
Regardez ces images.

Pouvez-vous nommer ces entreprises ? C’est facile, non ? Même sans mot, vous pouvez toujours identifier ces marques.
Au-delà du logo, l’image d’une marque constitue son identité en tant qu’entreprise. Elle fait partie de son histoire et montre ses valeurs, ses principes et son activité. Et comme l’image de marque est un aspect important de l’identité d’une entreprise, certaines entreprises veulent qu’elle se reflète jusque dans leurs formations en ligne.
Pour être sûr de bien respecter cette identité visuelle qui est si importante pour l’entreprise, il est important de créer un prototype avant de passer à la réalisation. Cela vous permettra d’obtenir des commentaires, de faire des ajustements, et de procéder sereinement à la réalisation avec une identité visuelle validée.
Maintenant que vous comprenez pourquoi c’est important de commencer par un prototype, voyons comment procéder en détail !
1. Étudiez l’identité visuelle de l’entreprise
Prendre le temps d’analyser et de comprendre l’image que veut renvoyer une entreprise d’elle-même peut vous aider à saisir son essence dans la conception de votre module. La marque véhicule-t-elle l’idée d’une jeunesse pleine d’énergie ? Ou a-t-elle un design moderne mais discret ? Tout est dans les détails – des couleurs aux choix d’images en passant par la typographie. L’étude et l’utilisation de ces éléments dans vos projets vous aideront à obtenir un module qui est en accord avec le ton de l’entreprise. Voici ce que vous pouvez faire pour vous assurer que le module que vous créez reflète l’identité de l’entreprise.
Consultez la charte graphique de l’entreprise
Les chartes graphiques contiennent de nombreuses informations utiles, allant des diverses utilisations des polices et du logo à la palette de couleurs, en passant par les consignes relatives aux images, etc. Si vous ne parvenez pas à obtenir la charte graphique de l’entreprise, recherchez-la en ligne. Pour les grandes entreprises, vous pourriez avoir de la chance et la trouver dans vos résultats de recherche. Assurez-vous simplement qu’elle est à jour.
Consultez son site web
Les entreprises dépensent beaucoup d’argent pour créer des sites web qui correspondent à leur identité visuelle. Prenez le temps d’explorer chaque page et de les lire. Regardez la mise en forme du texte et la mise en page de chaque page. Lorsque vous cliquez ou survolez des objets à l’écran, quels éléments de conception remarquez-vous ? Quels types d’images utilisent-ils : des images simples ou très travaillées ? Très colorées ou en noir et blanc ? Les boutons sont-ils arrondis ou rectangulaires ? Comment se comportent-ils ? Quels autres détails de conception remarquez-vous ?
Regardez ses vidéos en ligne
Les vidéos sont un autre atout précieux pour vous aider à comprendre une entreprise d’une autre manière. Souvent, vous pouvez trouver des vidéos sur la page YouTube, Vimeo ou équivalent de l’entreprise. Portez une attention particulière aux animations, à la langue et au type de musique qu’elle utilise. La plupart des vidéos contiennent-elles une voix-off ou ont-elles tendance à s’appuyer sur des graphiques et du texte à l’écran pour transmettre leur message ? Vous souhaiterez peut-être faire passer votre message de la même manière dans votre projet.
Visitez ses pages sur les réseaux sociaux
Les réseaux sociaux d’une entreprise peuvent être une excellente source d’idées de conception. Certaines entreprises embauchent même des personnes pour concevoir leur contenu en ligne. Regardez le contenu qu’elles partagent et examinez attentivement la conception de leurs images, publicités ou GIF. Ces éléments peuvent servir d’inspiration pour vos conceptions de diapositives.
