- Gestaltungselemente für E-Learning-Kurse finden
- Profi-Szenarien in 3 Schritten einfach gestalten – mit Storyline 360

Symbole in E-Learning-Kursen sind ungemein praktisch. Man kann sie als Schaltflächen einsetzen, zur Illustration von Aufzählungen und für Vieles mehr! Wenn Sie allerdings kein Grafikdesigner sind (oder einen im Team haben), sind Sie darauf angewiesen, Ihre eigenen Symbole zu erstellen oder welche zu finden, die Sie verwenden können. Wenn Sie Ihre Kurse mit Storyline 360 oder Studio 360 erstellen, haben Sie Glück. Denn in diesen Apps haben Sie direkten Zugriff auf die Content Library 360, eine riesige Datenbank voller Symbole und anderer Gestaltungselemente für E-Learning-Kurse!
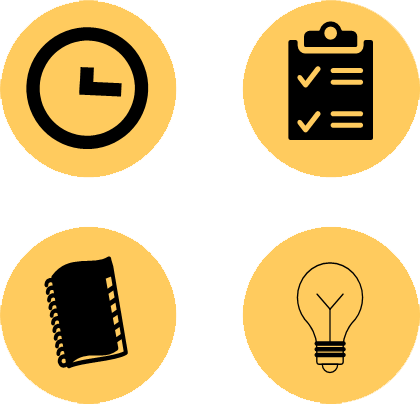
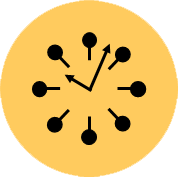
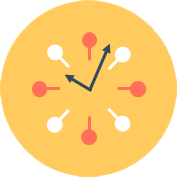
Das erste Problem haben wir also gelöst: lizenzfreie Symbole zu finden, die wir in unseren E-Learning-Kursen kostenlos verwenden können. Aber schon stehen wir vor einem zweiten Problem: Symbole so auszuwählen, dass sie gut zueinander passen. Sehen wir uns das an zwei Beispielgruppen von Symbolen an:
| Gruppe 1 | Gruppe 2 |
 |
 |
Sicher fällt Ihnen auf, dass die Symbole in Gruppe 1 nicht so recht zusammenpassen. Die in Gruppe 2 dagegen wirken viel homogener. Das liegt daran, dass die Symbole in Gruppe 2 mehrere Merkmale gemein haben. In diesem Artikel möchten wir diese Merkmale von Symbolen kurz besprechen, damit Sie wissen, worauf Sie achten müssen, wenn Sie Symbole selbst erstellen oder sich welche zusammensuchen.
Umriss oder Gefüllt
Eines der ersten augenfälligen Merkmale ist Umriss oder gefülltes Symbol.
| Umriss | Gefüllt |
 |
 |
Grundsätzlich ist es besser, sich für einen der beiden Stile zu entscheiden und dabei zu bleiben. Wenn Sie also ein gefülltes Symbol gefunden haben, das Ihnen gefällt, dann suchen Sie sich für den Rest des Kurses ebenfalls gefüllte Symbole.
Linienstärke
Als nächstes betrachten wir, wie dünn oder dick die Linien der Symbole gezeichnet sind. Hier sehen Sie das gleiche Symbol – als Umriss oder gefüllt – mit verschiedenen Linienstärken.
| Schmal | Mittel | Dick | Sehr dick |
|
| Umriss |  |
 |
 |
 |
| Gefüllt |  |
 |
 |
 |
Wie Sie sehen, hat die Linienstärke einen großen Einfluss darauf, wie ein Symbol wirkt. Deshalb ist es wichtig, auf die Linienstärke zu achten, wenn Sie möchten, dass die Symbole wie aus einem Guss aussehen. Das Schöne ist, dass sich die Linienstärke in der Regel leicht anpassen lässt, wenn Sie mal ein Symbol verwenden möchten, dessen Linien etwas zu dünn oder zu dick sind. Fügen Sie das Symbol einfach an der gewünschten Stelle ein und befolgen Sie dann die Anweisungen in diesem Artikel (auf Englisch): Line Style Formatting.
