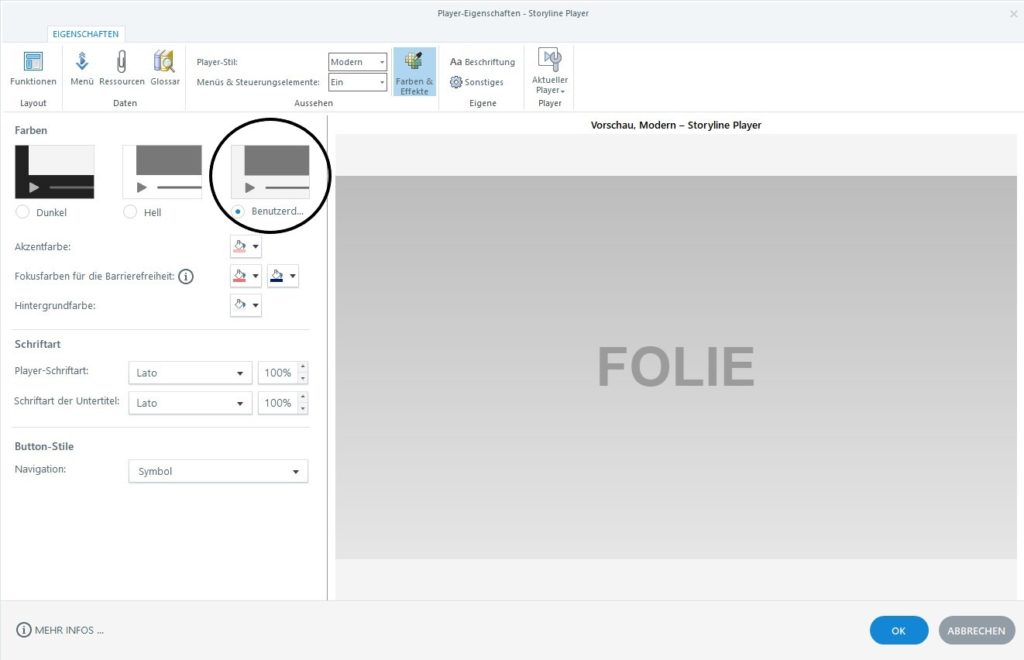
Zu guter Letzt sollten Sie noch den Kurs-Player an die Optik Ihres Kurses anpassen. Klicken Sie dazu in der Registerkarte Startseite auf Player. Wechseln Sie im neuen Fenster zur Registerkarte Farben & Effekte und wählen Sie Benutzerd…
Hier können Sie die Hintergrund- und Akzentfarben festlegen, aber auch die Fokusfarben für die Barrierefreiheit, mit denen klickbare Elemente angezeigt werden, wenn Teilnehmer mit der Tastatur durch den Kurs navigieren.
In unserem Beispiel haben wir ein helles Rosa für die Akzentfarbe und Weiß für die Hintergrundfarbe gewählt, weil diese Farben zur Optik des Kurses passen.
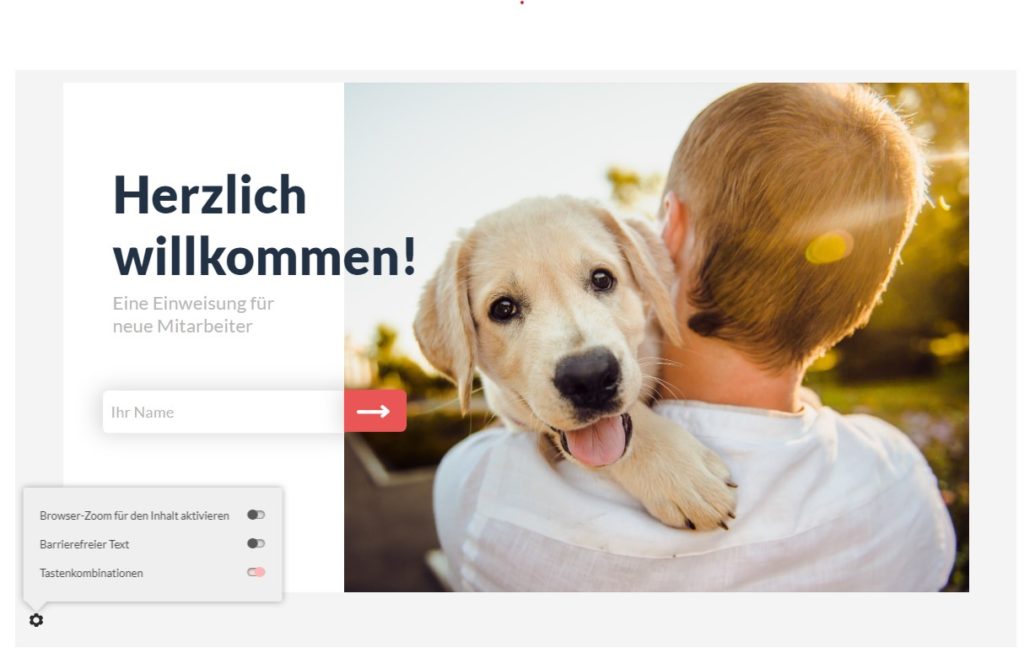
Je nachdem, wie viele Elemente des Players Sie aktiviert haben, werden Sie die Akzentfarbe mehr oder weniger sehen. Im folgenden Bild sind z. B. nur die Steuerungselemente zur Barrierefreiheit aktiviert, alles andere wurde deaktiviert, was dazu führt, dass der Player im Prinzip kaum wahrgenommen wird.
Wenn mehr Player-Elemente aktiviert sind, tritt die Akzentfarbe deutlicher zu Tage:

Fällt Ihnen auf, wie harmonisch die Folie und der Player zusammenpassen? Das sorgt direkt für eine angenehmere, elegantere Lernerfahrung.
Fazit
Mit den Tipps aus diesem Artikel können Sie Ihren nächsten E-Learning-Kurs oder -Prototyp selbstbewusst im Gewand der Marke des Auftraggebers gestalten.
Sie möchten einen E-Learning-Kurs mit Branding-Elementen in Rise 360 erstellen? Alles, was Sie dazu wissen müssen, finden Sie in diesem Artikel.
Sie möchten diese Tools einmal selbst testen, haben aber noch kein Articulate-360-Konto? Dann probieren Sie es doch mit einem kostenlosen 30-Tage-Probeabo für Articulate 360. Und behalten Sie unser Blog im Auge, z. B. über unseren wöchentlichen Blognewsletter.