Recherchez des PowerPoints ou d’autres documents en ligne
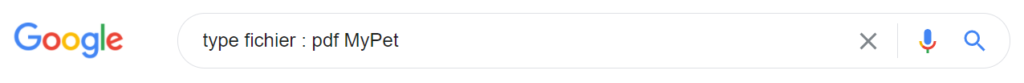
Il peut être très utile de voir d’autres déclinaisons de l’identité de l’entreprise, utilisées de manière créative. Certaines entreprises ont des PowerPoint et des PDF consultables en ligne, mais ils peuvent être difficiles à trouver. Pour obtenir des résultats précis, essayez d’effectuer une recherche par type de fichier : PDF <Nom de l’entreprise> ou type de fichier : PPT <Nom de l’entreprise>. Voici à quoi cela ressemble :

Cela affichera une liste de documents ou de présentations en rapport avec l’entreprise qui peuvent constituer une source d’inspiration intéressante pour votre projet. Vérifiez les dates pour vous assurer que les documents sont à jour.
2. Créez votre prototype
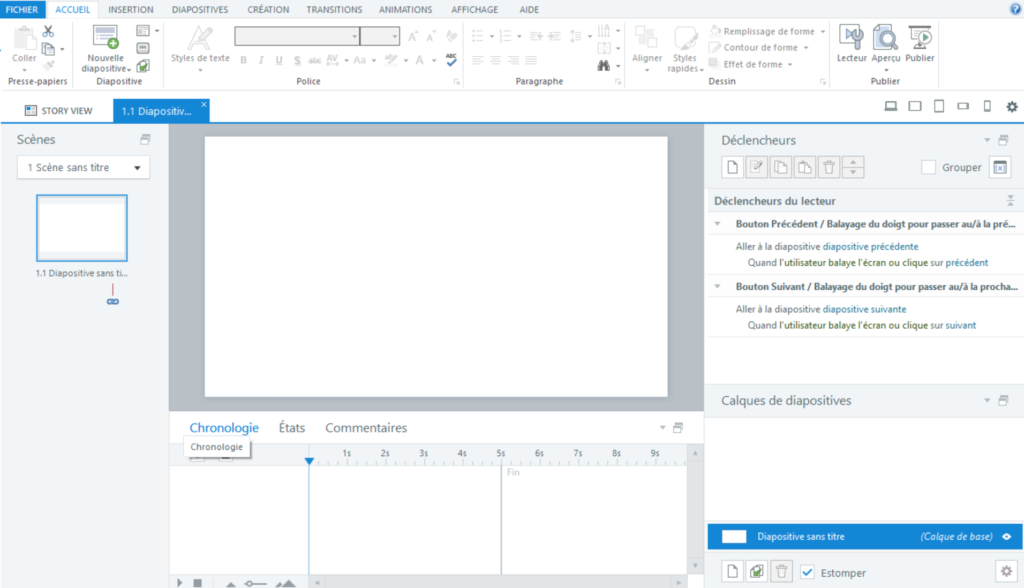
Une fois que vous avez une solide compréhension de l’identité visuelle de l’entreprise, il est temps de l’appliquer dans votre outil auteur.
