
Lorsque vous pensez aux activités interactives les plus souvent utilisées en e-learning, les onglets interactifs sont probablement en haut de votre liste. Les onglets interactifs fonctionnent bien dans de nombreux contextes et constituent un excellent moyen d’économiser de l’espace sur l’écran et d’inviter vos apprenants à creuser et à absorber les informations à leur propre rythme.
En plus de leur polyvalence, les onglets interactifs sont rapides et faciles à créer. Dans Rise 360, la création d’une activité interactive avec des onglets est extrêmement facile. Insérez simplement un bloc d’onglets (à partir du menu des blocs interactifs) dans votre leçon, puis insérez votre contenu. C’est tout ! Dans Storyline 360, vous pouvez trouver un modèle Content Library 360 qui contient déjà des onglets interactifs (comme celui-ci), puis le personnaliser à votre guise, ou vous pouvez créer des onglets interactifs sur mesure en quelques minutes.
Si votre projet nécessite de créer des onglets interactifs sur mesure dans Storyline 360 et que vous n’avez jamais fait cela, vous vous demandez peut-être comment créer des onglets qui feront pro et qui seront intuitifs pour les apprenants ? Et vous vous demandez peut-être aussi dans quels cas c’est judicieux de les utiliser.
Telles sont les questions que nous aborderons dans cet article.
Analysez votre contenu
Les onglets sont une excellente option pour présenter des contenus liés, comme des conseils, les étapes d’un processus ou des idées qui pourraient être présentées sous forme de liste de puces ou de texte réparti sur plusieurs diapositives. Vous vous demandez peut-être si vous ne devriez pas utiliser des onglets interactifs pour tout type de contenu ?
La réponse courte est non. Mais voici quelques questions à se poser pour voir si ce sont les onglets qui conviennent le mieux à votre contenu :
- Les informations que je partage sont-elles liées ? Si les informations ne peuvent pas être regroupées de manière logique, l’utilisation d’onglets risque de prêter à confusion pour les apprenants.
- Les apprenants devront-ils comparer ces informations ? Si vous souhaitez que les apprenants comprennent les différences et les similitudes entre des produits, par exemple, les onglets ne sont pas le meilleur choix car ils ne pourront pas voir tous les contenus en même temps. Pour aider les apprenants à établir des comparaisons, disposez les éléments côte à côte ou dans un tableau.
- Puis-je rendre ces informations plus concises ? Parfois, vouloir réduire et rationaliser les contenus, même s’ils sont liés les uns aux autres, n’est pas l’idéal. Si rationaliser votre contenu signifie que vous devez sacrifier la compréhension ou que vous devez mettre de côté un message important, les onglets interactifs ne sont pas la solution. Si vous vous retrouvez en train de réduire la taille de la police pour que tout rentre, considérez cela comme un signe que votre contenu a besoin de plus de place. Dans certains cas, il faut mieux diviser votre contenu en diapositives séparées afin que vous ayez plus d’espace pour travailler.
