
Le minimalisme permet de ne garder que l’essentiel. Observez la silhouette simple de la tour Eiffel, l’écriture sans fioritures d’Annie Ernaux ou toute l’identité visuelle de Monoprix (vous savez, celle avec les jeux de typographie et de couleurs). Ce sont des designs qui nous laissent une forte impression car ils font une utilisation astucieuse et esthétique de seulement quelques éléments.
Les meilleurs modules e-learning partent du même principe.
Créer un design minimaliste en e-learning peut aider les apprenants à se concentrer sur ce qu’ils ont vraiment besoin de savoir et de faire. Suivre quelques principes simples de conception peut également vous aider à déterminer quels éléments sont vraiment nécessaires pour faire passer votre message.
Passons en revue ces principes de conception et quelques considérations à garder à l’esprit pour adopter une esthétique minimaliste dans vos modules e-learning.
Le contraste
Vous verrez souvent des schémas en noir et blanc utilisés dans les modules minimalistes. C’est parce que jouer sur le contraste en utilisant les couleurs est un bon début. Après tout, vous devez déjà utiliser des couleurs contrastées pour rendre vos créations accessibles aux dyslexiques.
Mais utiliser des couleurs contrastées n’est qu’un début. Vous pouvez également utiliser des éléments contrastants, comme une grande image ou une grande illustration associée à un texte plus petit. L’ensemble permet d’attirer l’attention et de faire ressortir le contenu.