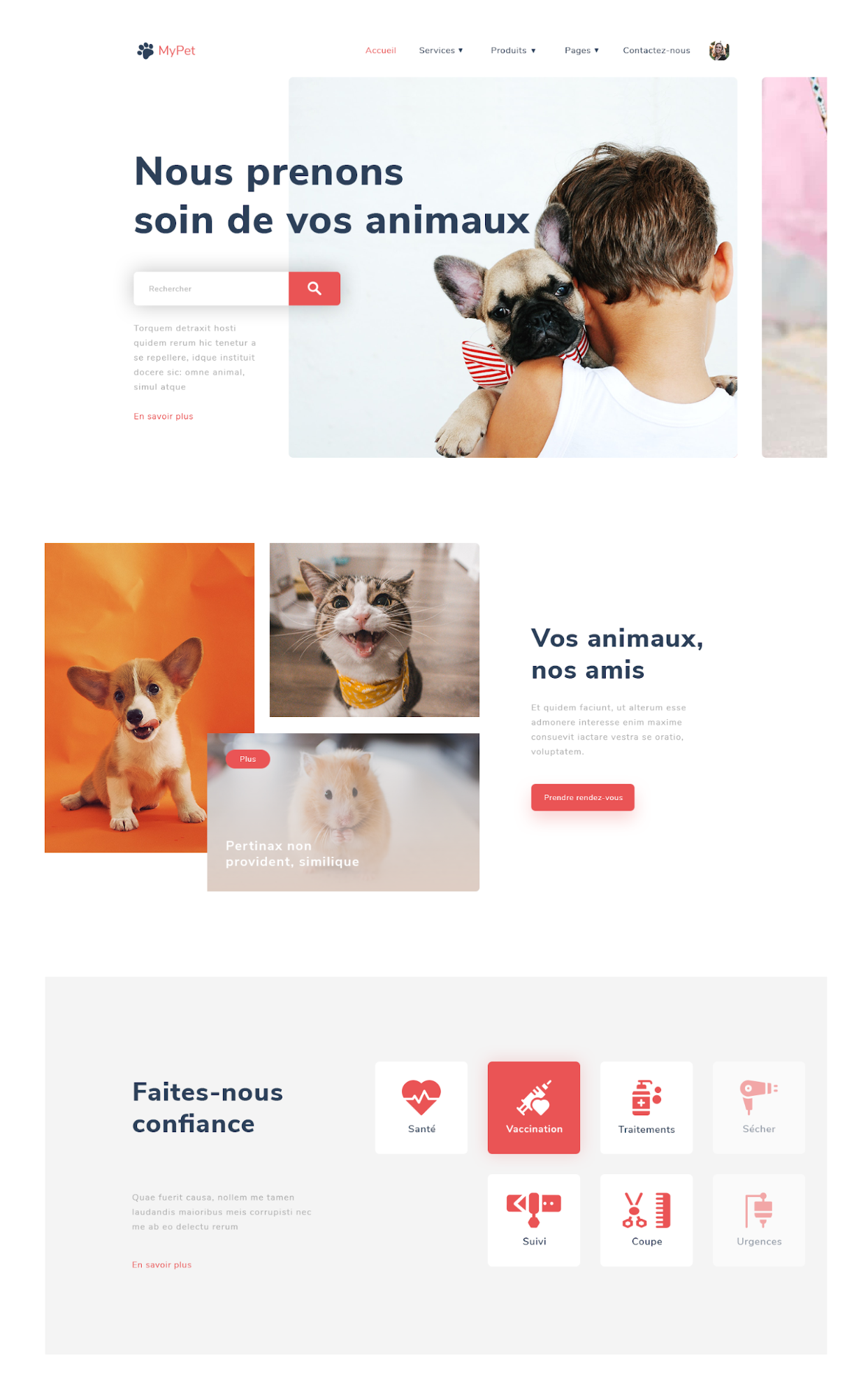
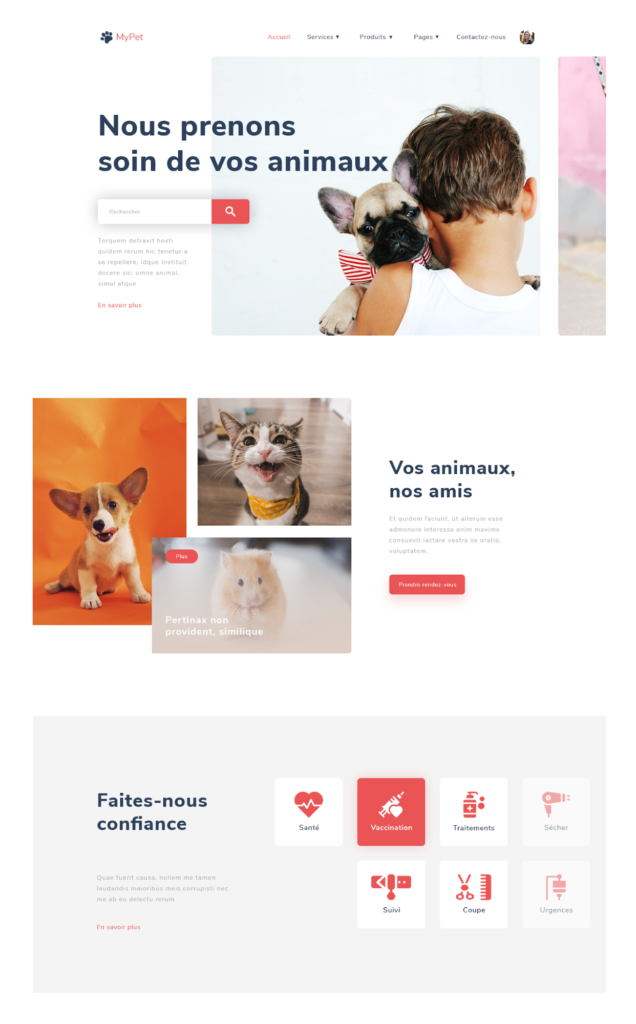
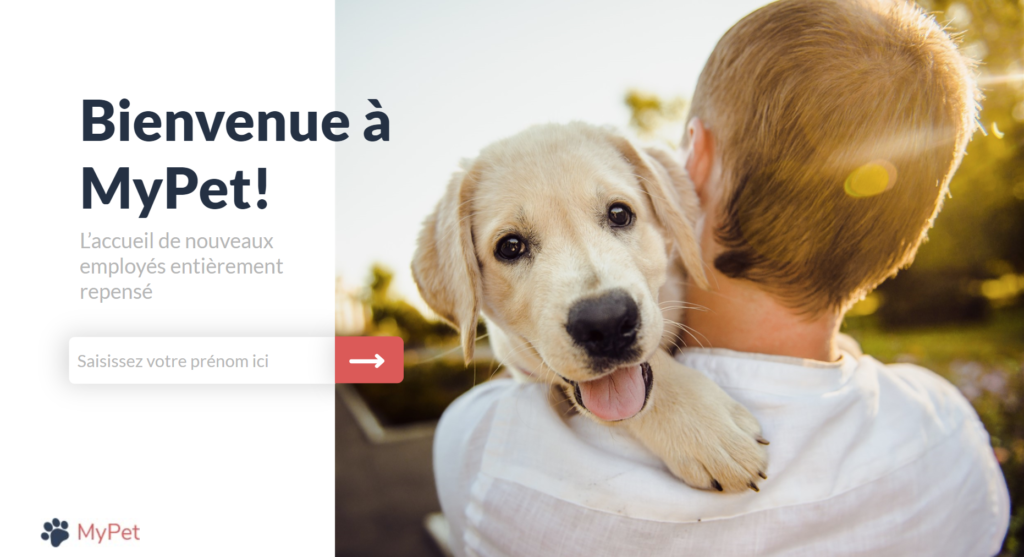
Pour vous montrer comment faire, nous allons prendre la maquette d’une entreprise fictive appelée MyPet et la transposer dans Storyline 360.

