Vous n’avez jamais entendu parler d’affordance ? C’est normal, vous êtes loin d’être seul, même si vous faites de la conception e-learning depuis longtemps. Mais cette expression est assez courante dans le milieu de la conception d’expérience utilisateur. Alors, qu’est-ce que l’affordance ?
Qu’est-ce que l’affordance ?
Le terme a été introduit, à la fin des années 1960, par James Gibson, psychologue. Il est particulièrement utilisé en psychologie cognitive et se réfère à toutes les actions possibles qu’une personne peut choisir dans une situation donnée.
Nous utilisons ce terme en conception depuis 1988 quand Donald Norman a introduit le terme d’affordance perçue dans le contexte des interactions homme-machine (qui sont au cœur du e-learning). Selon Norman, l’affordance dépend de la perception d’un individu, qui est influencé par ses expériences passées et ses objectifs.
En résumé, l’affordance perçue signifie que les caractéristiques ou la conception d’un objet fournissent des indices sur la façon d’interagir avec un objet, et ces indices sont perçus individuellement en fonction des expériences passées de chaque individu avec des objets similaires. Par exemple, un bouton nous indique qu’il faut appuyer dessus ou cliquer, et une poignée nous laisse penser qu’il faut la tourner.
Pourquoi l’affordance est-elle importante en e-learning ?
L’affordance est un concept important en conception e-learning, car il influe sur la façon dont les apprenants interagissent avec nos modules. Lorsque nous créons des modules e-learning, nous concevons des éléments tels que des boutons, des hyperliens, des champs de saisie de données, etc. En donnant des indices visuels clairs, nous aidons les apprenants à naviguer plus facilement dans nos modules. Lorsque vous voyez un bouton pour la première fois, comment savez-vous instinctivement que faire ? C’est l’affordance perçue qui vous donne des indices sur l’objet et sur son utilisation, même si vous n’avez jamais vu cet objet auparavant.
Quels sont les différents types d’affordance ?
Il existe différents types d’affordance, mais voici les plus importants :
- Affordance négative : quand il y a une affordance perçue, mais rien ne se passe. Par exemple, lorsqu’on clique sur un bouton mais qu’il ne se passe rien.
- Affordance cachée : quand un objet vous permet de faire quelque chose que vous n’aviez pas prévu. Par exemple, utiliser un briquet pour ouvrir une bouteille de bière.
- Fausse affordance : quand vous vous attendez à un effet mais qu’autre chose se produit. Par exemple, vous êtes devant une porte avec une poignée que vous tirez, alors qu’il fallait pousser.
- Affordance explicite : lorsque l’information est donnée par un texte ou par l’apparence physique d’un objet. C’est ce qui nous intéresse le plus, car en appliquant explicitement les affordances aux objets, nous pouvons aider nos apprenants à naviguer dans nos modules de manière plus fluide.
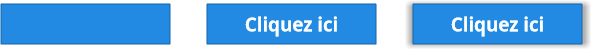
Regardez les 3 boutons suivants et voyez à quel point l’affordance explicite (avec texte et bouton en relief) rend évidente l’action à accomplir :
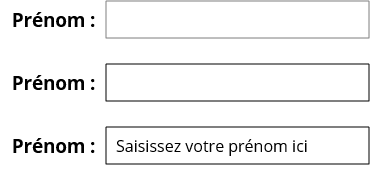
Voici un autre exemple. Quel est le champ de saisie de texte avec l’affordance la plus claire ?
Ce sont là quelques exemples de la façon dont l’affordance peut influer sur la capacité d’un apprenant à naviguer efficacement dans un module. Comme vous pouvez le constater, créer des affordances explicites rend le contenu e-learning plus intuitif et plus facile à comprendre. Lorsque les apprenants essaient de comprendre où ils sont censés cliquer, ou ce qu’ils sont censés faire sur une diapo quelconque, ils ne se concentrent pas sur ce qui compte vraiment, c’est-à-dire le contenu du module.
Comment appliquer le concept d’affordance ?
Maintenant que vous comprenez mieux ce qu’est l’affordance, vous vous demandez peut-être comment appliquer cela concrètement en e-learning. Il y a certaines choses que vous pouvez faire pour fournir à vos apprenants un niveau élevé d’affordance claire et explicite.
- Suivez les normes de conception établies : lorsque vous concevez vos modules, respectez les normes de conception existantes, comme les ombres portées ou les effets de biseau sur les boutons pour indiquer clairement qu’ils sont cliquables (Et lisez cet article : 4 conseils pour créer des boutons de navigation intuitifs), et utilisez une couleur différente ou soulignez les liens hypertextes. Ces normes de conception évoluent et changent constamment, mais la conception de modules e-learning utilise la plupart des normes et des standards du web et du graphisme. Alors gardez un œil sur ce qui se passe en graphisme dans ces domaines, pour vous assurer que vos modules soient toujours au goût du jour. Allez plus loin en lisant : 3 principes de conception de l’interface utilisateur pour les développeurs e-learning.
- Écrivez des textes clairs et concis : un autre conseil important est de ne pas créer de modules trop bavards. Lorsque vous relisez vos modules, débarrassez-vous de chaque mot qui n’est pas essentiel. Ne gardez que les contenus essentiels (Un autre article sur ce sujet : Comment faire le tri entre contenu essentiel et contenu facultatif) et réduisez votre texte pour le rendre le plus concis possible. Essayez d’utiliser au maximum des verbes d’action pour que les apprenants sachent toujours quoi faire. Et faites le plein d’astuces pour améliorer la qualité de vos textes en e-learning.
- Effectuez des tests utilisateur : enfin, la seule façon de savoir si vos apprenants ont bien vu les indices d’affordance que vous avez inclus est de faire des tests approfondis auprès d’utilisateurs. C’est une partie essentielle du développement des modules e-learning, alors ne la négligez pas. Pour plus d’informations sur la vérification des module, lisez ceci : Checklist pour bien relire les modules e-learning.
Le mot de la fin
Voilà ! Vous en savez un peu plus sur ce concept très utile pour améliorer l’expérience utilisateur. Alors la prochaine fois que vous concevrez un module, pensez à l’affordance perçue et à l’affordance explicite et à la façon dont elle influence la conception de votre module. Suivez nos trois conseils pour vous assurer que vous êtes toujours clair sur ce que vous voulez que vos apprenants fassent.
Suivez-nous sur X (ex-Twitter) and abonnez-vous au blog pour plus de conseils utiles sur tout ce qui touche au e-learning.