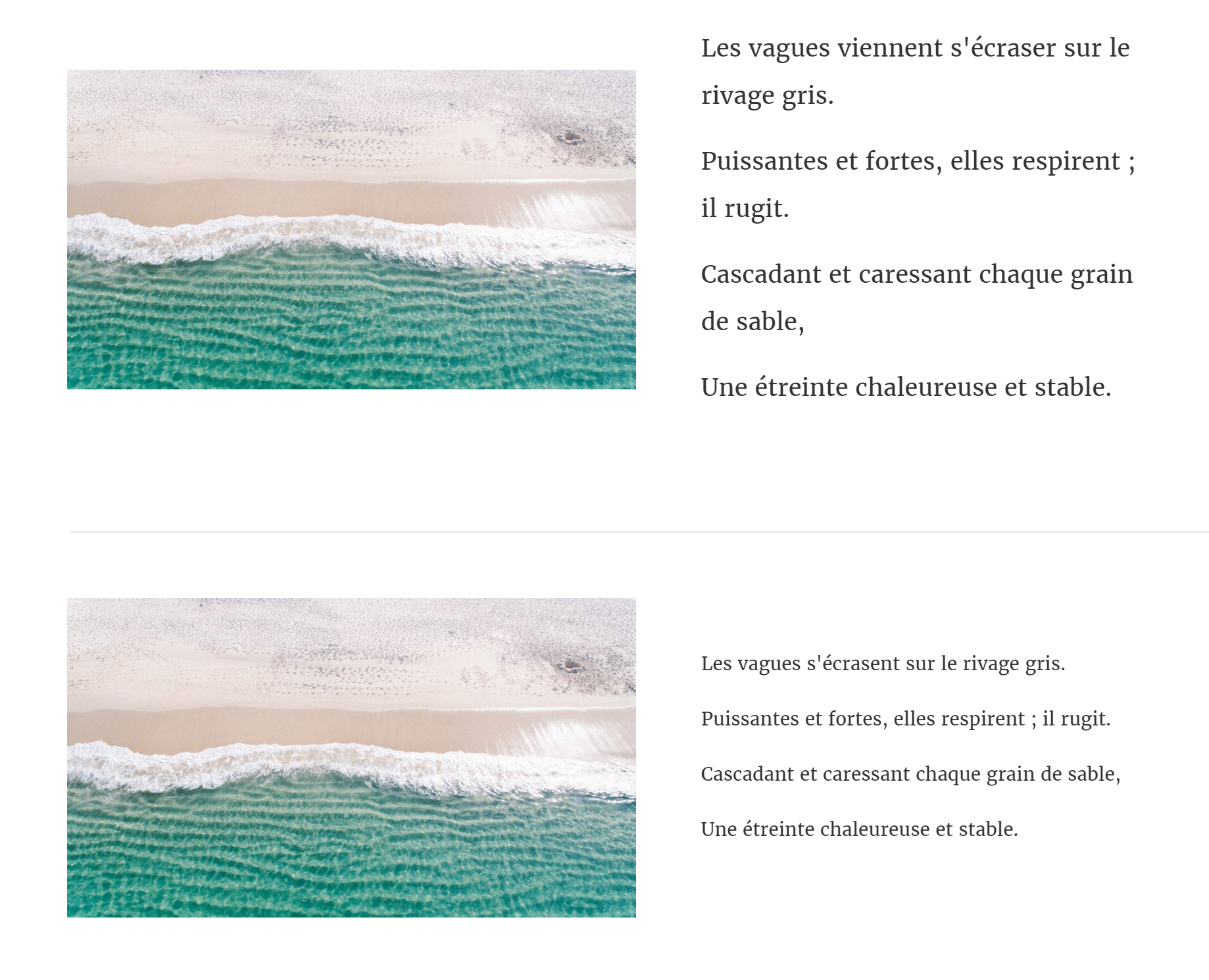
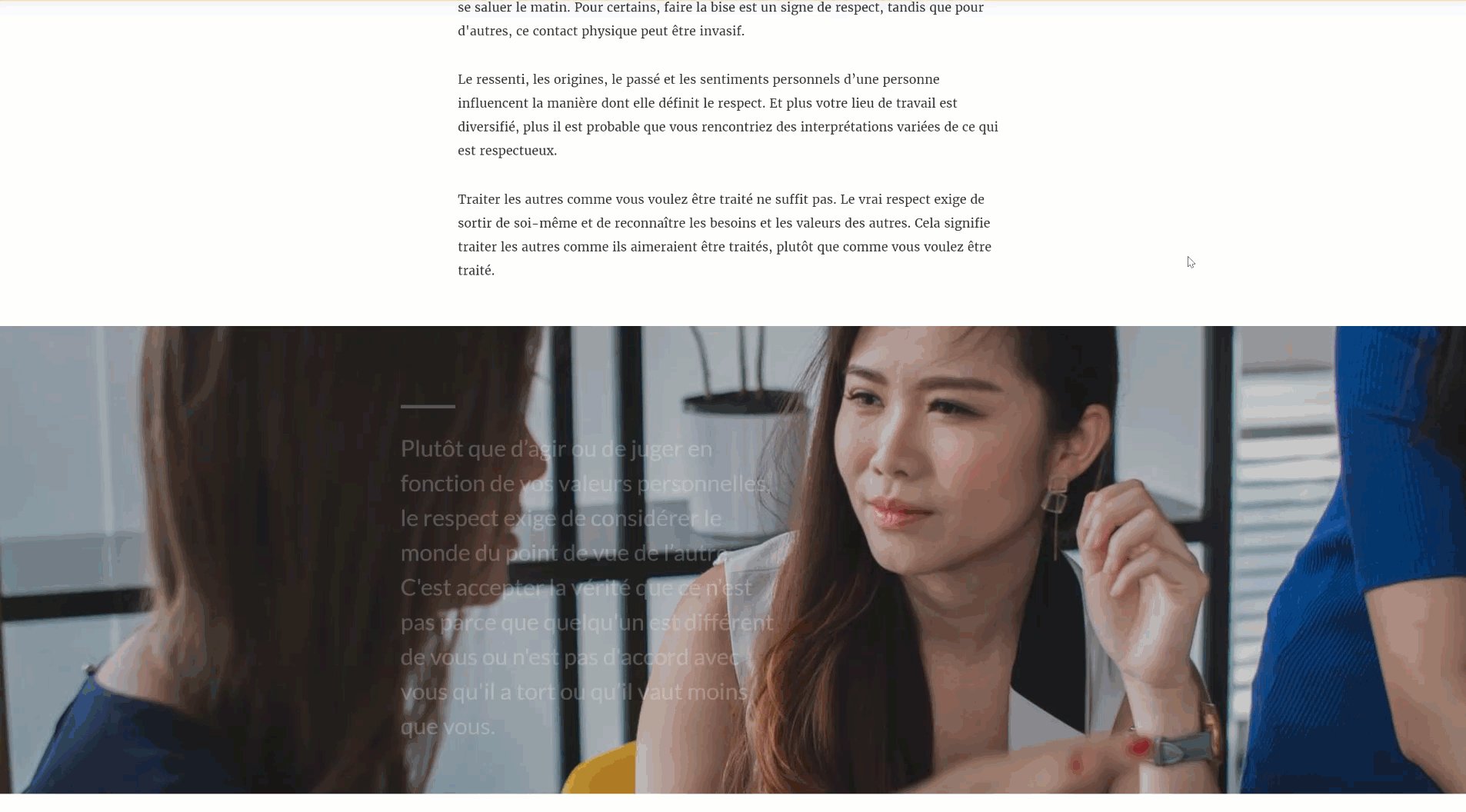
Par exemple, dans l’image Rise 360 et le bloc de texte à côté, vous pouvez voir l’impact du contraste d’une image dominante à gauche avec un texte plus petit à droite. Si vous essayez de faire en sorte que le texte remplisse le même espace que l’image, vous vous retrouvez avec un effet plus étouffant. Mettre le texte un peu plus petit que l’image associée crée plus d’harmonie.
La couleur
Un principe important du design minimaliste consiste à utiliser un élément de moins que ce que vous feriez naturellement. Il en va