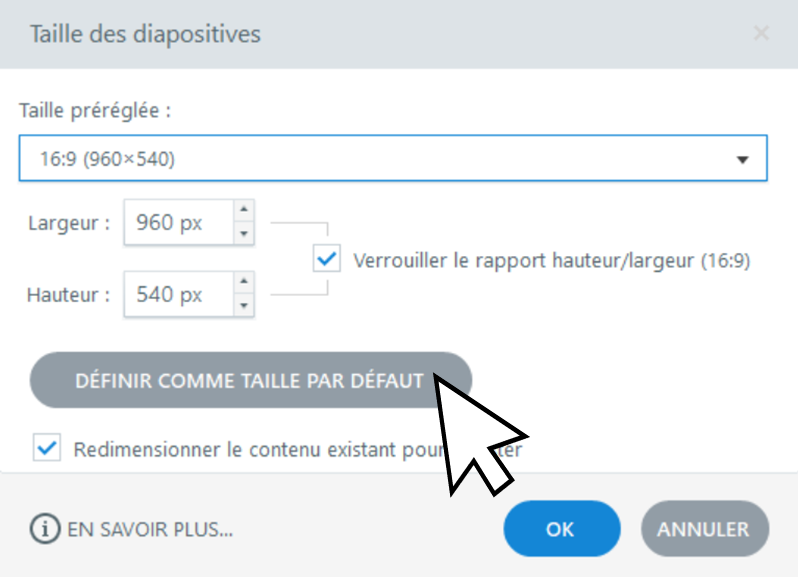
Définissez la taille des diapositives

Lorsque vous créez un nouveau projet dans Storyline 360, il utilise par défaut une diapositive avec un rapport de 4:3. Si vous préférez le format 16:9, il est préférable de modifier la taille de votre diapositive (article en anglais) avant d’ajouter du contenu à votre module afin de ne pas avoir à retravailler la conception de votre diapositive ultérieurement. Si vous préférez changer la taille par défaut au format 16:9, il vous suffit de sélectionner Définir comme taille par défaut.

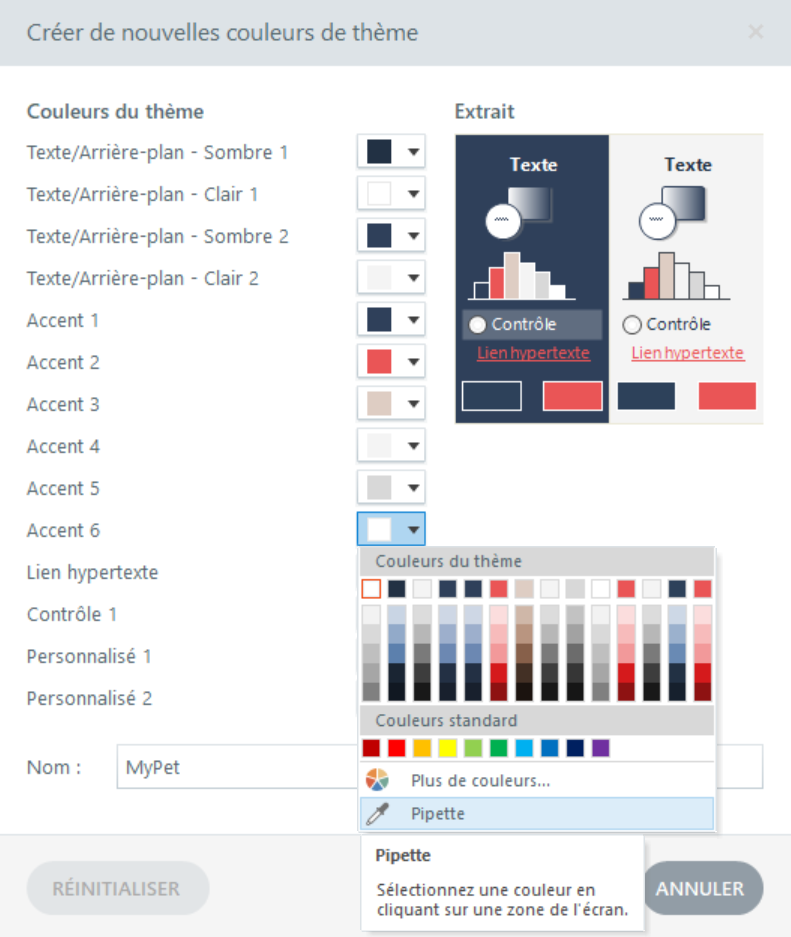
Créez un thème de couleur en fonction de la charte graphique
Vous pouvez personnaliser le thème de couleur par défaut (article en anglais) pour qu’il corresponde à la charte graphique de l’entreprise. Pour cela, créez un nouveau thème de couleur et de saisissez les codes des couleurs que vous trouverez dans la charte graphique. Si vous n’avez pas accès à la charte, vous pouvez toujours insérer une capture d’écran du site web et utiliser l’outil pipette de Storyline 360 pour recréer la palette de couleurs. J’aime donner au thème de couleur le même nom que celui de l’entreprise afin qu’il soit facile à trouver et à sélectionner lors de la création d’autres projets.
