En tant que développeurs e-learning, nous sommes en permanence à la recherche d’astuces pour gagner du temps et créer plus rapidement de meilleurs modules. La bonne nouvelle, c’est que Storyline 360 propose une multitude de fonctionnalités qui peuvent améliorer votre travail et votre temps de développement. Il suffit simplement de savoir quand et comment les utiliser ! Pour vous permettre de gagner encore plus de temps, voici mes quatre fonctions préférées.
Rechercher / remplacer
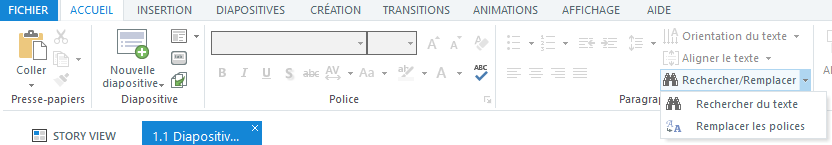
Imaginez la scène : vous êtes bien avancé dans un projet lorsque votre expert métier vous annonce qu’il va falloir remplacer un terme utilisé tout au long de la formation par un autre. Ensuite, l’équipe marketing de l’entreprise vous informe qu’elle a mis à jour la charte graphique et que la police de l’entreprise a changé. Allez-vous devoir remplacer manuellement le texte et les polices dans tout votre module ? Non, grâce à la fonctionnalité Rechercher / Remplacer disponible dans l’onglet Accueil du ruban Storyline 360, vous n’êtes pas obligé de faire cela !
Utilisez l’option Rechercher du texte pour rechercher et remplacer un mot en particulier dans votre projet. Vous pouvez même faire correspondre la casse du mot et rechercher uniquement des mots entiers. Par exemple, une recherche sur « art » en utilisant uniquement des mots entiers ne trouvera que les occurrences du mot « art », et non d’autres mots contenant les mêmes caractères, tels que « articuler » ou « artiste ».
Sélectionnez Remplacer les polices pour remplacer rapidement une police de votre projet par une autre. La liste déroulante sous « Remplacer » vous permettra de sélectionner la police que vous souhaitez remplacer (vous ne verrez que les polices actuellement utilisées dans votre projet, ce qui facilite la recherche), puis faites défiler la liste déroulante sous « Avec » pour choisir une nouvelle police.
Les états intégrés
L’une des fonctionnalités les plus puissantes et les plus appréciées de Storyline 360 pour la création d’activités interactives sont les états intégrés, qui vous permettent de modifier l’apparence d’un objet en fonction des actions des apprenants. Par exemple, vous pouvez utiliser un état de survol pour modifier la couleur d’un bouton lorsque les apprenants passent le curseur de la souris dessus.
Les états intégrés ont déjà une fonctionnalité qui leur est associée. Cela signifie que vous pouvez utiliser la plupart d’entre eux sans avoir à créer de déclencheurs, ce qui représente un gain de temps considérable.
- Survol : Voici comment l’objet apparaît lorsque la souris passe au-dessus. Si cet état existe pour un objet, il s’affiche automatiquement lorsque les apprenants le survolent.
- Enfoncé : Voici comment l’objet apparaît pendant que l’on est en train de cliquer dessus. Si cet état existe pour un objet, il s’affiche automatiquement lorsque les apprenants cliquent dessus.
- Sélectionné : Voici comment l’objet apparaît lorsqu’il est sélectionné. Si cet état existe pour un objet, il s’affiche automatiquement lorsque les apprenants cliquent une fois sur l’objet. S’ils cliquent une nouvelle fois sur l’objet, il est désélectionné et revient à l’état Normal.
- Visité : Voici comment l’objet apparaît après avoir été cliqué, et il le reste quel que soit le nombre de fois où vous avez cliqué dessus. C’est utile lorsque vous souhaitez fournir aux apprenants un indicateur visuel qui leur permet de voir immédiatement sur quels objets ils ont déjà cliqué. Si l’état Visité existe pour un objet, il s’affichera automatiquement lorsque les apprenants auront cliqué dessus.
- Désactivé : Utilisez cet état lorsque vous souhaitez désactiver un objet. Un objet désactivé est visible pour les apprenants, mais il ne répond pas lorsqu’il est survolé, cliqué ou déplacé. Sauf s’il s’agit de l’état initial d’un objet, vous devez utiliser un déclencheur pour le créer.