de même pour la couleur. On a souvent tendance, quand on est en train de créer un design minimaliste, à utiliser la couleur pour faire ressortir les éléments importants mais cela peut entraîner une réelle surcharge visuelle.
Au lieu d’avoir une palette à quatre couleurs, prenez-en seulement deux. Si vous voulez vraiment aller jusqu’au bout du concept, utilisez une seule couleur. Cela unifiera l’apparence de votre module et procurera immédiatement un sentiment de cohérence.
Et si vous voulez attirer l’attention de l’apprenant sur un point précis, vous remarquerez qu’utiliser une touche de couleur contrastée aura encore plus d’impact si le reste de votre module est conçu avec très peu de couleurs.
Le blanc
Ne sous-estimez pas l’espace blanc. Il est important de laisser un espace autour des éléments de votre conception pour donner à vos apprenants une respiration visuelle. C’est facile à imaginer, mais plus difficile à mettre en pratique.
Les recherches peuvent parfois prendre le contrôle sur un projet et transformer le module d’introduction rapide en monstre de 100 diapositives. Mais ensuite, lorsque vous essayez de regrouper toutes ces informations dans un module plus court, vous avez besoin de chaque millimètre d’espace.
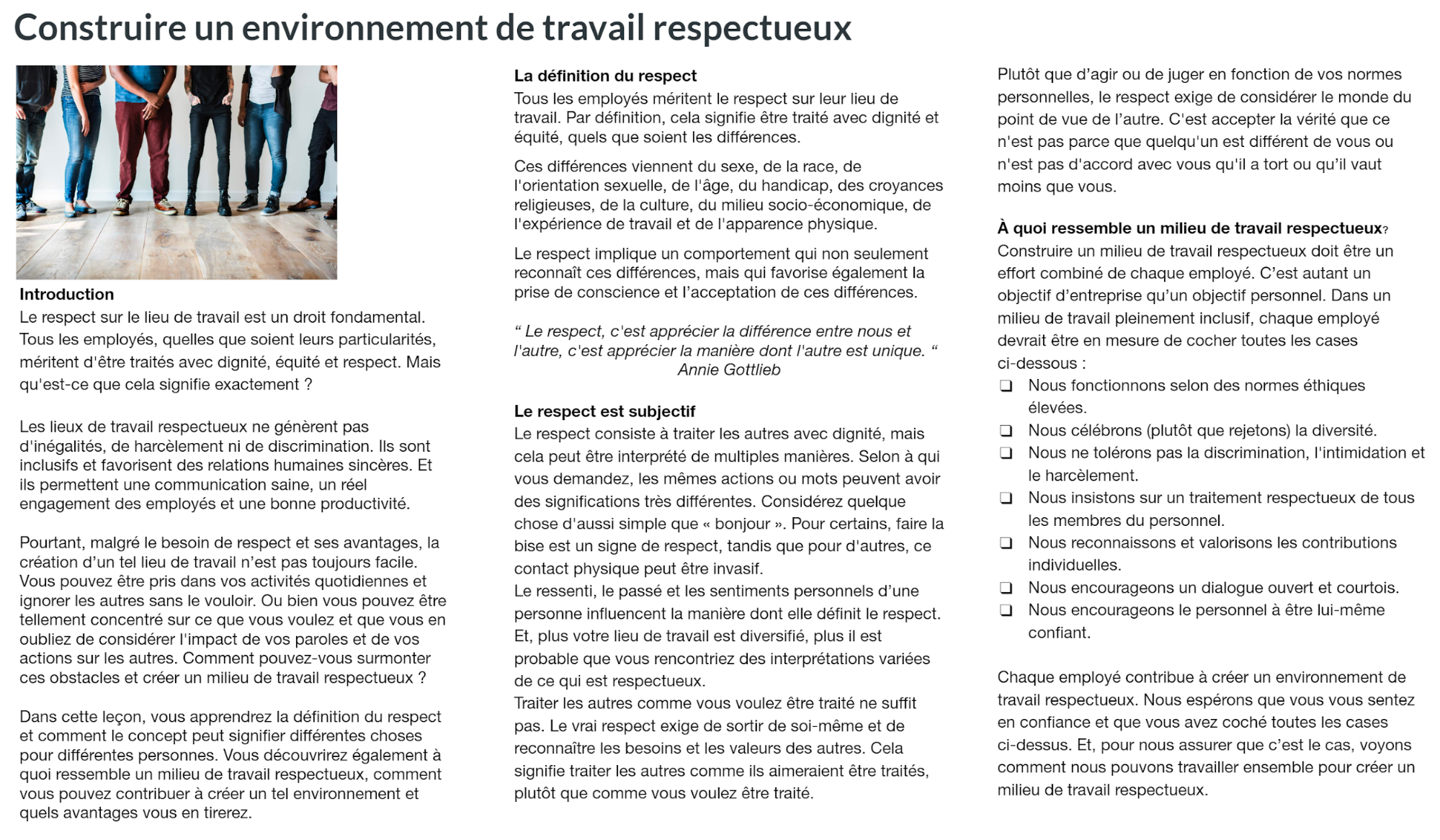
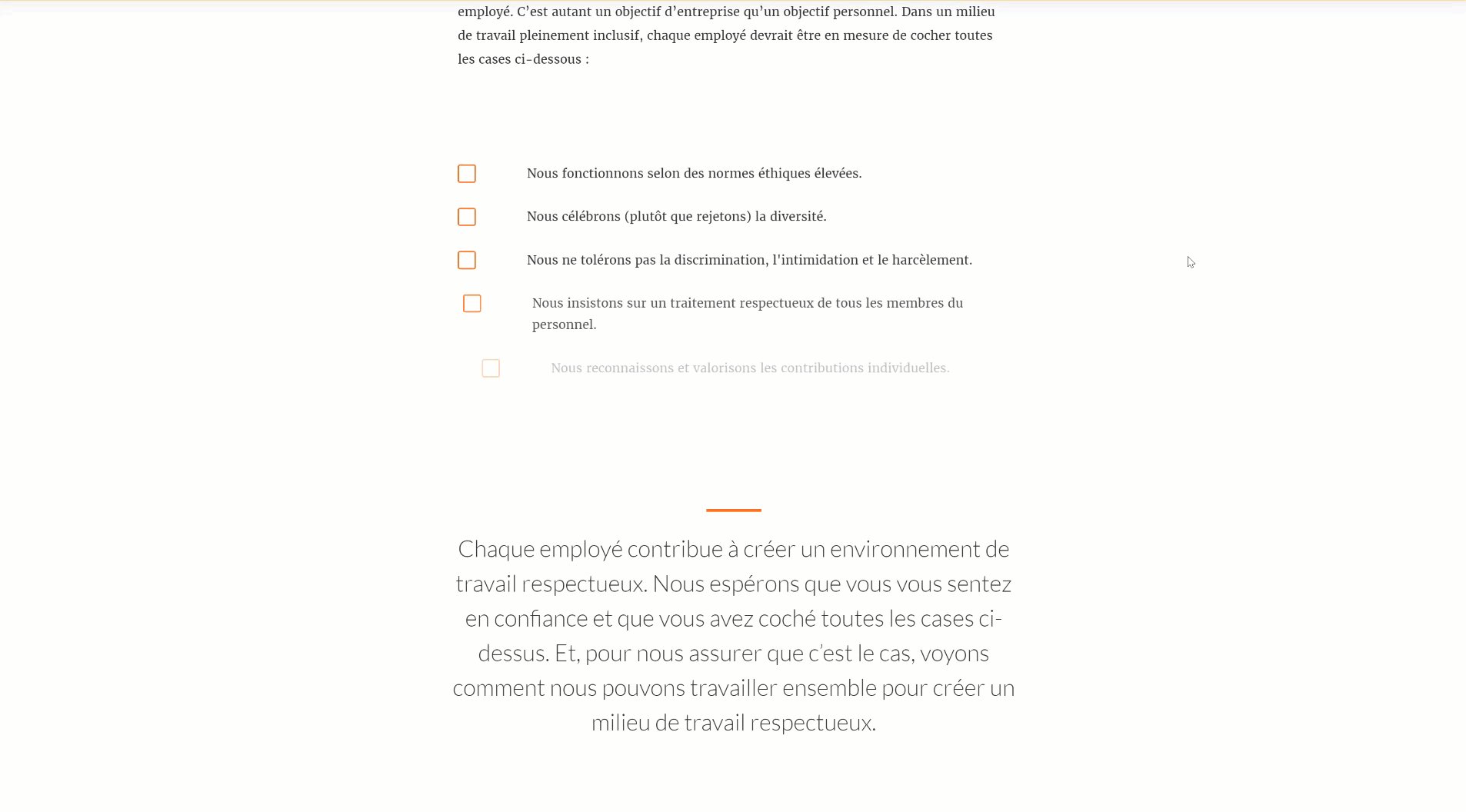
