Les grilles sont un outil de conception visuelle largement utilisé par les graphistes et les concepteurs e-learning. Les grilles sont un système de lignes horizontales et verticales qui se croisent. Vous pouvez utiliser des grilles pour structurer le contenu et organiser les éléments graphiques comme des images et du texte. Elles aident à faire en sorte que le contenu des diapositives soit bien organisé.
Dans cet article, nous examinerons de plus près pourquoi les grilles sont utiles et comment vous pouvez les utiliser dans Storyline 360. C’est parti !
Pourquoi les grilles sont utiles
Les grilles sont un excellent outil pour vous aider à utiliser plus efficacement l’espace blanc. Les lignes de la grille vous aident à aligner les objets et à garantir qu’ils sont espacés uniformément.
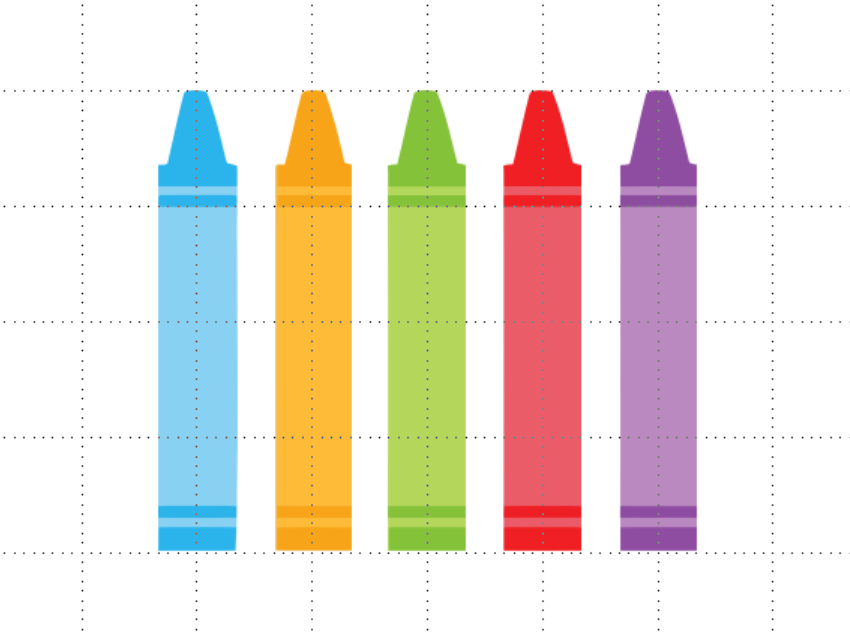
Regardez les exemples avant et après ci-dessous. Remarquez-vous comment l’espace blanc est plus uniformément réparti dans l’image « après » ?
|
Avant – sans grille
|
Après – avec grille
|
C’est parce que les crayons dans l’image « après » sont plus régulièrement espacés et centrés à la fois horizontalement et verticalement sur la diapositive. Cela rend la conception plus organisée et plus claire. Vous pouvez utiliser des outils d’alignement pour obtenir le même look, mais avec une grille, c’est encore plus facile !
Utilisez les grilles dans Storyline 360
C’est facile d’appliquer une grille à votre conception dans Storyline 360. Accédez simplement à l’onglet Affichage du ruban et cochez l’option Grille.
Dès que vous appliquez une grille à votre projet, une série de lignes horizontales et verticales en pointillés apparaît sur votre diapositive.
Cliquez sur l’icône Grille et repères dans le ruban pour ouvrir la fenêtre des propriétés. Ici, vous pouvez aligner les objets de la diapositive sur la grille ou sur d’autres objets et modifier la taille de votre grille en augmentant ou en diminuant l’espacement.
Ressources
Et c’est tout ce que vous devez savoir pour commencer à utiliser les grilles pour améliorer l’apparence de vos modules Storyline 360 ! Mais si vous souhaitez plus de conseils de conception visuelle, consultez ces articles :
- Comment passer pour un pro de la conception graphique e-learning (même si vous n’en n’êtes pas un !)
- Le guide de la conception e-learning minimaliste
- 7 fonctions des visuels en e-learning
Quelles astuces aimez-vous utiliser pour améliorer vos conceptions e-learning ? Partagez vos idées en écrivant un commentaire ci-dessous.
Vous voulez essayer d’améliorer votre conception, mais vous n’avez pas Articulate 360 ? Commencez un essai gratuit de 30 jours* et abonnez-vous au blog pour plus de conseils utiles sur tout ce qui concerne le e-learning. Si vous avez des questions, n’hésitez pas à les poser dans les commentaires.
4 commentaires
Pingbacks
-
[…] Si vous voulez en savoir plus sur les grilles et leur utilisation, n’hésitez pas à consulter cet article : Utilisez les grilles pour améliorer le design de vos modules e-learning. […]
-
[…] Utilisez des grilles pour améliorer vos conceptions e-learning […]
-
[…] Ici, nous avons appliqué une grille avec des repères pour nous assurer que les éléments étaient correctement alignés et uniformément espacés. (Pour aller plus loin, vous pouvez consulter l’article : Utilisez les grilles pour améliorer le design de vos modules e-learning.) […]
-
[…] Vous souhaitez en savoir plus sur l’utilisation des grilles lors du processus de conception ? Consultez cet article : Utilisez des grilles pour améliorer vos conceptions e-learning. […]