6 Free Audio Editors for Your E-Learning Courses
January 4th, 2022
Even though many e-learning applications have their own audio tools, I usually don’t use them. I may for quick projects, but generally, I like to keep my audio production separate from my e-learning course production. It provides more control over the audio files and dedicated audio editing software tends to have more features.
Here’s a list of some free audio editors that are more than sufficient for what you may need for most of your e-learning course production. And the price is right.
Of course, working with audio isn’t necessarily as easy as plugging in a microphone and recording narration. I include links to the free software’s learning community to help you if you have detailed questions.
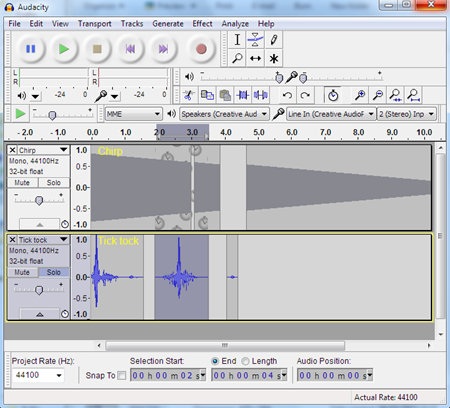
Audacity
Audacity is the most popular of the free audio editors. It’s open source with lots of users so that means there’s a lot of help available online. You can do quick basic recording or use the more advanced features for better audio editing.

Ocenaudio
The interface for this is familiar and pretty easy to use to get started. As they say, it’s “easy to use, fast and functional audio editor. It is the ideal software for people who need to edit and analyze audio files without complications.”

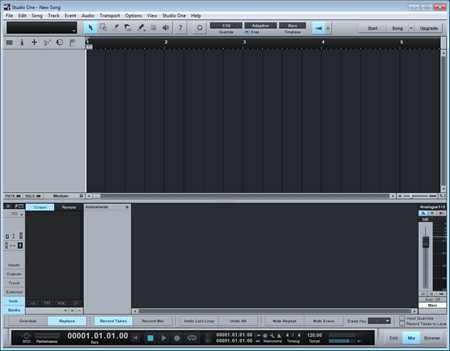
Presonus Studio One (free).
There’s a free and pro version. This is a nice application and a bit more sophisticated than what most of us are used to using. However, once you learn to use it you’ll have a lot you can do.

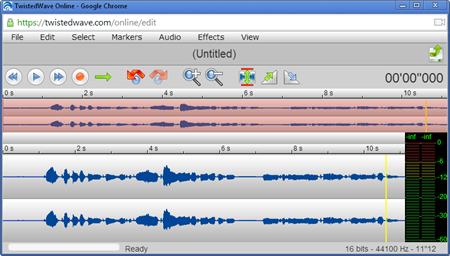
TwistedWave (beta)
This is an online tool. The start page is a bit different than you might expect. To create a recording you click “new document.” This opens up an easy to use recording window. It is online and you can save to Google Drive.
I do like the ability to download and edit audio from Soundcloud.

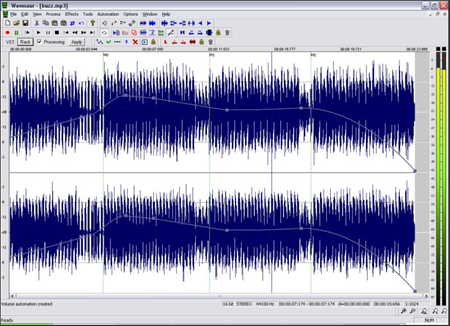
Wavosaur
I just took a quick look at the free audio editor so I can’t speak to how easy it is to use. However, I know that there are a few blog readers who use it. Here’s how Wavosaur describes the tool: “a cool free sound editor, audio editor, wav editor software for editing, processing and recording sounds, wav and mp3 files. The program has no installer and doesn’t write in the registry. Use it as a free mp3 editor, for mastering, sound design.”

WaveShop
This is another application I haven’t used yet, but was told about at a recent conference. It does bit perfect editing which apparently is important if you don’t want a corrupted dither; and who wants that?

There are a lot more free audio editors out there, but these are the ones I’ve personally used hear the most about from blog readers. And they’re not tied to non-commercial or freemium business models. That means you’re free to use them for the courses you produce at work.
*image via commons.wikimedia.org
Events
- Everyday. Check out the weekly training webinars to learn more about Rise, Storyline, and instructional design.
Free E-Learning Resources
 |
 |
 |
|
Want to learn more? Check out these articles and free resources in the community. |
Here’s a great job board for e-learning, instructional design, and training jobs |
Participate in the weekly e-learning challenges to sharpen your skills |
 |
 |
 |
|
Get your free PowerPoint templates and free graphics & stock images. |
Lots of cool e-learning examples to check out and find inspiration. |
Getting Started? This e-learning 101 series and the free e-books will help. |














































8
comments