- Masqué : Cet état rend un objet invisible. Sauf s’il s’agit de l’état initial d’un objet, vous devez utiliser un déclencheur pour le masquer.
L’ajout d’un état intégré à un objet est simple. Sélectionnez d’abord l’objet auquel vous souhaitez ajouter un état. Cliquez sur l’onglet États en bas de l’écran et sélectionnez Modifier les états. Vous pouvez ensuite cliquer sur Nouvel état et parcourir le menu déroulant pour choisir parmi les états intégrés.
Le pinceau de reproduction de la mise en forme
Avez-vous déjà passé beaucoup de temps à mettre en forme un objet pour qu’il soit parfait pour votre projet ? Vous avez ajusté sa couleur, la couleur du trait, le style de la police, sa taille, etc. Et si vous ajoutez des états à vos objets, vous passez également du temps à créer et à modifier vos états, sans parler des aller-retours dans l’Aperçu et des tests pour vous assurer que tout a l’apparence qu’il faut et fonctionne comme il se doit. Si vous êtes déjà passé par là, vous serez très heureux de savoir que vous pouvez copier rapidement l’ensemble de la mise en forme et des états associés à un objet en quelques clics à l’aide du Pinceau de reproduction de la mise en forme.
Le pinceau de reproduction de la mise en forme est un outil qui permet de gagner du temps en copiant non seulement le formatage d’un objet, mais également l’ensemble de ses états.
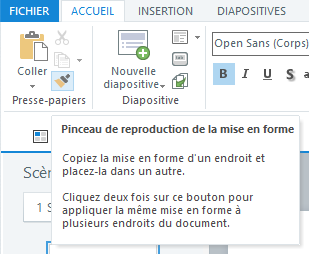
Tout d’abord, sélectionnez l’objet qui a la mise en forme et les états que vous souhaitez copier. Ensuite, accédez à l’onglet Accueil du ruban et double-cliquez sur Pinceau de reproduction de la mise en forme.
Lorsque le Pinceau de reproduction est sélectionné, vous remarquerez une icône de pinceau à côté de votre curseur. Cliquez sur chaque objet sur lequel vous souhaitez appliquer la mise en forme et les états. Vous pouvez même passer d’une diapositive à l’autre lorsque le Pinceau de reproduction de la mise en forme est sélectionné et formater des objets sur plusieurs diapositives. Lorsque vous avez terminé, cliquez avec le bouton droit de la souris sur n’importe quel endroit pour le désactiver. Copier le formatage et les états est vraiment facile et rapide avec cette fonctionnalité.
Ensemble de boutons
Les ensembles de boutons sont une fonctionnalité peu connue mais extrêmement utile pour créer de l’interactivité dans Storyline 360. Les ensembles de boutons fonctionnent essentiellement avec l’état Sélectionné de Storyline 360, qui est l’un des états intégrés. L’état sélectionné est généralement utilisé pour indiquer qu’un apprenant a choisi un objet ; c’est l’apparence qu’a un objet lorsque l’apprenant clique dessus. Par exemple, une case à cocher utilise l’état sélectionné pour fournir un repère visuel (la coche) et indiquer quelle case a été sélectionnée.
N’importe quel type d’objet peut être inclus dans un ensemble de boutons : les personnages, les formes, les zones de texte, etc. Voici l’idée : un seul des objets d’un ensemble de boutons ne peut afficher l’état sélectionné à la fois.
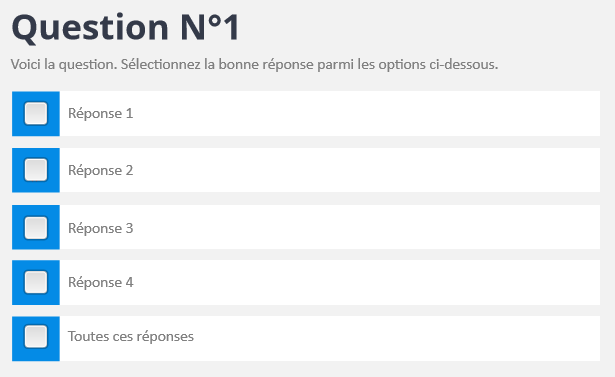
Voici un exemple pour vous aider à comprendre les ensembles de boutons. Supposons que vous créez une activité interactive avec plusieurs cases à cocher, comme celles ci-dessous. Vous voulez que les apprenants ne puissent cocher qu’une seule case.