Utilisez des étiquettes pour vos onglets
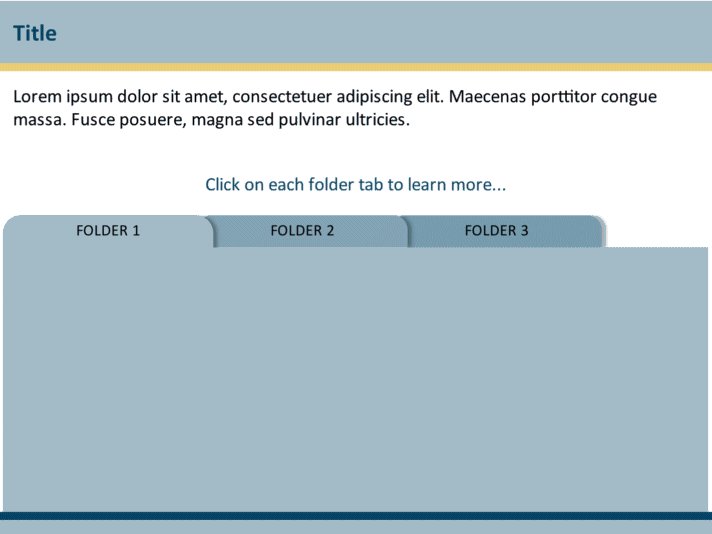
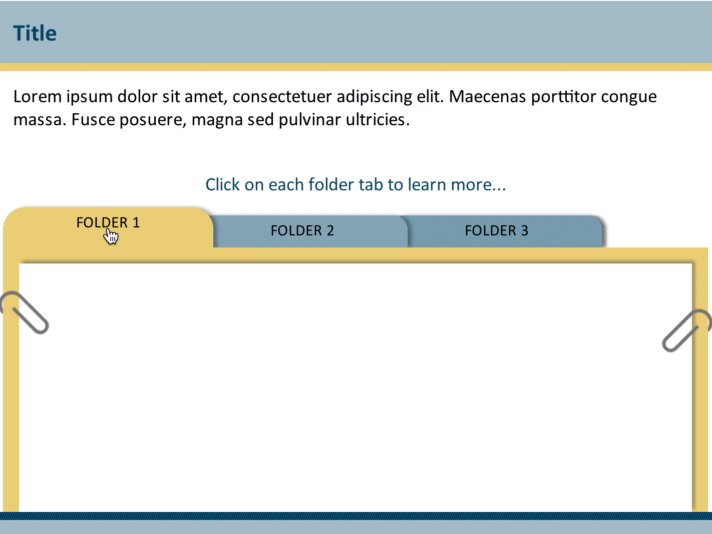
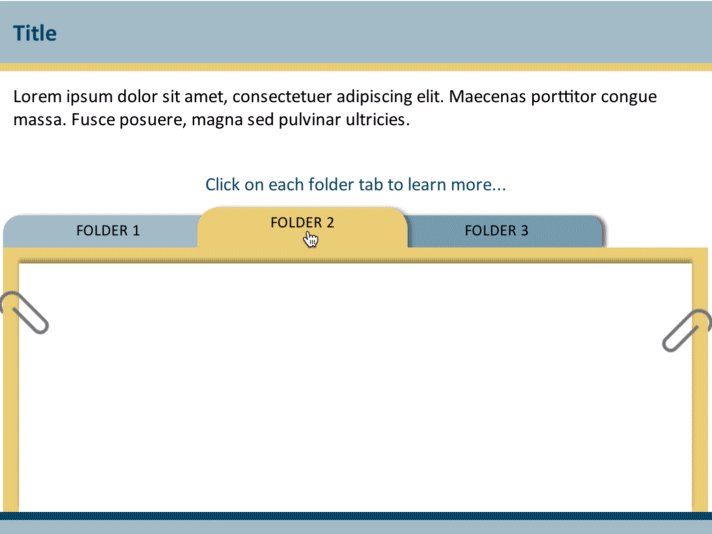
Les onglets interactifs seront particulièrement intuitifs si vous les nommez de façon claire. Les noms des onglets doivent être courts et refléter le type de contenu qu’ils contiennent. Les étiquettes des onglets peuvent prendre de nombreuses formes différentes, y compris des chiffres ou des lettres (qui peuvent indiquer l’ordre ou la priorité), des mots ou des phrases courtes, des icônes ou des images – et même une combinaison de ces éléments.
Vous trouverez ci-dessous quelques téléchargements gratuits présentant différentes façons d’étiqueter les onglets.
