
 À propos de l’auteur : Céline Pejot est conceptrice pédagogique et intégratrice multimédia depuis 2007. Après avoir travaillé dans le domaine du e-learning, de la formation interne en entreprise puis de l’accompagnement au changement, Céline propose depuis près de 3 ans ses services en tant qu’indépendante. Elle conçoit et produit aussi bien des formations 100% en ligne que des parcours mixtes. Pour les aspects graphiques, elle travaille en collaboration avec Émilie Vitte.
À propos de l’auteur : Céline Pejot est conceptrice pédagogique et intégratrice multimédia depuis 2007. Après avoir travaillé dans le domaine du e-learning, de la formation interne en entreprise puis de l’accompagnement au changement, Céline propose depuis près de 3 ans ses services en tant qu’indépendante. Elle conçoit et produit aussi bien des formations 100% en ligne que des parcours mixtes. Pour les aspects graphiques, elle travaille en collaboration avec Émilie Vitte.
Si comme moi vous utilisez Storyline 2, vous avez découvert avec enthousiasme l’une des nouveautés phares de cette seconde version : les curseurs interactifs !
Cette fonctionnalité permet non seulement à l’apprenant de découvrir les informations à son rythme, mais également de pouvoir décomposer une idée, un processus (comme dans cet exemple) pour mieux se l’approprier.
Jusque-là, je n’avais fait que « jouer » avec (oui, c’est bien le mot). Mais au cours d’un récent projet sur lequel j’ai travaillé, l’opportunité s’est présentée d’intégrer ces fameux curseurs.
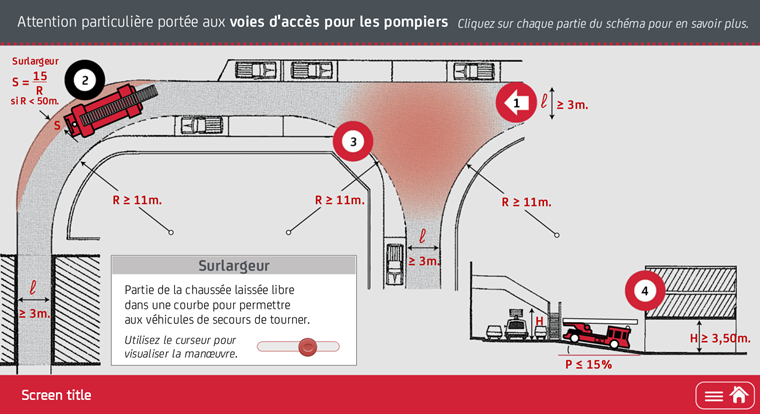
Il s’agissait de montrer les différentes voies d’accès réglementaires aux bâtiments par les pompiers. Alors plutôt que d’animer un camion de pompiers le long d’une simple trajectoire, pourquoi ne pas permettre aux apprenants de faire avancer eux-mêmes le camion ? C’est là que les curseurs interactifs interviennent ! Voici le rendu final.
Consultez les étapes ci-dessous pour savoir comment j’ai procédé.
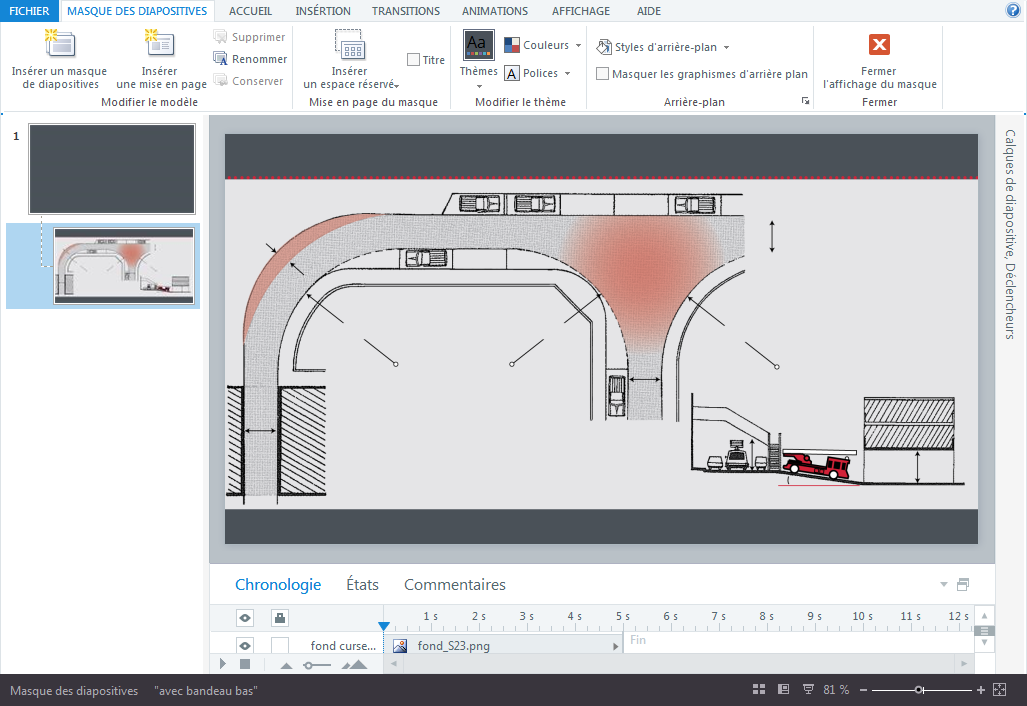
Étape 1 : Poser le décor
Avant toutes choses, il faut mettre en place le décor de l’écran. Ici une vue schématique d’en haut afin de bien voir le dessin de la route sur laquelle va se déplacer le camion. J’utilise toujours les masques des diapositives pour le graphisme d’arrière-plan de mes écrans. De cette façon, je peux réutiliser les mises en pages rapidement et ça représente toujours un élément de moins sur la chronologie, qui peut parfois être très fournie !