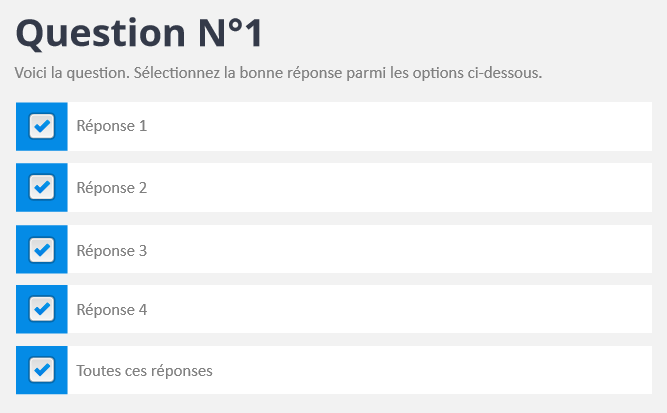
Vous remarquerez que, par défaut, vous pouvez sélectionner plusieurs cases à la fois, comme dans l’image ci-dessous :
Que pouvez-vous faire si vous souhaitez que les apprenants ne puissent cocher qu’une seule case à la fois, et non les cinq ? Vous créez un ensemble de boutons ! N’oubliez pas qu’un seul objet dans un ensemble de boutons peut afficher l’état sélectionné à la fois. En d’autres termes, si vous mettez ces trois cases à cocher dans un ensemble de boutons, une seule à la fois pourra être cochée. Voici la marche à suivre :
Étape 1 : sélectionnez les objets à inclure
Sélectionnez plusieurs éléments en maintenant la touche CTRL de votre clavier enfoncée tout en cliquant avec la souris sur tous les objets à inclure dans l’ensemble de boutons. Dans l’exemple plus haut, nous sélectionnons les cinq cases à cocher.
Étape 2 : créez un Ensemble de boutons
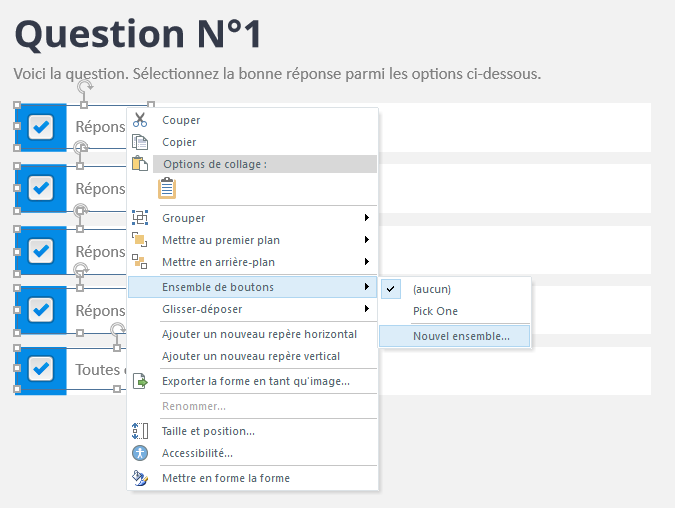
Lorsque les objets sont sélectionnés, cliquez avec le bouton droit n’importe où sur un objet sélectionné pour afficher le menu contextuel. L’une des options de ce menu est Ensemble de boutons. Passez la souris sur Ensemble de boutons pour afficher plus d’options, puis cliquez sur Nouvel ensemble. Vous pouvez ensuite nommer et enregistrer votre ensemble de boutons.
Étape 3 : prévisualisez votre Ensemble de boutons
Une fois que vous avez créé un ensemble de boutons, vous souhaitez avoir un aperçu de votre diapositive pour tester l’ensemble en action. Une fois l’ensemble de boutons activé, vous ne pourrez plus sélectionner qu’un seul des objets de cet ensemble à la fois.
Ce ne sont que quatre des nombreuses fonctionnalités disponibles dans Storyline 360 qui vous aideront à travailler plus rapidement et plus efficacement. Et vous ? Quelles fonctionnalités utilisez-vous pour gagner du temps au développement ? Dites-moi tout dans les commentaires !
Vous voulez tester une astuce apprise ici mais vous n’avez pas Articulate 360 ? Commencez un essai gratuit de 30 jours, et abonnez-vous au blog pour obtenir toujours plus de conseils pratiques en e-learning. Si vous avez la moindre question, laissez un commentaire.