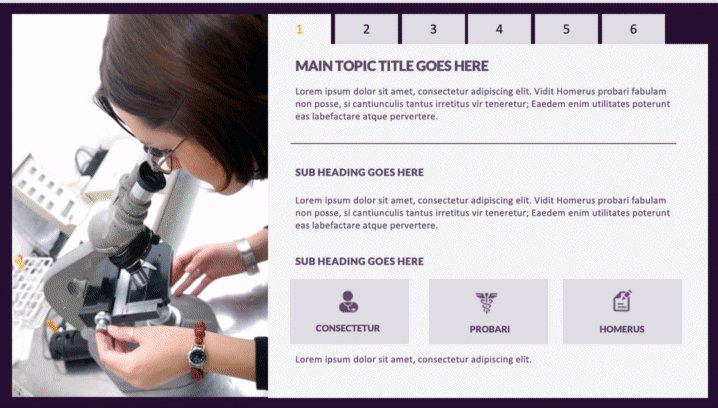
Onglets étiquetés avec des chiffres

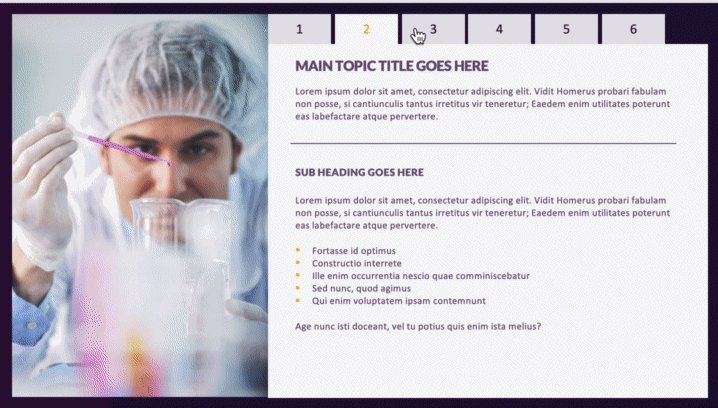
Onglets étiquetés avec des mots

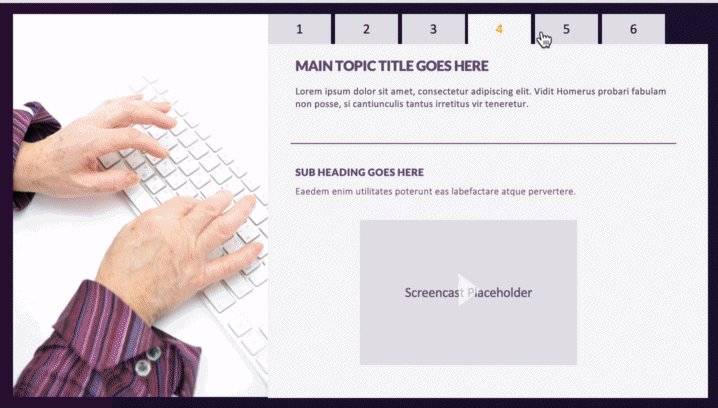
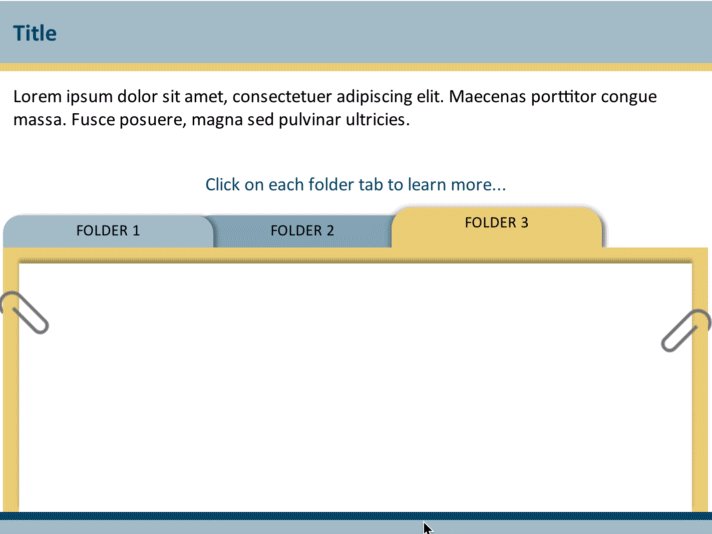
Onglets étiquetés avec des icônes
![]()
Attention au positionnement des onglets
La création d’étiquettes claires n’est que la première étape pour vous assurer qu’il est facile de naviguer dans vos onglets. Il est tout aussi important d’organiser vos onglets à l’écran de manière logique.