Prenez par exemple une formation sur le respect au travail. On trouvera tout ce que l’on souhaite sur ce sujet : études, infographies, documents de recherche, témoignages et citations. Et tout cela semble essentiel et vous allez sans doute essayer de regrouper tout ce que vous pouvez sur une seule diapositive.
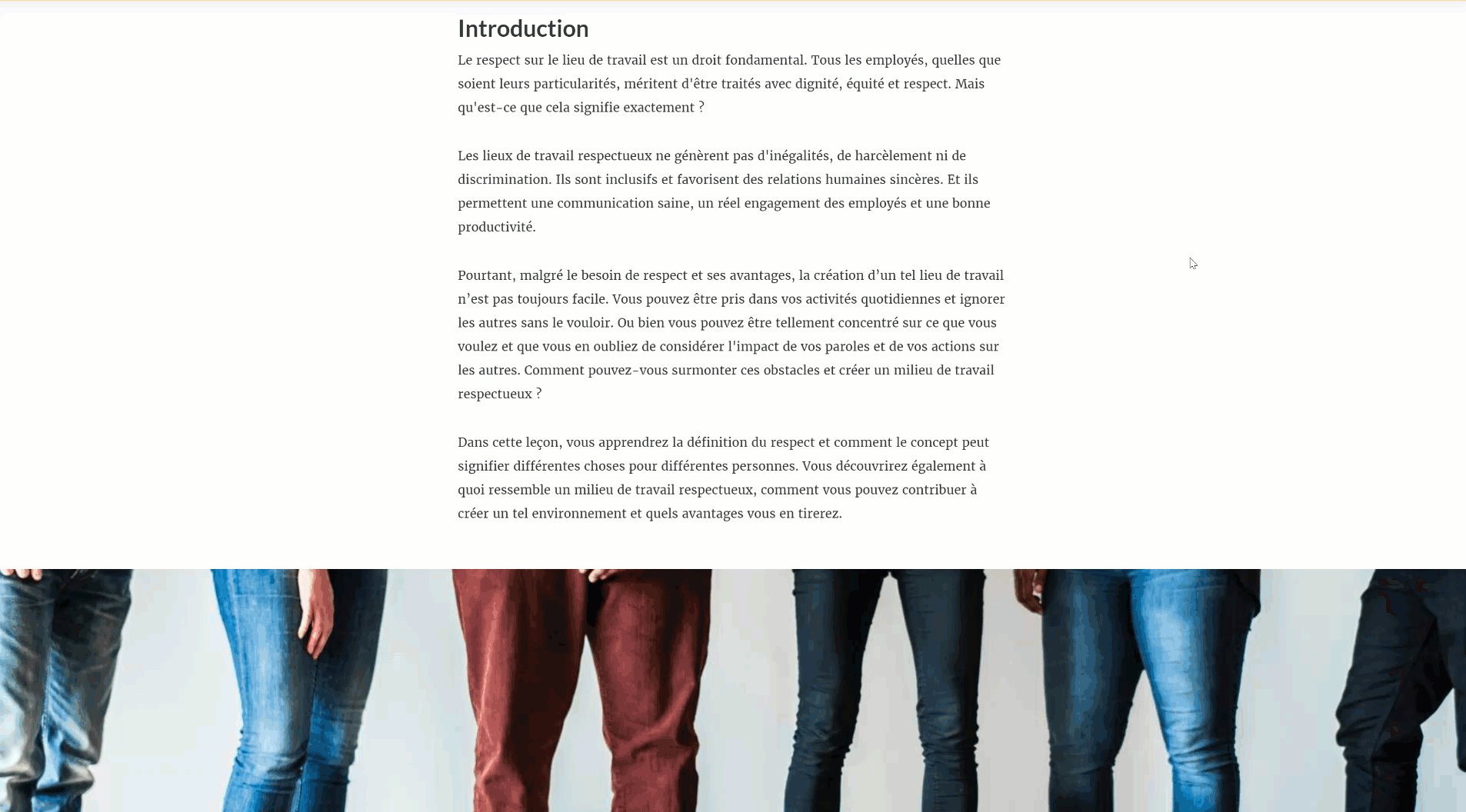
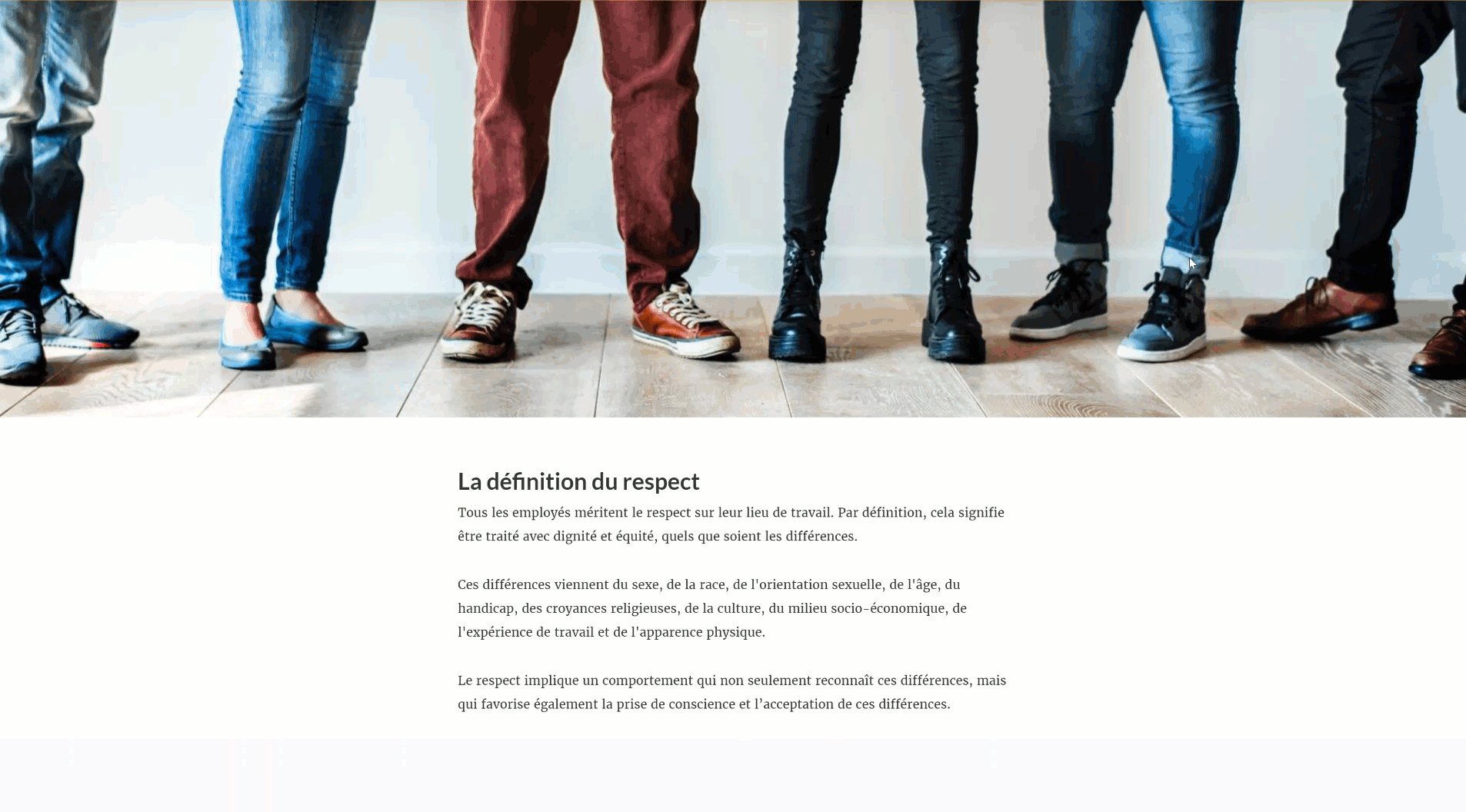
Mais que se passerait-il si, au lieu de cela, vous laissiez de la place et que vous présentiez les choses une par une ? Vous obtiendrez un module que les gens peuvent découvrir petit à petit au lieu de tout à la fois. Examinons le même contenu, dans Rise 360.
Une autre option consiste à prendre du recul et à réfléchir à quoi ressemblera la formation avec un élément de moins. Parcourez votre module écran par écran en vous posant la question : est-ce que tout ce qu’il y a dans le module est utile ? Si ce n’est pas le cas, supprimez cet élément.
Les visuels dominants
Si vous réduisez le texte, vous pourriez être enclin à ajouter plus d’images et de visuels pour remplir l’espace. Après tout, si une image vaut mille mots, cinq ou six images équivalent à une dissertation, non ? Mais si vous en mettez trop, vous obtiendrez un désordre visuel qui perdra et gênera vos apprenants.
L’utilisation d’un seul élément visuel majeur, même si vous n’en avez pas nécessairement besoin pour illustrer votre concept, permet de garder l’attention sur ce que vous essayez de montrer.