Scharfkantig oder abgerundet
Sie sollten auch darauf achten, ob die Kanten des Symbols scharf oder abgerundet sind. Meist ist diese Unterscheidung offensichtlich, aber manchmal muss man auch genauer hinsehen. So auch im folgenden Beispiel:
| Scharfkantig | Abgerundet |
 |
 |
Wenn Sie genau hinsehen, bemerken Sie, dass die Enden der Linien im linken Symbol eckig sind, während sie im rechten Symbol rund sind. Ihre Symbole wirken deutlich einheitlicher, wenn sie alle scharfe oder runde Kanten haben.
Detailgrad
Wenn Sie Symboldatenbanken durchstöbern, fällt Ihnen sicher auf, dass manche sehr minimalistisch gehalten sind, während andere detaillierter gestaltet sind. So auch im folgenden Beispiel:
| Minimalistisch | Detailliert |
 |
 |
Minimalistischer als im linken Fall kann man eine Uhr nicht zeichnen. Die rechte Uhr hingegen hat deutlich mehr gestalterische Details. Wählen Sie für Ihre Kurse Symbole mit einem ähnlichen Detailgrad.
Flat Design oder 3D
Flat Design liegt bereits so lange im Trend, dass man schon fast Schwierigkeiten hat, andere Symbole zu finden. Zwischendurch stößt man aber doch immer wieder auf Symbole im dreidimensionalen Stil.
| Flat Design | 3D |
 |
 |
Und wie immer wird Ihr E-Learning-Kurs angenehmer (weil einheitlicher) aussehen, wenn alle Symbole darin entweder im Flat Design oder in 3D gehalten sind.
Realistisch oder abstrakt
Manche Symbole sehen wie kleine Zeichnungen des tatsächlichen Gegenstands oder Begriffs aus, den sie darstellen sollen. Andere sind deutlich abstrakter. Den Unterschied sehen Sie im folgenden Beispiel:
| Realistisch | Abstrakt |
 |
 |
Entscheiden Sie sich auch hier für eine Richtung, realistisch oder abstrakt. Was passt besser zum Thema und Stil des Kurses?
Ein- oder mehrfarbig
Über dieses Merkmal braucht man nicht viele Worte zu verlieren: manche Symbole verwenden nur eine Farbe, andere mehr als eine.
| Einfarbig | Mehrfarbig |
 |
 |
Inzwischen können Sie es sich sicher denken: Entscheiden Sie sich am besten für eine Richtung. Wenn Sie sich für mehrfarbige Symbole entscheiden, achten Sie noch darauf, dass alle Symbole die gleiche Farbkombination verwenden.
Handgezeichnet oder akkurat
Und schließlich wäre da noch die Unterscheidung zwischen handgezeichnet und akkurat. Bei Symbolen im handgezeichneten Stil sind Geraden nicht ganz gerade, Kreise nicht völlig rund usw.
| Handgezeichnet | Akkurat |
 |
 |
Einheitlichkeit ist natürlich auch hier wieder das A und O.
Weitere Lektüre
Wir hoffen, mit diesem Artikel Ihren Sinn dafür geschärft zu haben, wie man einheitlich wirkende Symbole für einen E-Learning-Kurs auswählt (oder gestaltet). Wichtig zu betonen an dieser Stelle ist noch, dass die Symbole nicht in allen Merkmalen absolut identisch sein müssen, nur ähnlich genug, dass es nicht sofort auffällt.
Wenn Sie auf der Suche nach fertigen Symbolsets sind, finden Sie zahlreiche im Download-Bereich dieses Blogs und in unserer englischsprachigen Community E-Learning-Heroes.
Mehr Tipps zum Thema Grafikdesign finden Sie hier:
Wenn Sie diesen Beitrag interessant fanden, abonnieren Sie doch unseren wöchentlichen Blognewsletter.