Alors, comment positionner vos onglets pour que ce soit efficace ? Dans l’idéal, les onglets doivent être alignés verticalement ou horizontalement sur l’écran, espacés uniformément. Ils doivent être proches mais pas trop pour que l’on voit bien qu’ils sont séparés.
Vous trouverez ci-dessous une comparaison rapide de deux différentes mises en page avec onglets.
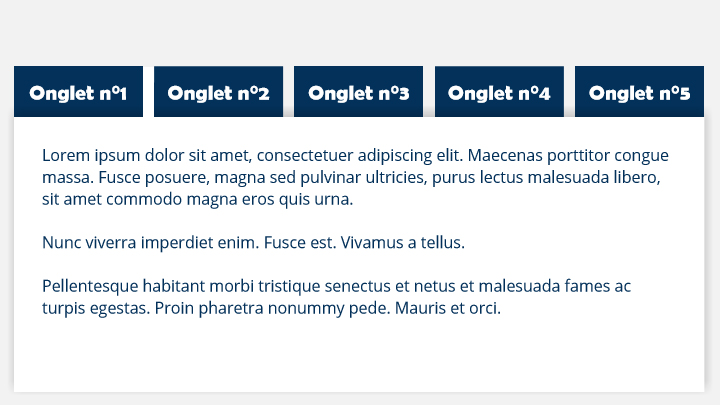
À FAIRE |
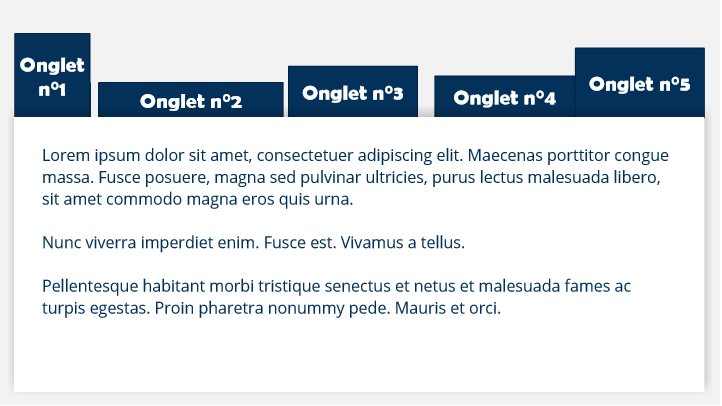
À NE PAS FAIRE |
 |
 |
Remarquez comment la conception des onglets sur la gauche est intuitive à utiliser, car les onglets sont regroupés sur une seule ligne horizontale ? Lorsque vous regardez la conception à droite, il est un peu plus difficile d’analyser ce qui se passe car les onglets ne sont pas espacés uniformément et on ne sait pas parfois s’ils sont collés ou séparés. S’assurer que la taille, l’espacement et l’alignement des onglets sont les mêmes partout contribuera grandement à faciliter la navigation dans votre activité interactive.
Rendez vos onglets cliquables
Une fois que vous avez organisé vos onglets, vous voulez que les gens sachent qu’ils sont cliquables. C’est là que les états des objets (article en anglais) entrent en jeu. Dans Storyline 360, les états vous permettent de modifier l’apparence d’un objet lorsqu’un apprenant effectue une action, comme le survol avec la souris ou lorsqu’il clique dessus. C’est un concept simple, mais c’est également un moyen puissant de rendre la conception de toute diapositive plus intuitive. Dans Storyline 360, il est facile d’attribuer différents états aux objets sur votre écran comme les onglets, les boutons, les personnages, le texte : à peu près tout ce que vous voulez en fait !