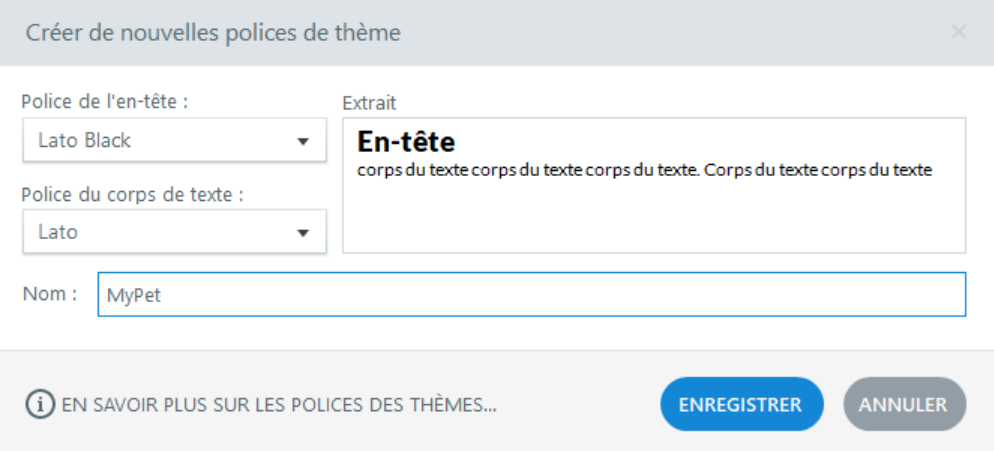
Créez un nouveau thème de police

Utilisez les polices approuvées par l’entreprise ou trouvez celles qui leur ressemblent le plus pour créer un nouveau thème de police (article en anglais). Si vous envisagez de partager le fichier .story avec une autre personne en vue de modifications, vous pouvez vous en tenir aux polices standards qui ressemblent le plus à celles de l’entreprise.
Un moyen simple de trouver une police similaire consiste à taper une phrase du site web de l’entreprise dans votre projet. Ouvrez le site d’un côté de l’écran et votre projet Storyline de l’autre.
Comme Storyline 360 vous permet de prévisualiser la police avant de la sélectionner, vous pouvez simplement mettre en surbrillance le texte de votre projet et survoler lentement chaque police jusqu’à ce que vous en trouviez une qui corresponde à la police du site.
Si vous ne parvenez toujours pas à trouver une police similaire, essayez de taper dans votre moteur de recherche alternative à [ nom de la police ].
Personnalisez les diapositives
Il est maintenant temps de créer vos diapositives. Utilisez le site web, la charte graphique, les vidéos en ligne, les pages des réseaux sociaux et toute autre documentation que vous avez trouvée et analysée précédemment pour guider la conception de vos diapositives.
Si vous avez déjà créé un storyboard, utilisez ce contenu et créez les diapositives que vous souhaitez présenter. Cela peut inclure une diapositive de titre, des diapositives de contenu, une activité interactive complexe et des diapositives de quiz. Utilisez les masques de diapositives et les masques de retour (articles en anglais) pour réduire considérablement votre temps de développement, en particulier si vous prévoyez d’utiliser des mises en page similaires tout au long de votre projet.