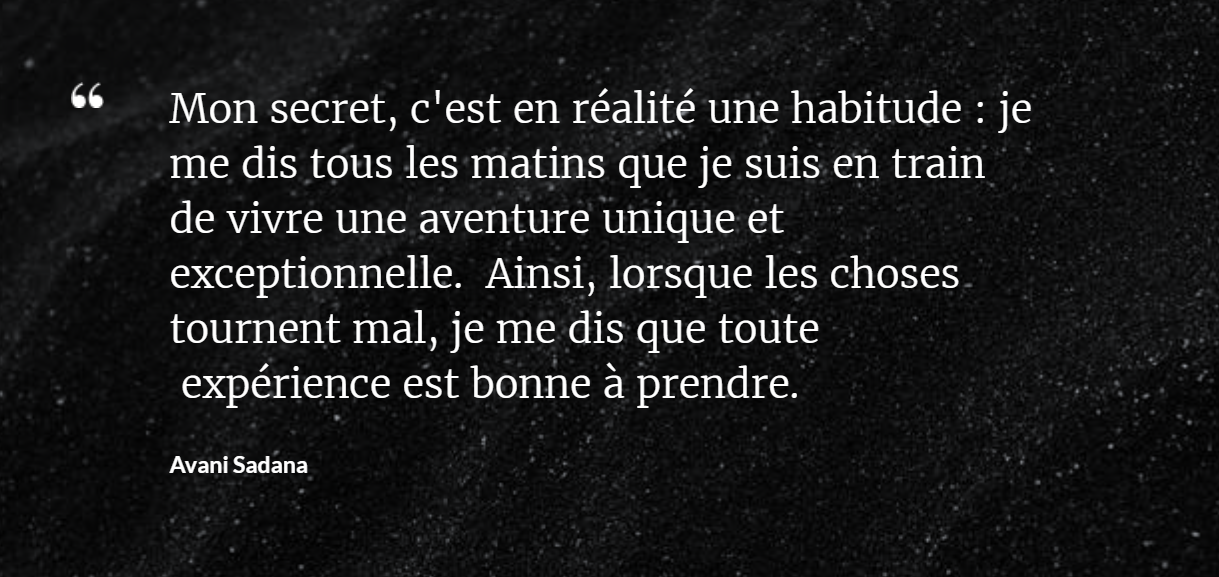
Cet élément n’a même pas besoin d’être une image. Par exemple, vous pouvez utiliser un grand bloc de couleur ou même une citation présentée dans un format visuellement frappant (comme avec le bloc de citation Rise 360 ci-dessous).
Le but ici est d’utiliser un visuel qui attire l’attention pour permettre à l’apprenant de se concentrer.
L’organisation
Si votre façon habituelle pour organiser les éléments tels que des personnages et des icônes sur les diapositives Storyline 360, consiste à les positionner « à vue de nez », vous avez peut-être parfois remarqué que vos diapositives semblaient un peu déséquilibrées.
Le minimalisme consiste à utiliser l’espace intelligemment. Le moyen le plus simple de vous assurer que votre design est harmonieux est d’espacer uniformément les éléments sur une grille.
Ce n’est pas un problème dans des outils comme Rise 360, où les éléments sont déjà espacés pour vous. Dans Storyline 360, vous pouvez rapidement activer une grille en appuyant sur Maj + F9 ou en sélectionnant Affichage > Grille.
Avec la grille en place, vous pouvez placer vos éléments de conception pour qu’ils soient équilibrés, comme s’ils étaient destinés à fonctionner ensemble. Consultez cet article pour plus de conseils sur l’utilisation d’une grille : Utilisez les grilles pour améliorer le design de vos modules e-learning.
La typographie
Les polices sans empattement sont un excellent choix en matière de design minimaliste. Leurs lignes épurées et leurs traits simples se prêtent à une communication claire. Elles sont également adaptés aux dyslexiques.
En parlant de cela, bien que vous souhaitiez peut-être utiliser une police plus décorative pour contraster avec votre police sans empattement (comme dans la section précédente sur le contraste), gardez à l’esprit que plus une police est décorative et complexe, plus il est difficile pour vos apprenants de lire.
Comme l’objectif d’un module minimaliste est une communication claire, la lisibilité doit toujours primer sur le style.
Pour aller plus loin
Avez-vous trouvé ces conseils utiles ? Si oui, nous avons encore beaucoup d’autres conseils pour vous. Voici quelques articles à ajouter à votre liste de lecture :
- 5 conseils de mise en forme pour créer un module e-learning adapté aux dyslexiques
- 5 règles de typographie que tous les concepteurs e-learning devraient connaître
- 3 astuces pour utiliser l’espace blanc dans vos modules e-learning
Si vous trouvez ces ressources utiles, suivez-nous sur Twitter et abonnez-vous au blog pour plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, veuillez les partager dans les commentaires.