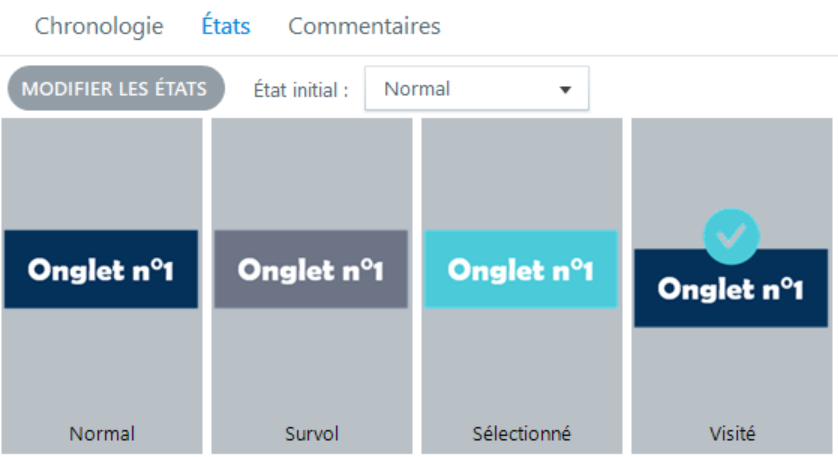
Lors de la création d’onglets interactifs, j’ajoute généralement les 3 états suivants à mes onglets :
- Survol : pour signaler aux apprenants qu’il y a plus à voir et à explorer.
- Sélectionné : pour signaler aux apprenants qu’ils consultent le contenu associé à l’onglet sur lequel ils ont cliqué.
- Visité : afin que les apprenants sachent qu’ils ont déjà vu les informations de cet onglet.
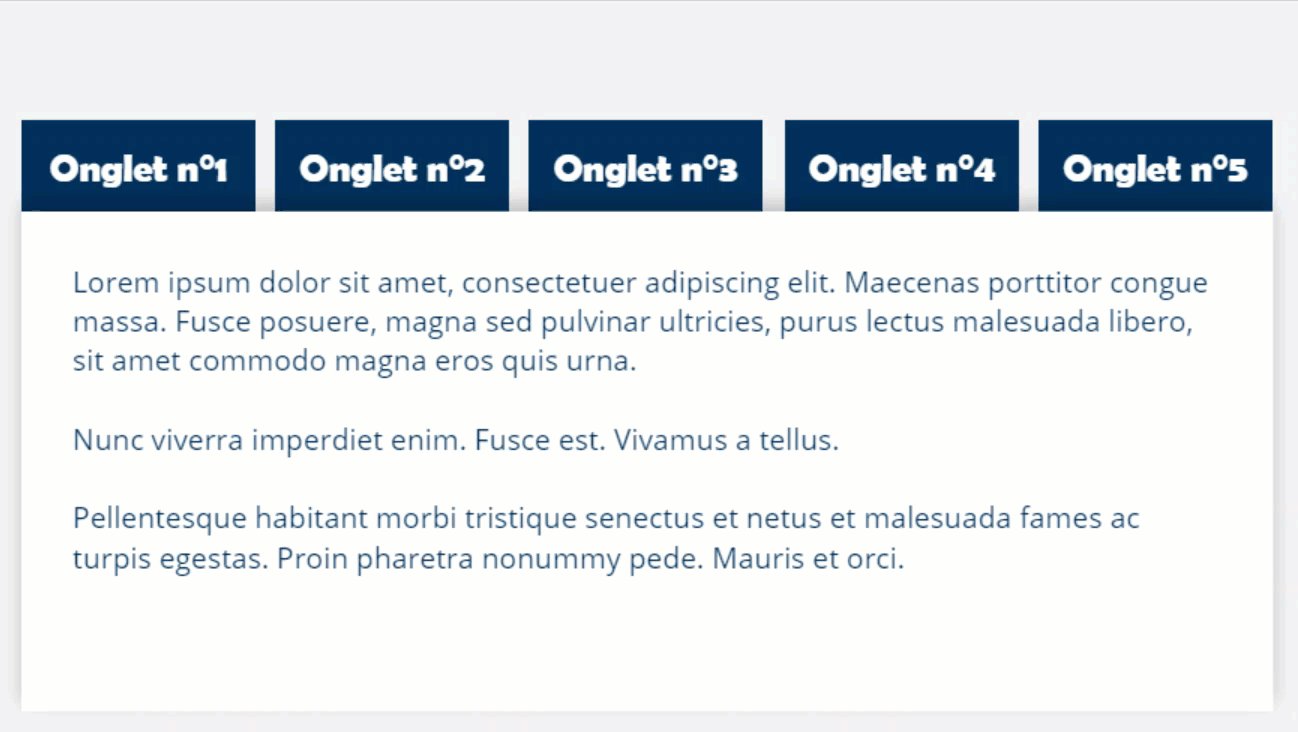
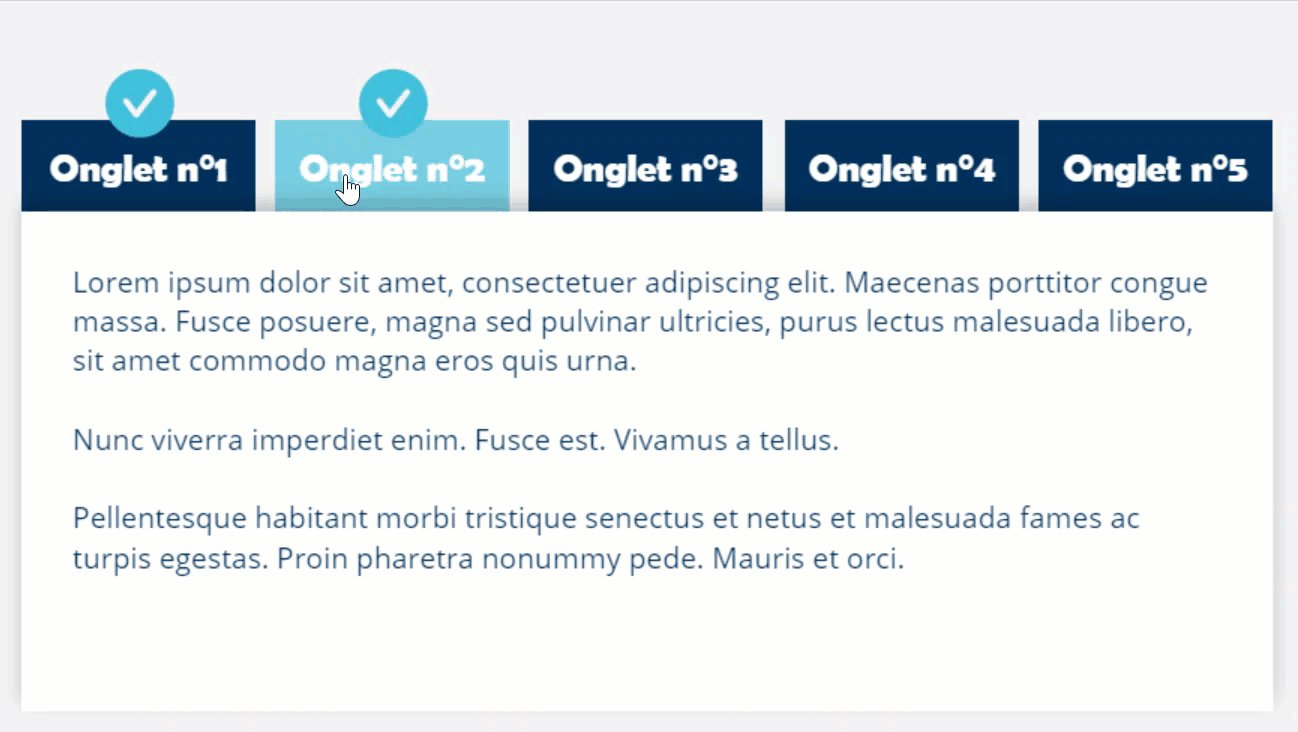