Voulez-vous voir un exemple ? Découvrez comment j’ai interprété l’identité visuelle de la marque MyPet …

… pour en faire mon prototype :

Personnalisez le lecteur
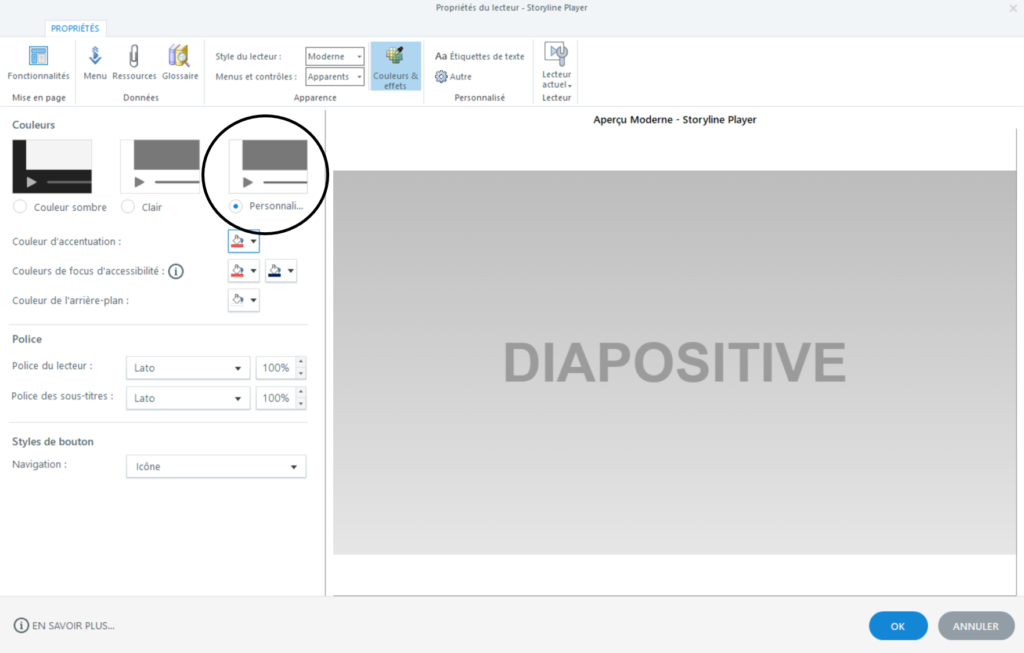
La dernière chose à faire est de personnaliser le lecteur pour qu’il corresponde au design du reste du module. Pour cela, ouvrez l’onglet Accueil et cliquez sur Lecteur. Puis, sélectionnez Couleurs et effets et choisissez Personnalisé.

Ici vous pouvez choisir une couleur d’accentuation et une couleur de fond personnalisées. Vous pouvez aussi personnaliser les couleurs du focus d’accessibilité, qui met en valeur les objets cliquables quand un apprenant navigue au clavier.
Pour cet exemple, j’ai choisi du rose pour la couleur d’accentuation et du blanc pour l’arrière-plan pour que ce soit cohérent avec le design des diapositives.
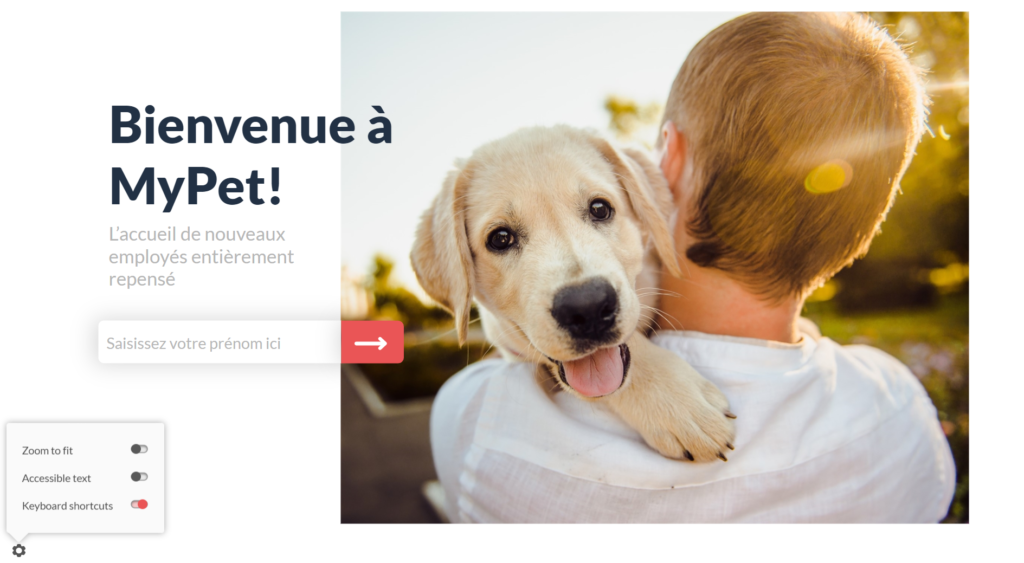
En fonction du nombre de contrôles que vous activez dans le lecteur, vous verrez plus ou moins la couleur d’accentuation. Dans cet exemple, j’ai décoché tous les contrôles sauf ceux liés à l’accessibilité donc le lecteur est presque invisible :