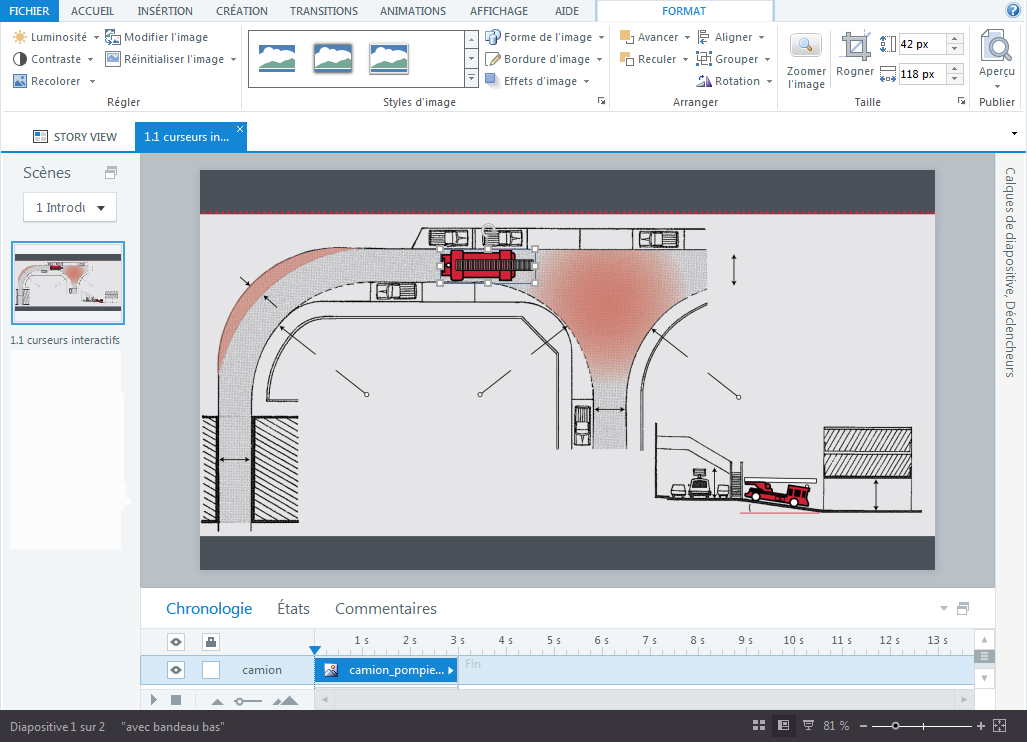
Étape 2 : Insérer l’élément interactif
En l’occurrence, le camion de pompiers. Le décor de mon écran étant en place, je peux redimensionner et positionner l’image du camion de façon précise. Et je la renomme sur la chronologie pour m’y retrouver plus facilement (très utile quand il y a beaucoup d’éléments).
Étape 3 : Décomposer le mouvement
La notion que je souhaite illustrer avec le curseur est l’intérêt de la « surlargeur » (zone rouge dans le virage de gauche) sur la voie. Il faut donc simuler la façon dont le camion de pompiers prendrait ce virage dans la réalité. Pour cela, il faut décomposer le mouvement pour obtenir une trajectoire idéale. La fonctionnalité États va me permettre de faire exactement ça !
Je commence par dupliquer l’état « Normal » du camion pour en créer un nouveau que j’appelle « step1 ». Dans ce nouvel état, je vais déplacer légèrement le camion vers la gauche. Je valide, et voilà ! La trajectoire est amorcée. Au total, je vais créer 17 états. Dans chacun d’entre eux je ferai avancer légèrement le camion, et je lui appliquerai une rotation dans le virage, pour créer la trajectoire souhaitée.
Un conseil : dupliquez toujours le dernier état que vous venez de créer (dupliquez l’état « step1 », et non pas l’état « normal », pour créer l’état « step2 »). Cela vous permettra de gagner du temps et d’avoir un mouvement propre. Bien évidemment, plus vous créez d’états, et plus le mouvement sera fluide lors de la manipulation du curseur.