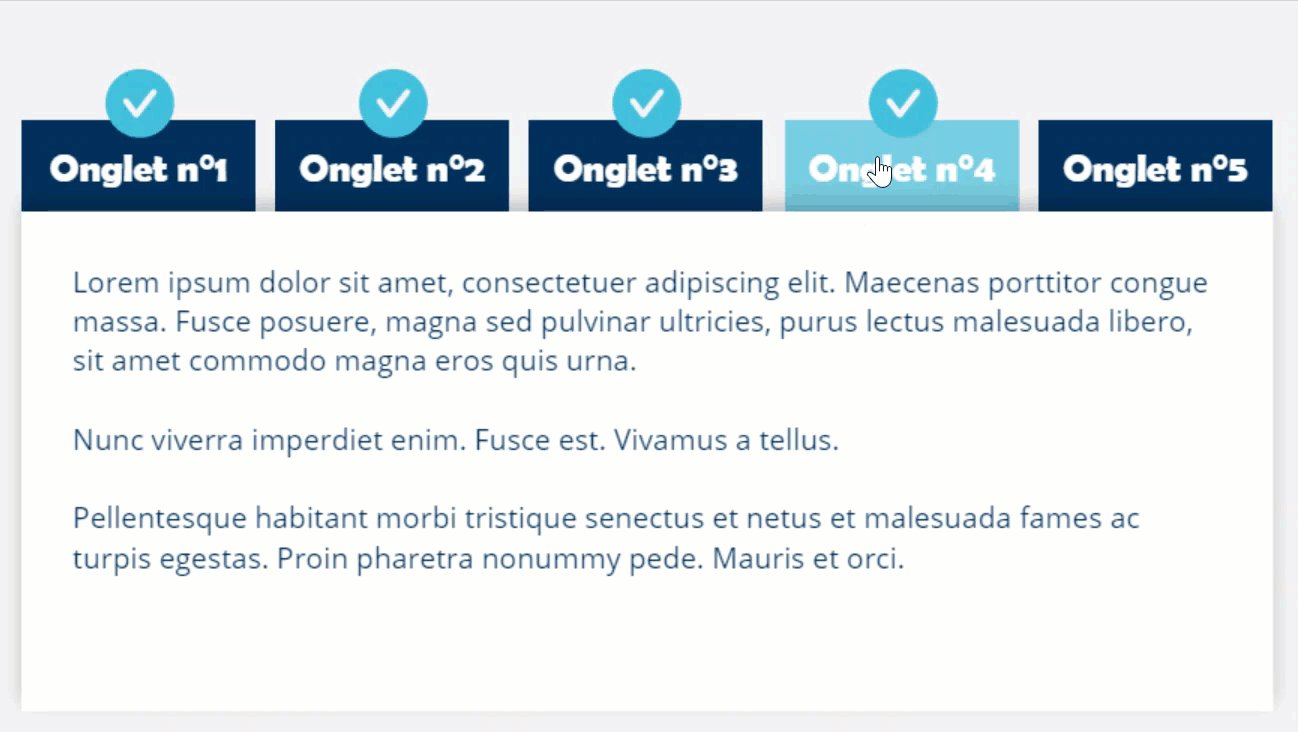
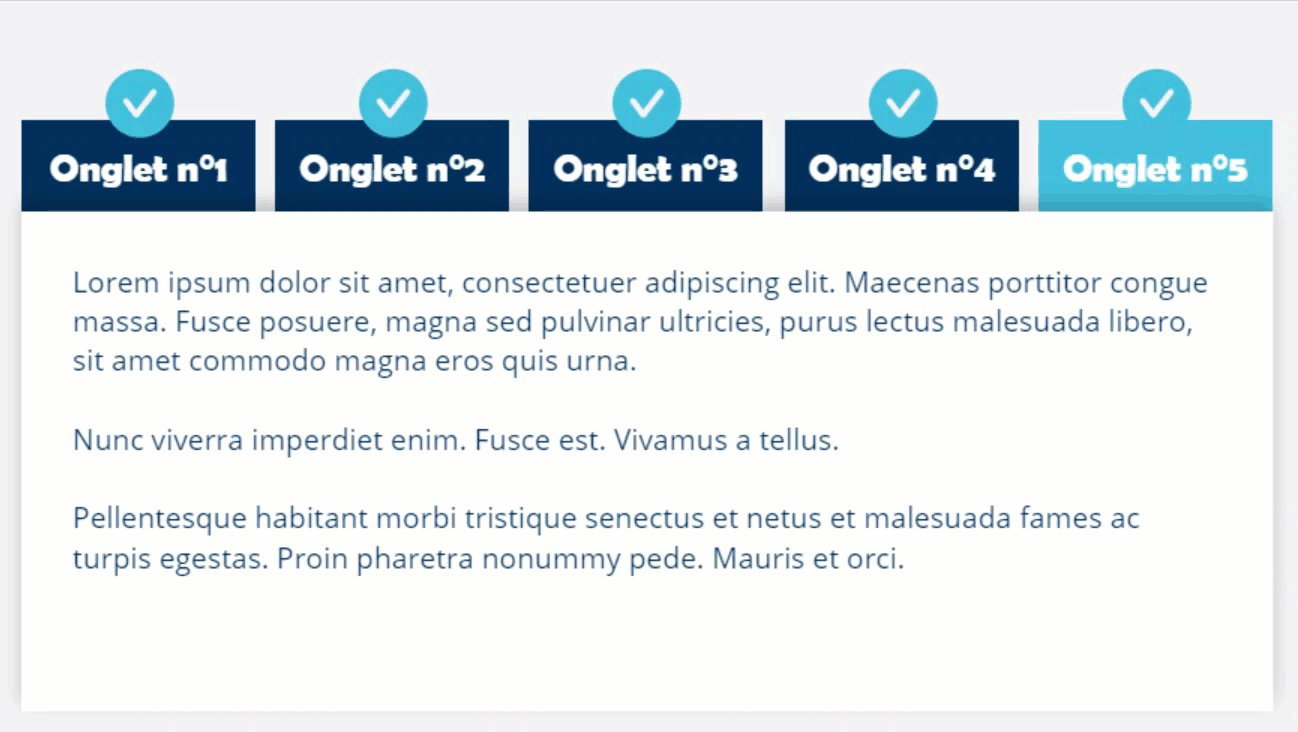
Lorsqu’ils sont utilisés ensemble, ces états mettent en évidence et soulignent la manière de naviguer dans vos onglets. Voici un exemple de ce à quoi ces états peuvent ressembler dans Storyline 360 :

Et voici à quoi ils ressemblent en action :

Voyez-vous ce que les états apportent à notre interaction ?
Il y a plus à apprendre
On dit que le diable se cache dans les détails, et cela est certainement vrai pour la conception de modules e-learning interactifs. Je trouve passionnant de réfléchir à tous les petits détails qui permettent de rendre quelque chose d’aussi simple que des onglets interactif plus beau et plus intuitif. J’espère que les consignes que je vous ai partagées ici vous donneront plus confiance pour concevoir toutes sortes d’activités interactives dans vos projets Storyline, y compris les onglets.
Vous souhaitez en savoir plus sur la création d’onglets interactifs dans Storyline 360 ? Consultez les ressources suivantes pour plus de conseils et d’idées.
- Pas-à-pas pour créer des onglets interactifs dans Storyline
- 7 templates d’onglets interactifs pour votre prochain projet e-learning
Suivez-nous sur Twitter et abonnez-vous au blog pour obtenir des conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, veuillez les partager dans les commentaires.
Vous voulez essayer de créer quelque chose de similaire dans Storyline 360, mais vous n’avez pas Articulate 360 ? Démarrez un essai gratuit de 30 jours.