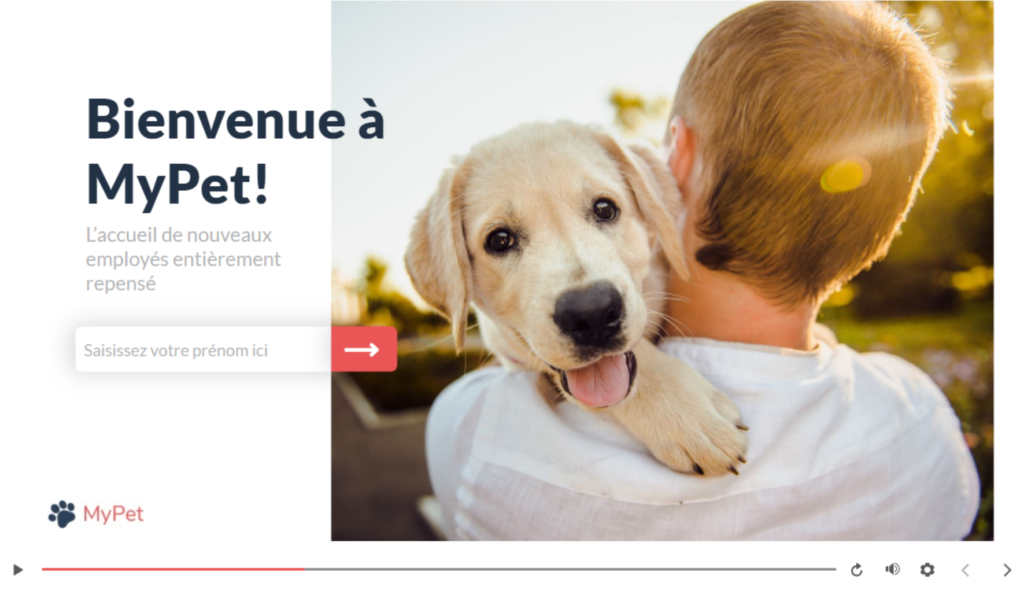
Mais si j’active plus de contrôles, on voit plus la couleur d’accentuation que j’ai choisie :

Vous voyez à quel point cela rend bien quand le design du lecteur et celui des diapositives sont assortis ? Le module a l’air plus cohérent et les apprenants ne voient que l’essentiel.
Le mot de la fin
En suivant ces conseils, vous pouvez créer vos propres modules e-learning totalement en accord avec l’identité visuelle d’une entreprise. Avez-vous d’autres conseils ou astuces que vous utilisez lors de la personnalisation de vos modules Storyline 360 ? Faites-le-moi savoir dans les commentaires ci-dessous !
Vous aimez ce prototype ? Téléchargez le template ici. Et si vous avez besoin de faire un module suivant une charte graphique avec Rise 360, consultez cet article pour vous aider à vous lancer.
Vous voulez essayer quelque chose que vous avez appris ici, mais vous ne possédez pas Articulate 360 ? Démarrez un essai gratuit de 30 jours et abonnez-vous au blog pour obtenir toujours plus de conseils pratiques sur tout ce qui concerne le e-learning.