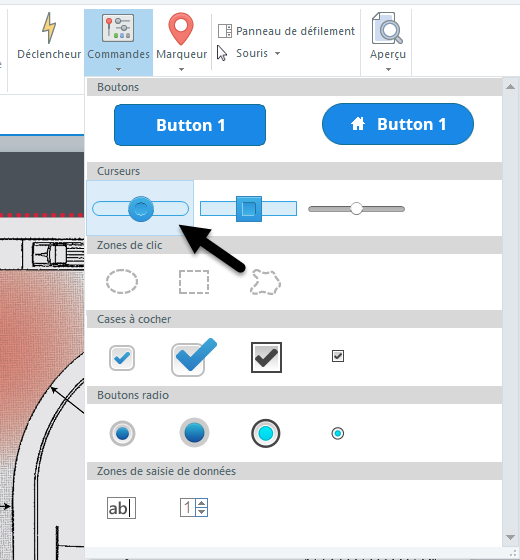
Étape 4 : Ajouter et paramétrer le curseur
Tous les états sont créés, il faut maintenant les animer. C’est là que le curseur entre en scène.
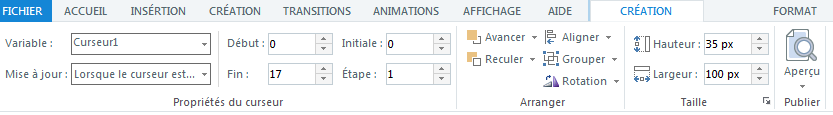
Après avoir inséré le curseur, je dois ajuster ses propriétés pour qu’il fonctionne en association avec l’élément que je souhaite animer. Le camion ayant 18 états (17 créés + l’état « normal »), je paramètre la variable « Curseur1 », associée à mon curseur, de la façon suivante :
- Valeur initiale : 0 (correspondra à l’état « normal » du camion)
- Valeur finale : 17 (correspondra à l’état « step17 »)
- Incrémentation de la variable de 1 en 1
- Mise à jour du curseur lorsqu’il est déplacé.
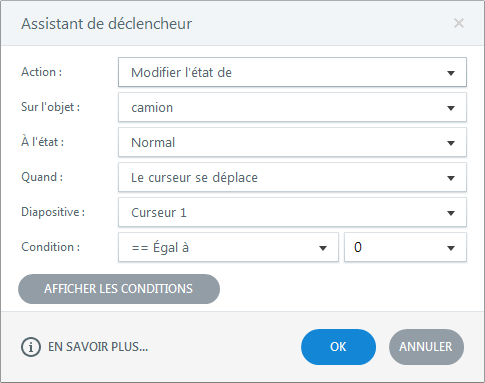
Il ne manque plus qu’à définir des événements pour lier le curseur au camion. Je commence par définir le déclencheur correspondant au positionnement initial du camion :
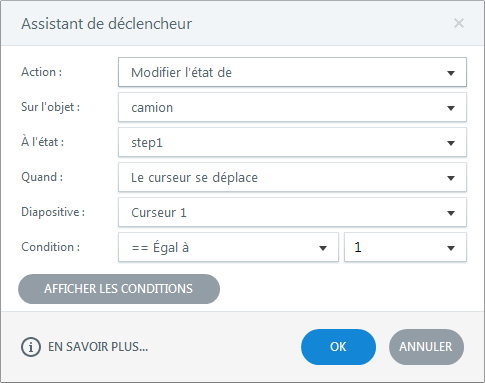
Puis je définis un second déclencheur pour modifier l’état du camion à l’état « step 1 » quand la valeur du curseur est égale à 1 :
Je duplique ce déclencheur autant de fois que nécessaire (à l’aide des boutons copier/coller dans le panel de déclencheurs), en modifiant à chaque fois 2 choses :
- l’état du camion
- la valeur de la variable « Curseur1 » (qui correspond ici à la Condition « égal à »).
Mon prochain déclencheur modifiera l’état du camion à « step2 » quand la valeur de la variable sera égale à 2, et ainsi de suite pour l’ensemble des états.
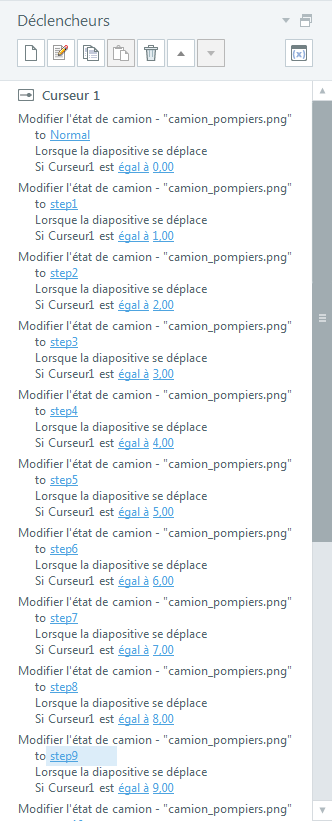
J’ai maintenant mes 18 déclencheurs :
Le paramétrage du curseur est terminé ! Après mise en forme du curseur et finalisation du contenu de l’écran, j’obtiens ce résultat :
Vous pouvez consulter la démo ici. (Curseurs accessibles en cliquant sur les boutons 2 et 3).
Questions ? Commentaires ? Laissez-moi un message dans la zone ci-dessous.